自定义View之Canvas(画布)的详解
接下来学习一下自定义View之Canvas(画布)的详解
先来看看Canvas常用方法:
| 功能分类 | Canvas常用方法 | 备注 |
| 绘制颜色 | drawARGB | 通过设置ARGB值绘制颜色 |
| drawRGB | 通过设置RGB值绘制颜色 | |
| drawColor | 绘制颜色 | |
| 绘制图形 | drawPoint,drawPoints | 绘制点,点集合 |
| drawLine,drawLines | 绘制线,线集合 | |
| drawRect | 绘制矩形 | |
| drawCircle | 绘制圆 | |
| drawOval | 绘制椭圆 | |
| drawArc | 绘制弧 | |
| 画布操作 | translate、rotate、scale、save、restore | 依次为位移、旋转、缩放、保存画布和恢复画布 |
| drawPath | 按路径绘制 |
Canvas绘制颜色的API:
canvas.drawARGB(int a, int r, int g, int b)
canvas.drawRGB(int r, int g, int b)
canvas.drawColor(int color)
canvas.drawColor(int color, PorterDuff.Mode mode)颜色的四种模式:
| 颜色模式 | 备注 |
|---|---|
| ARGB8888 | 四通道高精度(32位) |
| ARGB4444 | 四通道低精度(16位) |
| RGB565 | 屏幕默认模式(16位) |
| Alpha8 | 仅有透明通道(8位) |
ARGB分别代表的类型:
| 类型 | 备注 |
|---|---|
| A(Alpha) | 透明度,取值范围 [0,255],0代表完全透明,255代表完全不透明 |
| R(Red) | 红色,取值范围 [0,255],0代表无色,255代表红色 |
| G(Green) | 绿色,取值范围 [0,255],0代表无色,255代表绿色 |
| B(Blue) | 蓝色,取值范围 [0,255],0代表无色,255代表蓝色 |
从表中可以看出,ARGB的取值范围都是[0,255],其实就是16进制中的[0x00,0xff]
A从0x00到0xff对应表示从透明到不透明
RGB从0x00到0xff对应表示颜色从浅到深
示例代码:
canvas.drawARGB(0, 0, 0, 0);
canvas.drawARGB(255, 255, 0, 0);
canvas.drawARGB(255, 0, 255, 0);
canvas.drawARGB(255, 0, 0, 255);
Canvas绘制形状
canvas.drawPoint(float x, float y, Paint paint) //绘制点
canvas.drawPoints( float[] pts, Paint paint) //绘制多个点
canvas.drawLine(float startX, float startY, float stopX, float stopY, Paint paint) //绘制线
canvas.drawLines(float[] pts, Paint paint)//绘制多条线
canvas.drawRect(float left, float top, float right, float bottom, Paint paint) //绘制矩形
canvas.drawRect(RectF rect, Paint paint) //绘制矩形
canvas.drawRoundRect(float left, float top, float right, float bottom, float rx, float ry,Paint paint) //绘制圆角矩形
canvas.drawRoundRect(RectF rect, float rx, float ry, Paint paint) //绘制圆角矩形
canvas.drawCircle(float cx, float cy, float radius,Paint paint) 绘制圆
canvas.drawOval(float left, float top, float right, float bottom,Paint paint) //绘制椭圆
canvas.drawOval(RectF oval,Paint paint) //绘制椭圆
canvas.drawArc(float left, float top, float right, float bottom, float startAngle, float sweepAngle, boolean useCenter,Paint paint) //绘制圆弧
canvas.drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter,Paint paint) //绘制圆弧画点
Paint paint = new Paint();
paint.setColor(Color.GREEN);
paint.setStrokeWidth(20f);
canvas.drawPoint(300, 300, paint);
float[] pts = {400, 400, 500, 400, 600, 400};
canvas.drawPoints(pts, paint);drawPoint的两个参数就是(x,y)。而drawPoints的第一个参数是float数组,每两个就代表一个坐标,如上面的例子有(400,400)、(500,400)和(600,400)。结果:

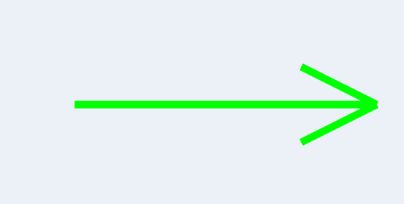
画线
Paint paint = new Paint();
paint.setColor(Color.GREEN);
paint.setStrokeWidth(20f);
canvas.drawLine(200, 500, 1000, 500, paint);
float[] pts = {800, 400, 1000, 500,
800, 600, 1000, 500};
canvas.drawLines(pts, paint);drawLine的前四个参数就代表起始坐标(x1,y1),和终点坐标(x2,y2)。而drawLines第一个参数也是float数组,如上面的例子前四个起始点(800, 400),终点(1000, 500)。接着下一条线的起点(800, 600),终点(1000, 500)。结果:

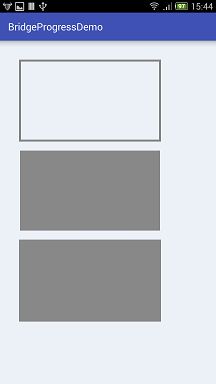
画矩形
Paint paint = new Paint();
paint.setColor(Color.GRAY);
paint.setStyle(Paint.Style.STROKE); //只描边
paint.setStrokeWidth(10f);
//1.直接通过坐标画矩形
canvas.drawRect(100, 100, 800, 500, paint);
//2.通过Rect 画矩形
Rect mRect = new Rect(100, 550, 800, 950);
paint.setStyle(Paint.Style.FILL); //只描内容
canvas.drawRect(mRect, paint);
//3.通过RectF 画矩形
RectF mRectF = new RectF(100, 1000, 800, 1400);
paint.setStyle(Paint.Style.FILL_AND_STROKE); //描边和内容
paint.setStrokeWidth(10f);
canvas.drawRect(mRectF, paint);以上的坐标参数都是四个的,即用前面两个代表左上角坐标(x1,y1)和右下角坐标(x2,y2)来确定矩形的。结果:

画圆
Paint paint = new Paint();
paint.setColor(Color.GRAY);
paint.setStyle(Paint.Style.STROKE); //只描边
paint.setStrokeWidth(10f);
paint.setAntiAlias(true); //设置抗锯齿
paint.setDither(true); //设置防抖动
canvas.drawCircle(600, 600, 200, paint);drawCircle方法前两个是圆点的坐标(x1,y1),而第三个参数是圆的半径值。结果:

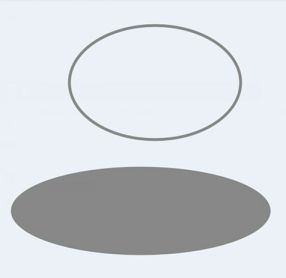
画椭圆
Paint paint = new Paint();
paint.setColor(Color.GRAY);
paint.setStyle(Paint.Style.STROKE); //只描边
paint.setStrokeWidth(10f);
paint.setAntiAlias(true); //设置抗锯齿
paint.setDither(true); //设置防抖动
//第一种,通过left top right bottom来确定矩形,然后画矩形的内切椭圆
canvas.drawOval(300, 100, 900, 500, paint);
//第二种,通过RectF 画椭圆,和第一种原理是一样的
RectF mRectF = new RectF(100, 600, 1000, 900);
paint.setStyle(Paint.Style.FILL_AND_STROKE); //描边和内容
canvas.drawOval(mRectF, paint);画圆角矩形
Paint paint = new Paint();
paint.setColor(Color.GRAY);
paint.setStyle(Paint.Style.STROKE); //只描边
paint.setStrokeWidth(10f);
paint.setAntiAlias(true); //设置抗锯齿
paint.setDither(true); //设置防抖动
//第一种
canvas.drawRoundRect(200, 100, 1000, 500, 20f, 20f, paint);
//第二种通过RectF 来画圆角矩形
paint.setStyle(Paint.Style.FILL_AND_STROKE); //描边和内容
RectF mRect = new RectF(200, 600, 1000, 1000);
canvas.drawRoundRect(mRect, 20f, 20f, paint);RectF构造函数中,前两个参数就是左上角的坐标,后两个就是右下角的坐标。rx和ry就是圆角的半径。结果:

画圆弧
drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter,Paint paint)
drawArc(float left, float top, float right, float bottom, float startAngle,float sweepAngle, boolean useCenter, Paint paint)第二个方法里面的个别参数,形成实例也可以使用第一个方法的。所以直接看第二个方法:
| drawArc | 备注 |
|---|---|
| left | 左上角坐标的X轴坐标 |
| top | 左上角坐标的Y轴坐标 |
| right | 右下角坐标X轴坐标 |
| bottom | 右下角坐标Y轴坐标 |
| startAngle | 起始角度 |
| sweepAngle | 扫过的角度 |
| useCenter | 是否使用中心 |
| paint | 画笔 |
演示一下:
Paint paint = new Paint();
paint.setColor(Color.GRAY);
paint.setStyle(Paint.Style.FILL); //只内容
paint.setStrokeWidth(10f);
paint.setAntiAlias(true); //设置抗锯齿
paint.setDither(true); //设置防抖动
//通过下面前两个圆弧对比很明显,useCenter为true,最后图形是一个扇形,
canvas.drawArc(100, 100, 500, 500, 0, 90, true, paint);
//useCenter为false,则最后图形是起始点和结束点之间的连线和圆弧围成的面积。
canvas.drawArc(100, 500, 500, 900, 0, 90, false, paint);
//通过RectF 设置的区域范围画弧
RectF mRectF = new RectF(100, 900, 500, 1300);
paint.setStyle(Paint.Style.STROKE); //只描边
canvas.drawArc(mRectF, 0, 90, true, paint);Canvas画布的操作
canvas.translate(float dx, float dy) //平移
canvas.rotate(float degrees) //旋转
canvas.rotate(float degrees, float px, float py) //改变旋转中心并旋转
canvas.scale(float sx, float sy) //缩放
canvas.scale(float sx, float sy, float px, float py) //改变缩放中心并缩放
canvas.save(); //保存画布
canvas.restore(); //恢复画布Canvas画布的操作可以让我们更加容易绘制图形,Canvas画布操作只会对后面的绘制起作用,对前面已经绘制的是不影响的。
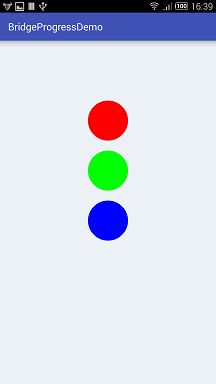
translate
translate是对坐标系的平移,且是可以多次重叠的,默认是在屏幕的左上角(0,0)。
Paint paint = new Paint();
paint.setStyle(Paint.Style.FILL); //只内容
paint.setStrokeWidth(10f);
paint.setAntiAlias(true); //设置抗锯齿
paint.setDither(true); //设置防抖动
//将坐标系移到Canvas宽度的一半,高度400的位置
canvas.translate(getMeasuredWidth() / 2, 400);
//绘制一个红色圆
paint.setColor(Color.RED);
canvas.drawCircle(0, 0, 100, paint);
//坐标系原点在前面位置的基础上再往下移动250像素
canvas.translate(0, 250);
paint.setColor(Color.GREEN);
canvas.drawCircle(0, 0, 100, paint);
//坐标系原点在前面位置的基础上再往下移动250像素
canvas.translate(0, 250);
paint.setColor(Color.BLUE);
canvas.drawCircle(0, 0, 100, paint);rotate
rotate是对坐标系的旋转,rotate有两个方法
canvas.rotate(float degrees)
canvas.rotate(float degrees, float px, float py) rotate第一个参数是旋转的角度,后面两个参数是可以确定旋转中心,如果不填默认是(0,0)。
演示一下:
Paint paint = new Paint();
paint.setStyle(Paint.Style.FILL); //只内容
paint.setStrokeWidth(10f);
paint.setAntiAlias(true); //设置抗锯齿
paint.setDither(true); //设置防抖动
//将坐标系移动到屏幕中心
canvas.translate(getMeasuredWidth() / 2, getMeasuredHeight() / 2);
RectF rectF = new RectF(-300, -300, 0, 0);
//绘制一个红色矩形
paint.setColor(Color.RED);
canvas.drawRect(rectF, paint);
//将坐标系旋转180度,不会影响前面已经绘制的图形
canvas.rotate(180);
paint.setStyle(Paint.Style.FILL);
//绘制一个蓝色矩形
paint.setColor(Color.BLUE);
canvas.drawRect(rectF, paint);scale
scale也有两个方法
canvas.scale(float sx, float sy)
canvas.scale(float sx, float sy, float px, float py)scale是缩放,缩放中心默认是坐标原点,且多次缩放是可以重叠的。scale的前两个参数sx和sy是X轴和Y轴的缩放倍数,后两个参数px和py是控制缩放中心的位置。演示一下:
Paint paint = new Paint();
paint.setStyle(Paint.Style.FILL); //只内容
paint.setStrokeWidth(10f);
paint.setAntiAlias(true); //设置抗锯齿
paint.setDither(true); //设置防抖动
//将坐标系移动到屏幕中心
canvas.translate(getMeasuredWidth() / 2, getMeasuredHeight() / 2);
RectF rectF = new RectF(-300, -300, 0, 0);
paint.setColor(Color.RED);
//左上角绘制红色矩形
canvas.drawRect(rectF, paint);
//X轴 Y轴分别缩放到原来的1/2并以原点(0,0)位对称点进行翻转
canvas.scale(-0.5f, -0.5f);
//绘制绿色矩形
paint.setColor(Color.GREEN);
canvas.drawRect(rectF, paint);这里的sx和sy参数取值挺有考究的,可以自己写个 demo 试试
| sx sy取值范围 | 备注 |
|---|---|
| (1,+∞) | 根据缩放中心放大到原来的n倍 |
| 1 | 跟原来大小一样,没变化 |
| (0,1) | 根据缩放中心缩放 |
| 0 | sx sy有一个取0图形就消失了 |
| (-1,0) | 根据缩放中心缩放并翻转 |
| -1 | 翻转 |
| (-∞,-1) | 根据缩放中心放大并翻转 |
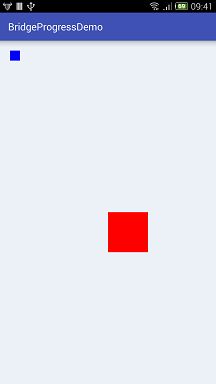
save和restore
save:表示保存Canvas之前的状态。save保存之后,可以调用Canvas的平移、缩放、旋转、错切和裁剪等操作。
restore:恢复Canvas之前保存的状态,防止save后对Canvas执行的操作对后续的绘制有影响。
Paint paint = new Paint();
paint.setStyle(Paint.Style.FILL); //只内容
paint.setStrokeWidth(10f);
paint.setAntiAlias(true); //设置抗锯齿
paint.setDither(true); //设置防抖动
//保存画布
canvas.save();
//坐标原点移到屏幕中心
canvas.translate(getMeasuredWidth() / 2, getMeasuredHeight() / 2);
//以屏幕中心为坐标原点在(100,100)为圆心处绘制红色圆
paint.setColor(Color.RED);
RectF rectF = new RectF(0, 0, 200, 200);
canvas.drawRect(rectF, paint);
//恢复画布
canvas.restore();
//恢复画布后,坐标原点(0,0)默认在屏幕左上角,
//即以屏幕左上角为坐标原点在(100,100)为圆心处绘制蓝色圆
paint.setColor(Color.BLUE);
RectF rectf = new RectF(50, 50, 100, 100);
canvas.drawRect(rectf, paint);结果:

以上的代码去掉save()和restore()方法,再运行,结果:

如果去掉save()和restore(),那么所有的图像都在坐标原点移动到屏幕中心后绘制;如果有save()和restore(),在restore()之后,图像的坐标原点又回到了屏幕的左上角了。
drawPath
drawPath按路径绘制,有一个方法
canvas.drawPath(Path path, Paint paint)Path的内容有点多,就另起一篇了。

个人公众号 「Android 零零柒」,主推 Android 技术文章
参考资料:https://www.jianshu.com/p/adbe33e887be