iOS 关于3DTouch部分
概述
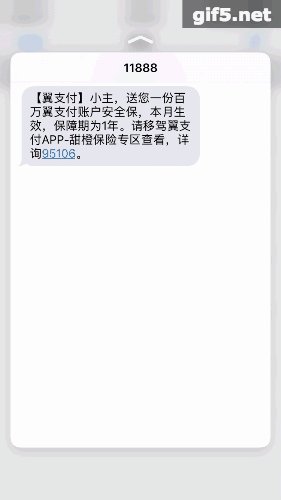
在6s之后,我们可以使用3DTouch功能,我们对应用(线上)做按压操作,通常会出现下面样式,这就是3DTouch中的一种应用,最少也会系统默认添加的出现《分享”应用名”》选项,这个是系统默认添加的,无需我们去做
3DTouch开发
在日常开发中,我们经常需要使用3D Touch中的两个功能
1、主屏交互:在主屏幕上对应用图标使用3DTouch操作(上图)
2、Peek and Pop:在应用程序内对某一控件使用3DTouch操作(如微信、QQ消息列表)
一、主屏交互
关于ShortcutItem
ShortcutItem功能允许用户在主屏幕上对应用图标使用3DTouch操作,如果本次操作有效,则会给出几个快捷可选项允许用户进行操作
使用方法
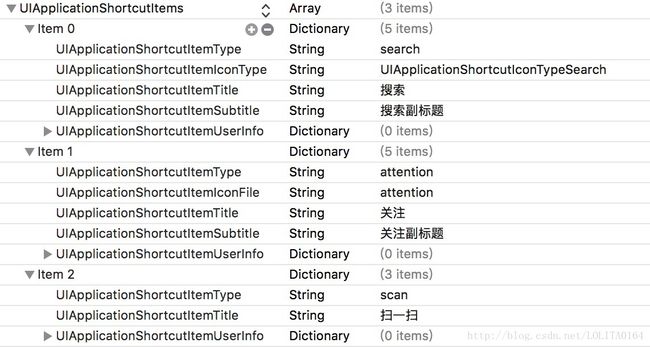
1、静态添加(plist)
⚠️:如果使用了自定义图片,系统的UIApplicationShortcutItemIconType字段会失效
⚠️:没有使用系统图片或者自定义图片,那么图片位置会出现黑色原点
⚠️:自定义图片必须是单色图片
⚠️:建议35*35 2x图
⚠️:最多添加4个,第五个可以是系统默认带上的分享功能
其中各个关键字释义如下:
UIApplicationShortcutItemType: 特定字符串(必填)
UIApplicationShortcutItemTitle: 标题(必填)
UIApplicationShortcutItemSubtitle: 子标题(可选)
UIApplicationShortcutItemIconType: 图标(可选)
UIApplicationShortcutItemIconFile: 自定义图标(可选)
UIApplicationShortcutItemUserInfo: 附加信息(可选)
快捷粘贴添加(根据需求删减)
<key>UIApplicationShortcutItemskey>
<array>
<dict>
<key>UIApplicationShortcutItemIconTypekey>
<string>UIApplicationShortcutIconTypeSearchstring>
<key>UIApplicationShortcutItemSubtitlekey>
<string>搜索副标题string>
<key>UIApplicationShortcutItemTitlekey>
<string>搜索string>
<key>UIApplicationShortcutItemTypekey>
<string>searchstring>
<key>UIApplicationShortcutItemUserInfokey>
<dict/>
dict>
<dict>
<key>UIApplicationShortcutItemIconFilekey>
<string>attentionstring>
<key>UIApplicationShortcutItemSubtitlekey>
<string>关注副标题string>
<key>UIApplicationShortcutItemTitlekey>
<string>关注string>
<key>UIApplicationShortcutItemTypekey>
<string>attentionstring>
<key>UIApplicationShortcutItemUserInfokey>
<dict/>
dict>
<dict>
<key>UIApplicationShortcutItemTitlekey>
<string>扫一扫string>
<key>UIApplicationShortcutItemTypekey>
<string>scanstring>
<key>UIApplicationShortcutItemUserInfokey>
<dict/>
dict>
array>2、动态添加 (代码)
UIApplicationShortcutItem 类
// type: 快捷可选项的特定字符串(必填)
// localizedTitle: 快捷可选项的标题(必填)
// localizedSubtitle: 快捷可选项的子标题(可选)
// icon: 快捷可选项的图标(可选)
// userInfo: 快捷可选项的附加信息(可选)
- (instancetype)initWithType:(NSString *)type localizedTitle:(NSString *)localizedTitle localizedSubtitle:(nullable NSString *)localizedSubtitle icon:(nullable UIApplicationShortcutIcon *)icon userInfo:(nullable NSDictionary *)userInfo;UIApplicationShortcutIcon
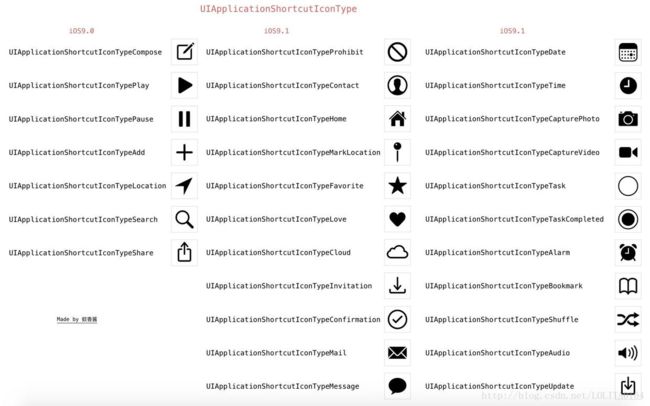
每一个快捷可选项图标为一个UIApplicationShortcutIcon对象,我们可以使用系统提供的多个图标,也可以自定义我们自己的图标
// 使用系统提供的图标
+ (instancetype)iconWithType:(UIApplicationShortcutIconType)type;
// 自定义图标
+ (instancetype)iconWithTemplateImageName:(NSString *)templateImageName;系统提供的图标样式如下:
代码示例:
系统图标
UIApplicationShortcutIcon *searchShortcutIcon = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeSearch];
UIApplicationShortcutItem *searchShortcutItem = [[UIApplicationShortcutItem alloc] initWithType:@"search" localizedTitle:@"搜索" localizedSubtitle:@"搜索副标题" icon:searchShortcutIcon userInfo:nil];
// 自定义图标
UIApplicationShortcutIcon *attentionShortcutIcon = [UIApplicationShortcutIcon iconWithTemplateImageName:@"attention"];
UIApplicationShortcutItem *attentionShortcutItem = [[UIApplicationShortcutItem alloc] initWithType:@"attention" localizedTitle:@"关注" localizedSubtitle:@"关注副标题" icon:attentionShortcutIcon userInfo:nil];
// 系统低于9.0是没有这个属性的
if ([[UIApplication sharedApplication] respondsToSelector:@selector(shortcutItems)]) {
[UIApplication sharedApplication].shortcutItems = @[searchShortcutItem, attentionShortcutItem];
}运行效果
触发回调
当用户通过点击快捷可选项进入应用程序会回调如下方法,我们可以在这里通过快捷可选项的type来加以区分,以便进行不同的操作
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler{
// 通常先定位主页面
if ([shortcutItem.type isEqualToString:@"search"]){ // 搜索
// do something ...
}
else if ([shortcutItem.type isEqualToString:@"attention"]){ // 关注
// do something ...
}
}二、Peek & Pop
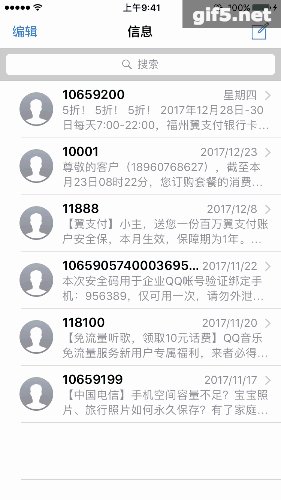
Peek和Pop是应用内的一种全新交互模式,当用户不断增加力量在控件上按压,会依次进入四个阶段
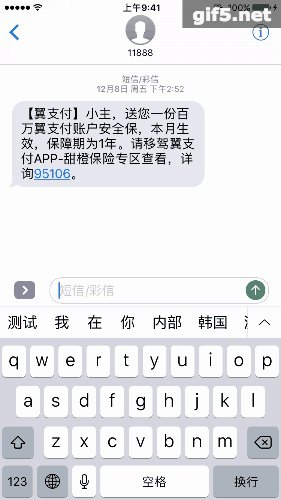
1、轻按控件,除触发Peek的控件外,其他区域全部虚化
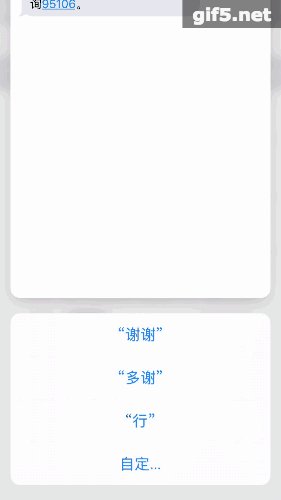
2、继续用力Peek被触发,展示Pop界面快照
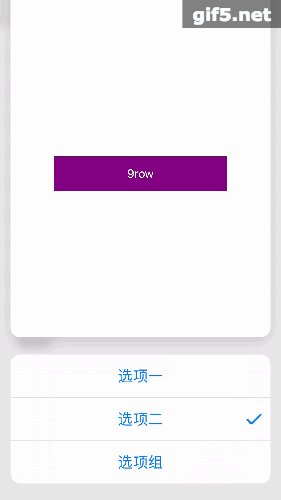
3、向上滑动展示快捷选项
4、继续用力跳转进入Pop界面
系统应用如(短信列表),微信、QQ(消息列表)等皆有应用
使用步骤
1、需要实现Peek & Pop交互的控件所在的控制器遵守UIViewControllerPreviewingDelegate协议
@interface ViewController ()<UIViewControllerPreviewingDelegate>
@end2、在控制器内为需要实现Peek & Pop交互的控件注册Peek & Pop功能
// cell 设置
//注册3D Touch
/**
从iOS9开始,我们可以通过这个类来判断运行程序对应的设备是否支持3D Touch功能。
UIForceTouchCapabilityUnknown = 0, //未知
UIForceTouchCapabilityUnavailable = 1, //不可用
UIForceTouchCapabilityAvailable = 2 //可用
*/
if ([self respondsToSelector:@selector(traitCollection)]) {
if ([self.traitCollection respondsToSelector:@selector(forceTouchCapability)]) {
if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable) {
[self registerForPreviewingWithDelegate:(id)self sourceView:cell];
}
}
}
return cell;以下为UIViewControllerPreviewingDelegate代理的实现
3、当进入Peek状态时,系统会回调如下方法
// Peek状态
- (nullable UIViewController *)previewingContext:(id)previewingContext viewControllerForLocation:(CGPoint)location{
UITableViewCell *cell = (UITableViewCell *)[previewingContext sourceView];
DetailViewController *detailVC = [[DetailViewController alloc] init];
detailVC.content = cell.textLabel.text;
// 预览区域大小(可不设置)
// detailVC.preferredContentSize = CGSizeMake(0, 500);
return detailVC;
}
4、当进入Pop状态时,系统会回调如下方法
// Pop状态
- (void)previewingContext:(id)previewingContext commitViewController:(UIViewController *)viewControllerToCommit{
[self showViewController:viewControllerToCommit sender:self];
} 5、在Peek时希望提供一些快捷选项,需要在DetailViewController中重写previewActionItems的getter方法
// 选项设置
- (NSArray<id> *)previewActionItems{
UIPreviewAction *action1 = [UIPreviewAction actionWithTitle:@"选项一" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
}];
UIPreviewAction *action2 = [UIPreviewAction actionWithTitle:@"选项二" style:UIPreviewActionStyleSelected handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
}];
UIPreviewAction *action3 = [UIPreviewAction actionWithTitle:@"选项三" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
}];
UIPreviewAction *action4 = [UIPreviewAction actionWithTitle:@"选项四" style:UIPreviewActionStyleDestructive handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
}];
UIPreviewActionGroup *actionGroup = [UIPreviewActionGroup actionGroupWithTitle:@"选项组" style:UIPreviewActionStyleDefault actions:@[action3, action4]];
return @[action1, action2, actionGroup];
} 演示
参考地址
iOS系统3DTouch全解析