- 2022全国职业技能大赛-网络系统管理-Debian模块:Linux初始化环境搭建
你可知这世上再难遇我
2022全国职业技能大赛网络系统管理-Debianlinuxdebian
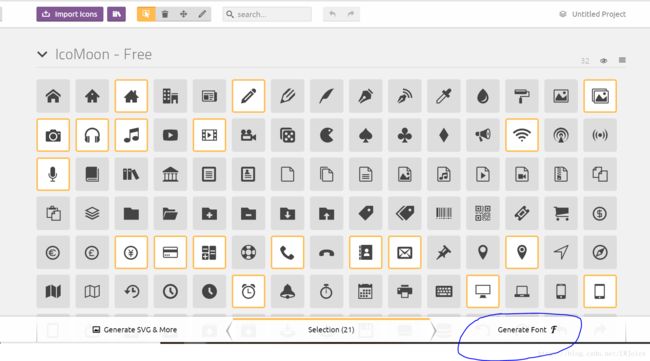
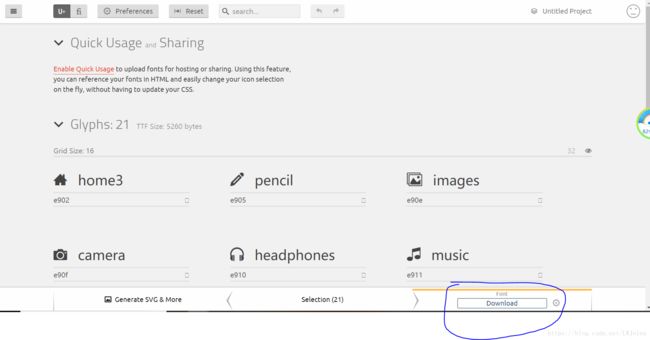
网络系统管理;debian目录前言一、竞赛简介二、初始化环境1.默认账号及密码2.操作系统配置前言网络系统管理-deban初始化网络环境一、竞赛简介1.请认真阅读以下指引!2.当比赛结束时,离开时请不要关机您的虚拟机。3.如果没有明确要求,请使用“Chinaskill21”作为默认密码。4.本模块所有的系统为已经安装的最基本的系统状态
- ibm gdc和gdl_在GDC夏季交流和学习
ibmgdc和gdlLevelupyourartistskillsandnetworkwithUnityexpertsduringGameDeveloperConferenceSummer(GDCSummer),takingplaceonlineAugust4–6,2020.在2020年8月4日至6日在线举行的夏季游戏开发者大会(GDC夏季)期间,与Unity专家一起提高您的艺术家技能和网络联系。
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Push Kit(13)
harmonyos-sdk
1.问题描述:推送通知里的skills标签有什么用?不填写似乎不影响推送,以及推送的点击跳转操作解决方案:鸿蒙系统的推送通知中的skills标签主要用于指定接收推送的应用程序所支持的能力(Skill),也就是应用程序可以处理特定类型或内容的通知。如果你的技能列表为空,系统会默认推送给所有安装了该服务的应用,但这并不意味着你失去了定制推送的能力。当用户点击推送通知时,如果没有明确的skills标签指
- Python 快速入门教程:构建一个 A2A Agent
@井九
python开发语言
欢迎来到Agent2Agent(A2A)Python快速入门教程!在本教程中,您将使用PythonSDK探索一个简单的“回声”A2A服务器。这将向您介绍A2A服务器的基本概念和组件。然后,您将看到一个集成了大型语言模型(LLM)的更高级示例。本实践指南将帮助您理解:A2A协议背后的基本概念。如何使用SDK为A2A开发设置Python环境。AgentSkills(智能体技能)和AgentCards(
- 六级作文/翻译--24.06(1)
WritingThereisagrowingawarenessoftheimportanceofdigitalliteracyandskillsintoday'sworldThereisagrowingawarenessoftheimportanceofdigitalliteracyandskillsintoday'sworld.Aswenavigatethroughthedigitalrevol
- JavaScript 原型链继承中的引用类型陷阱
JavaScript原型链继承中的引用类型陷阱本文通过一个生动的案例,解析JavaScript原型链继承中引用类型属性的共享问题,帮助开发者理解原型链机制并避免常见陷阱。问题代码展示//父类构造函数functionAnimal(){this.skills=['eat','sleep'];//引用类型属性this.mouse=1;//基本类型属性this.name='Animal';this.sho
- 世赛背景下,中职物联网应用与服务赛项实训解决方案
武汉唯众智创
物联网世赛物联网应用与服务世界职业院校技能大赛技能大赛物联网应用
一、世赛背景与物联网应用赛项概述1.1世赛发展历程及对中职教育的影响世界技能大赛(WorldSkillsCompetition,简称世赛)自1950年创立以来,已经成为全球范围内展示职业技能水平的重要赛事。截至2024年,世赛已成功举办46届,参赛国家和地区数量不断增加,从最初的20多个发展到如今的80多个,参赛选手超过1000名。世赛涵盖了从传统制造业到现代信息技术等众多领域,其中物联网应用与服
- 世赛背景下,高职物联网应用开发赛项实训解决方案
一、世赛背景概述1.1世界技能大赛介绍世界技能大赛(WorldSkillsCompetition)是全球范围内最高水平的职业技能竞赛,被誉为“世界技能奥林匹克”。自1950年创办以来,该赛事每两年举办一次,旨在提升全球职业技能水平,促进各国和地区之间的技能交流与合作。参赛选手来自不同国家和地区,涵盖众多职业领域,包括制造业、信息技术、服务业等。比赛项目不断更新,以适应快速变化的全球产业需求。近年来
- linux 杀死所有 python进程的命令
在使用多进程执行python脚本时,会产生多个进程,使用killallpython和pkillpython都不能同时杀死所有python进程。有效命令:ps-ef|greppython|grep-vgrep|awk'{print$2}'|xargskill-9这段代码是一个在类Unix操作系统中使用的命令行脚本,用于查找并终止所有正在运行的Python进程。下面是对每一部分的解释:ps-ef:这是
- Unity技能编辑器深度构建指南:打造专业级战斗系统
还债大湿兄
编辑器
本文为技术团队提供完整的技能编辑器开发指南,涵盖核心架构设计、资源管线搭建和协作工作流实现,帮助您构建专业级的战斗技能系统。一、核心架构设计1.基础框架搭建专用场景模板:创建SkillEditorTemplate.unity场景核心节点:DirectorRoot(承载所有时间轴实例)必备组件:SkillSystemInitializer(环境初始化)数据目录结构:Assets/└──SkillSy
- PostgreSQL应该怎样实现安全管控?
呆呆的私房菜
POSTGRESQLpostgresql安全数据库
PostgreSQL应该怎样实现安全管控?Whoami:5年+金融、政府、医疗领域工作经验的DBACertificate:OCP、PCPSkill:Oracle、Mysql、PostgreSQLPlatform:CSDN、墨天伦、公众号(呆呆的私房菜)业务范围:数据库安装部署、日常维护、主备切换、故障处理、性能优化、技术培训等。需要的伙伴或者商业合作请移步公众号【呆呆的私房菜】获取联系方式。阅读本
- Oracle故障处理秘籍(一)
呆呆的私房菜
Oracleoracle数据库
Oracle故障处理秘籍(一)Whoami:5年+金融、政府、医疗领域工作经验的DBACertificate:OCP、PCPSkill:Oracle、Mysql、PostgreSQLPlatform:CSDN、墨天伦、公众号(呆呆的私房菜)业务范围:数据库安装部署、日常维护、主备切换、故障处理、性能优化、技术培训等。需要的伙伴或者商业合作请移步公众号【呆呆的私房菜】获取联系方式。阅读本文可以了解O
- OpenStack私有云实战答案:Heat编排+KVM优化+Ceph存储对接与排障全解
行家说竞赛
#云计算应用赛项openstackceph
【题目1】1.2.1Heat编排-创建用户[1分]编写Heat模板create_user.yaml,创建名为heat-user的用户。使用自己搭建的OpenStack私有云平台,使用heat编写摸板(heat_template_version:2016-04-08)创建名为”chinaskills”的domain,在此domain下创建名为beijing_group的租户,在此租户下创建名为clo
- oracle提供两个命令,两条命令彻底杀死oracle
Tanuo
oracle提供两个命令
今天编写的两条极具杀伤力的命令,它可以瞬间将Oracle杀死在无形之中。后面我将给出简单注释并展示一下它的威力。$ps-ef|grep$ORACLE_SID|grep-vgrep|awk'{print$2}'|xargskill-9$ipcs-m|greporacle|awk'{print$2}'|xargsipcrmshm这两条命令的来由:今天处理了三起Oracle数据库无故无法登录的问题,无论
- Python学习(5) ----- Python的JSON处理
hello kitty w
Pythonpython学习json
下面是关于Python中如何全面处理JSON的详细说明,包括模块介绍、数据类型映射、常用函数、文件操作、异常处理、进阶技巧等。一、什么是JSON?JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,常用于API和配置文件。示例:{"name":"张三","age":28,"is_student":false,"skills":["Python","Java"],
- 国际版ngrok出错的解决方法
星star~
ngrokjava经验分享
国际版ngrok关闭隧道当出现这个错误时:Youraccount'xxx'islimitedto1simultaneousngrokclient关闭隧道解决:tskill/Angrok参考:https://stackoverflow.com/questions/51865000/ngrok-killing-a-tunnel-from-windows-7-command-line
- ANTN: Bridging Autoregressive Neural Networks and Tensor Networks for Quantum Many-Body Simulation
结构化文摘
量子计算深度学习chatgpt人工智能dnn
我们采用以下六个分类标准:研究领域:量子多体物理学:这是本文的中心焦点,因为它引入了ANTN来模拟具有许多相互作用粒子的量子系统。(Girvin&Yang,2019)等参考文献对这一领域进行了广泛的概述。量子计算:虽然不是主要焦点,但本文提到了量子多体模拟与量子计算的相关性(Preskill,2021)。机器学习/人工智能:本文大量利用机器学习技术,特别是神经网络,来加强量子模拟。(Carleo&
- React(4)语法学习{列表渲染:数组、数组对象、map语法遍历数组、map语法遍历数组对象}
!没事
react.js前端reactjs
列表渲染页面处理的数据较为复杂一些,一般格式为数组和数组对象一、数组//rcc类组件快捷代码提示importReact,{Component}from"react";exportdefaultclassAppextendsComponent{//使用state存储还是普通类属性存储?//state修改后DOM刷新//普通属性存储不修改skills=["uni-app","react","react
- c++每日力扣之找到连续赢K场比赛的第一位玩家
我不是程序员~~~~
C&C++c++leetcode开发语言
有n位玩家在进行比赛,玩家编号依次为0到n-1。给你一个长度为n的整数数组skills和一个正整数k,其中skills[i]是第i位玩家的技能等级。skills中所有整数互不相同。所有玩家从编号0到n-1排成一列。比赛进行方式如下:队列中最前面两名玩家进行一场比赛,技能等级更高的玩家胜出。比赛后,获胜者保持在队列的开头,而失败者排到队列的末尾。这个比赛的赢家是第一位连续赢下k场比赛的玩家。请你返回
- 每日一题, 找到连续赢 K 场比赛的第一位玩家
开发者小天
1024程序员节javascript算法前端
有n位玩家在进行比赛,玩家编号依次为0到n-1。给你一个长度为n的整数数组skills和一个正整数k,其中skills[i]是第i位玩家的技能等级。skills中所有整数互不相同。所有玩家从编号0到n-1排成一列。比赛进行方式如下:队列中最前面两名玩家进行一场比赛,技能等级更高的玩家胜出。比赛后,获胜者保持在队列的开头,而失败者排到队列的末尾。这个比赛的赢家是第一位连续赢下k场比赛的玩家。请你返回
- SAPIEN ManiSkill3 入门教程(二)
kuan_li_lyg
python开发语言机器人人工智能stm32
系列文章目录目录系列文章目录前言一、安装1.1系统支持1.2故障排除1.2.1VulkanUbuntuMacOS1.3卸载二、快速入门2.1接口2.2GPU并行化/矢量化任务2.2.1一个场景中的并行渲染2.2.2额外的GPU仿真/渲染自定义功能2.3任务实例化选项三、Docker3.1在Docker中运行ManiSkill前言一、安装安装ManiSkill非常简单,只需运行几个pip安装程序即可
- Being-0:具有视觉-语言模型和模块化技能的人形机器人智体
三谷秋水
大模型计算机视觉智能体语言模型机器人人工智能计算机视觉机器学习
25年3月来自北大、北京智源和BeingBeyond的论文“Being-0:AHumanoidRoboticAgentwithVision-LanguageModelsandModularSkills”。构建能够在现实世界具身任务中达到人类水平表现的自主机器人智体,是人形机器人研究的终极目标。近期,基于基础模型(FM)的高级认知和人形机器人的低级技能开发取得显著进展。然而,直接组合这些组件通常会导
- 【unity入门必知道的小知识】:关于Component组件
萤火之森833
Unity基础unity游戏引擎学习方法
(本文章是关于Unity的基础知识做的归纳,非常适合于新手对基础的把握,知识来源于VIPSKill)一.创建组件Unity的设计思想是基于组件,所以我们的代码本质上也是一个组件,比如我们写一个功能让角色可以移动,那这个C#文件也是一个组件,可以挂载到游戏物体上,挂载了就可以移动。创建组建的步骤:Project(项目面板)=>鼠标右键=>create(创建)=>C#脚本,挂载到游戏物体的(Inspe
- COMP9021 Tangram puzzles
后端
Assignment2version1.4COMP9021,Trimester1,20251Generalmatters1.1AimThepurposeoftheassignmentisto:•developyourproblemsolvingskills;•designandimplementthesolutionstoproblemsintheformofmediumsizedPythonpr
- 2 cline 提示词工程指南-架构篇
RockTec
AI学习架构
cline提示词工程指南-架构篇本篇是cline提示词工程指南的学习和扩展,可以参阅:https://docs.cline.bot/improving-your-prompting-skills/prompting前言cline是vscode的插件,用来在vscode里实现ai编程。它使得你可以接入不同的llm,然后使用其中某个llm完成ai编程的任务。在编程过程中cline可以借助mcp服务器,
- Python实现技能记录系统
学习&实践爱好者
Python学习编程实践系列python开发语言
Python实现技能记录系统来自网络,有改进。技能记录系统界面如下:具有保存图片和显示功能——允许用户选择图片保存,选择历史记录时若有图片可预览图片。这个程序的数据保存在数据库skills2.db中,此数据库由用Python自带的sqlite3数据库管理系统(不需要单独安装)管理,由程序自动维护(不需要用户操心),和程序文件在同一文件夹中。“查看/编辑总结”的窗口上,有一个复选框“允许编辑”,默认
- TypeScript 基础学习总结 | 从零到入门
saadiya~
前端typescript
前言这篇文章记录我的学习过程,也希望能帮助刚入门的小伙伴们快速掌握TS的基础用法。一、基础类型在TypeScript中,我们可以给变量指定明确的数据类型:letcity:string='beijing';letscore:number=95;letisStudent:boolean=true;letskills:string[]=['vue','react','angular'];二、对象类型我们
- writing practice
阿棉Ethan
python
9/20correctedversionHelloguys,welcomebacktomychannel.I'mEthan.TodayisthethirddayI'vebeenpracticingmywritingskills.You'reprobablywonderingwhyIkeepwritingthesamethingeveryday.Thereasonis,bywritingthesam
- linux 进程 ssl 状态,Linux进程状态与信号
不吃香菜的鱼
linux进程ssl状态
问题描述今天测试环境上出现创建缓存分区失败的情况,查看log发现是ceph-diskzap/dev/sdxhang死,导致超时被杀。log如下所示:318time=2020-02-27T10:08:25+08:00level=warningmodule=utils/process.go:123topic=kernel.external.processmsg="Processwaskilledaft
- 推荐开源项目:Joker_Unity_SkillEditor - 一款强大的Unity技能编辑器
秦贝仁Lincoln
推荐开源项目:Joker_Unity_SkillEditor-一款强大的Unity技能编辑器去发现同类优质开源项目:https://gitcode.com/在游戏开发中,尤其是在角色扮演或者动作游戏中,技能系统的复杂性往往让人头疼。但是今天,我向大家推荐一个能够帮助开发者轻松创建和管理游戏技能的工具——Joker_Unity_SkillEditor,这是一个由Unity引擎驱动的开源技能编辑器。项
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa