- 关于微信小程序实例源码的研究过程(一)
tommy___2005
微信小程序小程序
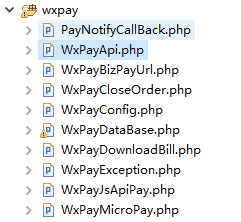
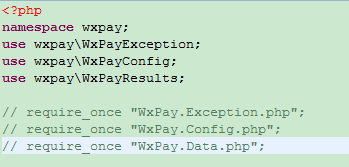
1部署微信小程序示例源码通过开始|微信开放文档指引,申请微信小程序账号、安装开发者工具,就可以在开放文档的帮助下,进行微信小程序开发了。在了解微信小程序的运行的基础逻辑和框架后,就可以学习微信小程序实例源码了。该源码的git地址为:https://github.com/wechat-miniprogram/miniprogram-demo。根据超级完整的Git的下载、安装、配置与使用以及命令_gi
- 2024全新版视频短剧SAAS系统/影视短剧小程序/短剧APP小程序源码
酷讯网络_240870160
酷讯部落格小程序
2024最新版视频短剧SAAS系统源码影视短剧小程序源码附完整搭建教程1.依旧采用saas版本2.目前支持微信小程序和公众号h53.fenxiao商等级自定义价格配置4.二级fenxiao功能5.vip会员功能6.强大的卡密兑换(vip卡密,积分卡密,经销商卡密)7.多个云存储平台配置,自己的视频可自由选择存储平台8.支持批量导入9.支持接口采集系统凭借其裂变式传播特性,成为众多企业流量变现的核心工具。本文将全面剖析推客小程序系统的开发全流程,从产品设计到技术实现,再到运营优化,为开发者提供一站式解决方案。一、系统架构设计:构建稳固基石一个完整的推客小程序系统需要前后端协同工作,采用分层架构设计是保证系统可扩展性的关键。前端展示层主要负责用户界面交互,采用组件化开发模式提升
- 推客小程序开发定制全攻略:从概念到落地的完整指南
wx_ywyy6798
小程序java推客系统推客分销系统推客小程序推客系统开发推客小程序开发
在当今移动互联网时代,小程序已成为企业营销和服务的重要阵地。推客小程序作为一种结合社交分享与电商转化的创新工具,正在帮助众多企业实现用户增长与业绩提升。本文将全面解析推客小程序的开发定制过程,为您提供从策划到上线的完整解决方案。一、推客小程序的核心价值与市场定位1.1什么是推客小程序?推客小程序是一种基于微信生态的社交电商工具,它通过激励机制鼓励用户分享商品或服务,形成裂变式传播。与传统电商平台不
- 推客系统小程序全栈开发:从架构设计到功能落地实践
wx_ywyy6798
pythonjava编辑器推客系统推客系统开发推客微小店推客系统开发
在流量为王的时代,推客系统作为高效的营销裂变工具,正成为企业数字化转型的关键抓手。本文将结合实战案例,深度拆解推客系统小程序从0到1的开发全流程,涵盖需求分析、技术选型、核心功能实现及性能优化方案,为技术人提供可复用的开发思路。一、项目背景与需求剖析推客系统小程序旨在构建一个“用户推广-佣金结算-数据追踪”的闭环生态。某电商平台的实际需求中,需要实现多级分销机制、实时订单同步、智能佣金计算、可视化
- 2025年6月微信推客小程序系统源码开发指南:低成本构建社交裂变引擎,独立部署源码交付
v:HeDian-DuanJu
微信小程序
在社交电商蓬勃发展的今天,微信推客小程序成为商家快速引流、裂变获客的利器。如果你正计划开发这样一套系统,基于成熟源码进行二次开发是高效且经济的选择。下面分享核心开发思路与功能模块:一、系统核心功能模块1.用户裂变体系-多级分销:灵活配置1-3级分销关系(符合微信规范),通过parent_id字段记录上下级关系树-专属推广码:自动生成用户小程序码(调用wxacode.getUnlimited接口),
- 小程序学习笔记:导航、刷新、加载、生命周期
在小程序开发的领域中,掌握视图与逻辑相关的技能是打造功能完备、用户体验良好应用的关键。今天,咱们就来深入梳理一下小程序视图与逻辑的学习要点,并结合代码示例,让大家有更直观的理解。一、页面之间的导航跳转在小程序里实现页面跳转主要有声明式导航和编程式导航这两种方式。声明式导航:借助navigator组件就能轻松实现。假设现在有两个页面,分别是index页面和detail页面,想要从index页面跳转到
- 《微信生态裂变增长利器:推客小程序架构设计与商业落地》
wx_ywyy6798
微信小程序推客系统java推客小程序推客系统开发推客小程序开发
一、推客小程序概述与市场前景推客小程序作为一种新兴的社交电商模式,正在重塑移动互联网时代的营销格局。这类小程序本质上是一种基于社交关系的分销系统,通过用户自发分享商品或服务链接,实现裂变式传播和精准营销。市场现状分析:2023年中国社交电商市场规模已达4.5万亿元,年增长率超过30%微信小程序日活用户突破6亿,为推客模式提供了庞大流量基础头部推客平台如拼多多、京东芬香等已验证商业模式的可行性核心价
- 用户留存低?支付宝小程序优化这样做才有效
Ciling710
小程序
当支付宝小程序出现用户留存低的问题,需系统性地从界面体验、服务价值、用户互动等多方面深入优化,构建起能让用户持续驻足的强吸引力生态。优化界面体验是提升用户留存的基础。界面布局要简洁直观,将用户常用功能置于显眼位置,避免过多层级跳转与复杂操作路径,让用户能以最少操作成本达成目标。注重视觉设计的统一性与美观性,采用符合支付宝平台风格与用户审美的配色、图标,增强视觉舒适度。同时,确保小程序在不同设备上的
- 小程序学习笔记:判断分页数据边界,优化性能
you4580
学习笔记小程序
在小程序开发过程中,数据分页展示是常见的功能需求。但如果处理不当,可能会出现无效的数据请求,影响程序性能。今天咱们就来深入探讨如何在小程序开发里精准判断是否还有下一页数据,并避免发起多余请求。一、问题引入假设有80条美食数据,每页展示10条,理论上8页就能展示完。但在实际操作时,你有没有想过,会不会出现请求第9页、第10页数据这种情况呢?答案是肯定的。就像在开发美食类小程序时,用户不断上拉加载新数
- 小程序学习笔记:实现分页加载商铺列表数据并渲染 UI
you4580
学习笔记小程序
在微信小程序开发中,实现分页加载指定分类下的商铺列表数据,并进行UI渲染是常见的功能需求。本文将详细介绍这一功能的实现过程,包括API接口调用、数据请求、数据处理以及UI渲染和样式美化,同时附上相应代码,帮助大家更好地理解和实践。一、API接口与数据请求(一)API接口地址我们要调用的API接口地址包含一个动态参数:cat_id,这个参数用于指定分类的ID。例如,如果要请求美食分类下的所有商铺列表
- 微信小程序实现下拉刷新首页数据、上拉加载下一页数据
花铛
微信小程序微信小程序
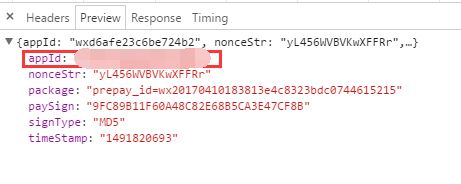
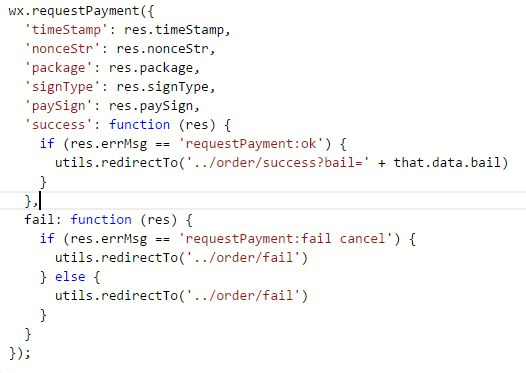
下拉刷新首页数据:使用页面的下拉,刷新首页数据:首先需要在页面对应的JSON文件中配置"enablePullDownRefresh":true。然后在页面对应的JS文件中使用微信小程序提供的onPullDownRefresh(){}监听用户下拉动作。//本质是获取首页的数据onPullDownRefresh(){this.setData({pageNum:1},this.getList)},get
- Apple VisionOS 开发教程之如何安装 XCode15 Beta 2
知识大胖
SwiftUI源码大全xcodemacoside
我必须承认,即使使用其原始操作系统,VisionOS的功能也让我感到惊喜。它对开发商来说具有巨大的潜力,特别是考虑到价格下降后其可负担性,使其可供更广泛的受众使用。使用VisionOS,您不仅可以创建游戏,还可以将其连接到计算机,提供大屏幕和沉浸式功能的编码环境。与其他平台不同,VisionOS旨在满足日常使用需求,提供卓越的分辨率和直观的运动跟踪。不再需要处理繁琐的棍子和配件;VisionOS旨
- 【微信小程序学习】搜索音乐页面代码实现
2401_84434880
程序员微信小程序学习notepad++
}/*热搜榜*/.hotContainer.title{font-size:28rpx;height:80rpx;line-height:80rpx;border-bottom:1rpxsolid#eee;}.hotList{display:flex;flex-wrap:wrap;}.hotItem{width:50%;height:80rpx;line-height:80rpx;font-siz
- 【Spring AI】 1接入 Ollama实践
占星安啦
springaijavaspringaiollama
SpringAI接入Ollama实践学习笔记Ollama官方文档SpringAI快速开始SpringAIOllama集成文档1.pom.xml依赖配置前置条件:请确保你已安装好Java17+、Maven、Ollama,并已下载好所需大模型。在pom.xml中添加SpringAI及Ollama相关依赖:org.springframework.bootspring-boot-starter-webor
- 分布式电源采集控制装置:江苏光伏电站的“智能调度中枢
微机综合保护
分布式
在江苏省分布式光伏规模化发展的背景下,分布式电源采集控制装置(DPACD)已成为电站并网运行的强制性核心设备。该装置作为电网调度的“神经末梢”,通过高精度数据采集、加密通信及远程控制功能,实现光伏电站与电网的实时交互,保障“自发自用、余电不上网”模式的安全性与合规性。其战略地位被写入《江苏省分布式电源接入系统典型设计》,是平衡能源转型与电网稳定的技术基石。一、核心功能:从数据采集到电网协同全维度数
- 二次开发源码 借贷系统uniapp/借贷认证系统/小额信贷系统/工薪贷APP/资金贷系统h5
csdndddsd
uniapp借贷系统开发小额贷系统app工薪贷系统安装搭建信用贷认证系统h5资金贷系统安装搭建教程借贷系统安装搭建借贷系统二次开发
前端:UNIAPP后端:ThinkPHP数据库:Mysql前端使用的uniapp可以打包APPH5小程序系统提供了完善的网络借贷体系,为金融中介平台提供从获客到贷后管理全流程服务,解决了借贷手续繁琐、流程缓慢等问题此源码为运营中版本,具有极高稳定性,防注入,防攻击,修复全部已知后门漏洞仅供学习演示、二次开发专用,禁止一切违法行为的利用!可提现金额(元)¥{{qbMoney}}充值提现余额明细余额变
- 鸿蒙仓颉语言开发实战教程:购物车页面
合集-仓颉教程(31)1.详解鸿蒙仓颉开发语言中的日志打印问题05-212.鸿蒙仓颉开发语言实战教程:实现商城应用首页05-223.鸿蒙仓颉开发语言实战教程:页面跳转和传参05-254.鸿蒙仓颉语言开发教程:页面和组件的生命周期05-285.鸿蒙仓颉语言开发实战教程:购物车页面06-036.鸿蒙仓颉语言开发实战教程:商城登录页06-047.鸿蒙仓颉语言开发实战教程:商城搜索页06-058.鸿蒙仓颉
- PMP备考神器:免费刷题小程序推荐
才聚PMP
人工智能职场和发展
【PMP考试通】是一款专门为备考PMP的免费刷题小程序。【PMP考试通】涵盖了考试中的所有考点,能帮你顺利通过PMP考试。还有最新的考试咨讯提供给大家,随时了解考试的动态,考试更安心。有两种练习模式,可以实现不同的练习需求。1、考试模式:完全模拟考试,做完之后计算得分,并可以查看相应解析2、练习模式:练习与学习,遇到不能解答的题目时,可以直接查看解析,学习当前知识点3、做题类型:章节练习、每日一练
- 疏通经脉: Bridge 联通逻辑层和渲染层
风铃喵游
从零搭建小程序框架架构前端小程序架构
本节概述经过前面两节的开发,我们已经完成了小程序逻辑线程和UI线程的启动引擎准备,这节开始,我们将完善nativebridge层的搭建,构建起逻辑线程和UI线程之间的桥梁。开始之前我们先来回顾一下逻辑引擎小节相关的流程图:一次小程序的启动过程,我们在创建好小程序的逻辑引擎worker和绘制引擎webview之后,从启动到渲染依次会经过:通知webview加载小程序资源,如果是首次启动,还需要通知逻
- 逻辑引擎:执行小程序JS代码
风铃喵游
从零搭建小程序框架架构小程序前端架构
本节概述上小节我们完成了基础的小程序双线程架构的搭建,我们通过Worker启动了一个逻辑线程用于执行小程序JS代码,使用iFrame创建了一个UI线程,用于渲染小程序的页面;这节开始我们将分别针对双线程的具体逻辑进行实现,本节我们先从逻辑线程入手,看看JS代码是如何在Worker线程内运行的;开始之前,我们先通过一个图来看看小程序启动过程,双线程之间的通信流程:从图上可以看到,小程序的启动分别由逻
- 基于django+Spark+大数据+爬虫技术的国漫推荐与可视化平台设计和实现(源码+论文+部署讲解等)
阿勇学长
大数据项目实战案例Java精品毕业设计实例Python数据可视化项目案例大数据djangospark国漫推荐与可视化平台毕业设计Java
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- 小程序领域开发语言的基础教程
小程序开发2020
小程序开发语言ai
小程序领域开发语言的基础教程:从0到1轻松入门关键词:小程序开发、WXML、WXSS、JavaScript、双线程模型、生命周期、组件化摘要:本文是针对小程序开发语言的零基础入门指南,通过生活类比、代码示例和实战案例,详细讲解小程序核心开发语言(WXML/WXSS/JavaScript)的原理、协作方式及实际应用。无论你是前端新手还是想转行小程序开发的小白,都能通过本文掌握小程序开发的“三板斧”,
- 小程序领域H5的性能监控与分析
小程序开发2020
CS小程序apache服务器ai
小程序领域H5的性能监控与分析:让你的"小快灵"跑得更稳更快关键词:小程序H5、性能监控、首屏时间、双线程模型、用户体验优化摘要:当我们在小程序里刷新闻、逛商品详情页时,这些看似"丝滑"的H5页面背后,可能隐藏着白屏卡顿、加载缓慢等"暗礁"。本文将从生活场景出发,用"奶茶店运营"的类比拆解小程序H5性能监控的核心逻辑,带你掌握从指标定义到实战落地的全流程方法,助你成为小程序H5的"性能管家"。背景
- 利用H5为小程序领域增添新活力
小程序开发2020
小程序开发宝典小程序ai
利用H5为小程序领域增添新活力关键词:H5技术、小程序开发、跨平台架构、WebView通信、动态内容渲染、性能优化、全栈开发摘要:本文深入探讨如何通过HTML5(H5)技术提升小程序开发效率与用户体验。从技术架构对比到核心通信机制,结合具体代码案例解析H5与小程序的深度融合方案。通过WebView嵌入、JSSDK扩展、动态模板渲染等技术手段,实现跨平台代码复用、复杂交互组件开发和实时内容更新。同时
- Cloudflare五秒盾爬虫破解方案
泡泡以安
爬虫技术爬虫网络安全
一、背景介绍在开发RateYourMusic网站爬虫时,发现常规的爬虫手段难以采集数据,最主要的原因是该网站接入了Cloudflare防护机制,可以将常规爬虫全部拦截下来。为了保障RateYourMusic网站的数据能最终采集交付,因此需要对Cloudflare防护机制及破解方案进行研究,以下方案仅供参考。二、Cloudflare五秒盾是什么Cloudflare五秒盾(也称为5秒盾或托管质询)是C
- 【面试宝典】39道UniApp高频题库整理(附答案背诵版)
想念@思恋
java前端面试宝典面试uni-app职场和发展
1.简述什么是uniApp?uniApp是一个使用Vue.js开发所有前端应用的框架,它允许开发者用一套代码同时发布到iOS、Android、Web(包括PC和移动端浏览器)、以及各种小程序(微信、支付宝、百度、字节跳动、QQ等)和快应用等多个平台。简而言之,uniApp的宗旨是“一次开发,多处运行”。使用uniApp,开发者可以享受到Vue.js的开发体验,包括组件化开发、Vue插件支持、Vue
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts