技术图文:如何利用 C#+Echarts 绘制 Smoothed Line Chart?
背景
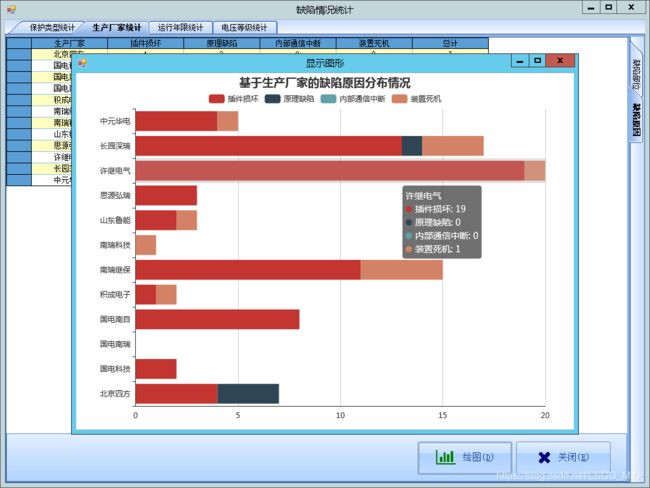
这几天在做一个电力系统的软件,其中需要绘制 Bar Simple,解决这个问题之后,写了第一篇关于 C# 封装 Echarts 的图文:
- 如何利用 C# + Echarts 绘制 Bar Simple?
该图文详细介绍了 C# 把 Echarts 封装为自定义控件的过程,封装了 Echarts 的 xAxis、yAxis、series 和 option 结构。
之后,这个软件系统需要绘制 “堆叠条形图”,解决这个问题之后,我又写了第二篇关于 C# 封装 Echarts 的图文:
- 如何利用 C# + Echarts 绘制「堆叠条形图」?
该图文对前面的代码进行了扩展,增加了对 tooltip、legend、grid 等结构的封装。
技术分析
首先,我们对比一下百度提供的 “Bar Simple” 和 “Smoothed Line Chart” 示例代码
Bar Simple 的代码
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}]
};
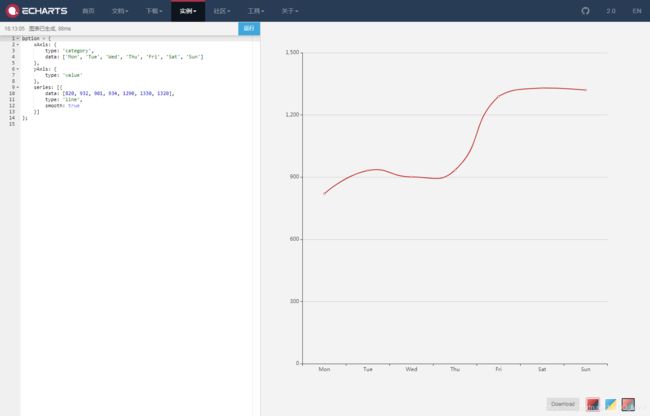
Smoothed Line Chart 的代码
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true
}]
};
通过两段代码的对比,会发现主要的区别在 series 属性上。
柱状图 type:'bar',折线图 type:'line',如果想使其光滑则需要设置 smooth:true。
由于我们已经封装了 Echarts 的 xAxis、yAxis 和 series 属性,这里只需要扩展一下 SeriesItem 结构就能满足需求。
代码实现
扩展 SeriesItem 结构:
public class SeriesItem
{
/// 总结
扩展之后,我们针对以上例子的客户端代码如下:
加载 x 轴的数据
private List<object> GetXAxisData()
{
List<object> reslt = new List<object>
{
"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"
};
return reslt;
}
加载需要显示的数据
private List<SeriesItem> GetSeriesData()
{
List<SeriesItem> result = new List<SeriesItem>();
SeriesItem item = new SeriesItem
{
type = "line",
data = new List<double>
{
820, 932, 901, 934, 1290, 1330, 1320
},
smooth = true,
};
result.Add(item);
return result;
}
配置 Echarts 的 option 属性绘制光滑曲线
private void Form1_Load(object sender, EventArgs e)
{
Option option = new Option
{
xAxis = new XAxis
{
type = "category",
data = GetXAxisData()
},
yAxis = new YAxis
{
type = "value",
},
series = GetSeriesData()
};
echarts1.InitialECharts(option);
}
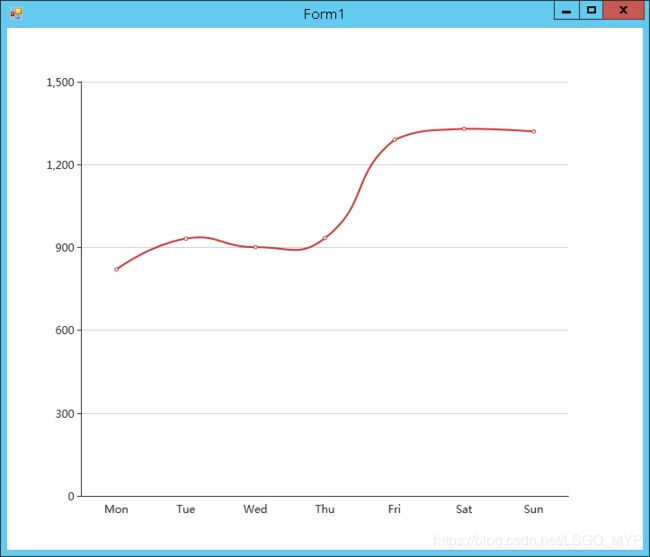
运行结果如下:
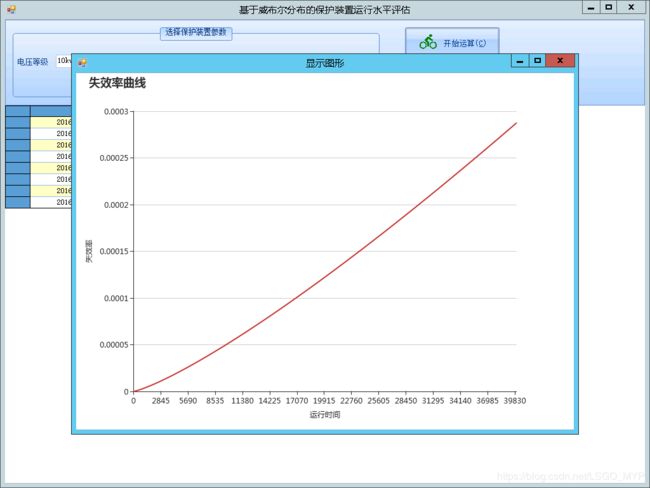
我们来看一下扩展代码之后的具体应用。
好了,今天就到这里吧!希望咱们一起学习的知识对大家有用!See You!
目前 LSGO软件技术团队 正在招新,对我们感兴趣的同学可以参看这篇图文:如何加入 LSGO 软件技术团队?,通过对 Huffman Code 的解码可以得到我的微信号,欢迎与我联系,成为团队的一员。
相关图文:
- 如何利用 C# 实现 K 最邻近算法?
- 如何利用 C# 实现 K-D Tree 结构?
- 如何利用 C# + KDTree 实现 K 最邻近算法?
- 如何利用 C# 对神经网络模型进行抽象?
- 如何利用 C# 实现神经网络的感知器模型?
- 如何利用 C# 实现 Delta 学习规则?
- 如何利用 C# 爬取带 Token 验证的网站数据?
- 如何利用 C# 向 Access 数据库插入大量数据?
- 如何利用 C# 开发「桌面版百度翻译」软件!
- 如何利用 C# 开发「股票数据分析软件」(上)
- 如何利用 C# 开发「股票数据分析软件」(中)
- 如何利用 C# 开发「股票数据分析软件」(下)
- 如何利用 C# 爬取「财报说」中的股票数据?
- 如何利用 C# 爬取 One 持有者返利数据!
- 如何利用 C# 爬取Gate.io交易所的公告!
- 如何利用 C# 爬取BigOne交易所的公告!
- 如何利用 C# 爬取 ONE 的交易数据?
- 如何利用 C# 爬取「猫眼电影:热映口碑榜」及对应影片信息!
- 如何利用 C# 爬取「猫眼电影专业版:票房」数据!
- 如何利用 C# 爬取「猫眼电影:最受期待榜」及对应影片信息!
- 如何利用 C# 爬取「猫眼电影:国内票房榜」及对应影片信息!
- 如何利用 C# + Python 破解猫眼电影的反爬虫机制?
- 如何利用BigOne的API制作自动化交易系统 – 身份验证
- 如何利用BigOne的API制作自动化交易系统 – 获取账户资产
- 如何利用BigOne的API制作自动化交易系统 – 订单系统