微信小程序学习_天气查询
天气查询小程序(使用聚合数据API)
一、博客背景
我最近一段时间在学习微信小程序开发,为了记录我的学习过程以及学习成果,我计划会在csdn中发布一些我的成果demo,并且具体分析写程序时遇到的问题以及解决问题的方法,这个文章是我发布的第一篇博客,有错误或是不足之处望大佬斧正。
经过几天的学习,我学习到了API接口这一块,我想着要写一份demo来实践一下,因此选择了这个天气查询小程序,下面我们就来看看这个程序吧!
二、样例展示
我先把成果样例展示出来,这样方便大家往下理解。

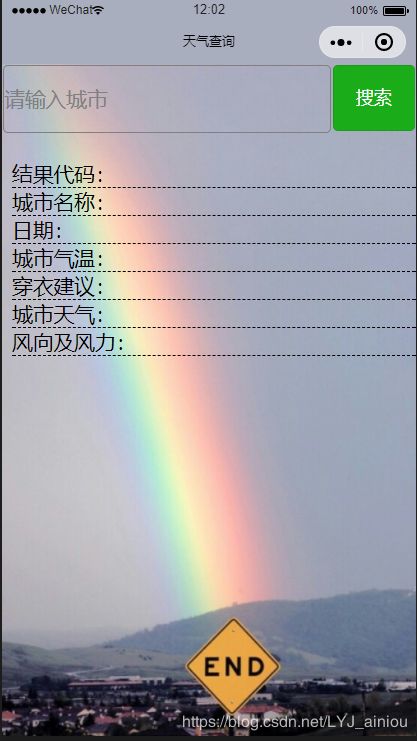
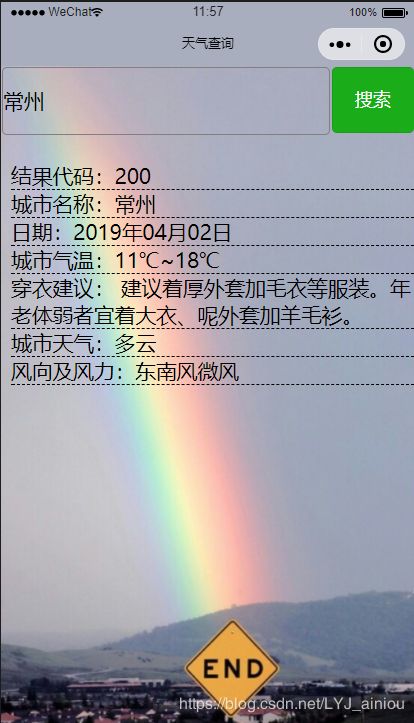
这个是成功的案例

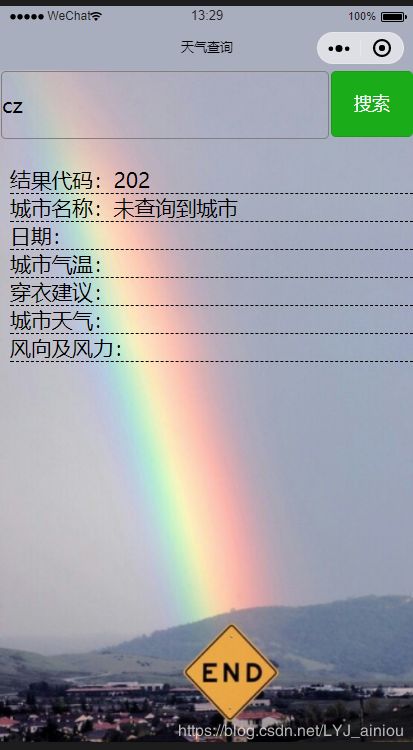
下面给大家展示一下失败的案例:

这样的样例成果,放在我现在的学习阶段,我还是挺满意的,以后随着学习的深入,做出来的东西会更好看。
三、代码分析
1、WXML页面
结果代码:{{resultcode}}
城市名称:{{city}}
日期:{{date_y}}
城市气温:{{temp}}
穿衣建议: {{dressing_advice}}
城市天气:{{weather}}
风向及风力:{{wind}}
我在WXML界面中用了view嵌套,在class为top的view中建了一个input和一个button,我的想法是在input中输入一个城市的名称,然后点击按钮,即可在下面显示出城市的信息,根据这个想法,我在input和button中都绑定了一个事件,从而能在js中完成我想的功能,这点我们下面会讲。
为了显示出获得的天气的数据,我在下面又用了几个view来显示城市名称、日期等结果,并且在view中用了{{city}}、{{date_y}}等来与js中的变量进行数据绑定,从而接收到后端传过来的数据。
这样大致的WXML框架就搭建好了,相信不难理解。
2、WXSS页面
Wxss界面就是给WXML界面进行一些美化,具体的语法和css几乎一样,我就不多说了,直接展示出代码好了。如果大家有什么地方不理解,或者觉得我哪些地方不够好的,可以评论或者去网上搜索相关资料。
.page{
width: 100%;
height: 675px;
}
.top{
display: flex;
justify-content: flex-start;
width: 100%;
height: 66px;
}
.input{
float: left;
width: 79%;
height: 66px;
border: 1px solid grey;
margin: 1px;
border-radius:5px;
}
.button{
padding: 9px;
margin: 1px;
height: 66px;
float: right;
width: 20%;
border-radius: 5px;
}
.outter{
padding: 30px 0 0 10px;
}
.outter .inner{
border-bottom: 1px dashed rgb(0, 0, 0);
}
3、JS页面
JS页面可以说是一个小程序的灵魂,所以我会详细地讲解我的编写思路。
我这个天气查询的小程序是基于聚合数据API做出来的,在引用API这边有一定的固定结构,结构如下:
wx.request({
url: 'http://v.juhe.cn/weather/index',
data: {
cityname: "常州",
key: "37ee8c77aacd806e417fbc2d7ab0b364"
},
success: function (res) {
console.log(res)
}
})
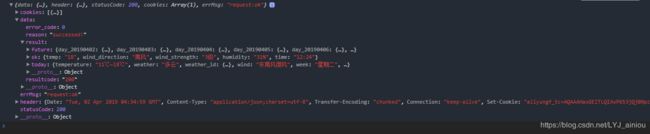
这边的cityname和key是必须上传的量,这边cityname用常州为例,下面的key在聚合数据的个人详情页中可以查询到,然后下面就是success :function ,在这个function中,我打印了从接口获取的数据,给大家展示一下:

所以由此可见,我们已经能够成功地获取到数据,下面做的事就是把数据展示出来。
还记得我之前在WXML中的input和button上面绑定了的事件吗?我绑定了input和search两个事件,那么就来看看这两个事件的功能吧。
首先看看input事件:
input:function(e){
city = e.detail.value
},
这边的input事件就是接受input输入框中输入的信息,然后通过e.detail.value赋值给city。
再看看search事件:
search:function(e){
var that = this
wx.request({
url: 'http://v.juhe.cn/weather/index',
data: {
cityname:city,
key: "37ee8c77aacd806e417fbc2d7ab0b364"
},
success: function (res) {
console.log(res)
resultcodes = res.data.resultcode
if (res.data.resultcode=='200')
{
getweather = res.data.result.today.weather
gettemp = res.data.result.today.temperature
getwind = res.data.result.today.wind
getcity = res.data.result.today.city
getdate_y = res.data.result.today.date_y
getdressing_advice = res.data.result.today.dressing_advice
}
else
{
getweather = ''
gettemp = ''
getwind = ''
getcity = '未查询到城市'
getdate_y = ''
getdressing_advice = ''
}
console.log(gettemp)
that.setData({
resultcode:resultcodes,
temp: gettemp,
city: getcity,
date_y: getdate_y,
dressing_advice: getdressing_advice,
weather: getweather,
wind: getwind,
})
},
fail:function(res)
{
console.log(res)
that.setData({
temp: '',
city: '未查询到城市',
date_y: getdate_y,
dressing_advice: '',
weather: '',
wind: '',
})
}
})
}
search事件中首先把API接口中的cityname用city赋值,即把输入框input中的数据传给了cityname,然后用户在输入框输入数据,程序就可获取到这个城市的天气信息,然后我把获取到的天气信息赋值给getweather这样的变量,接着用that.setData更新数据,将getweather中的数据赋值给我在view中写的变量,这样就可以把数据传到界面上去,程序的功能差不多就可以了。
但是这边有一个注意点,什么注意点呢,就是大多数 API 都是异步 API,如 wx.request,wx.login 等。这类 API 接口通常都接受一个 Object 类型的参数,我之前用的不是that.setData,用的是this,setData,然后一直报错,希望读者能够注意这一点。
剩下的只是一些小的注意点了,比如如果输入的城市是错的怎么办,那么这边我就是用一个判断:res.data.resultcode==‘200’,如果不等于200,那么就执行else中的语句,这个200是聚合数据提供的,如果成功的话,那边就会返回200。
为了防止读者看不清楚完整的代码,我把js中的代码都发进来:
// pages/whether/whether.js
var city,temp, getweather, gettemp, getwind, a, getcity, getdate_y,resultcodes, getdressing_advice;
Page({
/**
* 页面的初始数据
*/
data: {
//temp:gettemp
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
wx.request({
url: 'http://v.juhe.cn/weather/index',
data: {
cityname: "常州",
key: "37ee8c77aacd806e417fbc2d7ab0b364"
},
success: function (res) {
console.log(res)
}
})
},
input:function(e){
city = e.detail.value
},
search:function(e){
var that = this
wx.request({
url: 'http://v.juhe.cn/weather/index',
data: {
cityname:city,
key: "37ee8c77aacd806e417fbc2d7ab0b364"
},
success: function (res) {
console.log(res)
resultcodes = res.data.resultcode
if (res.data.resultcode=='200')
{
getweather = res.data.result.today.weather
gettemp = res.data.result.today.temperature
getwind = res.data.result.today.wind
getcity = res.data.result.today.city
getdate_y = res.data.result.today.date_y
getdressing_advice = res.data.result.today.dressing_advice
}
else
{
getweather = ''
gettemp = ''
getwind = ''
getcity = '未查询到城市'
getdate_y = ''
getdressing_advice = ''
}
console.log(gettemp)
that.setData({
resultcode:resultcodes,
temp: gettemp,
city: getcity,
date_y: getdate_y,
dressing_advice: getdressing_advice,
weather: getweather,
wind: getwind,
})
},
fail:function(res)
{
console.log(res)
that.setData({
temp: '',
city: '未查询到城市',
date_y: getdate_y,
dressing_advice: '',
weather: '',
wind: '',
})
}
})
}
})
这样就清楚多了^ ^
四、结束语
对了,获取数据还可以直接用网址来获取:http://v.juhe.cn/weather/index?format=2&cityname=苏州&key=您申请的KEY
比如说:http://v.juhe.cn/weather/index?format=2&cityname=常州&key=37ee8c77aacd806e417fbc2d7ab0b364
另外,我的这个Key以后可能会失效,导致查不到信息,希望大家能理解,这篇博客主要是给大家展示如何做出这个程序,不负责查天气啦,哈哈哈。
那么就这样啦!