SpringBoot学习日记一(创建springBoot项目+输出helloword)
springBoot框架之前的学习整理,看了网上的介绍感觉springboot会大大提升开发效率,简化开发的配置文件工作,极大方便了我们的开发。特此在此将我的springBoot学习之路从头开始记录整理,方便自己的学习总结和查看,也为其他在学习springboot的人给些参考和帮助,项目的开发工具用的是Idea。
下面开始构建我的一个springBoot项目,项目名为springBootDemo。
可以在idea中很方便的快速构建springBoot项目,首先在Idea点击File->New->Project,然后选择Spring Initializr如图所示。
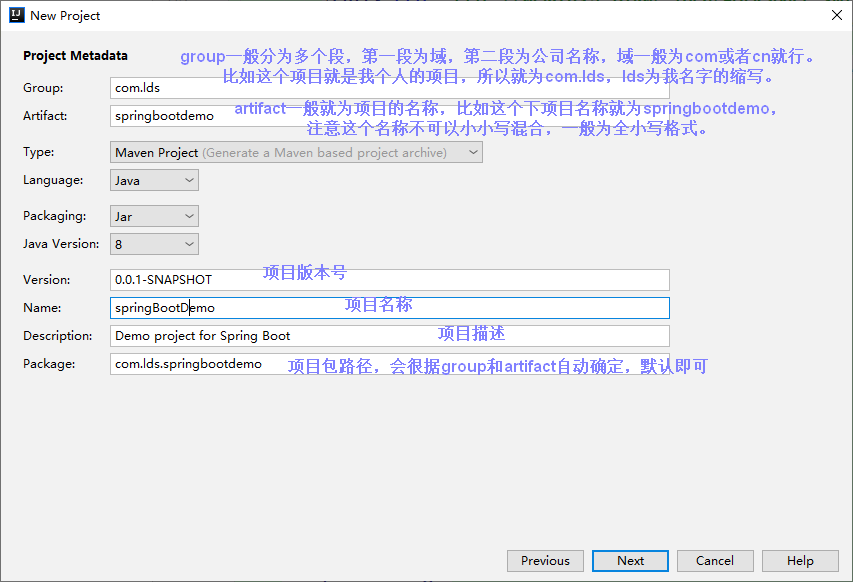
直接默认即可点击next,出现下图的界面:
填好之后点击next。出现下图的界面:
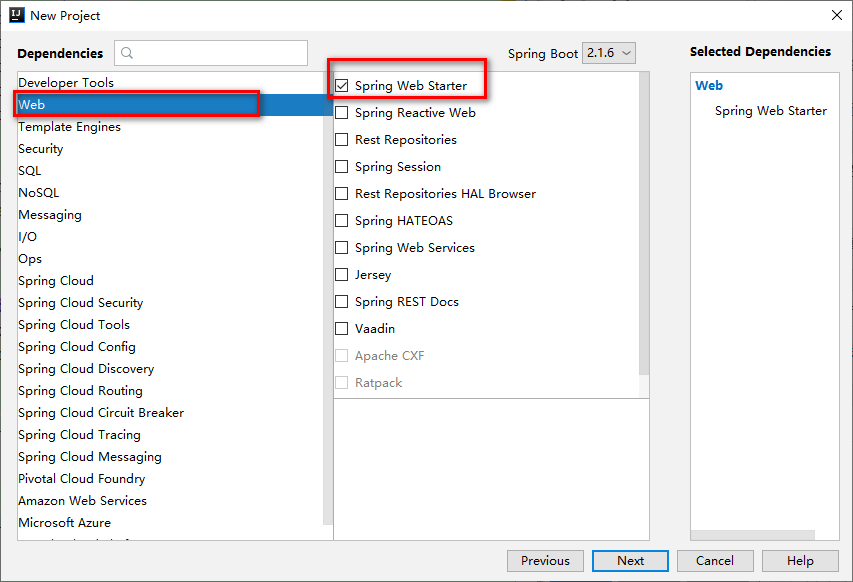
我们先构建一个最基础springboot应用,只需勾选中Web的Spring Web Starter。然后点击next。出现下图的界面:
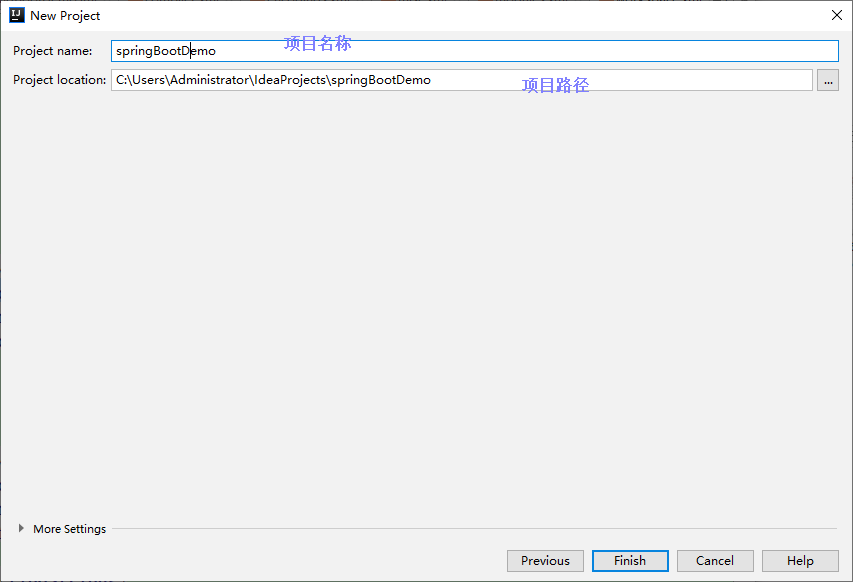
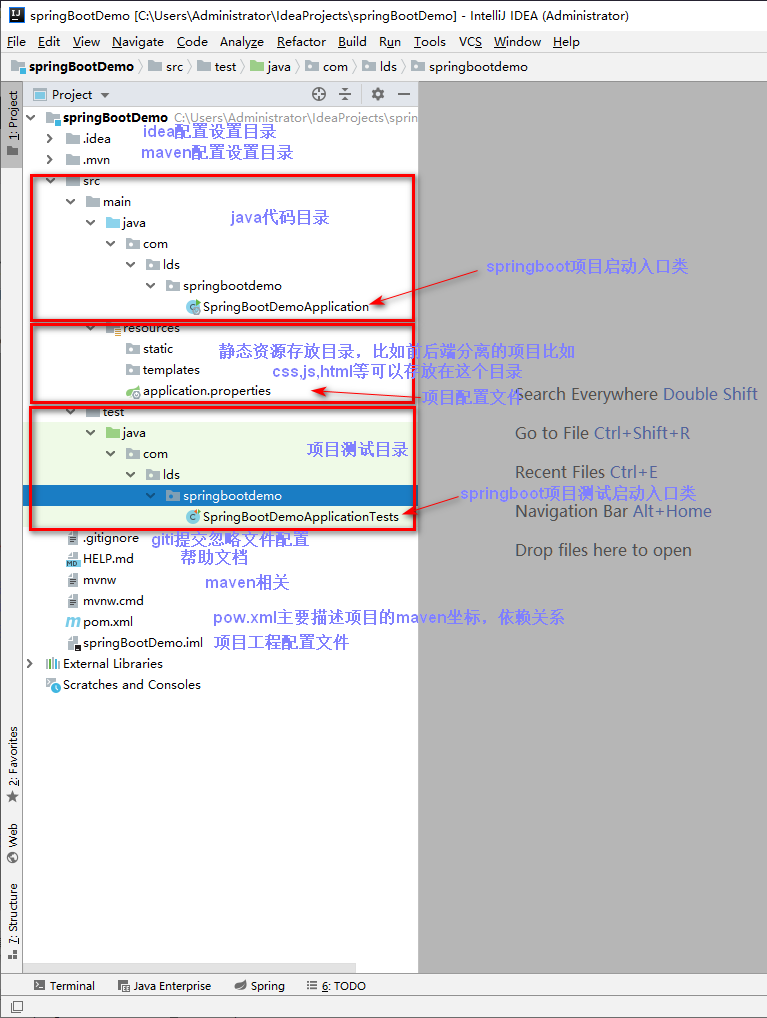
然后点击finsh就可以了,等待项目创建完成,如下图所示:
这个简单的项目就完成了。
然后我们在我们的application.properties项目配置文件中配置项目的访问名称,也可以不写。在这里我们配置为:
#设置项目访问名称
server.servlet.context-path=/springBootDemo然后我们就可以开心的创建我们的springboot的第一个程序了,emm,当然是使用springboot mvc来在浏览器上输出helloword,哈哈。我们首先去见建立一个HelloController控制器,然后就直接返回视图去输出数据。
HelloController.java代码具体如下:
package com.lds.springBootDemo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @program: springBootDemo
* @description: HelloController测试
* @author: lidongsheng
* @createData:
* @updateAuthor: lidongsheng
* @updateData:
* @updateContent: HelloController测试
* @Version: 1.0
* @email: [email protected]
* @blog: www.b0c0.com
*/
/*
@RestController是一个组合注解,用于标注控制层组件(如struts中的action)
@RestController = @Controller + @ResponseBody
@RestController注解直接将返回的对象输出到客户端
如果返回字符串,直接返回
如果返回不是字符串,默认使用Jackson将对象序列化成JSON字符串后输出
@RestController不会返回视图,前后端全部分离时可以用这个。
所以我们想返回视图的话还是用@Controller就行。
*/
@Controller
@RequestMapping("/hello")
public class HelloController {
@RequestMapping(value = "/sayHello")
public String sayHello(Model model) {
System.out.println("注解拦截:已经进入方法了");
model.addAttribute("data", "LDS的第一个spring boot项目说了helloWord!");
return "SpringBootSayHelloWord";
}
}我们这个就不使用jsp了,使用Thymeleaf作为模板引擎解析数据。具体的语法规则可以去查看官方的文档。使用这个模板引擎必须去再pow.xml里的dependencies标签下添加引入如下依赖:
org.springframework.boot
spring-boot-starter-thymeleaf
然后在resources/templates/(静态资源存放目录下)创建SpringBootSayHelloWord.html。使用Thymeleaf模板引擎也非常简单,只需要在头部加入下面这个声明即可。
我们现在需要把HelloController控制器的data显示出来就行,SpringBootSayHelloWord.html代码如下所示:
Title
然后、然后就没了,emm,最简单的一个springboot项目已经完成了,是不是发现我们基本没有写任何的配置文件,然后springboot以及能够自动的帮我们做完了所有的事情,现在我们只需要去启动项目即可。然后在浏览器上输入http://localhost:8080/springBootDemo/hello/sayHello。
repastSystem是我们在刚才在配置文件中设置的项目访问名称。
hello是我们的HelloController控制器@RequestMapping("/hello")的名称。
sayHello是我们的Hello
Controller里面的sayHello方法的@RequestMapping(value = "/sayHello")的名称。
然后结果如下图所示:
是不是发现确实方便了很多,不用再写那么多的配置文件了。比以前简化的太多了。