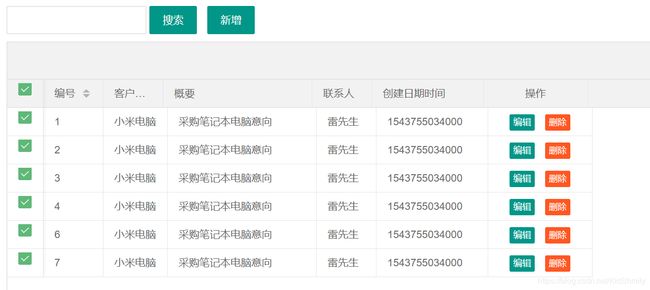
layui表格渲染
js代码
layui.use([‘laydate’, ‘laypage’, ‘layer’, ‘table’], function(){
//声明变量保存插件对象
var laydate = layui.laydate //日期
,laypage = layui.laypage //分页
,layer = layui.layer //弹层
,table = layui.table //表格
,$ = layui.jquery
//执行一个 table 实例 render:渲染,即显示页面
table.render({
elem: ‘#test’
,height: 420
,url: ‘/web_CRM/sy/marketingAction_findChance.action’ //数据接口
,title: ‘用户表’
,page: true //开启分页
,limits : [ 5, 10 ] //控制多少行一页(默认五条一页)
,limit : 5 //每页默认显示的数量,
,toolbar: ‘demoTable’ //开启工具栏,此处显示默认图标,可以自定义模板,详见文档
,totalRow: true //开启合计行
,cols: [[ //表头
{type: ‘checkbox’, fixed: ‘left’}
,{field : ‘chc_id’,width : 80,title : ‘编号’,sort : true},
,{field: ‘chc_cust_name’, title: ‘客户名称’, width:80}
,{field: ‘chc_title’, title: ‘概要’, width:200}
,{field: ‘chc_linkman’, title: ‘联系人’, width:80}
,{field: ‘chc_create_date’, title: ‘创建日期时间’, width: 150}
,{fixed: ‘right’, width: 140, title: ‘操作’, align:‘center’, toolbar: ‘#barDemo’}
]]
,id:‘testReload’
});
//监听行工具事件
table.on(‘tool(test)’, function(obj){ //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter=“对应的值”
var data = obj.data //获得当前行数据
,layEvent = obj.event; //获得 lay-event 对应的值
if(layEvent === ‘del’){
layer.confirm(‘真的删除行么’, function(index){
obj.del(); //删除对应行(tr)的DOM结构
layer.close(index);
//向服务端发送删除指令
remove(data.chc_id);
});
} else if(layEvent === ‘edit’){
layer.msg(‘编辑操作’);
}
});
})
//分页
laypage.render({
elem: ‘pageDemo’ //分页容器的id
,count: 100 //总页数
,skin: ‘#1E9FFF’ //自定义选中色值
//,skip: true //开启跳页
,jump: function(obj, first){
if(!first){
layer.msg(‘第’+ obj.curr +‘页’, {offset: ‘b’});
}
}
});