- 思科路由器交换机密码破解过程详解
zhane_hao
路由启动过程加电自检(POST)加载bootstrap代码检查配置寄存器寻找CiscoIOS加载CiscoIOS寻找配置文件加载配置文件若没有配置文件,进入Setup模式,进行初始化配置运行路由器操作系统查看命令•showversion:检查配置寄存器的值,硬件配置,IOS版本•showflash:检查Flash中的IOS,或是flash大小,使用情况(占用多少,剩下多少)•showstartup
- Kafka系列之:kafka命令详细总结
快乐骑行^_^
日常分享专栏KafkaKafka系列kafka命令详细总结
Kafka系列之:kafka命令详细总结一、添加和删除topic二、修改topic三、平衡领导者四、检查消费者位置五、管理消费者群体一、添加和删除topicbin/kafka-topics.sh--bootstrap-serverbroker_host:port--create--topicmy_topic_name\--partitions20--replication-factor3--con
- html5carousel图片轮播,全面解析Bootstrap中Carousel轮播的使用方法
RemusrickCat
本文实例为大家全面的解析了Bootstrap中Carousel的使用方法,供大家参考,具体内容如下源码文件:Carousel.scssCarousel.js实现原理:隐藏所有要显示的元素,然后指定当前要显示的为block,宽、高自适应源码分析:1、Html结构:主要分为以四个部分1.1、容器:最外层div,需要一个data-ride=”carousel”来指定为轮播放插件,并且提供一个Id,方便圆
- 移动WEB开发(第四天)__响应式布局
加蓓努力我先飞
5.移动web开发资料前端
移动WEB开发(第四天)__响应式布局移动端WEB开发之响应式布局1.0响应式开发原理1.1响应式开发原理1.2响应式布局容器2.0bootstrap的介绍2.1Bootstrap简介2.2bootstrap优点2.3版本简介2.4bootstrap基本使用2.5bootstrap布局容器2.6bootstrap栅格系统3.0阿里百秀案例制作3.1技术选型移动端WEB开发之响应式布局1.0响应式开
- css 个人喜欢的样式 速查笔记
waterHBO
css笔记前端
起因,目的:记录自己喜欢的,觉得比较好看的css.下次用的时候,直接复制,很方便。1.个人html模板,导入常用的link设置英语字体:Noto导入默认的css使用网络icon图标导入Bootstrapcss框架html-->2.常用css模板todo,以后再增加。*{font-family:"NotoSerif",system-ui;font-optical-sizing:auto;}Noto字
- (代码可运行)Bootstrap框架的HTML示例
程序员大侠
前端CSShtmlbootstrap前端
Bootstrap:一套流行的前端开发框架,基于HTML、CSS和JavaScript,适用于快速构建响应式Web应用。以下是一个使用Bootstrap构建的简单响应式Web应用的HTML示例:BootstrapExampleHello,Bootstrap!CardtitleSomequickexampletexttobuildonthecardtitleandmakeupthebulkofthe
- bootstrap直接对form表进行校验
IT和金融
form表单可以前端进行校验,当然也可以直接采用bootstrap对form表单进行校验如form表单中有等相关字段进行校验,可直接用bootstrap的校验,方式如下:$("#auth_add_form").bootstrapValidator({//auth_add_form为form的id值feedbackIcons:{valid:'glyphiconglyphicon-ok',invali
- node模块
weiweiweb888
前端javascriptbootstrap
模块系统模块化介绍传统开发的问题随着项目的扩大,然后代码就越来越庞大,如果没有很好的规划,后期维护非常复杂(甚至就维护不了)。比如:前端html中有很多特效会依赖js文件。比如:index.html:bootstrap以上就是一个依赖关系,bootstrap依赖于jquery。先引入jquery后引入bootstrap。而且随着项目的扩大,我们的html页面也就随之增加,并且每一个html页面都会
- mirantis OpenStack9.0在virtualbox上的部署
Caroline_33
openstackmirantisvirtualbox
实验环境安装包-VirtualBox-4.3.12-93733-Win.exe-Oracle_VM_VirtualBox_Extension_Pack-5.1.2-108956.vbox-extpack-Mirantis_Openstack9.0.iso-bootstrap.zip-mirrors.zip-xtfp-xshell实验机器-cpu:i3-3220以上-Ram:至少8G说明-保证内存至
- es遇到的问题
云帆@
elasticsearchelasticsearch
一、目录ERROR:[1]bootstrapchecksfailed.Youmustaddressthepointsdescribedinthefollowing[1]linesbeforestartingElasticsearch.ERROR:Elasticsearchexitedunexpectedly,withexitcode78二、实现ERROR:[1]bootstrapchecksfai
- JS基础-ClassList -移动端插件的引入-touch事件-sessionStorage 和 localStorage
垦利不
javascript开发语言ecmascript
目录1.classList属性添加类删除类切换类检查类是否存在替换类移动端touch事件2.消除点击延迟Fastclick插件的引入引入FastClick初始化3.Swiper插件的引入和使用通过CDN引入通过npm安装(vue中建议)使用SwiperHTML结构初始化Swiper4.zyMedia插件简介4.1下载与引入4.2使用4.3js初始化4.4参数说明5.bootstrap的安装和使用5
- 前端框架有哪些?
赎罪゛
前端框架前端javascript
熟悉掌握HTML、服务器端脚本语言、CSS和JavaScript之后,学习Web框架可以加快Web开发速度,节约时间。PHP程序员可选的框架包括CakePHP、CodeIgniter、Zend等,Python程序员喜欢使用Django和webpy,Ruby程序员常用RoR。随着Web越来越规范和标准的统一,Web组件化技术不断革新,移动端开发不断升华,以下是一些常见开源前端框架:Bootstrap
- CoreUI免费Laravel管理模板安装与使用指南
皮静滢Annette
CoreUI免费Laravel管理模板安装与使用指南coreui-free-laravel-admin-templateCoreUIFreeLaravelBootstrapAdminTemplate项目地址:https://gitcode.com/gh_mirrors/co/coreui-free-laravel-admin-template1.项目目录结构及介绍CoreUI免费Laravel管理
- 81.MySQL-PXC高可用集群
戒掉贪嗔痴(薛双奇)
数据库运维-MySQLmysql数据库
1.第一个节点启动。Linux7:my.cnf文件需要拷贝到:/etc/my.cnf(非常重要)[root@mysql51~]#mysqlpxcbootstrap-pxcBootstrappingPXC(PerconaXtraDBCluster)InitializingMySQ[OK]se:StartingMySQL(PerconaXtraDBCluster)..[OK]当前集群只有一个节点。my
- 如何查看当前的gruop_id 的kafka 消费情况 这个可以查看到是否存在消费阻塞问题
树下水月
kafka分布式
如何查看当前的gruop_id的kafka消费情况这个可以查看到是否存在消费阻塞问题命令如下:/kafka/bin/kafka-consumer-groups.sh--bootstrap-server127.0.0.1:9092--groupGWW --describe其中127.0.0.1为zookeeper服务器ipGWW为对应要查看的group_id如下图所示:运行这个命令后,Kafka会返
- **脑图制作的Bootstrap Bundle项目指南**
潘惟妍
脑图制作的BootstrapBundle项目指南bootstrap-bundleBraincraftedBootstrapBundleintegratesBootstrapintoSymfony2byprovidingtemplates,Twigextensions,servicesandcommands.项目地址:https://gitcode.com/gh_mirrors/bo/bootstr
- linux的webkit桌面应用,使用node-webkit构建桌面应用程序
萌萌爱恋
Web前端的现状目前的Web前端的现状较之5-6年前,简直不能同日而语:从所使用的技术、工具、框架到开发一个产品所需要付出的工作量,从前端开发从业人员的数量到Web应用的数量,从企业对于Web前端的重要程度的认识到Web实际上为企业带来的回报,一切都有了翻天覆地的变化。借助HTML5+CSS3的普及,加上一些开箱即用的CSS框架(如bootstrap,foundation等)支持,人们已经可以非常
- bootstrap 列表
SkTj
有序列表:olli无序列表:ulli不定义样式:ulclass="list-unstyled"横向显示:ulclass="list-inline"dtdddlclass="dl-horizontal"dtddimage.pngBootstrap实例-列表有序列表Item1Item2Item3Item4无序列表Item1Item2Item3Item4未定义样式列表Item1Item2Item3Ite
- 前端框架有哪些?以及每种框架的详细介绍
cesske
前端框架
目录前言1.React2.Vue.js3.Angular4.Bootstrap5.Foundation总结前言前端框架是Web开发中不可或缺的工具,它们为开发者提供了丰富的工具和抽象,使得构建复杂的Web应用变得更加容易。当前,前端框架种类繁多,其中一些最受欢迎的框架包括React、Vue.js、Angular、Bootstrap和Foundation等。以下是对这些框架的简要介绍:提示:以下是本
- logstash
墨咖
logstash中间件服务器运维
kafkainput{kafka{bootstrap_servers=>"127.0.0.1:9092"topics=>["SCHOOL_AQDL"]group_id=>"logstash-group"consumer_threads=>3codec=>"json"}}sysloginput{syslog{port=>12345codec=>cefsyslog_field=>"syslog"gro
- springboot集成Kafka
Maruko310
javaKafkakafkaspringbootjava
yml配置如果下游的数据处理不及时,可以提高每批次拉取的数量,配置时不仅要设置max-poll-records属性(批量消费最大数量),也要将type设置为batch(默认single(单条),batch(批量)),不然会报类型无法转换的错误。kafka:#kafka的连接地址(注意,是kafka所在服务器的公网ip,不要写成zookeeper的了)bootstrap-servers:localh
- Kafka~Kafka命令行参数使用教程
飞Link
大数据kafkazookeeper分布式
一、kafka-topics.sh1.参数参数描述–bootstrap-server连接的KafkaBroker主机名称和端口号–topic操作的topic名称–create创建主题–delete删除主题–alter修改主题–list查看所有主题–describe查看主题详细描述–partition设置分区数–replication-factor设置分区副本–config更新系统默认的配置2.实例
- kafka ---- producer与broker配置详解以及ack机制详解
husterlichf
#kafkakafkajava分布式
一、producer配置1、bootstrap.serverskafkabroker集群的ip列表,格式为:host1:port1,host2:port2,…2、client.id用于追踪消息的源头3、retries当发送失败时客户端会进行重试,重试的次数由retries指定,默认值是2147483647,即Integer.MAX_VALUE;在重试次数耗尽和delivery.timeout.ms
- 前端框架大盘点
HITZXL
前端开发#VUE前端框架前端javascript
最近项目中用到了很多前后端分离的框架。很多框架虽然类似,但项目中却总用混用的情况,看到陌生的框架,总是一头雾水,干脆来个大盘点。一扫心中困惑。目前对于前端的各种技术,还有很多理解不到的地方。例如前端框架,前端组件,UI库,这些总感觉有些傻傻分不清楚。毕竟都是用来协助项目快速开发和上手的,因此,看到了别人的总结,感觉清晰明了。放在这里压住阵脚:css框架:Bootstrap、Layui、Zui、Am
- Bootstrap 按钮(实例 )
2401_84093443
程序员bootstrap前端javascript
默认大小的原始按钮默认大小的按钮小的原始按钮小的按钮特别小的原始按钮特别小的按钮块级的原始按钮块级的按钮按钮状态Bootstrap提供了激活、禁用等按钮状态的class,下面将进行详细讲解。激活状态按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影)。下表列出了让按钮元素和锚元素呈激活状态的class:下面的实例演示了这点:Bootstrap实例-按钮激活状态默认按钮激活按钮原始按钮激
- Spring Cloud 系列五《Nacos+gateway(配置中心+网关)》
哈叮
微服务springcloudspringspringbootjava
0、前言上篇已经集成Nacos,本篇把网关(SpringCloudGateway)加上1、代码截图代码是在上篇基础上修改的,有些重叠的就不贴代码了。2、Common增加了一个通用服务,主要用来引入通用包pom:注意openfeign,loadbalancer,bootstrap,都是不可获取的。com.alibaba.cloudspring-cloud-starter-alibaba-nacos-
- Bootstrap - 表单
廖马儿
Bootstrap给HTML大部分表单都设置了默认样式,我们可以给表单添加相应类名,以实现表单的水平排列,个性化定制等。代码:这是一个输入框:这是一个输入框:北京北京北京这是一个输入框:效果:图片.pngclass:对标签添加:class="form-inline"可以让它水平排列:图片.png对Input设置大小可以添加class:input-sminput-lg应该使用form-group设置
- vue.js项目实战案例源码
前端码趣逗士
vue.js
案例一:博客系统项目概述:一个简单的博客系统,包括文章列表展示、文章详情查看、分类筛选、用户登录注册等功能。技术栈:Vue.jsVueRouterVuexAxiosBootstrap主要功能实现:文章列表展示:使用Axios从后端API获取文章列表数据。在Vue组件中展示文章标题、摘要和发布日期等信息。博客文章列表{{article.title}}{{article.summary}}{{arti
- python ImportError: No module named requests
陈桐Caliburn
curlhttps://bootstrap.pypa.io/get-pip.py-oget-pip.pypythonget-pip.pypipinstallrequests
- Java反射机制思维导图(全)
ZHANGJINTAO_
java反射设计模式
Java反射机制思维导图(全)类加载器概述当我们的程序在运行后,第一次使用某个类的时候,会将此类的class文件读取到内存,并将此类的所有信息存储到一个Class对象中,类加载器就是是负责将磁盘上的某个class文件读取到内存并生成Class的对象的。分类启动/引导类加载器(BootstrapClassLoader):用于加载系统类库扩展类加载器(ExtensionClassLoader):用于加
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
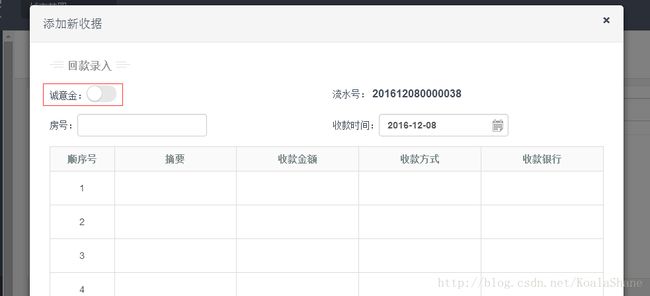
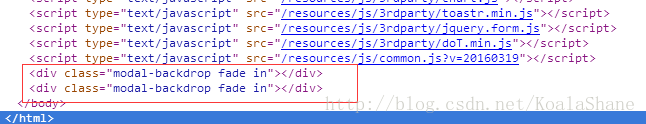
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key
![]()