自定义圆角矩形图片/圆形图片
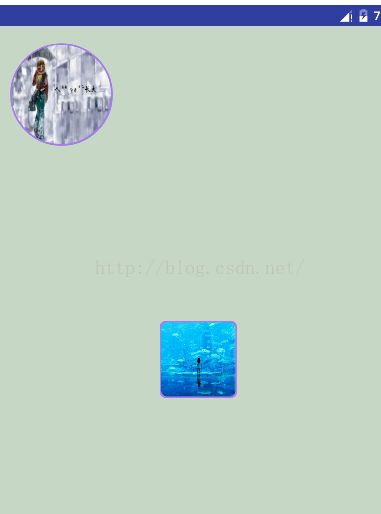
图片的圆形/圆角矩形的处理方式有很多,网上也有很多例子,最近项目比较清闲,就试着自己写了一个通用的图片处理,可以根据参数的不同自动生成原型图片或者圆角矩形图片的自定义view大致的效果如下图,两个view是同一个view的不同效果,只是在xml传入的参数不同,从而生成的相应的原型图片/圆角矩形图
1.自定义的view(
viewgroup_a名字是随便起的☺)
package com.example.hp.viewgroup_a; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Matrix; import android.graphics.Paint; import android.graphics.PixelXorXfermode; import android.graphics.PorterDuff; import android.graphics.PorterDuff.Mode; import android.graphics.PorterDuffColorFilter; import android.graphics.PorterDuffXfermode; import android.graphics.Rect; import android.graphics.RectF; import android.graphics.Xfermode; import android.text.BoringLayout; import android.util.AttributeSet; import android.util.Log; import android.view.View; import java.text.BreakIterator; /** * Created by hp on 2016/9/2. */ public class MyGroup extends View { private int color;//外围边框的颜色 private String text; private int textSize; private Bitmap bt;//属性图片 private float rou;//圆角矩形的弧度 private String type;//0圆形图,1圆角矩形图 private int coloWid;//外围边框的宽度 public MyGroup(Context context) { super(context); } public MyGroup(Context context, AttributeSet attrs) { super(context, attrs); //获取自定义的属性 TypedArray typedArray=context.obtainStyledAttributes(attrs, R.styleable.vi); color=typedArray.getColor(R.styleable.vi_colo, 0X00000000); text=typedArray.getString(R.styleable.vi_tex); textSize=typedArray.getDimensionPixelSize(R.styleable.vi_size, (int) getResources().getDimension(R.dimen.textSize)); coloWid=(int)typedArray.getDimension(R.styleable.vi_coloWid,getResources().getDimension(R.dimen.coloWi)); rou=typedArray.getDimension(R.styleable.vi_round,getResources().getDimension(R.dimen.roundCir)); type=typedArray.getString(R.styleable.vi_type); if (type==null|"".equals(type)){ type="0";//默认圆角 } Log.i("type======",type); int id=typedArray.getResourceId(R.styleable.vi_ground,R.mipmap.bb); try { bt= BitmapFactory.decodeResource(getResources(),id); } catch (Exception e){ bt=BitmapFactory.decodeResource(getResources(),R.mipmap.ic_launcher); } } //-----------------------------------------------layout----------------------------------------------------- @Override public void layout(int l, int t, int r, int b) { super.layout(l, t, r, b); } @Override protected void onLayout(boolean changed, int left, int top, int right, int bottom) { super.onLayout(changed, left, top, right, bottom); } //----------------------------draw----------------------------------------------------- @Override public void draw(Canvas canvas) { super.draw(canvas); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); int stoWid=coloWid; Paint p=new Paint(); p.setColor(Color.BLUE); p.setAntiAlias(true); // RectF rectf=new RectF(0,0,canvas.getWidth(),canvas.getHeight()); Matrix matrix=new Matrix(); matrix.postScale((canvas.getWidth() *1f-stoWid-1) / bt.getWidth(), (1f * canvas.getHeight()-stoWid-1) / bt.getHeight()); Bitmap bitmap=Bitmap.createBitmap(bt,0,0,bt.getWidth(),bt.getHeight(),matrix,true); Paint paint=new Paint(); paint.setColor(Color.BLUE); paint.setAntiAlias(true); paint.setDither(true); Bitmap bt=Bitmap.createBitmap(bitmap.getWidth(),bitmap.getHeight(), Bitmap.Config.ARGB_8888); Canvas can=new Canvas(bt); RectF rectf=new RectF(0,0,can.getWidth(),can.getHeight()); if ("0".equals(type)){//圆形图 can.drawCircle(can.getWidth() / 2, can.getHeight() / 2, can.getWidth() / 2, paint); } else if("1".equals(type)){//圆角矩形 can.drawRoundRect(rectf, rou, rou, paint); } paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN)); RectF rectFF=new RectF(0,0,can.getWidth(),can.getHeight()); Rect re=new Rect(0,0,bitmap.getWidth(), bitmap.getHeight()); can.drawBitmap(bitmap, re, rectFF, paint); p.setAntiAlias(true); p.setDither(true); p.setColor(color); if ("0".equals(type)){//圆形图 canvas.drawCircle(canvas.getWidth() / 2, canvas.getHeight() / 2, canvas.getWidth() / 2, p); } else if ("1".equals(type)){//圆角矩形图 RectF round=new RectF(0,0,canvas.getWidth(),canvas.getHeight()); canvas.drawRoundRect(round, rou, rou, p); } Rect rec=new Rect(0,0,bt.getWidth(),bt.getHeight()); RectF rectF=new RectF(stoWid,stoWid,canvas.getWidth()-stoWid,canvas.getHeight()-stoWid); canvas.drawBitmap(bt, rec, rectF, p); // canvas.drawBitmap(getRoundBitmap(bt, canvas), 0, 0, p); } public Bitmap getRoundBitmap(Bitmap bitmap,Canvas can){ Matrix matrix=new Matrix(); matrix.postScale((can.getWidth() * 1f) / bt.getWidth(), (1f * can.getHeight()) / bt.getHeight()); Bitmap bitt=Bitmap.createBitmap(bitmap,0,0,bitmap.getWidth(),bitmap.getHeight(),matrix,true); Paint p=new Paint(); p.setAntiAlias(true); p.setDither(true); p.setColor(Color.BLUE); Bitmap bt=Bitmap.createBitmap(bitt.getWidth(),bitt.getHeight(), Bitmap.Config.ARGB_8888); Canvas canvas=new Canvas(bt); RectF rectf=new RectF(0,0,canvas.getWidth(),canvas.getHeight()); canvas.drawRoundRect(rectf,rou,rou,p); p.setXfermode(new PorterDuffXfermode(Mode.SRC_IN)); canvas.drawBitmap(bitt,0,0,p); return bt; } @Override protected void dispatchDraw(Canvas canvas) { super.dispatchDraw(canvas); } //--------------------------------------------meanSure--------------------------- @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { int wid=MesuerWid(widthMeasureSpec); int hei=MesuerHeight(heightMeasureSpec); int size=wid>hei?hei:wid; setMeasuredDimension(size,size); Log.i("size==",""+size); // super.onMeasure(widthMeasureSpec, heightMeasureSpec); } //测量view的实际宽度 private int MesuerHeight(int Meaheight){ int MinHeight=50;//最小高度 int spaseMode=MeasureSpec.getMode(Meaheight);//获取spceMode int spaseSize=MeasureSpec.getSize(Meaheight); if (MeasureSpec.AT_MOST==spaseMode){//控件可获得最大尺寸 MinHeight=spaseSize; } else if (MeasureSpec.EXACTLY==spaseMode){//精确尺寸 MinHeight=spaseSize; } Log.i("MinHeight===",""+MinHeight); return MinHeight; } //测量view的实际kuandu private int MesuerWid(int Meaheight){ int MinHeight=50;//最小高度 int spaseMode=MeasureSpec.getMode(Meaheight);//获取spceMode int spaseSize=MeasureSpec.getSize(Meaheight); if (MeasureSpec.AT_MOST==spaseMode){//控件可获得最大尺寸 MinHeight=spaseSize; } else if (MeasureSpec.EXACTLY==spaseMode){//精确尺寸 MinHeight=spaseSize; } Log.i("Minwid===",""+MinHeight); return MinHeight; } }2.用到的自定义的属性
<declare-styleable name="vi"> <attr name="colo" format="color"/>//边框的颜色 <attr name="tex" format="string"/>//显示的文字(该属性没有用处,并没有去绘制文字效果) <attr name="size" format="dimension"/>//文字的字体大小(该属性没有效果) <attr name="ground" format="reference">attr>//ground是获取的我们要显示的图片的资源id,通过资源id转化为图片 <attr name="coloWid" format="dimension">attr>//外围边框的宽度 <attr name="type"> //0圆形图 <enum name="circle" value="0">enum> //1圆角矩形图 <enum name="rect" value="1">enum> attr> //圆角矩形的圆角度数 <attr name="round" format="dimension">attr>//圆角矩形的弧度 <attr name="srcbackground"> <enum name="v_0" value="0">enum> <enum name="v_1" value="1">enum> <enum name="v_2" value="2">enum> <enum name="v_3" value="3">enum> attr> declare-styleable>3.使用自定义的view(xml)
xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:group="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#c6d7c6"
tools:context="com.example.hp.viewgroup_a.MainActivity">
<com.example.hp.viewgroup_a.MyGroup
group:colo="#a57de9"
group:coloWid="2dp"
group:type="rect"
group:round="7dp"
group:ground="@mipmap/aa"
android:layout_centerInParent="true"
android:layout_width="90dp"
android:layout_height="180dp"
/>
<com.example.hp.viewgroup_a.MyGroup
group:colo="#a57de9"
group:coloWid="2dp"
group:type="circle"
group:round="7dp"
group:ground="@mipmap/bb"
android:layout_margin="20dp"
android:layout_alignParentTop="true"
android:layout_width="120dp"
android:layout_height="180dp"
/>
RelativeLayout>
4.出来的效果大致就是之前图片的小姑