CDN常见问题-Trouble Shooting(三)
1. 304状态码
客户端第一次向服务器成功发送请求,服务器会把内容正确返回给客户端,状态码是200,并会标记内容修改时间,和一个etag标记用来核实内容是否修改过,等下次同一客户端再次发送请求,会根据请求标记的修改时间,etag来判断文件内容在这期间是否修改过,如果没有修改过则返回304状态码,客户端直接加载web缓存内容,如果文件内容修改过则把最新内容返回给客户端,并返回最新文件修改时间,etag标记。
参考如下事例,客户端第一次访问一个图片,请求成功,服务器返回200状态码,response响应包里会包含文件最近修改时间last-modified,和etag标记,
当客户端再次访问时,会在请求头带上上次读取内容的修改时间和etag标记,如下图,服务器会根据etag和last-modified判断文档内容最近有没有修改过,如若没有则返回304状态码,如若修改过则把最新内容返回客户端,状态码则是200。
所以有时候服务器日志,或者cdn日志,oss日志都会有304状态码,这个是正常的,说明web缓存已经有这些内容了,并且在这期间这些内容并没有修改过,如果想更新web缓存,可以按ctrl+F5页面,客户端会清除本地web缓存从服务器发送请求,服务器则返回请求内容,并且状态码是200。
2. 如果在使用CDN服务时,出现了回源流量大于访问流的情况
这类问题一般是由于源站没有开启Gzip压缩,但是CDN开启了Gzip压缩导致的。
对于文本等类型的内容,Gzip的压缩比较高,所以如果源站没有开启Gzip压缩,但是客户访问CDN时,CDN进行了Gzip压缩,就可能会出现CDN回源带宽比访问带宽还高的情况,所以建议在源站上开启Gzip功能。
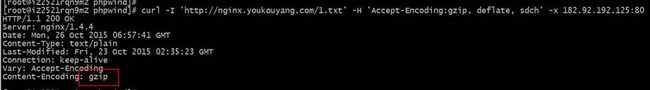
此外,由于使用CDN时,会添加一些CDN必须使用的header信息,比如Via的header等等,有时源站已经设置了Gzip,如下图:
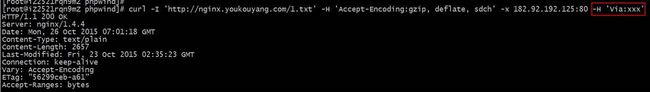
但是当在请求中带有Via的header时,源站可能会无法正确的响应Gzip,如下图:
如果是这种情况,建议在源站设置一下全部开启Gzip的规则。以nginx为例,可以进行如下设置:
gzip_proxied any;
其它的web服务,请参考进行类似的修改。
3.CDN访问日志统计与CNZZ的统计结果存在差异原因
CNZZ的统计方式是在每个页面放置一段JS代码,当用户访问这个页面,并且页面加载成功时,JS才会统计到。假如有的页面加载失败,或者是有的页面没有放这段JS代码的话,就无法统计。另外,假如其它网站中引用该网站中的某个文件、某些图片的话,CNZZ也是无法统计到的。而CDN的统计则会更全面,我们是基于日志中的每一个访问请求统计的。还有一点不同的是,在计算PV的时候,如果同一个页面中有多个iframe标签的话,CDN计算的是多个PV。
4.CDN的配置回源host与源站的区别
源站: 源站决定了回源时,请求到哪个IP
回源host:回源host决定回源请求访问到该IP上的哪个站点
例子1:源站是域名
源站为www.a.com 回源host为www.b.com
那么实际回源是请求到www.a.com解析到的IP,对应的主机上的站点www.b.com
例子2:源站是IP
源站为1.1.1.1 回源host为www.b.com
那么实际回源的是1.1.1.1对应的主机上的 站点www.b.com
5.CDN支持哪些调用方式
除 CONNECT 调用方式之外,其他调用方式CDN均可支持,会透传至您的源站响应。注:
- CDN 只对
GET请求进行缓存,对于非GET请求的资源建议进行域名分离 - 仅支持
POST和PUT方式发送带有请求体(BODY)的 HTTP请求
| 请求方式 | 描述 | 是否支持 |
|---|---|---|
| GET | 从指定的资源请求数据 | 支持 |
| POST | 向指定的资源提交要被处理的数据 | 支持 |
| HEAD | 与 GET 相同,但只返回 HTTP 报头,不返回文档主体 | 支持 |
| PUT | 上传指定的 URI | 支持 |
| DELETE | 删除指定资源 | 支持 |
| OPTIONS | 返回服务器支持的 HTTP 方法 | 支持 |
| CONNECT | 把请求连接转换到透明的 TCP/IP 通道 | 不支持 |
6.使用CDN加速的网站如何设置CORS访问
网站使用CDN加速后,如果某个CDN节点下先发生了非跨域的访问,CDN会缓存一个没有CORS头部的文件内容,在过期之前发生的跨域访问,会因为没有CORS头部信息而导致访问报错。这种情况可以利用CDN的自定义Header的方式设置CORS的头部信息的方式来避免。
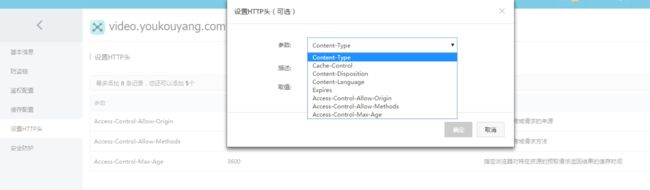
1、登录CDN控制台--打开“设置HTTP头”
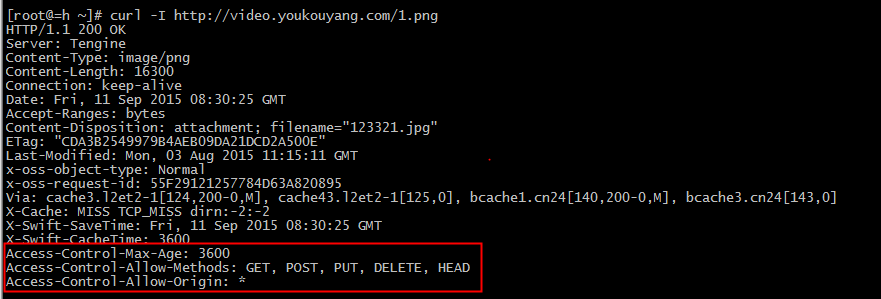
2、根据需要设置“Access-Control-Allow-Origin”、“Access-Control-Allow-Methods”和“Access-Control-Max-Age”的头部信息。
注意:CDN控制台上设置的CORS等头部信息对整个加速域名生效,会覆盖掉源站设置的头部信息。
7.计费流量与日志监控流量的区别
加速域名日志中记录的流量数据,是我们应用层日志统计出的流量,但是实际产生的网络流量却要比应用层统计到的流量要高出7%-15%;这个主要的原因有两个:
1、TCP/IP包头的消耗:众所周知,我们的HTTP请求是基于TCP/IP协议的,现有的互联网中,每个包的大小最大是1500个字节,而这1500个字节中,就包含了TCP和IP协议插进来的40个字节的包头,包头部分也会产生流量,但是这个加包头的动作是由内核层的协议栈完成的,无法被应用层统计到,日志里也就不会记这40个字节的流量了,这部分的流量会占到我们通过日志计算出流量的2.74%(40/1460)以上,正常情况下,会占到3%左右。
2、TCP重传:根据互联网物理网络的负载情况,正常情况下,我们所发送的包会有3-10%左右会被互联网丢弃掉,被丢弃掉之后,服务器会对丢弃的部分进行重传,重传动作是由内核层协议栈处理的,应用层也无法统计到,这部分流量占我们日志计算出流量的比例,根据网络的好坏而不等,在凌晨互联网轻载的情况下,重传率会较低;在晚高峰互联网重载的时候,重传会上升,一般情况下,在3%-7%之间。
因此在业界标准中,会在原有流量的基础上再加上7%-15%的网络消耗做为计费流量统计,我们取平均值10%做为网络消耗统计。
8.CDN基础配置中过滤参数的作用
开启过滤参数的作用是忽略URL请求中"?"之后的参数,提高CDN缓存的命中率。
开启【过滤参数】后,访问URL无需匹配"?"之后的参数,元素就可命中CDN的缓存,提高CDN的命中率。例如:
第一次访问http://www.****.com/1.jpg,CDN没有缓存,直接回源访问数据。
第二次访问http://www.****.com/1.jpg?test1,由于开启了过滤参数"?",所以"?"后面的参数无需匹配,即可命中CDN缓存http://www.****.com/1.jpg。
后续访问,不论"?"后面带的是什么参数,均命中缓存http://www.****.com/1.jpg。
关闭【过滤参数】后,访问URL需精确匹配"?"之后的参数,提高请求的精确性。例如:
第一次访问http://www.****.com/1.jpg,CDN没有缓存,直接回源访问数据。
第二次访问http://www.****.com/1.jpg?test1,由于关闭了过滤参数"?",所以"?"后面的参数需精确匹配,即无法响应CDN缓存内容http://www.****.com/1.jpg,需要重新回源拉取http://www.****.com/1.jpg?test1。
后续访问,"?"后面的参数要与CDN缓存精确匹配才能响应CDN缓存内容。只有精确匹配"?"后面的参数,才能响应CDN缓存内容。
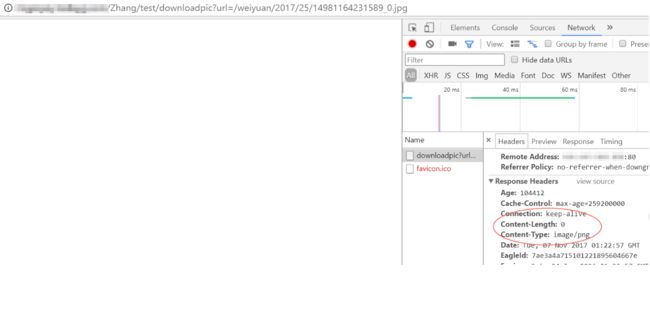
9.CDN加速后页面出现空白页面
-
访问源站,查看Content-Length是否为0,如下图所示。
-
如果Content-Length为0,请求源站看源站是否返回Transfer-Encoding: chunked这个头信息。CDN对于这个头信息是不支持的,去除这个头信息即可。
10.CDN缓存
1)CDN 读取数据过程为:用户访问您的源,先去查找CDN的1级节点,再查找CDN2级节点,2级节点没有,再查找源,源中的数据同步到2级节点,2级节点同步到1级节点,再从1级节点返回用户要访问的数据。
2) CDN 刷新缓存。
3) CDN 缓存的配置。
4)为了 CDN 使用的最优,建议您将动静态页面进行域名分离,静态页面的域名使用 CDN 的加速。
5)源站 cachecontrol,expires,lastmodify,etag都没设置,CDN 也没设置缓存规则,是不会被缓存的。
6) 源站设置了 no-cache 、private、 max-age = 0 都遵循源站,CDN 是不会进行缓存的。
CDN缓存命中率排查:
源站上缓存header设置不当,或者缺少必要的header,则根据CDN的缓存规则是不缓存的,那么自然每次访问都会MISS,影响命中率。
-
缓存header设置不当主要是
cache-control或者pragma的影响,即源站上设置了cache-control:no-cache/no-store/max-age=0/private或者Pragma:no-cache等均会被CDN当做最高优先级执行不缓存。 -
缺少必要的
header,则是指源站的response头中不包含etag和last-modified也会导致不缓存,具体哪几种情况会导致不缓存。 -
控制台设置了不缓存的规则(比如某目录或者某种后缀的文件设置缓存时间为0秒),查询方法可以在CDN控制台查看。
-
源站动态内容居多,目前CDN主要是加速静态资源(css、js、html、图片、txt、视频等),针对动态资源(php、jsp、包含内部逻辑处理甚至cookie等)基本都是回源。
-
CDN的访问URL中带有可变参数(举例:
http://dccdn.pier39.cn/1.txt?timestamp=14378923](http://dccdn.pier39.cn/1.txt?timestamp=14378923,其中timestamp表示时间戳,每次访问均会不同)。这里CDN针对第一次访问的URL(之前未预热),无论该URL是否符合CDN的缓存规则,第一次访问肯定都是MISS的(因为节点上还没有这个文件),因为后面的参数可变,所以每次访问都是一个全新的URL,则每次都会MISS,从而影响命中率。 -
刷新操作频繁,有定时刷新的操作,每次刷新都会导致所有已经在CDN上缓存的URL失效,那么下次访问同样的URL,自然就会MISS,从而影响命中率。
-
文件热度不够,不经常被客户访问到,导致虽然符合上面的所有规则,但是经常有被节点下掉缓存。CDN节点上缓存的文件,可以理解为按照热度属性采取末尾淘汰制,所谓热度就是该文件在该节点上被访问的频率,文件热度不够,其实一定程度上跟这个域名本身的流量不高有关联关系。
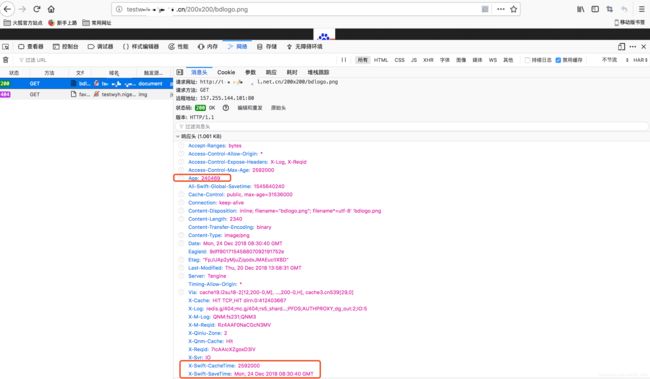
11.如何通过浏览器审查元素判断CDN缓存是否成功?
- 打开浏览器(这里以Google Chrome浏览器为例),选择 工具 > 开发者工具,在地址栏输入要查看的URL。
- 单击Network,然后单击访问的图片(要加速的内容),您可以查看到详细的请求(request)和返回(response)的报文信息。如下图:
你需要注意以下三个字段:
-
X-Swift-SaveTime:内容开始在CDN上缓存的时间。如上图,即2015-09-22 06:33:49开始在CDN缓存。由于系统时间是GMT时间,所以需要折算成北京时间,也就是2015-09-22 14:33:49开始缓存。
-
X-Swift-CacheTime 是CDN的默认缓存时间,以秒为单位。图中的86400,即缓存24小时。
- Age:该内容在CDN上已经缓存了的时间。图中的163s即该内容已经在CDN缓存了163秒。根据时间,从2015-09-22 14:33:49开始缓存的,当前时间则为2015-09-22 14:36:32。您可以和电脑当前时间进行对比。
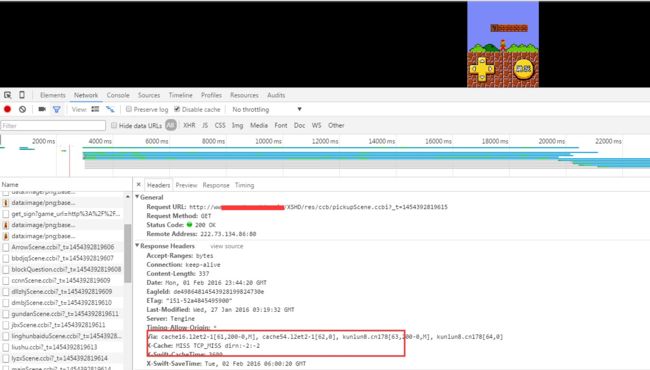
12.CDN缓存命中率低案例分析
客户用了CDN之后CDN的缓存命中率很低,通过chrom的元素审查(F12)查看每个url都是不缓存的:
但是单独摘出来每个文件的url检查发现都是缓存的X-Cache:HIT
分析过后发现不缓存的原因是:
比如这个url:http://xxxxxx.com/movie/XSHD/res/ccb/ArrowScene.ccbi?_t=1454393966147
对应的文件是ArrowScene.ccbi
这个文件在您的站点每一次打开的时候?_t=xxxxxx
这个字符串总是会改变,所以造成CDN根本不缓存。所以建议看看的业务打开CDN控制面板的 过滤参数 ,开启过滤参数之后,?后的参数将被忽略,参数不同也被视为访问同一个文件进行缓存。