html回顾及vue.js在html中使用(三)
jquery以及css不在回顾,粗略看了一遍,今天开始vue.js学习。如果遇到没有接触的可以及时学习一下。
开始vue.js之旅
学习vue.js看官网,没有比这更好的资料了。
首先 我们需要知道 vue.js是什么?
首先,它是一个js框架, 是一套构建用户界面的渐进式框架.
与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。
另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
采用边看边练的形式,写html文件然后运行。
新建test.html文件
打开并编辑:
在head标签引入vue包
<html>
<head>
<meta charset="utf-8"/>
<script src="https://unpkg.com/vue">script>
head>
<body>
<div id="app">
<p style="color:red">{{ message }}P>
div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
script>
body>
html>运行之后出现:
Hello Vue!
修改script代码:
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
app.message = "wow change!";
script>运行:
wow change!
条件与循环:
<html>
<head>
<meta charset="utf-8"/>
<script src="https://unpkg.com/vue">script>
head>
<body>
<div id="app-3">
<p v-if="seen">现在你看到我了p>
div>
<script>
var app3 = new Vue({
el: '#app-3',
data: {
seen: false
}
})
script>
body>
html>运行:
结果就是什么都不显示,隐藏。
处理用户输入:
<html>
<head>
<meta charset="utf-8"/>
<script src="https://unpkg.com/vue">script>
head>
<body>
<div id="app-5">
<p>{{ message }}p>
<button v-on:click="reverseMessage">逆转消息button>
div>
<script>
var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
script>
body>
html>写法上不同点:onclick换成了v-on:click 方法 methods:{方法:function(){}}.
组件化
// 定义名为 todo-item 的新组件
Vue.component('todo-item', {
template: '这是个待办项 '
})//使用该组件
<ol>
<todo-item>todo-item>
ol>//组件改进
Vue.component('todo-item', {
// todo-item 组件现在接受一个
// "prop",类似于一个自定义属性
// 这个属性名为 todo。
props: ['todo'],
template: '{{ todo.text }} '
})v-bind使用:
html使用组件:
<div id="app-7">
<ol>
<todo-item
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id">
todo-item>
ol>
div>js创建绑定赋值:
Vue.component('todo-item', {
props: ['todo'],
template: '{{ todo.text }} '
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ id: 0, text: '蔬菜' },
{ id: 1, text: '奶酪' },
{ id: 2, text: '随便其他什么人吃的东西' }
]
}
})此时 对vue.js有一定的了解了
下面具体学习下:
构造器
每个vue.js通过vue创建实例
var vm = new Vue({
// 选项
})可扩展:
var MyComponent = Vue.extend({
// 扩展选项
})
// 所有的 `MyComponent` 实例都将以预定义的扩展选项被创建
var myComponentInstance = new MyComponent()既然是组件,就有属性方法吧 来看下:
代理data属性
var data1 = { a: 1 }
var vm = new Vue({
data: data1
})
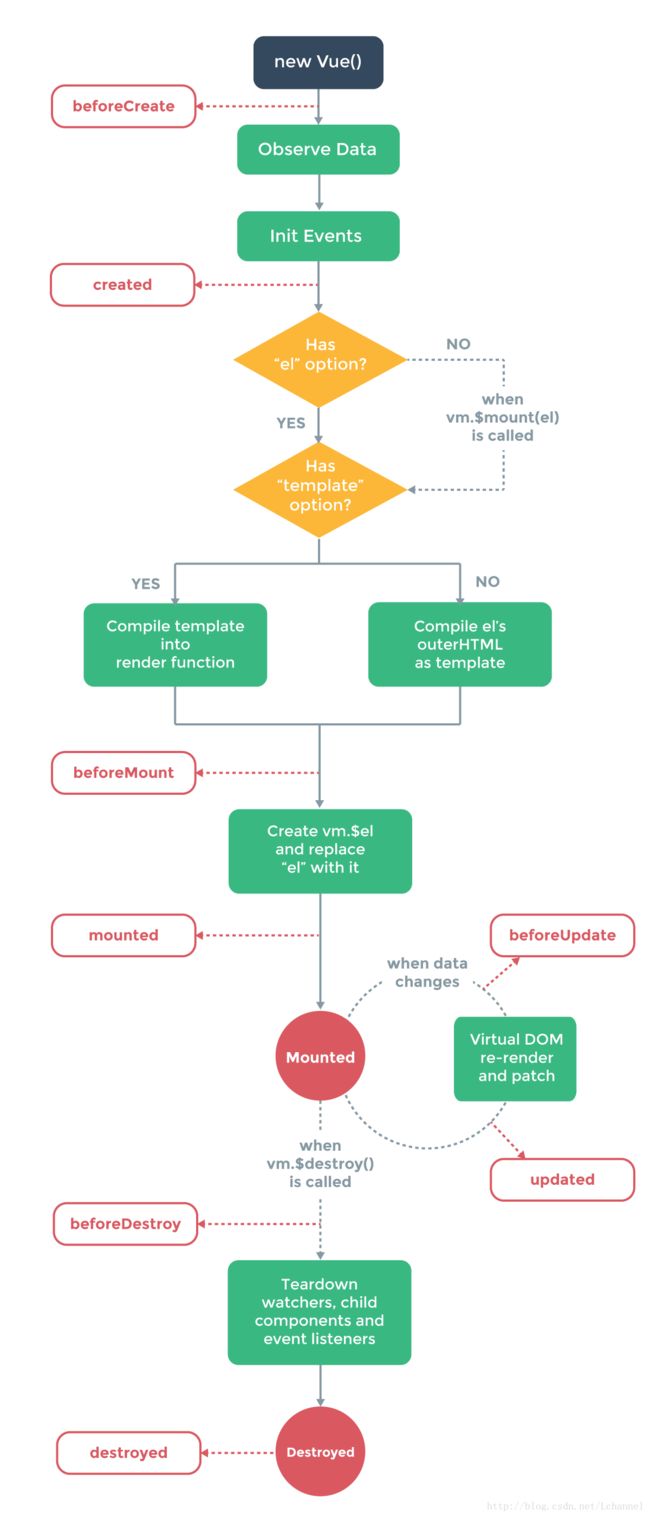
生命周期:

模板语法:
文本:
双大括号
<span>Message: {{ msg }}span>想要输出纯html,使用v-html 指令:
<div v-html="rawHtml">div>支持JavaScript表达式
指令:
指令(Directives)是带有 v- 前缀的特殊属性
参数:
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。例如,v-bind 指令可以用于响应式地更新 HTML 属性:
<a v-bind:href="url">a>在这里 href 是参数,告知 v-bind 指令将该元素的 href 属性与表达式 url 的值绑定。
修饰符:
修饰符(Modifiers)是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
<form v-on:submit.prevent="onSubmit">form>过滤器:
new Vue({
// ...
filters: {
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
})缩写:
v-bind
<a v-bind:href="url">a>
<a :href="url">a>v-on
<a v-on:click="doSomething">a>
<a @click="doSomething">a>计算属性:
html:
<div id="example">
<p>Original message: "{{ message }}"p>
<p>Computed reversed message: "{{ reversedMessage }}"p>
div>js:
var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
// a computed getter
reversedMessage: function () {
// `this` points to the vm instance
return this.message.split('').reverse().join('')
}
}
})需要处理的可以放在computed中
Class 与 Style 绑定:
class绑定:
我们可以传给 v-bind:class 一个对象,以动态地切换 class 。
<div v-bind:class="{ active: isActive }">div>上面的语法表示 classactive 的更新将取决于数据属性 isActive 是否为真值 。
style绑定:
html:
<div v-bind:style="styleObject">div>js:
data: {
styleObject: {
color: 'red',
fontSize: '13px'
}
}条件渲染:
v-if
<div v-if="Math.random() > 0.5">
Now you see me
div>
<div v-else>
Now you don't
div>列表渲染:
v-for
v-for 指令需要以 item in items 形式的特殊语法, items 是源数据数组并且 item 是数组元素迭代的别名。
html:
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
li>
ul>js:
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{message: 'Foo' },
{message: 'Bar' }
]
}
})剩下的大体看了一遍 有的需要慢慢研究。

