第三章:发送AJAX请求的几种方式
1. jquery发送Ajax请求
1.1 引进jQuery资源
- 进入bootcdn.cn 网站
- 搜索jQuery
- 复制script标签
- 放到目标html文件head标签中
- 添加跨源的属性的设置
crossorigin="anonymous"
1.2 jQuery发送请求的四个参数:
- url
- 参数(可以没有)
- 函数
- 响应体类型(一般为json)
1.3 GET请求
- 请求类型为get
- 参数在名称里面
// 1. 发送GET请求
$('button').eq(0).click(function(){
$.get('http://127.0.0.1:8000/jquery-server', {a:100, b:200}, function(data){
console.log(data);
}, 'json')
})
1.4 POST请求
// 2. 发送POST请求
$('button').eq(1).click(function(){
$.post('http://127.0.0.1:8000/jquery-server', {a:100, b:200}, function(data){
console.log(data);
})
})
1.5 通用方法发送Ajax请求
- 接收的参数类型为对象
- 可设置的参数类型如下
// 3. 通用型方法ajax
$('button').eq(2).click(function(){
$.ajax({
// url
url: 'http://127.0.0.1:8000/jquery-server',
// 请求类型
type: 'GET',
// 请求参数
data: {a:100, b:200},
// 响应数据类型
dataType: 'json',
// 成功回调函数
success: function(data){
console.log(data);
},
// 超时时间
timeout: 2000,
// 失败回调函数
error: function(){
console.log('请求失败');
} //,
// 头信息
// headers: {
// c:300,
// d:400
// }
})
})
1.6 client.html
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery发送Ajax请求title>
<script crossorigin="anonymous" src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js">script>
head>
<body>
<div class="container">
<h2 class="page-header">jQuery发送Ajax请求h2>
<button class="btn btn-primary">GETbutton>
<button class="btn btn-danger">POSTbutton>
<button class="btn btn-info">通用型方法ajaxbutton>
div>
<script>
// 1. 发送GET请求
$('button').eq(0).click(function(){
$.get('http://127.0.0.1:8000/jquery-server', {a:100, b:200}, function(data){
console.log(data);
}, 'json')
})
// 2. 发送POST请求
$('button').eq(1).click(function(){
$.post('http://127.0.0.1:8000/jquery-server', {a:100, b:200}, function(data){
console.log(data);
})
})
// 3. 通用型方法ajax
$('button').eq(2).click(function(){
$.ajax({
// url
url: 'http://127.0.0.1:8000/jquery-server',
// 请求类型
type: 'GET',
// 请求参数
data: {a:100, b:200},
// 响应数据类型
dataType: 'json',
// 成功回调函数
success: function(data){
console.log(data);
},
// 超时时间
timeout: 2000,
// 失败回调函数
error: function(){
console.log('请求失败');
} //,
// 头信息
// headers: {
// c:300,
// d:400
// }
})
})
script>
body>
html>
1.7 server.js
// 1. 引入express
const express = require('express');
// 2. 创建应用对象
const app = express();
// 3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
// jQuery 服务
app.all('/jquery-server', (request, response) => {
// 设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
// // 响应头,自定义响应头信息用这个
// response.setHeader('Access-Control-Allow-Headers', '*');
// response.send('Hello JQuery');
const data = {name: 'zhangsan'};
response.send(JSON.stringify(data));
});
// 4. 监听端口启动服务
app.listen(8000, () => {
console.log('服务已经启动, 8000 端口监听中....');
});
1.8 总结
便捷选get和post请求,如果自定义性比较强选择通用方法发送请求
2. Axios发送Ajax请求
Axios是ajax的工具库、ajax请求的一个工具包
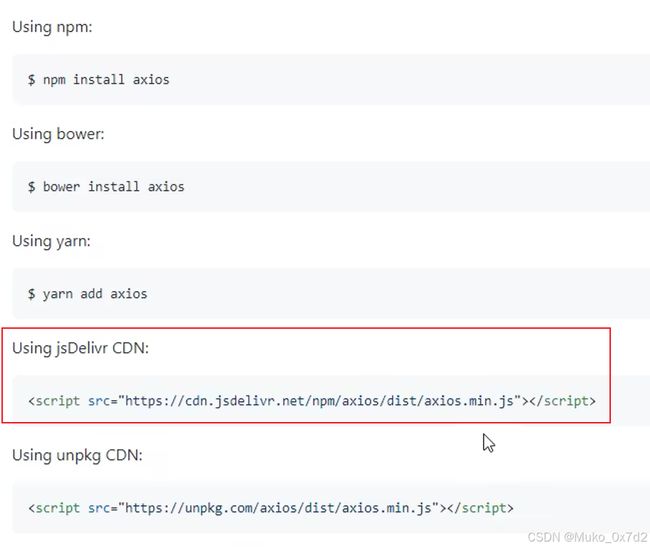
2.1 引入Axios
- 选择cdn方式引入
2.2 Axios GET请求
- 使用Axios结构清晰,参数一目了然
// 配置 baseURL
axios.defaults.baseURL = 'http://127.0.0.1:8000';
btns[0].onclick = function() {
// GET 请求
axios.get('/axios-server', {
// url 参数
params: {
id:100,
vip:7
},
// 请求头信息
headers: {
name:'zhangsan',
age:20
}
}).then(value => {
console.log(value);
});
}
2.3 Axios POST请求
- axios post请求的参数的格式:
axios#post(url[, data[, config]])
btns[1].onclick = function() {
// POST 请求
axios.post('/axios-server', {
username:'admin',
password:'123456'
}, {
// url
params: {
id:100,
vip:7
},
// 请求头参数
headers: {
height: 177,
weight: 63
}
});
}
2.4 Axios函数发送AJAX请求
- 这种发送Ajax请求的方法,里面的参数结构更加契合请求报文和响应报文的解构
btns[2].onclick = function() {
// AJAX 请求
axios({
// 请求方式
method:'post',
// 请求地址
url:'/axios-server',
// url 参数
params: {
id:100,
vip:7
},
// 请求头参数
headers: {
height: 177,
weight: 63
},
// 请求体参数
data: {
username:'admin',
password:'123456'
}
}).then(response => {
// 响应状态码
console.log(response.status);
// 响应状态字符串
console.log(response.statusText);
// 响应头信息
console.log(response.headers);
// 响应体
console.log(response.data);
});
}
2.5 axios.html
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios 发送 ajax请求title>
<script crossorigin="anonymous" src="https://cdn.bootcdn.net/ajax/libs/axios/1.7.7/axios.js">script>
head>
<body>
<button>GETbutton>
<button>POSTbutton>
<button>AJAXbutton>
<script>
const btns = document.querySelectorAll('button');
// 配置 baseURL
axios.defaults.baseURL = 'http://127.0.0.1:8000';
btns[0].onclick = function() {
// GET 请求
axios.get('/axios-server', {
// url 参数
params: {
id:100,
vip:7
},
// 请求头信息
headers: {
name:'zhangsan',
age:20
}
}).then(value => {
console.log(value);
});
}
btns[1].onclick = function() {
// POST 请求
axios.post('/axios-server', {
username:'admin',
password:'123456'
}, {
// url
params: {
id:100,
vip:7
},
// 请求头参数
headers: {
height: 177,
weight: 63
}
});
}
btns[2].onclick = function() {
// AJAX 请求
axios({
// 请求方式
method:'post',
// 请求地址
url:'/axios-server',
// url 参数
params: {
id:100,
vip:7
},
// 请求头参数
headers: {
height: 177,
weight: 63
},
// 请求体参数
data: {
username:'admin',
password:'123456'
}
}).then(response => {
// 响应状态码
console.log(response.status);
// 响应状态字符串
console.log(response.statusText);
// 响应头信息
console.log(response.headers);
// 响应体
console.log(response.data);
});
}
script>
body>
html>
2.6 server.js
// 1. 引入express
const express = require('express');
// 2. 创建应用对象
const app = express();
// 3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
// axios 服务
app.all('/axios-server', (request, response) => {
// 设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
// 响应头,自定义响应头信息用这个
response.setHeader('Access-Control-Allow-Headers', '*');
// response.send('Hello JQuery');
const data = {name: 'zhangsan'};
response.send(JSON.stringify(data));
});
// 4. 监听端口启动服务
app.listen(8000, () => {
console.log('服务已经启动, 8000 端口监听中....');
});
3. 使用fetch函数发送Ajax请求
- 接收两个参数:第一个是url,第二个是可选的配置项
- 可以在url里面直接设置参数
- 返回结果是一个Promise对象
3.1 fetch.html
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fetch 发送 Ajax请求title>
head>
<body>
<button>AJAX请求button>
<script>
const btn = document.querySelector('button');
btn.onclick = function() {
fetch('http://127.0.0.1:8000/fetch-server?vip=10', {
// 请求方法
method: 'POST',
// 请求头参数
headers: {
name: 'zhangsan'
},
// 请求体
body: 'username=admin&password=123456'
}).then(response => {
// return response.text();
return response.json();
}).then(response => {
// 链式调用获取返回体的结果
console.log(response);
});
}
script>
body>
html>
3.2 server.js
// 1. 引入express
const express = require('express');
// 2. 创建应用对象
const app = express();
// 3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
// fetch 服务
app.all('/fetch-server', (request, response) => {
// 设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
// 响应头,自定义响应头信息用这个
response.setHeader('Access-Control-Allow-Headers', '*');
// response.send('Hello JQuery');
const data = {name: 'zhangsan'};
response.send(JSON.stringify(data));
});
// 4. 监听端口启动服务
app.listen(8000, () => {
console.log('服务已经启动, 8000 端口监听中....');
});
4. 总结
使用Axios发送Ajax请求居多