- CPR曲面重建代码
peanut_wu
算法
废话不说,直接上代码:#include"vtkAutoInit.h"#include"vtkPolyData.h"#include"vtkProbeFilter.h"#include"vtkParametricFunctionSource.h"#include"vtkParametricSpline.h"#include"vtkDICOMImageReader.h"#include"vtkPoin
- cornerstonejs介绍
花花进修
DICOM医学影像查看器html5javascriptnpmyarn
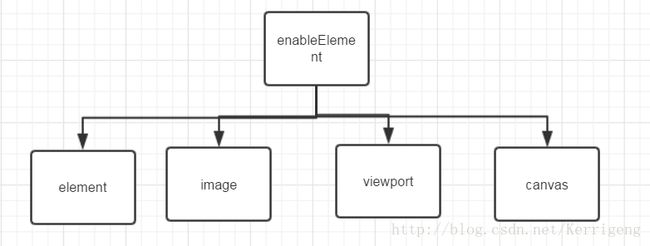
Cornerstone.js是一个用于医疗成像应用程序的开源JavaScript库。它专门设计用于在Web浏览器中处理和显示DICOM(数字成像和通信在医学领域)图像。Cornerstone.js为开发者提供了强大的工具,可以轻松构建功能丰富的医学图像查看器,广泛应用于放射学、病理学、超声成像等领域。特点高性能图像渲染:支持大尺寸医学图像的快速渲染,包括CT扫描、MRI、X光片等。利用GPU加速(
- OHIF记录(十)——初始页面的table配置
Leonopteryxw
OHIFreactjs
OHIF记录(十)——初始页面的table配置在根路径页面的table包含两部分:第一部分:由三个搜索框组成的检索模块,包括患者姓名,Description,检查日期等三种不同类型的检索。第二部分:库中所有dicom数据的无序列表,源码中有24条数据。在platform/ui/components/studyList.js里定义了用于修改检索模块的接口,即mediumTableMeta数组,数组同
- OHIF Viewer医学影像学习日记
刘斩仙的笔记本
javascriptOHIFViewer医学影像vuereact
前言:OHIFViewer一个开源的,基于Web的,医学影像查看器。项目文档GitHub项目大概流程:我们下载OHIFViewer项目运行打包,发布到服务器,然后暴露访问地址;再由后端提供返回固定格式json的接口,完整路径例如:http://www.baidu.com/#/viewer?url=http://www.your.com/apiv1/dicom/analysis/studies把此链
- mitk插件有哪些以及作用
zhangyihu321
mitk插件
MITK(MedicalImagingInteractionToolkit)是一个用于医疗图像处理与交互的开源软件框架。它提供了一套丰富的插件,使其功能得到扩展和定制。以下是一些常见的MITK插件及其作用:1.**DICOM支持插件**:-**作用**:提供对DICOM(DigitalImagingandCommunicationsinMedicine)格式的支持,包括加载、浏览和存储DICOM图
- PyQt Python 使用 VTK ITK 进行分割 三维重建 医学图像可视化系统 流程
恋恋西风
PythonpyqtpythonVTKITK
效果:重建流程:1.输入可以读取DICOM,niinrrd等数据设置读取器以加载DICOM图像系列。使用itk::GDCMImageIO作为DICOM图像的输入输出接口。使用itk::GDCMSeriesFileNames获取指定路径下的所有DICOM文件名。使用itk::ImageSeriesReader读取DICOM图像序列,并将其作为3D图像存储。2.分割创建itk::ThresholdIm
- some resources about meditation
搬布
AndyPuddicombe--allittakesis10mindfulminutes?Atalkaboutmeditationheadspace.comHeadspacehavesomefreetrial
- Softing mobiLink Power:集成FDI技术,简化多协议总线设备的配置方式
SoftingChina
FDI多协议总线通信工具现场总线配置方式故障排查
Softing的mobiLinkPower是一款多协议总线通信工具,用于调试和维护过程自动化现场设备。目前,该工具已具备完整的FDICommServer(包括FF、PA、HART),并支持与FDI客户端一起使用,如艾默生的AMSDeviceConfigurator,以配置现场总线设备。mobiLinkPower简化了过程工业运维人员对现场设备的配置方式,并支持三种常用的总线通信协议:HART、FO
- 【从0上手cornerstone3D】核心概念解析(下)
云之遥_
CornerStone3D前端javascriptcornerstone
前言渲染Dicom文件的具体流程请查看:如何渲染一个基础的Dicom文件(上)Github演示:https://github.com/jianyaoo/vue-cornerstone-demo逻辑图在线链接:逻辑图在线链接在线查看显示效果(加载需时间,可先点击运行),欢迎fork接上文:如何渲染一个Dicom文件(上)五、核心概念解析(二)在上文中解释了渲染过程中遇到的一些核心概念:imageId
- ITK编译及安装
痛&快乐着
ITK学习ITK
文章目录前言CMake配置选项说明运行VS2015编译及安装VTK转ITKITK转VTK参考文献最近想利用ITK读取整个Dicom图像到内存,再将读取到的ITK数据转换到VTK。于是乎,开始了一段ITK编译之路。以下将记录一些有用的信息,以备后用。前言DICOM图像的读取问题相比于VTK类库中vtkDICOMImageReader类读取DICOM序列图像,借助ITK类库实现对DICOM序列图像的读
- 一文(10图)了解Cornerstone3D核心概念(万字总结附导图)
云之遥_
CornerStone3Dcornerstone3D医学影像前端
Cornerstone3D介绍Cornerstone3D是一个专门为处理三维医学影像而设计的JavaScript库。它是Cornerstone项目的一部分,旨在为医学影像社区提供高性能、可扩展且易于使用的开源Web工具,专注于提供交互式的3D医学图像浏览体验,适用于多种医学影像格式。特性健壮的DICOM解析:能够处理和显示各种3D医学影像格式,如CT、MRI和PET扫描等,支持Dicom格式、Ni
- FoDicom 取值时注意事项
bianguanyue
c#
FoDicom查看DataSet时,点开结果视图后可看到相应的Dicom标签及相应的值。另外Value中如果有\\将两个值分开的,那么就表示这个值是多值,也就是由不只一个值构成,这时取值时需要用多值数据结构进行获取(如数组),否则会导致错误……Dicom中NumberOfSlices如果不能通过Tag获取时,则需要通过计算才能得到,其计算逻辑如下:
- ITK + ANT,无法显示三维
qq_1248742467
pytorch人工智能python
背景:之前用ANT保存ima格式的数据,选择的是保存所有的序列用python将dicom转为nii的格式,importnibabelasnibimporttorch"""不管是nii还是nii.gz都是二维的,为啥呢"""fobj=nib.load("nii/NII.nii.gz")sobj=nib.load("nii/orig/5converted-0.nii.gz")inp,out=torch
- 医学图像的图像处理、分割、分类和定位-1
无水先生
图像处理分类人工智能
一、说明本报告全面探讨了应用于医学图像的图像处理和分类技术。开展了四项不同的任务来展示这些方法的多功能性和有效性。任务1涉及读取、写入和显示PNG、JPG和DICOM图像。任务2涉及基于定向变化的多类图像分类。此外,我们在任务3中包括了胸部X光图像的性别分类(男性/女性的2类分类),并在任务4中通过回归分析从X射线图像中估计了年龄。任务5侧重于胸部X射线图像中的肺区域分割,任务6将隔离扩展到四个不
- Dicom Tag: Image Position,Image Orientation和Patient Position
北方骑马的萝卜
Dicom图像处理dicom医学图像
文章目录ImagePosition,ImageOrientation和PatientPositionImagePosition(0020,0032):ImageOrientation(0020,0037):PatientPosition(0018,5100):ImagePosition,ImageOrientation和PatientPosition在DICOM图像中,ImagePosition和
- python读取Dicom文件
北方骑马的萝卜
Dicom图像处理python服务器开发语言
文章目录1.pydicomLibrary2.SimpleITKLibrary3.ITKLibrary(InsightToolkit)4.GDCMLibrary(GrassrootsDICOM)下面提供几种用python方法读取Dicom文件1.pydicomLibraryimportpydicom#ReadDICOMfiledataset=pydicom.dcmread("path_to_dico
- docker-compose安装DCM4CHEE
晓夜残歌
docker容器运维
简介docker-compose是一个用于定义和运行多容器Docker应用程序的工具。通过编写docker-compose.yml文件,你可以配置多个Docker容器,并通过简单的命令将它们一起启动。DCM4CHEE是一个开源的医学影像存档和通信系统(PACS)。它支持DICOM(数字图像与通信医学)标准,用于存储、检索、传输和查看医学影像。以下是使用docker-compose安装DCM4CHE
- 用Photoshop查看DICOM
优视魔方
医学影像基础经验分享
想看简单了解一下DICOM的图像内容,但又没有DICOM浏览器,可以用PS打开简单观看,步骤如下:1.将DICOM文件的后缀改成.raw(一般DICOM文件后缀为.dcm),如下图0000.dcm复制改名后为0000.raw2.鼠标右键点击0000.raw,记录该文件的占用空间,比如该文件尺寸为554950字节,如下图3.打开PS,将0000.raw拖入PS窗口,会弹出一个对话框,一般DICOM的
- DICOM体位信息说明
优视魔方
医学影像基础经验分享
DICOM数据方向DICOM中定义了一个以病人为基础的坐标系①,该坐标系是笛卡尔空间直角坐标系。DICOM中的跟图像相关的字段为:[0010,2210](AnatomicalOrientationType)=BIPED二足动物(默认)=QADRUPED四足动物以人举例,标准定义的方向是+X右肩膀到左肩膀+Y前胸到后背+Z足到头由此可知,该坐标系是右手坐标系。[7FE0,0010](PixelDat
- DICOM中窗宽窗位含义
优视魔方
医学影像基础经验分享
CT等放射医学影像常有窗宽(WindowWidth,简写WW)窗位(WindowLevel,简写WL)的转换,比如窗宽400,窗位60,这代表什么意思呢?常规显示器的颜色位深是8bit,哪怕是彩色显示器,也是RGB每通道是8bit。而医学图像通常是10~12bit(通常用16bit的变量类型表示,比如short和unsignedshort),因此即使不做窗宽窗位转换也需要将10~12bit的数据映
- 快速搭建医学影像三维重建软件
优视魔方
三维重建经验分享
三维控件免费下载地址一.创建中间文件1.找一组CT数据,使用DICOM简易浏览器打开(将CT序列中的任何一个文件往窗口上拖即可)。2.点击“CreateVol”按钮,选择一个目录,输入ini的文件名,点[确定],即可创建中间文件(ini+vol)二.注册三维控件,输入命令1.需要使用管理员权限启动“命令提示符”程序。2.输入注册命令和usView.ocx的全路径。3.注册成功会有提示。三.创建工程
- 【PACS Web系统】全网首发JAVA开发PACS医疗影像工作站
_半夏曲
pacsdicompacs医学影像工作站健康医疗
目录业务分析:市场前景:Web版相对单机版优势:主干功能:RBAC用户权限管理、服务监控、字典维护、通知公告等基础模块;手动上传Dicom文件/文件夹,及接收Dicom服务器的Dicom文件集功能;患者检查列表展示及维护功能;检查下序列影像的列表(单帧影像预览)功能;Dicom影像在线查看,提供测量、窗口调整、平移与缩放、图像截图、注释等工具;Dicom服务器动态配置功能;发送Dicom集文件到其
- 开源医学影像存档与检索系统(PACS)之Dcm4che-arc-light安装部署详细教程(适用于windows平台)
_半夏曲
pacs开源健康医疗windowsjava
1、前言Dcm4che-arc-light是一个开源的医学影像存档和通信系统(PACS)解决方案。它是基于Dcm4che项目的一个子项目,专注于实现轻量级而功能强大的医学影像存档与检索(ARCHIVE)功能。Dcm4che-arc-light具备以下主要特点:1.存储和管理影像数据:Dcm4che-arc-light提供了一个可靠的机制来接收、存储、管理和检索医学影像数据。它支持DICOM(医学数
- 【从0上手cornerstone3D】如何渲染一个基础的Dicom文件(含演示)
云之遥_
CornerStone3Dcornerstonejavascript前端
一、Cornerstone3D是什么?Cornerstone3D官网:https://www.cornerstonejs.org/在线查看显示效果(加载需时间,可先点击运行),欢迎fork二、代码示例了解了Cornerstone是什么,有什么作用后,我们先看一下如何去渲染两种比较重要的影像,栈影像和Volume影像,感受一下代码的逻辑及运行顺序,先有个初始的了解。1.渲染一个栈图的核心片段//准备
- 【深度学习:Automated Data Annotation】自动数据注释完整指南
jcfszxc
深度学习知识专栏深度学习人工智能
【深度学习:AutomatedDataAnnotation】自我监督学习解释什么是数据标注?如何自动化数据标注?构建与购买自动化数据注释工具计算机视觉中不同类型的自动数据注释图像标注VideoAnnotation视频注释DICOM和医学图像/视频注释自动数据注释的好处我可以自动化哪些标签任务?您需要自动化数据注释工具具有哪些功能?支持模型或人工智能辅助标记支持不同类型的数据和文件格式易于使用的工具
- 【深度学习:医学图像标注】如何注释 DICOM 和 NIfTI 文件
jcfszxc
深度学习知识专栏深度学习人工智能
【深度学习:医学图像标注】如何注释DICOM和NIfTI文件医学图像标签和计算机视觉模型中的数据安全计算机视觉模型中使用的医学成像标准:DICOM和NIfTIDICOM格式和JPEG有什么区别?DICOM和PACS有什么区别?在计算机视觉模型中使用DICOM和NIfTI文件格式的4个最佳实践要点总结在医学图像标注和计算机视觉模型中,所使用的数据集和工具具有高度专业化的要求。在本文中,我们将概述在计
- HIS医院信息化、数字医学影像、DICOM、PACS源码
星辰大海里编程
医学影像PACSpacs医学影像源码CT
PACS系统适合卫生院、民营医院、二甲或以下公立医院的放射科、超声科使用。功能强大且简洁,性能优异,具备MPR(三维重建)、VR(容积重建)、胶片打印功能,能够快速部署。支持DR、CT、磁共振提供DICOM服务,支持临床医生工作站提供报告和影像浏览服务,系统支持与HIS、体检融合,从对方服务器获取检查申请单,和推送结果,支持二次开发。CT三维成像是指在特定的工作站上应用计算机软件,将扫描所获得的数
- HL7和DICOM区别
ct745363083
医疗器械/软件测试相关健康医疗HL7DICOM
HL7和DICOM都是在医疗领域用于信息交换的标准,但它们关注的领域和提供的功能有所不同。1、领域:HL7:主要关注医疗信息系统(HIS)和医疗保健信息的标准化,涵盖临床和行政方面的信息。DICOM:主要用于医学图像的标准化和交换,包括诸如X射线、CT扫描、核磁共振等各种医学图像。2、数据类型:HL7:用于传输和共享各种类型的医疗信息,包括患者信息、实验室结果、医嘱等。DICOM:主要用于医学图像
- Cornerstone3D中获取Dicom文件CT值的实践方案
云之遥_
CornerStone3Dcornerstone3D医学影像javascript
前置概念CT值是什么CT扫描图像中组织密度的数值如何产生的CT扫描通过使用X射线在不同方向上进行大量的测量然后计算出组织对X射线的吸收程度,从而生成具有不同灰度级别的图像CT值是在DICOM文件中存储和传输这些信息的一种方式。关键概念Hounsfield单位(HounsfieldUnits,HU):CT值通常以Hounsfield单位表示,以荷斯菲尔德(Hounsfield)的名字命名。Houns
- PACS源码,数字化影像信息系统源码,带三维影像后处理技术
淘源码A
人工智能源码医学影像PACSc++HIS
全院医学影像PACS源码,数字化影像信息系统源码,带三维影像后处理技术全院影像设备联网与影像信息数字化存储,建立涵盖全院的PACS/RIS系统,实现从预约、登记、分诊、排队叫号、检查、诊断阅片、报告发布、自助胶片打印等流程化管理。PACS系统应用在医院影像科时,它直接与CT、MR、ECT、DSA和DR等提供DICOM标准图像的医学设备进行软硬对接。该系统应用在超声、内窥镜、病理等科室时,提供视频、
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户