div~float~position~我的背景去哪了~上
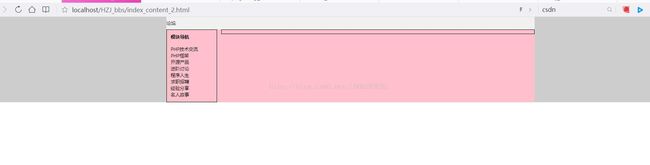
成果显示
,起因,由于内部div设置了两个浮动,一个左浮动,一个右浮动,这样就使得没有定义宽高的父级div由于无法被子元素撑大,
,起先,head是固定宽高,left和right在单独的一个div中,此div没有定义宽高,由于right和left使用了float,所以导致无论是上图的分红色背景和灰色大背景都没有显示出来(head后的灰色背景由于设置宽高不设置浮动所以会显示),
此时尝试给left和right的父级元素也设置一个浮动试一下,结果出现了粉色背景,但是粉色背景后并没有灰色背景,也就是说给父级加入浮动是有效的,但是float只有right,left和none,
加入显得有点莫名奇妙,
于是测试京东界面中常用的绝对定位,结果,,,,,,,,,,,,,,,整个界面飘上去了,别说灰色了,粉色都没了,
于是我们尝试着过河
http://www.xuebuyuan.com/2040933.html
文中采用了两种方法
,其实这个问题发生的主要原因是元素层次有所不同导致父元素无法被撑大,
方法一则是给子元素结尾加个空div清除浮动
这个比较好理解
head:不变
content:left:left
content:right:right
content:div:clear;
由于清除了浮动,所以父元素被撑起来,这是方法一,(怎么又莫名其妙的多了个空盒子)
方法二
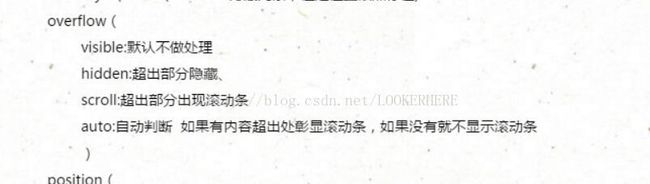
让我们先看一下布局中overflow的属性
我们在看一下下设置overflow的例子
可以大致分为两部分,第一部分是div的宽高属性,第二部分才是overflow
这里如果你没有设置width,和height,但是将属性设置成hidden将会出现一下效果
overflow:hidden要有宽度或者高度才会溢出部分隐藏,如果外部盒子没有宽度或者高度,里面又是浮动元素,就会被撑开对你没有看错,由于最外部的盒子只有一个背景,所以父元素被撑开了,所以将父类和父类的父类设置overflow:hidden;就可以顺利撑开,就可以看到设置的大背景拉
(为什么黑猫警长的最后一集的结尾显示的是下集再见)