android drawable实践 xml 实现各种效果
背景
在看法中我们经常要使用图片或者drawable文件夹下的xml,来实现一些效果,Drawable的用法都和xml相关,我们可以使用shape、layer-list等标签绘制一些背景,还可以通过selector标签定义View的状态的效果等。当然了基本每个标签都对应于一个真正的实体类。下面,来总结、温习下这些用法。
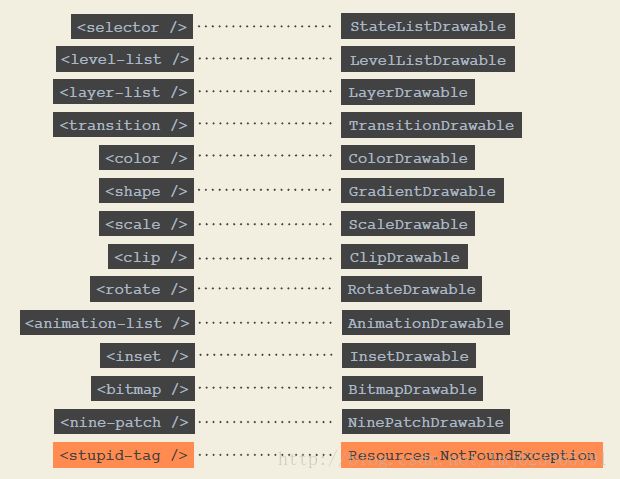
所有drawable.xml对应的Java类如下
1.如何使用?
我们都拿一个控件来举例
a.button的slector.xml这个很简单
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@android:color/holo_blue_dark" android:state_pressed="true">item>
<item android:drawable="@android:color/holo_blue_light" android:state_pressed="false">item>
selector>b.imageView的level_list.xml
<level-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@drawable/icon_seller_credit_level_first1"
android:maxLevel="1"/>
<item
android:drawable="@drawable/icon_seller_credit_level_first2"
android:maxLevel="2"/>
<item
android:drawable="@drawable/icon_seller_credit_level_first3"
android:maxLevel="3"/>
level-list> 在布局文件中
<ImageView
android:id="@+id/rating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="50dp"
android:layout_marginTop="6dip"
android:src="@drawable/level_credit_rating" /> 代码中:
imagview.setImageLevel(3);
c.layer-list.xml,这里我们给一个activity,设置them的例子
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape
android:innerRadius="10dp"
android:shape="rectangle" >//形状
<solid android:color="@android:color/holo_orange_light" >//填充
solid>
<stroke
android:width="2dp"
android:color="@android:color/holo_purple" >//边框
stroke>
shape>
item>
<item>
<bitmap
android:gravity="center"//在中间画图形
android:src="@drawable/ic_launcher" >
bitmap>
item>
layer-list>这个看起来,很强大,可以实现一些复杂的图形
d.clip裁减,看到有人,用这个类实现了一个(有底色的)进度条
<clip xmlns:android="http://schemas.android.com/apk/res/android"
android:clipOrientation="horizontal"
android:drawable="@drawable/bg_pic"
android:gravity="left" >
clip>在代码中:
imageView = (ImageView) findViewById(R.id.imageView1);
drawable = (ClipDrawable) imageView.getBackground();
drawable.setLevel(levle);//clipDrawable内部levle最大为3000;
开启一个线程,不断刷新levle来实现进度e.nine-patch的使用;