面试集锦
**介绍一下标准的CSS的盒子模型?与低版本IE的盒子模型有什么不同的**
标准盒子模型:宽度=内容的宽度(content)+ border + padding + margin
低版本IE盒子模型:宽度=内容宽度(content+border+padding)+ margin
**box-sizing属性**
用来控制元素的盒子模型的解析模式,默认为content-box
context-box:W3C的标准盒子模型,设置元素的 height/width 属性指的是content部分的高/宽
border-box:IE传统盒子模型。设置元素的height/width属性指的是border + padding + content部分的高/宽
**CSS选择器有哪些?哪些属性可以继承**
1.* 通用元素选择器,匹配任何元素
2.E 标签选择器,匹配所有使用 E 标签的元素
3…info class 选择器,匹配所有 class 属性中包含 info 的元素
4. #footer id 选择器,匹配所有 id 属性等于 footer 的元素
5. E,F 多元素选择器,同时匹配所有 E 元素或 F 元素,E 和 F 之间用逗号分隔
6. E F 后代元素选择器,匹配所有属于 E 元素后代的 F 元素,E 和 F 之间用空格分隔
7. E > F 子元素选择器,匹配所有 E 元素的子元素 F
8. E + F 毗邻元素选择器,匹配所有紧随 E 元素之后的同级元素 F
9. E[att] 匹配所有具有 att 属性的 E 元素,不考虑它的值。(注意:E 在此处可以省略,比 如"[cheacked]"。以下同。)
10. E[att=val]匹配所有 att 属性等于"val"的 E 元素
11. E[att~=val] 匹配所有 att 属性具有多个空格分隔的值、其中一个值等于"val"的 E 元素
12. E[att|=val] 匹配所有 att 属性具有多个连字号分隔(hyphen-separated)的值、其 中一个值以"val"开头的 E 元素,主要用于 lang 属性,比如"en"、“en-us”、"en-gb"等等
13. E:first-child 匹配父元素的第一个子元素
14. E:link 匹配所有未被点击的链接
15. E:visited 匹配所有已被点击的链接
16. E:active 匹配鼠标已经其上按下、还没有释放的 E 元素
17. E:hover 匹配鼠标悬停其上的 E 元素
18. E:focus 匹配获得当前焦点的 E 元素
19. E:lang© 匹配 lang 属性等于 c 的 E 元素
20. E:first-line 匹配 E 元素的第一行
21. E:first-letter 匹配 E 元素的第一个字母
22. E:before 在 E 元素之前插入生成的内容 23. E:after 在 E 元素之后插入生成的内容
24. E ~ F 匹配任何在 E 元素之后的同级 F 元素
25. E[att^=“val”] 属性 att 的值以"val"开头的元素
26. E[att$=“val”] 属性 att 的值以"val"结尾的元素
27. E[att*=“val”] 属性 att 的值包含"val"字符串的元素
28. E:enabled 匹配表单中激活的元素
29. E:disabled匹配表单中禁用的元素
30. E:checked 匹配表单中被选中的 radio(单选框)或 checkbox(复选框)元素
31. E::selection 匹配用户当前选中的元素
32. E:root 匹配文档的根元素,对于 HTML 文档,就是 HTML 元素
33. E:nth-child(n) 匹配其父元素的第 n 个子元素,第一个编号为 1
34. E:nth-last-child(n) 匹配其父元素的倒数第 n 个子元素,第一个编号为 1
35. E:nth-of-type(n) 与:nth-child()作用类似,但是仅匹配使用同种标签的元素
36. E:nth-last-of-type(n) 与:nth-last-child() 作用类似,但是仅匹配使用同种标签 的元素
37. E:last-child 匹配父元素的最后一个子元素,等同于:nth-last-child(1)
38. E:first-of-type 匹配父元素下使用同种标签的第一个子元素,等同于:nth-of-type(1)
39. E:last-of-type 匹配父元素下使用同种标签的最后一个子元素,等同 于:nth-last-of-type(1)
40. E:only-child 匹配父元素下仅有的一个子元素,等同于:first-child:last-child 或 :nth-child(1):nth-last-child(1)
41. E:only-of-type 匹配父元素下使用同种标签的唯一一个子元素,等同 于:first-of-type:last-of-type 或 :nth-of-type(1):nth-last-of-type(1)
42. E:empty 匹配一个不包含任何子元素的元素,注意,文本节点也被看作子元素
43. E:not(s) 匹配不符合当前选择器的任何元素
44. E:target 匹配文档中特定"id"点击后的效果
可继承的属性:font-size, font-family, color
不可继承的样式:border, padding, margin, width, height
**CSS3新增伪类有那些**
p:first-of-type 选择属于其父元素的首个元素
p:last-of-type 选择属于其父元素的最后元素
p:only-of-type 选择属于其父元素唯一的元素
p:only-child 选择属于其父元素的唯一子元素
p:nth-child(2) 选择属于其父元素的第二个子元素
:enabled :disabled 表单控件的禁用状态。
:checked 单选框或复选框被选中
**display有哪些值?说明他们的作用?**
inline(默认)–内联
none–隐藏
block–块显示
inline-block - 行内块显示
table –表格显示,表格前后有换行符
inline-table - 内联表格显示,表格前后没有换行符
table-cell - 表格单元格显示,类似td和th
table-caption - 表格标题显示,类似caption
table-row - 表格行显示,类似tr
list-item–项目列表
**position的值**
static(默认):按照正常文档流进行排列;
relative(相对定位):不脱离文档流,参考自身静态位置通过 top, bottom, left, right 定位;
absolute(绝对定位):参考距其最近一个不为static的父级元素通过top, bottom, left, right 定位;
fixed(固定定位):所固定的参照对像是可视窗口。
**CSS3有哪些新特性**
box-shadow 盒子阴影
border-radius 盒子圆角
text-shadow 文字阴影
background:linear-gradient() 线性渐变
background:radial-gradient() 径向渐变
Transition 过渡属性
Transform:scale()/rotate()/translate() 缩放、旋转、平移
Animation 动画
border-image 边框图片
Column:多列布局
**Transition和animation的不同**
1、transition需要交互,animation既可以自动播放,也可以借助交互
2、Transition只能定义开始和结束状态,animation既可以定义开始和结束状态,还能通过关 键帧定义中间状态
3、Transition不可以控制暂停和播放,animation可以控制暂停和播放
**Css浏览器兼容写法**
-moz- 火狐等
-webkit- 苹果,谷歌等
-o- opera
-ms- IE
把不带前缀的版本放到最后一行
**需要加前缀的属性有哪些**
@keyframes animation border-radius box-shadow backface-visibility
Column flex perspective
**请解释一下CSS3的flexbox(弹性盒布局模型),以及适用场景**
该布局模型的目的是提供一种更加高效的方式来对容器中的条目进行布局、对齐和分配空间。在传统的布局方式中,block 布局是把块在垂直方向从上到下依次排列的;而 inline 布局则是在水平方向来排列。弹性盒布局并没有这样内在的方向限制,可以由开发人员自由操作。
试用场景:弹性布局适合于移动前端开发,在Android和ios上也完美支持。
**为什么要初始化CSS样式**
因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异
**CSS里的visibility属性有个collapse属性值?在不同浏览器下以后什么区别**
当一个元素的visibility属性被设置成collapse值后,对于一般的元素,它的表现跟hidden是一样的。
chrome中,使用collapse值和使用hidden没有区别。
firefox,opera和IE,使用collapse值和使用display:none没有什么区别。
**display:none与visibility:hidden的区别**
display:none 不显示对应的元素,在文档布局中不再分配空间
visibility:hidden 隐藏对应元素,在文档布局中仍保留原来的空间
**对BFC规范(块级格式化上下文:block formatting context)的理解**
布局规则:
1 内部的box会在垂直方向,一个接一个的放置
2 box垂直方向的距离由margin决定,属于同一个bfc的两个相邻box的margin会发生重叠
3 每个元素的margin的左边,与包含块的左边相接触
4 bfc的区域不会与float重叠
5 bfc就是页面上的一个独立容器,容器里面的子元素不会影响到外面的元素
6 计算bfc的高度时,浮动元素也参与计算
以下这些元素会生成bfc:
1 根元素
2 float不为none
3 position为absolute或者fixed
4 overflow不为auto
5 display 为inline-block inline-flex flex table-cell table-caption
应用为防止覆盖,清除浮动,防止margin重叠
**为什么会要清除浮动?清除浮动的方式**
子元素浮动,从而造成父元素高度塌陷,当给父元素设置背景色时,无效。所以要清除浮动
方法:
1 给父元素添加overflow:hidden
2 空标签法 clear:both
3 伪元素清除浮动:
::after{
Content:””;
Clear:both;
Height:0;
Display:block;
Overflow:hidden
}
**CSS优化、提高性能的方法有哪些**
避免过度约束
避免后代选择符
避免链式选择符
使用紧凑的语法
避免不必要的命名空间
避免不必要的重复
最好使用表示语义的名字。一个好的类名应该是描述他是什么而不是像什么
避免!important,可以选择其他选择器
尽可能的精简规则,你可以合并不同类里的重复规则
**margin和padding分别适合什么场景使用**
何时使用margin
需要在border外侧添加空白
空白处不需要背景色
上下相连的两个盒子之间的空白,需要相互抵消时。
何时使用padding
需要在border内侧添加空白
空白处需要背景颜色
上下相连的两个盒子的空白,希望为两者之和。
**元素竖向的百分比设定是相对于容器的高度吗**
当按百分比设定一个元素的宽度时,它是相对于父容器的宽度计算的,但是,对于一些表示竖向距离的属性,例如 padding-top , padding-bottom , margin-top , margin-bottom 等,当按百分比设定它们时,依据的也是父容器的宽度,而不是高度
**什么是响应式设计?响应式设计的基本原理是什么**
响应式网站设计(Responsive Web design)是一个网站能够兼容多个终端,而不是为每一个终端做一个特定的版本。
基本原理是通过媒体查询检测不同的设备屏幕尺寸做处理。
页面头部必须有meta声明的viewport。
**`::before 和 :after中双冒号和单冒号有什么区别?解释一下这2个伪元素的作用`**
单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素
::before就是以一个子元素的存在,定义在元素主体内容之前的一个伪元素。并不存在于dom之中,只存在在页面之中
**`你对line-height是如何理解的`**
行高是指一行文字的高度,具体说是两行文字间基线的距离。CSS中起高度作用的是height和line-height,没有定义height属性,最终其表现作用一定是line-height。
单行文本垂直居中:把line-height值设置为height一样大小的值可以实现单行文字的垂直居中,其实也可以把height删除。
**`怎么让Chrome支持小于12px 的文字`**
p{font-size:10px;-webkit-transform:scale(0.8);} //0.8是缩放比例
**`让页面里的字体变清晰,变细用CSS怎么做`**
-webkit-font-smoothing在window系统下没有起作用,但是在IOS设备上起作用-webkit-font-smoothing:antialiased是最佳的,灰度平滑
**`position:fixed;在android下无效怎么处理`**
**`如果需要手动写动画,你认为最小时间间隔是多久,为什么`**
多数显示器默认频率是60Hz,即1秒刷新60次,所以理论上最小间隔为1/60*1000ms = 16.7ms。
**`li与li之间有看不见的空白间隔是什么原因引起的?有什么解决办法`**
行框的排列会受到中间空白(回车空格)等的影响,因为空格也属于字符,这些空白也会被应用样式,占据空间,所以会有间隔,把字符大小设为0,就没有空格了
解决方法:
1、可以将
2、浮动li中float:left
3、在ul中用font-size:0(谷歌不支持);可以使用letter-space:-3px
**`png、jpg、gif 这些图片格式解释一下,分别什么时候用。有没有了解过webp`**
png是便携式网络图片(Portable Network Graphics)是一种无损数据压缩位图文件格式.优点是:压缩比高,色彩好。 大多数地方都可以用。
jpg是一种针对相片使用的一种失真压缩方法,是一种破坏性的压缩,在色调及颜色平滑变化做的不错。在www上,被用来储存和传输照片的格式。
gif是一种位图文件格式,以8位色重现真色彩的图像。可以实现动画效果.
webp格式是谷歌在2010年推出的图片格式,压缩率只有jpg的2/3,大小比png小了45%。缺点是压缩的时间更久了,兼容性不好,目前谷歌和opera支持。
**`style标签写在body后与body前有什么区别`**
页面加载自上而下 当然是先加载样式。
写在body标签后由于浏览器以逐行方式对HTML文档进行解析,当解析到写在尾部的样式表(外联或写在style标签)会导致浏览器停止之前的渲染,等待加载且解析样式表完成之后重新渲染,在windows的IE下可能会出现FOUC现象(即样式失效导致的页面闪烁问题)
**`CSS属性overflow属性定义溢出元素内容区的内容会如何处理`**
参数是scroll时候,必会出现滚动条。
参数是auto时候,子元素内容大于父元素时出现滚动条。
参数是visible时候,溢出的内容出现在父元素之外。
参数是hidden时候,溢出隐藏。
**`阐述一下CSS Sprites`**
将一个页面涉及到的所有图片都包含到一张大图中去,然后利用CSS的 background-image,background- repeat,background-position 的组合进行背景定位。利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能;CSS Sprites能减少图片的字节。
**`上下margin重合的问题`**
在重合元素外包裹一层容器,并触发该容器生成一个BFC
**`你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么`**
Trident 内核:IE 系列
Gecko 内核:Firefox
Webkit 内核:Safari
Blink 内核:是基于 Webkit 内核的子项目,使用的浏览器有: Chrome/opera 等除 IE、Firefox、Safari 之外的几乎所有浏览器 几乎所有国产双内核浏览器(Trident/Blink)如 360、猎豹、qq、百度等
**`每个 HTML 文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗,严格模式与混杂模式的区别`**
文档声明。 声明位于文档中的最前面的位置,处于 标签之前。此标签可告知浏览器文档使用 哪种 HTML 或 XHTML 规范。(重点:告诉浏览器按照何种规范解析页面) IE 下如不书写文档声明会使用怪异模式解析网页导致一系列 CSS 兼容性问题。
严格模式下:页面排版及 JS 解析是以该浏览器支持的最高标准来执行
混杂模式:不严格按照标准执行,主要用来兼容旧的浏览器,向后兼容
**`div+css 的布局较 table 布局有什么优点`**
正常场景一般都适用 div+CSS 布局,优点: 结构与样式分离 代码语义性好 更符合 HTML 标准规范 SEO 友好 Table 布局的适用场景: 某种原因不方便加载外部 CSS 的场景,例如邮件正文,此时用 table 布局可以在无 css 情况下保持页面布局正常
为什么利用多个域名来存储网站资源会更有效
CDN 缓存更方便
突破浏览器并发限制
节约 cookie 带宽
节约主域名的连接数,优化页面响应速度 防止不必要的安全问题
**`请谈一下你对网页标准和标准制定机构重要性的理解`**
网页标准和标准制定机构都是为了能让 web 发展的更‘健康’,开发者遵循统一的标准,降低开发难度, 开发成本,SEO 也会更好做,也不会因为滥用代码导致各种 BUG、安全问题,最终提高网站易用性
**`请描述一下 cookie,session,sessionStorage 和 localStorage 的区别`**
cookie和session都是用来跟踪浏览器用户身份的会话方式
cookie保存在浏览器端,session保存在服务器端
cookie机制:如果不在浏览器中设置过期时间,cookie被保存在内存中,生命周期随浏览器的关闭而结束,这种cookie简称会话cookie。如果在浏览器中设置了cookie的过期时间,cookie被保存在硬盘中,关闭浏览器后,cookie数据仍然存在,直到过期时间结束才消失
session机制:当服务器收到请求需要创建session对象时,首先会检查客户端请求中是否包含sessionid。如果有sessionid,服务器将根据该id返回对应session对象。如果客户端请求中没有sessionid,服务器会创建新的session对象,并把sessionid在本次响应中返回给客户端。通常使用cookie方式存储sessionid到客户端,在交互中浏览器按照规则将sessionid发送给服务器
cookie只能保存字符串类型,以文本的方式;session通过类似与Hashtable的数据结构来保存,能支持任何类型的对象(session中可含有多个对象)
cookie:单个cookie保存的数据不能超过4kb;session大小没有限制
Cookie与Session的区别:
(1)存储位置:cookie数据存放在客户浏览器上,session数据放在服务器上;
(2)安全性:cookie不是很安全,别人可以分析存放在本地的cookie,考虑到安全应当使用session;
(3)性能:session会在一定时间内保存在服务器上。当访问增多,会比较占用服务器的性能。考虑到服务器性能,适当使用cookie;
(4)大小限制:单个cookie在客户端的存储大小有限制
WebStorage的目的是克服由cookie所带来的一些限制,当数据需要被严格控制在客户端时,不需要持续的将数据发回服务器
WebStorage提供了两种API:localStorage(本地存储)和sessionStorage(会话存储)
localStorage:localStorage的生命周期是永久的,关闭页面或浏览器之后localStorage中的数据也不会消失。localStorage除非主动删除数据,否则数据永远不会消失。
essionStorage的生命周期是在仅在当前会话下有效
localStorage和sessionStorage的存储数据大小一般都是:5MB
localStorage和sessionStorage都保存在客户端,不与服务器进行交互通信
localStoragese:常用于长期登录(+判断用户是否已登录),适合长期保存在本地的数据。sessionStorage:敏感账号一次性登录
WebStorage的优点:
(1)存储空间更大:cookie为4KB,而WebStorage是5MB;
(2)节省网络流量:WebStorage不会传送到服务器,存储在本地的数据可以直接获取,也不会像cookie一样美词请求都会传送到服务器,所以减少了客户端和服务器端的交互,节省了网络流量;
(3)对于那种只需要在用户浏览一组页面期间保存而关闭浏览器后就可以丢弃的数据,sessionStorage会非常方便;
(4)快速显示:有的数据存储在WebStorage上,再加上浏览器本身的缓存。获取数据时可以从本地获取会比从服务器端获取快得多,所以速度更快;
(5)安全性:WebStorage不会随着HTTP header发送到服务器端,所以安全性相对于cookie来说比较高一些,不会担心截获,但是仍然存在伪造问题;
(6)WebStorage提供了一些方法,数据操作比cookie方便;
setItem (key, value) —— 保存数据,以键值对的方式储存信息。
getItem (key) —— 获取数据,将键值传入,即可获取到对应的value值。
removeItem (key) —— 删除单个数据,根据键值移除对应的信息。
clear () —— 删除所有的数据
**`说一下你对cookie的了解`**
Cookie 是一小段文本信息,存储于客户端,每当用户访问站点时,程序都可以读取 Cookie 包含的信息。
作用为Cookie 能够帮助 站点保存有关访问者的信息。更概括地说,Cookie 是一种保持Web 应用程序连续性(即执行“状态管理”)的方法.使 Web 站点记住你。
Cookie分为会话型cookie和持久型cookie
cookie局限性:
①数量限制 不超过20个
②清理方式 cookie过多时,每个浏览器会自动清理一些
③大小限制 一般不超过4095字节
④安全性 cookie是将数据存储在客户端,所以相对来说安全性较低
**`简述一下 src 与 href 的区别`**
src 用于替换当前元素,href 用于在当前文档和引用资源之间确立联系。
src 是 source 的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求 src 资源时会将其指向的资源下载并应用到文档内,例如 js 脚本,img 图片和 frame 等元素。 当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和 框架等元素也如此,类似于将所指向资源嵌入当前标签内。这也是为什么将 js 脚本放在底部而不是头部。
href 是 Hypertext Reference 的缩写,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链 接)之间的链接,如果我们在文档中添加 那么浏览器会识别该文档为 css 文件,就会并行下载资源并且不会停止对当前文档的处理。这也是为什么 建议使用 link 方式来加载 css,而不是使用@import 方式
**`在 css/js 代码上线之后开发人员经常会优化性能,从用户刷新网页开始,一 次 js 请求一般情况下有哪些地方会有缓存处理?`**
dns 缓存,cdn 缓存,浏览器缓存,服务器缓存
**`一个页面上有大量的图片(大型电商网站),加载很慢,你有哪些方法优化 这些图片的加载,给用户更好的体验`**
图片懒加载,在页面上的未可视区域可以添加一个滚动条事件,判断图片位置与浏览器顶端的距离与页面 的距离,如果前者小于后者,优先加载
如果为幻灯片、相册等,可以使用图片预加载技术,将当前展示图片的前一张和后一张优先下载。
如果图片为 css 图片,可以使用 CSSsprite,SVGsprite,Iconfont、Base64 等技术。
如果图片过大,可以使用特殊编码的图片,加载时会先加载一张压缩的特别厉害的缩略图,以提高用户体 验。
如果图片展示区域小于图片的真实大小,则因在服务器端根据业务需要先行进行图片压缩,图片压缩后大 小与展示一致
**`谈谈以前端角度出发做好 SEO 需要考虑什么`**
SEO(Search Engine Optimization):汉译为搜索引擎优化。是一种方式:利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名
搜索引擎主要以: 外链数量和质量 网页内容和结构 来决定某关键字下的网页搜索排名。
前端应该注意网页结构和内容方面的情况: Meta 标签优化 主要包括主题(Title),网站描述(Description)。还有一些其它的隐藏文字比如 Author(作者),Category (目录),Language(编码语种)等。 符合 W3C 规范的语义性标签的使用。 如何选取关键词并在网页中放置关键词 搜索就得用关键词。
关键词分析和选择是 SEO 最重要的工作之一。首先要给网站确定主关键词(一般在 5 个上下),然后针对这些关键词进行优化,包括关键词密度(Density),相关度(Relavancy),突出性 (Prominency)等等。
**`把一个元素隐藏有几种方式`**
①把宽高都设置为0,再添加一个overflow:hidden(在页面不占空间)
②display:none(在页面不占空间)
③visibility:hidden(在页面占空间)
④opacity:0(在页面占空间,只是透明)
⑤background:rgba(0,0,0,0)(局限不推荐使用,无法隐藏子元素)
⑥设置 text-indent:-9999px;
**`rgba()和 opacity 的透明效果有什么不同?`**
rgba()和 opacity 都能实现透明效果,但最大的不同是 opacity 作用于元素,以及元素内的所有内容的透 明度,
而 rgba()只作用于元素的颜色或其背景色。(设置 rgba 透明的元素的子元素不会继承透明效果!)
**`超链接访问过后 hover 样式就不出现的问题是什么?如何解决?`**
被点击访问过的超链接样式不再具有 hover 和 active 了,解决方法是改变 CSS 属性的排列顺 序: L-V-H-A(link,visited,hover,active)
**`什么是外边距重叠?重叠的结果是什么`**
外边距重叠就是 margin-collapse。
在 CSS 当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边 距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。
折叠结果遵循下列计算规则: 两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。 两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。 两个外边距一正一负时,折叠结果是两者的相加的和。
**`display:inline-block换行符/空格间隙问题`**
同行显示的inline-block元素之间经常会出现一定的空隙,这就是“换行符/空格间隙问题”
元素被当成行内元素排版的时候,元素之间的空白符(空格、回车换行等)都会被浏览器处理,根据white-space的处理方式(默认是normal,合并多余空白),原来HTML代码中的回车换行被转成一个空白符,在字体不为0的情况下,空白符占据一定宽度,所以inline-block的元素之间就出现了空隙
解决空隙的办法:
办法一:解决元素之间的空白符,取消换行。缩进
缺点:代码可读性下降
方法二:为父元素中设置font-size: 0,在子元素上重置正确的font-size
缺点:inline-block元素必须设定字体,不然行内元素中的字体不会显示。 增加了代码量
方法三:为inline-block元素添加样式float:left
缺点:float布局会有高度塌陷问题
方法四:设置子元素margin值为负数
缺点:元素之间间距的大小与上下文字体大小相关;并且同一大小的字体,元素之间的间距在不同浏览器下是不一样的,如:font-size:16px时,Chrome下元素之间的间距为8px,而Firefox下元素之间的间距为4px。所以不同浏览器下margin-right的负值是不一样的,因此这个方法不通用
方法五:设置父元素,display:table和word-spacing
方法六:设置父元素letter-space负值
**`关于letter-space和word-spacing区别`**
这两个属性都用来添加他们对应的元素中的空白。letter-spacing添加字母之间的空白,而word-spacing添加每个单词之间的空白。请大家注意,word-spacing对中文无效。可以写负值
**`如何垂直居中一个浮动元素`**
方法一:已知元素的高宽
#div1{
background-color:#6699FF;
width:200px;
height:200px;
position: absolute; /父元素需要相对定位/
top: 50%;
left: 50%;
margin-top:-100px ; /二分之一的 height,width/
margin-left: -100px;
}
方法二:未知元素的高宽
#div1{
width: 200px;
height: 200px;
background-color: #6699FF;
margin:auto;
position: absolute; /父元素需要相对定位/
left: 0;
top: 0;
right: 0;
bottom: 0;
}
如何垂直居中一个img?(用更简便的方法。)
#container /的容器设置如下/ {
display:table-cell;
text-align:center;
vertical-align:middle;
}
**`px 和 em 的区别`**
px 和 em 都是长度单位,
区别是: px 值固定,容易计算。 em 值不固定,是相对单位,其相对应父级元素的字体大小会调整
**`描述一个”reset”的 CSS 文件并如何使用它。知道 normalize.css 吗?你了解 他们的不同之处`**
Reset 样式的目的是清除浏览器某些默认样式,方便 css 书写,例如:
{margin:0;padding:0;list-style:none;}
Normalize 的理念与 reset 不同,它并不清除浏览器默认样式,而是尽量将所有浏览器的默认样式统一。
它有以下的作用:
1、保护了有价值的默认值
2、修复了浏览器的bug
3、不会让调试工具变得杂乱
4、它是模块化的
5、拥有更详细的文档
normalize.css的部分原文
html {
line-height: 1.15; / 1 /
-webkit-text-size-adjust: 100%; / 2 */
}
body {
margin: 0;
}
main {
display: block;
}
h1 {
font-size: 2em;
margin: 0.67em 0;
}
**`Sass、LESS 是什么?大家为什么要使用他们?`**
他们是 CSS 预处理器。他是 CSS 上的一种抽象层。他们是一种特殊的语法/语言编译成 CSS
为什么要使用它们?
结构清晰,便于扩展。
可以方便地屏蔽浏览器私有语法差异。
可以轻松实现多重继承。 完全兼容 CSS 代码,可以方便地应用到老项目中。LESS 只是在 CSS 语法上做了扩展,所以老的 CSS 代 码也可以与 LESS 代码一同编译
**`HTML 与 XHTML二者有什么区别`**
XHTML可扩展超文本标记语言(英语:eXtensible HyperText Markup Language,XHTML),是一种标记语言,表现方式与超文本标记语言(HTML)类似,不过语法上更加严格。从继承关系上讲,HTML是一种基于标准通用标记语言(SGML)的应用,是一种非常灵活的置标语言
1.所有的标记都必须要有一个相应的结束标记
2.所有标签的元素和属性的名字都必须使用小写
3.所有的 XML 标记都必须合理嵌套
4.所有的属性必须用引号 “” 括起来
5.把所有 < 和 & 特殊符号用编码表示
6.给所有属性赋一个值
7.不要在注释内容中使用 “–”
8.图片必须有说明文字
**`对 WEB 标准以及 W3C 的理解与认识`**
WEB标准 不是某一个标准,而是一系列标准的集合。网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior)。对应的标准也分三方面:结构化标准语言主要包括XHTML和XML,表现标准语言主要包括CSS,行为标准主要包括对象模型(如W3C DOM)、ECMAScript等。
这些标准大部分由 万维网联盟 (外语缩写: W3C )起草和发布,也有一些是其他标准组织制订的标准,比如ECMA(European Computer Manufacturers Association)的ECMAScript标准
**`前端页面有哪三层构成,分别是什么`**
结构层 Html 表示层 CSS 行为层 js
空(void)元素有那些
常见的空元素:
鲜为人知的: (带有可点击区域的图像射) http://www.w3school.com.cn/tags/tag_area.asp (在head之间,设置整体超链接的打开状态)
**`行内元素和块级元素的具体区别是什么?行内元素的 padding 和 margin 可设 置吗`**
块级元素(block)特性: 总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示; 宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制;
内联元素(inline)特性: 和相邻的内联元素在同一行; 宽度(width)、高度(height)、内边距的 top/bottom(padding-top/padding-bottom)和外边距的 top/bottom(margin-top/margin-bottom)都不可改变(也就是 padding 和 margin 的 left 和 right 是可以 设置的),就是里面文字或图片的大小。
**`b 标签和 strong 标签,i 标签和 em 标签的区别`**
后者有语义,为腔调,前者则无
**`html5 有哪些新特性、移除了那些元素`**
1.拖拽释放(Drag and drop) API
2. 语义化更好的内容标签(header,nav,footer,aside,article,section,progress)
3. 音频、视频 API(audio,video)
4. 画布(Canvas) API
5. 地理(Geolocation) API
6. 本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失;
7. sessionStorage 的数据在浏览器关闭后自动删除
8. 表单控件,calendar、date、time、email、url、search
**`如何实现浏览器内多个标签页之间的通信`**
调用 localstorge、cookies 等本地存储方式
**`你如何对网站的文件和资源进行优化?`**
文件合并
文件最小化/文件压缩
使用 CDN 托管
缓存的使用
**`HTML5 Canvas 元素有什么用`**
Canvas 元素用于在网页上绘制图形,该元素标签强大之处在于可以直接在 HTML 上进行图形操作
**`前端h5存储方式的几种总结https://www.cnblogs.com/LuckyWinty/p/5699117.html`**
1、本地存储localStorage
2、本地存储sessionStorage
3、离线缓存application cache
4、Web SQL
5、IndexedDB
**`知道 css 有个 content 属性吗?有什么作用?有什么应用`**
css 的 content 属性专门应用在 before/after 伪元素上,用来插入生成内容。
最常 见的应用是利用伪类清除浮动。
//一种常见利用伪类清除浮动的代码
.clearfix:after { content:"."; //这里利用到了 content 属性 display:block; height:0; visibility:hidden; clear:both; }
.clearfix { *zoom:1; } after
伪元素通过 content 在元素的后面生成了内容为一个点的块级素,再利用 clear:both 清除浮动。
**`知道 css 计数器(序列数字字符自动递增)吗?如何通过 css content 属性实现 css 计数器?`**
https://www.cnblogs.com/liuxianan/p/css-counters.html
初始化计数器:counter-reset:section;
计数器递增:counter-increment:section;
显示计数器:content:counter/counters
**`zoom了解吗`**
设置或检索对象的缩放比例
zoom:normal 使用对象的实际尺寸| 用浮点数来定义缩放比例。不允许负值 | 用百分比来定义缩放比例。不允许负值
**`javascript 的 typeof 返回哪些数据类型`**
alert(typeof [1, 2]); //object
alert(typeof ‘leipeng’); //string
var i = true; alert(typeof i); //boolean
alert(typeof 1); //number
var a; alert(typeof a); //undefined
function a(){;}; alert(typeof a) //function
**`强制类型转换和隐式类型转换`**
强制类型转换
parseInt 取整,只保留整数部分,丢弃小数部分,字符串转数字
parseFloat 会解析第一个.之前
Number 转数字,只要里面有不是数字的就转不了
toString 转字符串
Boolean 转布尔值
Symbol(es6)
隐式类型转换
== !!
**`split() 、join() 的区别`**
前者是切割成数组的形式,后者是将数组转换成字符串
**`数组操作方法`**
1、直接添加元素 arr[2]=8
2、修改元素 arr[0]=666
3、数组末尾添加元素 arr.push(9)
会改变原始数组,返回值为数组更新后的新数组长度
4、数组开头添加元素 arr.unshift(999)
会改变原始数组,返回更新后新数组长度
5、数组末尾删除元素 arr.pop()
会改变原始数组,返回值为被删除的数组元素
6、数组开头删除元素 arr.shift()
会改变原始数组,返回被删除的数组元素
7、倒序 arr.reverse()
会改变原始数组,返回翻转后的数组
8、拼接 arr.concat()
不会改变原始数组,返回拼接后的新数组
9、截取/拷贝 arr.slice(start,end)
不会改变原始数组,返回截取的数组元素
包含start元素,不包含end元素,end可以省略。省略表示拷贝从start位置到数组结束,原数组不变
10、数组排序 arr.sort()
Arr.sort(function(a,b){
Return a-b;//升序
})
Arr.sort(function(a,b){
Return b-a;//降序
})
11、splice 会改变原始数组,
①插入:返回空
插入起始位置、0(要删除的项数)和要插入的项—arr.splice(1,0,666,888)
②替换:返回被替换掉的数组元素
起始位置、要删除的项数和要插入的任意数量项—arr.splice(1,2,666,888)
③删除:返回被删除的数组元素
删除(任意个数)—参数1:开始的索引;参数2:删除的长度—arr.splice(1,2)
12、正序查找:indexOf(要检索的值,开始检索的位置[如果省略,则从第一个开始])
13、倒序查找:lastIndexOf(要检索的值)
正序查找和倒序查找的区别:
①当数组中要查询的数在数组中只出现一次的时候,二者返回的索引值是一样的
②到要查询的数在数组中出现两次及以上时,indexOf返回的是第一次出现的位置(从左往右)
lastIndexOf返回的是最后一次在数组中出现的位置(从左往右)
14、将数组转换成字符串:arr.join(“-”)
15、将数组转换成字符串类型:arr.toString()
16、筛选:filter
不会改变原始数组,返回筛选后的新数组
可以有3个参数,第一个为数组的每个元素,第二个索引,第三个为数组本身

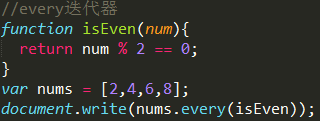
19、every迭代器(有假即假)

true
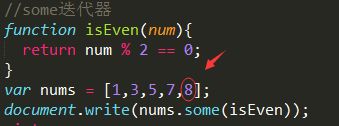
20、some迭代器(有真即真)

true
**`简述一下内联事件模型,动态绑定事件模型(DOM0级事件)和DOM2级事件,优缺点和区别,以及解绑`**
1、内联模型
**`IE 和标准下有哪些兼容性的写法`**
var ev = event || window.event
document.documentElement.clientWidth || document.body.clientWidth
var target = event.srcElement||event.target
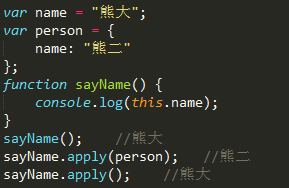
**`call 和 apply 的区别`**
功能一样, 都是将当前函数作为指定对象的方法执行, 即函数中的 this 是指定对象
call(thisObj,arg1,arg2…) //将所有参数一个一个传递进去
apply(thisObj,[argArray]) //将所有参数放在数组中传入
**`遍历节点数和DOM常用的操作方法:`**
遍历节点数
childNodes返回所有子节点,包括空格,注释等
children返回所有元素子节点
firstChild返回第一个子节点
firstElementChild返回第一个元素子节点
lastChild返回最后一个子节点
lastElementChild返回最后一个元素子节点
parentNode返回一个给定节点的父节点
nextSibling返回给定节点的下一个子节点
nextElementSibling返回给定节点的下一个元素子节点
previousSibling返回给定节点的上一个子节点
previousElementSibling返回给定节点的上一个元素子节点
DOM常用的操作方法
createElement(element)创建元素节点
createTextNode()创建新文本节点
appendChild()添加到最后
insertBefore(要插入的元素,元素)插入到前面
removeChild()删除
replaceChild(新,旧)替换
**`javascript 的本地对象,内置对象和宿主对象`**
本地对象:独立于宿主环境的Es实现提供的对象
包括Object Function Array String Boolean Number Date等
内置对象:独立于宿主环境,本地对象的一种
包括Global和Math
宿主对象:浏览器提供的对象
包括window和document等
**`Window.onload 和$(document).ready(function(){})的区别`**
1、执行时机
Window.onload必须等到网页中所有内容加载完才能执行
$(document).ready(function(){})可能有的元素关联的东西没有加载完就开始执行
2、编写个数
Window.onload不能同时编写多个,会覆盖
$(document).ready(function(){})能同时编写多个,都能执行
3、简化写法
Window.onload没有简化写法
( d o c u m e n t ) . r e a d y ( f u n c t i o n ( ) ) 简 化 写 法 为 (document).ready(function(){})简化写法为 (document).ready(function())简化写法为(function(){})
**`浏览器的同源策略`**
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现
它是由Netscape提出的一个著名的安全策略,现在所有支持JavaScript 的浏览器都会使用这个策略,所谓同源是指,域名,协议,端口相同
**`JavaScript 是一门什么样的语言,它有哪些优点`**
是目前世界上最流行的脚本语言,主要生成一些特效,完成用户和页面的交互。简单地说,JavaScript是一种编程语言,在网页里起到’剧本’的作用,生成一些特效,完成用户和页面的交互
优点:
能跨平台(安卓,苹果,ubuntu)、跨浏览器
提高用户的上网体验
可以让网页呈现各种动态效果
不用考虑兼容问题
Javascript 的事件流模型
“事件冒泡”:事件开始由最具体的元素接受,然后逐级向上传播
“事件捕捉”:事件由最不具体的节点先接收,然后逐级向下,一直到最具体的
**`看下列代码,输出什么?解释原因`**
var a = null; alert(typeof a); //object
解释:null 是一个只有一个值的数据类型,这个值就是 null。表示一个空指针对象,所以用 typeof 检测会 返回”object”。
**`已知有字符串 foo=”get-element-by-id”,写一个 function 将其转化成驼峰表 示`**法”getElementById”
Function combo(msg){
var arr=msg.split("-");
for(var i=1;i
}
msg=arr.join(""); return msg;
}
**`Substr(start,length)用法`**
start:必需。要抽取的子串的起始下标。必须是数值
length:可选,字符串中的字符数,必须的数值
**`输出今天的日期,以 YYYY-MM-DD 的方式,比如今天是 2014 年 9 月 26 日, 则输出 2014-09-26`**
var d = new Date();
// 获取年,getFullYear()返回 4 位的数字
var year = d.getFullYear();
// 获取月,月份比较特殊,0 是 1 月,11 是 12 月
var month = d.getMonth() + 1;
// 变成两位 month = month < 10 ? ‘0’ + month : month;
// 获取日
var day = d.getDate();
day = day < 10 ? ‘0’ + day : day;
alert(year + ‘-’ + month + ‘-’ + day);
Date时间对象
**`关于正则表达式以及它的组成`**
正则表达式是一种特殊的字符串模式/技术,用于匹配一组字符串,通常用于格式验证等
组成:
/用于正则的开始和结束
字符类 [],例如[34578]表示34578任意一个数字即可
范围类[-],比如 [a-z][A-Z][0-9]
^ 匹配输入字符串的开始位置
$ 匹配输入字符串的结束位置
| 或
- 匹配0次或多次,类似于{0,}
- 匹配1次或多次,类似于{1,}
? 匹配0次或1次,类似于{0,1}
{n} 非负整数,确定的n次
{n,}至少匹配n次
{n,m} 最少匹配n次,最多匹配m次
\d 数字匹配,等价于{0-9}
\D 非数字,等价于{^0-9}
\w 字母,数字,下划线,等价于{A-Z,a-z,0-9}
\W 非字母,数字,下划线,等价于{^A-Z,a-z,0-9}
foo = foo||bar ,这行代码是什么意思
如果 foo 存在,值不变,否则把 bar 的值赋给 foo
**`看下面代码,给出输出结果`**
for(var i=1;i<=3;i++){
setTimeout(function(){ console.log(i); },0); };
答案:4 4 4。
原因:回调函数是在 for 结束之后才运行的。
追问,如何让上述代码输出 1 2 3?
for(var i=1;i<=3;i++){ setTimeout((function(j){ //改成立即执行函数 console.log(j); })(i),0); };
**`自执行函数的了解`**
又叫匿名函数,拉姆达函数
分为两种:1、优先表达式 (function(){}())
2、函数字面量 (function(){})()
优势:不会污染全局变量,定义和调用合为一体。但是两个不可以一起用
列举浏览器对象模型 BOM 里常用的至少 4 个对象,并列举 window 对象的常 用方法至少 5 个
对象: document(文档对象),
location(浏览器当前 URL 信息),
screen(客户端屏幕信息),
history(浏览器访问历史信息),
navigator(浏览器本身信息),
frames
方法:alert(), confirm(), prompt(), open(), close()
**`页面刷新的方法和返回上一页、下一页的方法`**
页面刷新的方法
window.location.href=window.location.href
Window.location.reload()
Window.history.go(0)
返回上一页
Window.history.go(-1)
Window.history.back
返回下一页
Window.history.go(1)
Window.history.forward
**`简述创建函数的几种方式以及特点`**
①函数声明定义:会产生声明提升
function sum1(num1,num2){
return num1+num2;
}
②函数表达式定义:不会产生声明的提升,只能在声明之后调用
1、匿名式函数表达式
Var add=function(){
Alert(666)
}
Add()
2、命名式函数表达式(函数标识符可有可无,不能调用函数,且只能在内部使用,外部无法访问)
Var add=function show(){
Alert(666)
}
Add()
③构造函数法:改变this指向
var sum3 = new Function(“num1”,“num2”,“return num1+num2”);
Javascript 创建对象的几种方式
①通过字面量直接创建

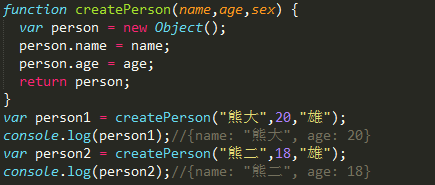
②通过Object原生构造函数—>创建单个对象

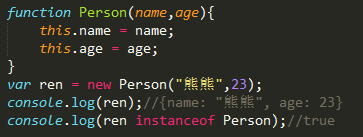
**`与工厂模式相比,构造函数模式具有什么特点`**
①函数名首写字母为大写
②没有显式的创建对象,而是直接将属性和方法赋给了this对象;
③没有return语句
④要创建新实例,必须使用new操作符
⑤可以使用instanceof操作符检测对象类型
**`调用自定义构造函数创建对象经过了哪4个过程`**
1.创建一个新对象
2.将构造函数的作用域赋给新对象(因此this就指向了这个新对象)
3.执行构造函数中的代码
4.返回新对象(不需要显式返回)
**`函数调用方式四种方式this指向`**
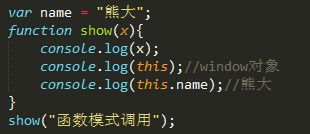
(1)函数模式调用:this指向window
方式:函数名称标识符/函数名+函数执行符()

(2)方法模式调用:this指向方法所属对象,注意谁调用this,它就指向谁

(3)构造函数模式调用:new关键字会改动this指向,将其绑定到新对象上
方式:var 变量 = new 函数名(参数列表)

(4) apply或call方法调用:this指向新创建的参数

**`Iframe以及它 的优缺点`**
Iframe用于在网页内显示网页
iframe常用属性:
1.frameborder:是否显示边框,1(yes),0(no)
2.height:框架作为一个普通元素的高度,建议在使用css设置。
3.width:框架作为一个普通元素的宽度,建议使用css设置。
4.name:框架的名称,window.frames[name]时专用的属性。
5.scrolling:框架的是否滚动。yes,no,auto。
6.src:内框架的地址,可以使页面地址,也可以是图片的地址。
优点: 1. 解决加载缓慢的第三方内容如图标和广告等的加载问题
2.Security sandbox
3. 并行加载脚本
缺点: 1. iframe 会阻塞主页面的 Onload 事件
2.即时内容为空,加载也需要时间
3.没有语意
**`js 延迟加载的方式有哪些`**
1.defer 和 async
在script标签中加入defer=”defer”属性,告诉浏览器立即下载,但是延迟执行
在script标签中加入async属性,延迟执行
2.动态创建 DOM 方式(创建 script,插入到 DOM 中,加载完毕后 callBack)
3.按需异步载入 js
4.创建并插入 iframe,让它异步执行 js
**`documen.write 和 innerHTML 的区别?`**
document.write 只能重绘整个页面
innerHTML 可以重绘页面的一部分
**`事件委托是什么`**
JS时间机制分为事件绑定和事件委托
事件委托是利用事件的冒泡原理来实现的,就是事件从最深的节点开始,然后逐步向上传播事件
事件委托三部曲:
(1)给父元素绑定事件
给元素ul添加绑定事件,通过addEventListener为点击事件click添加绑定,或者用DOM0级绑定事件
(2)监听子元素的冒泡事件
这里默认是冒泡,点击子元素li会向上冒泡
(3)找到是哪个子元素的事件
通过参数e用来接收事件对象,然后通过target获取触发事件的目标
**`闭包是什么,有什么特性,对页面有什么影响`**
闭包是指有权访问另一个函数作用域中变量的函数
作用:访问另一个函数作用域中变量
原理:通过匿名式函数把局部变量驻留在内存里,可以减少全局变量的使用
优点是封装性,减少了全局变量的使用频率,防止污染。
缺点是由于闭包作用域返回的局部变量资源不会被立即销毁回收,所以可能会占用更多内存,会导致卡顿,再多的话会导致内存泄露。
**`字符串反转,如将 '12345678' 变成 '87654321'`**
//思路:先将字符串转换为数组 split(),利用数组的反序函数 reverse()颠倒数组,再利用 jion() 转换为字 符串
var str = ‘12345678’; str = str.split(’’).reverse().join(’’);
**`将数字 12345678 转化成 RMB 形式 如: 12,345,678`**
//思路:先将数字转为字符, str= str + ‘’ ;
//利用反转函数,每三位字符加一个 ‘,‘最后一位不加; re()是自定义的反转函数,最后再反转回去!
function re(str) { str += ‘’; return str.split("").reverse().join(""); }
function toRMB(num) { var tmp=’’; for (var i = 1; i <= re(num).length; i++)
{ tmp += re(num)[i - 1]; if (i % 3 == 0 && i != re(num).length) { tmp += ‘,’; } }
return re(tmp);
}
**`生成 5 个不同的随机数`**
//思路:5 个不同的数,每生成一次就和前面的所有数字相比较,如果有相同的,则放弃当前生成的数字!
var num1 = [];
for(var i = 0; i < 5; i++){ num1[i] = Math.floor(Math.random()*10) + 1; //范围是 [1, 10]
for(var j = 0; j < i; j++){ if(num1[i] == num1[j]){ i–; }
}
}
**`数组去重的方法`**
方法1
function uniq(array){
var temp = []; //一个新的临时数组
for(var i = 0; i < array.length; i++){
if(temp.indexOf(array[i]) == -1){
temp.push(array[i]);
}
}
return temp;
}
方法2
function uniq(array){
var arr=array.sort();
var arr2=[arr[0]]
for(var i=1;i
arr2.push(arr[i]);
}
}
return arr2;
}
**`window.location.search() 返回的是什么`**
http://localhost:8080/xxx?ver=1.0&id=123
返回值:?ver=1.0&id=timlq 也就是问号后面的部分
**`看题做答`**
function f1(){
var tmp = 1;
this.x = 3;
console.log(tmp); //A
console.log(this.x); //B
}
var obj = new f1(); //1
console.log(obj.x) //2
console.log(f1()); //3
这道题让我重新认识了对象和函数,首先看代码(1),这里实例话化了 f1 这个类。相当于执行了 f1 函数。所以这个时候 A 会输出 1, 而 B 这个时候的 this 代表的是 实例化的当前对象 obj B 输出 3.。 代码(2)毋庸置疑会输出 3, 重点 代码(3)首先这里将不再是一个类,它只是一个函数。那么 A 输 出 1,B 呢?这里的 this 代表的其实就是 window 对象,那么 this.x 就是一个全局变量 相当于在外部 的 一个全局变量。所以 B 输出 3。最后代码由于 f 没有返回值那么一个函数如果没返回值的话,将会返回 underfined ,所以答案就是 : 1, 3, 3, 1, 3, underfined 。
**`加减运算`**
alert(‘5’+3); //53 string
alert(‘5’+‘3’); //53 string
alert(‘5’-3); //2 number
alert(‘5’-‘3’); //2 number
**`ASCII码以及运算`**
数字的ASCII码<大写字母的ASCII码<小写字母的ASCII码
1、数字+数字字符串:会把字符串转成数字
‘222’>3
2、数字型字符串+数字型字符串:转为ASCII码比较
‘222’<’3’
3、数字+非数字型字符串:只会输出false
两种方法:
charCodeAt()返回指定位置的unicode码
charAt()返回指定位置的字符
**`while和 do while 循环`**
while 循环会先判断是否满足条件,在指定条件为真时循环执行代码块。即当指定的条件为true时循环指定的代码块

do/while循环:不管是否满足条件,都会先执行一次代码。while的一个变体/异变

**`简述 readyonly 与 disabled 的区别`**
ReadOnly 和 Disabled 的作用是使用户不能够更改表单域中的内容. 但是二者还是有着一些区别的:
1、Readonly 只针对 input(text/password)和 textarea 有效,而 disabled 对于所有的表单元素有效,包 括 select,radio,checkbox,button 等。
2、在表单元素使用了 disabled 后,我们将表单以 POST 或者 GET 的方式提交的话,这个元素的值不会被 传递出去,而 readonly 会将该值传递出去
**`讲讲你对AJAX的了解`**
AJAX主要用于客户端和服务器进行交互,也就是在客户端利用AJAX跑到服务器,然后服务器审查完毕后,再返回信息到客户端
Ajax核心技术是XMLHttpRequest对象(简称XHR)
它最大的特点就是异步刷新
**`浏览器标准模式和怪异模式之间的区别是什么`**
所谓的标准模式是指,浏览器按 W3C 标准解析执行代码;
怪异模式则是使用浏览器自己的方式解析执行 代码,因为不同浏览器解析执行的方式不一样,所以我们称之为怪异模式
**`变量的命名规范以及命名推荐`**
代码中变量的命名规范:
—可以包含字母[a-z]、数字[0-9]、下划线[ _ ]、美元符号[$]
—避免数字、汉字、标点符号开头
—名称最好有明确的含义,
可以采用常规命名法:“匈牙利命名法”、“下划线命名法”、“小驼峰命名法”、“大驼峰命名法”
**`jQuery 框架中$.ajax()的常用参数有哪些`**
async 是否异步
url 请求地址
contentType 发送信息至服务器时内容编码类型
data 发送到服务器的数据
dataType 预期服务器返回的数据类型
type 请求类型
success 请求成功回调函数
error 请求失败回调函数
**`JQ选择器`**
①基本选择器
#id 根据id属性值选取元素 单个元素
.class 根据class属性值选取元素 元素集合
Element 根据给定的标签名选取元素 元素集合
-
选取所有元素,包括html和body 元素集合
selector1,selector2,…,selectorn 将每一个选择器匹配到的元素合并后一起返回
②过滤选择器
first()或:first 获取第一个元素
last()或:last 获取最后一个元素
:not(selector) 获取除给定选择器之外的所有元素
:even 索引值为偶数的元素
:odd 索引值为奇数的元素
:eq(index) 索引值等于index的元素
:gt(index) 索引值大于index的元素
:lt(index) 索引值小于index的元素
:header 所有标题元素
:animated 正在执行动画效果的元素
③层次选择器
后代选择器 selector1 selector2 1后代中的2
子代选择器 selector1>selector2 1子代中的2
相邻元素选择器 selector1+selector2 1后面的第一个兄弟元素2
同辈元素选择器 selector1~selector2 1后面的所有兄弟元素2
④内容过滤选择器
Contains(text) 获取含有文本内容为text的元素
Empty 获取没有后代元素并且文本内容为空的元素
Parent 获取含有后代元素或者文本内容为非空的元素
Has(选择器) 获取含有后代元素为selector的元素(通过子的找父的)
⑤可见性过滤选择器
:hidden 获取不可见元素
:visible 选取可见元素
⑥属性过滤选择器
[attribute] 获取拥有该属性的所有元素
[attribute=value] 获取某属性值为value的所有元素
[attribute!=value] 获取某属性值不等于value的所有元素
[attribute^=value] 选取属性值以value开头的所有元素
[attribute$=value] 选取属性值以value结束的所有元素
[attribute*=value] 选取属性值中包含value的所有元素
[selector1][selector2]…[selectorN] 合并多个选择器,满足多个条件,每选择一次将缩小一次范围
⑦表单选择器
:input 获取 $(“:input”)
:text 获取符合[type=text]的元素 $(“input:text”)
:password 获取符合[type=password]的元素
:radio 获取符合[type=radio]的元素
:checkbox 获取符合[type=checkbox]的元素
:image 获取符合[type=image]的元素
:file 获取符合[type=file]的元素
:hidden 获取[type=hidden]的元素
:submit 获取符合[type=submit]的元素
:reset 获取符合[type=text]的元素
:button 获取元素和符合[type=button]的元素 $(“button:input”)
⑧子元素过滤选择器
:nth-child 匹配每个父元素下的第index个子元素
:first-child 匹配每个父元素的第一个子元素 区别于:first
:last-child 匹配每个父元素的最后一个子元素
:only-child 某元素是它父元素中的唯一的子元素则匹配它
**`Post和get区别`**
Get速度快,安全性低,内容限制1M
Post速度慢,安全性高,内容限制5M
**`下列 JavaScript 代码执行后,iNum 的值是`**
var iNum = 0;
for(var i = 1; i< 10; i++){
if(i % 5 == 0){
continue;
}
iNum++;
}
答案:8
拓展:break所在循环体,结束循环;continue循环体没有结束,只是跳跃当前循环
**`JS中的异常与捕获(抛出异常)`**
代码在运行过程中得到的中间结果与预期的结果不一致,就是异常。一般运行环境会抛出一个提示对象,中断程序运行,这个就是异常机制。
-> 通俗的说法:程序在运行时出错
-> 异常是可以捕获的,错误不能被捕获
try {
// 可能出现异常的代码
} catch(e) {
// 出现异常以后执行的代码
// e:exception,用来捕获异常的信息
}
//不会阻塞代码
如何自己抛出异常对象?
语法:throw new Error(‘用户自定义异常信息’);
**`绝对路径和相对路径`**
1、相对路径-顾名思义,相对路径就是相对于当前文件的路径。网页中一般表示路径使用这个方法。
2、绝对路径-绝对路径就是你的主页上的文件或目录在硬盘上真正的路径。绝对路径就是你的主页上的文件或目录在硬盘上真正的路径,比如,你的Perl 程序是存放在 c:/apache/cgi-bin 下的,那么 c:/apache/cgi-bin就是cgi-bin目录的绝对路径
在网络中,以http开头的链接都是绝对路径,绝对路径就是你的主页上的文件或目录在硬盘上真正的路径,绝对路径一般在CGI程序的路径配置中经常用到,而在制作网页中实际很少用到。
相对路径使用的特殊符号
以下为建立路径所使用的几个特殊符号,及其所代表的意义。
“./”:代表目前所在的目录。
“…/”:代表上一层目录。
以"/"开头:代表根目录。
根目录下有Site1和Image/Image.jpg,Site1下有Page1.html文件和Site2文件夹。Site2下有Page2.html和Page2Image.jpg图片文件。
1、文件在当前目录
Page2.html访问Page2Image.jpg
 或者
或者
2、文件在上一层目录
Page1.html访问Image下的Image.jpg

Page2.html访问Image下的Image.jpg

3、文件在下一层目录
Page1.html访问Site2文件夹下的Page2Image.jpg
4、根目录表示法,任何页面访问Image下的Image.jpg图片

**`判断以下数据类型`**
typeof 1; “number”
typeof “hello”; “string”
typeof /[0-9]/; “object”
typeof {}; “object”
typeof null; “object”
typeof undefined; “undefined”
typeof [1,2,3]; “object”
typeof function(){}; //“function”
**`数据类型的显式转换/强制转换`**
字符串转数字
①整型parseInt()转换为整数字(只保留整数部分,丢弃小数部分)
解析原则:从前往后进行解析。若存在有能识别的数字就解析,如果第一位就不是数字则返回NaN
②浮点型parseFloat()
parseFloat()函数与parseInt()函数非常相似,不同之处在于:parseFloat会解析第一(.)点,在遇到第二(.)点或者非数字字符时结束
注意:必须以数字开头
③普通转换Number()
注意:Number()和parseInt()的区别
Number()和parseInt()一样,都可以用来进行数字的转换。区别在于,当转换的内容包含非数字的
时候,Number() 会返回NaN(Not a Number)。parseInt() 要看情况,如果以数字开头,就会返回开头的合法数字部分,如果以非数字开头,则返回NaN
转字符串
①toString()函数
几乎所有的数据类型都有toString()函数,但是null,undefined除外
②String()函数
该函数的存在是为了补充toString()函数的不足,因为null,undefined数据类型没有toString()函数
转布尔值
Boolean()方法不会对引号里面的数字进行自动转换
只要引号里有占位(即使空格),就会转换为真true;引号里没有占位,为null或者为0时为假false
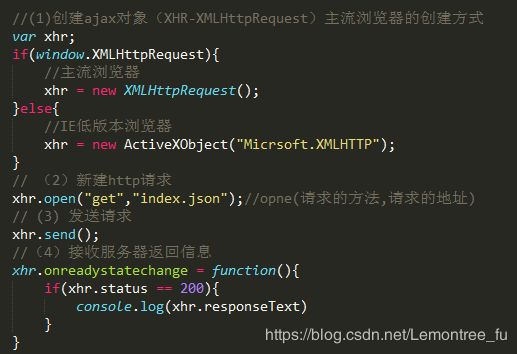
使用 ajax 原生方式基本步骤
**`HTTP状态码`**
是用以表示网页服务器超文本传输协议响应状态的3位数字代码
HTTP状态码由3位数字构成,其中首位数字定义了状态码的类型
(1)1XX:信息类,表示收到web浏览器请求,(告诉客户端已经收到了请求)正在进一步处理中。
(2)2XX:成功,表示用户请求被正确接收、理解和处理,例如200 OK。200–表示已经完成请求
(3)3XX:重定向,表示请求没有成功,客户需要采取进一步处理。
(4)4XX:客户端错误,表示客户提交的请求有错误,例如:404 NOT Found,意为请求中所引用的文档不存在(地址错误)。—404:表示文档/资源不存在
(5)5XX:服务器错误,表示服务器不能完成对请求的处理,如500。
**`同步与异步的区别`**
同步交互:指发送一个请求,需要等待返回,然后才能发送下一个请求,有个等待过程
异步交互:指发送一个请求,不需要等待返回,随时可以再发送下一个请求,即不需要等待
区别:一个需要等待,一个不需要等待
**`ajax的优缺点`**
优点:①不需要插件支持
②优秀的用户体验
③提高web程序的技能
④减轻服务器和宽度的负担
缺点:①浏览器对XMLHttpRequests对象的支持度不足
②破坏浏览器前进、后退按钮的正常功能
③对搜索引擎的支持不足
④开发和调试工具的缺乏
**`页面编码和被请求的资源编码如果不一致如何处理`**
1、解码:decodeURIComponent()
2、解析:JSON.parse()
**`说说你对JSON的理解`**
JSON(JavaScript Object Notation, JS 对象标记法) 是一种轻量级的数据格式,本质是一个字符串
作用:存储和表示数据
**`JSON的语法`**
有以下几种数据类型
①简单值
②对象
③数组
JSON的对象和数组跟普通的对象和数组对比
1、最后不用加;
2、不用变量赋值绑定
3、本身以字符串表示
4、对象数据里边的键必须用””包起来
**`JSON的方法`**
解析/反序列化:如果是载入的JSON文件,需要对其进行使用,那么就必须将JSON字符串解析成原生的JavaScript值。即将JSON字符串解析成原生JavaScript值。
JSON.parse()
序列化:如果是原生的JavaScript值,即原生的JavaScript对象和数组,也可以转换成JSON字符串。所以序列化是将原生JavaScript值转换成JSON字符串
JSON.stringify()
stringify()还提供了第二个参数,可以是数组,也可以是函数,用于过滤
stringify()还提供了第三个参数,用于控制排版缩进。可以是数字也可以是字符串
若想按照一定格式显示全部数据,则可以将第二个参数设置为null即可
**`一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么`**
1、DNS解析:DNS解析的过程就是根据域名查找IP
2、TCP连接:浏览器根据IP地址向服务器发起TCP连接,经过三次握手
3、发送HTTP请求
4、服务器处理请求并返回HTTP报文
5、浏览器解析渲染页面
6、关闭TCP连接或继续保持连接
**`为什么利用多个域名来存储网站资源会更有效?`**
确保用户在不同地区能用最快的速度打开网站,其中某个域名崩溃用户也能通过其他郁闷访问网站,并且 不同的资源放到不同的服务器上有利于减轻单台服务器的压力
**`请说出三种减低页面加载时间的方法`**
1、压缩 css、js 文件
2、合并 js、css 文件,减少 http 请求
3、外部 js、css 文件放在最底下
4、减少 dom 操作,尽可能用变量替代不必要的 dom 操作
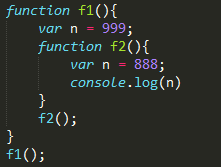
**`Javascript 作用链域`**
在上面的代码中,函数f2就被包括在函数f1内部,这时f1内部的所有局部变量,对f2都是可见的。但是反过来就不行,f2内部的局部变量,对f1 就是不可见的。这就是Javascript语言特有的“链式作用域”结构(chain scope),子对象会一级一级地向上寻找所有父对象的变量
父对象的所有变量,对子对象都是可见的,反之则不成立

**`如何判断一个对象是否属于某个类?`**
Instanceof检测操作符
**`简述一下你对 web 性能优化的方案?`**
1、尽量减少 HTTP 请求
2、使用浏览器缓存
3、使用压缩组件
4、图片、JS 的预载入
5、将脚本放在底部
6、将样式文件放在页面顶部
7、使用外部的 JS 和 CSS
8、精简代码
9、用 innerHTML 代替 DOM 操作,减少 DOM 操作次数,优化 javascript 性能。
**`定时器 setInterval 有一个有名函数 fn1,setInterval(fn1,500)与 setInterval(fn1(),500)有什么区别?`**
第一个是重复执行每 500 毫秒执行一次,后面一个只执行一次
**`谈谈浏览器的内核,并且说一下什么是内核`**
浏览器内核又可以分成两部分:渲染引擎和 JS 引擎。它负责取得网页的内容(HTML、XML、 图像等等)、整理讯息(例如加入 CSS 等),以及计算网页的显示方式,然后会输出至显 示器或打印机。JS 引擎则是解析 Javascript 语言,执行 javascript 语言来实现网页的 动态效果。
**`Jquery 与 jQuery UI 有啥区别?`**
*jQuery 是一个 js 库,主要提供的功能是选择器,属性修改和事件绑定等等。
*jQuery UI 则是在 jQuery 的基础上,利用 jQuery 的扩展性,设计的插件。 提供了一些常用的界面元素,诸如对话框、拖动行为、改变大小行为等等
**`简单概况jquery的实现原理`**
原理就是对常用操作的封装,顺便解决了兼容性问题
**`说说你对瀑布流的理解`**
应用:蘑菇街,high购,淘宝等
特点:等宽不等高,参差不齐排列;
拖动滚动条会不断加载数据,无限往下拖动
实现方案:
①原生JS:效率高,兼容好,逻辑性要求高
②JQ:开发效率高,运行速度慢
③CSS3:IE10以下不兼容,逻辑要求低
私有变量和公有变量、私有/内部函数
私有变量:顾名思义就是私自的变量,外部无法访问
公有变量:外部可以访问
私有函数:外部无法访问执行
公有函数:外部可以访问执行
私有函数的优势:
1.可以有更少的全局变量。过多的使用全局变量就有可能由于命名冲突而产生过多的bugs
2.保护数据,防止数据泄露,确保私有性,从而提高安全性和利用率
全局变量越多越好吗?为什么?
变量的生命长度/生存周期去考虑,全局变量直到页面关闭才会释放掉所占用的内存,所以全局变量越多占用内存越多,性能越差,脚本运行速度越慢,所以“全局变量是魔鬼”
你用过哪些编辑器?都有什么特点
Atom:内置包管理器;智能自动补全;多个窗格;跨平台编辑
Sublime:多个选择;拆分编辑;插件API;跨平台
Vim:支持数百种编程语言和文件格式;强大的搜索和替换功能
Webstorm:支持最新技术;调试跟踪和测试;内置终端
Hbuilder:主题多,保护眼睛;语法库全;最全的浏览器兼容性数据
HTML5 都有哪些新的 API
1、document.querySelector()返回第一个匹配的元素,没有则返回null
2、Document.querySelectorAll()返回元素数组,没有就返回一个空数组
3、classList.remove()移除这个类名
4、classList.add()加上这个类名
5、classList.toggle()如果列表中已经存在给定的值,删除它,如果没有给定的值,添加它
6、自定义属性:data-
取得/设置自定义值:data.dataset.xx=
7、outerHTML:返回调用它的元素和所有子节点的标签
8、Element.insertAdjacentHTML()
第一个参数有几项选择
Beforebegin作为前一个同辈元素插入
Afterend作为后一个同辈元素插入
Afterbegin作为第一个子元素插入
Beforeend作为最后一个子元素插入
页面加载完成的几种写法
1、在body标签里加 οnlοad=”show()”
2、Window.οnlοad=function(){}
3、Document.addEventListener(‘DOMContenLoaded’,function(){})
谈一谈你对event对象的理解
事件对象(event object)指的是与特定事件相关且包含该事件详细信息的对象
1、event对象方法
stopPropagation()阻止冒泡
preventDefault()取消事件的操作
2、event对象属性
(1)type属性;获取事件发生类型
(2)target属性:返回事件的目标节点
(3)鼠标事件属性:
clientX和clientY指定了鼠标在窗口坐标中的位置,button和which指定了按下的鼠标键是哪个。
(4)键盘事件属性:keyCode指定了按下键的键码值,ctrlKey指定是否按下了ctrl键。
JQ的优势
1、轻量级
2、强大的选择器
3、插件很多
4、可靠的事件处理机制
5、完善的ajax
6、开源
会切图吗?
切图是指将设计稿切成便于制作成页面的图片,并完成html+css布局的静态页面,有利于交互,形成良好的视觉感。通俗来讲,把一张设计图利用到切片工具 把自己所需的切成一张张小图,然后用DIV+CSS完成静态页面书写,完成CSS布局
切图大家都有个误区,觉得切图就是把图片切出来,其实不完全是这样,首先处理的是什么类型的页面图片类型、图文型、界面型,把图片切出来的这个过程就是切片。
切,代表前段!
了解后台吗?(有待补充)
我知道查数据库,后台可以返回给我排序过的数据,按unicode码,按时间排序,按创建时间排序等;
给后台的传参,有些字段是必须的,有些字段必须唯一,有些字段可有可无这个概念。
前段3大框架
(1)vue.js
优点:更轻量,单页面,简单易学
缺点:不支持IE8
开发团队:中国国内团队开发,作者:尤雨溪
(2)Angular
优点:完善的框架,包含模板,数据双向绑定,路由,模块化,服务,过滤器,依赖注入等所有功能
缺点:比较笨重,学习成本高,不兼容IE6/7
开发团队:google谷歌
(3)react
优点:速度快、跨浏览器兼容、单向数据流、兼容性好
缺点:并不是一个完整的框架,需要加上ReactRouter和Flux才能完成(目前百度阿里等企业已经开始弃用)
开发团队:facebook脸书
框架和库的区别
框架:是一套完整的解决方案;对项目的侵入性较大,项目如果需要更换框架,则需要重新架构整个项目。
例如:node 的 express框架
库(插件):提供某一个小功能,对项目的侵入性较小,如果某个库无法完成某些需求,可以很容易切换到其它库实现需求
例如:jQuery、 Zepot等
常用基本指令
1、v-html原始HTML,原始HTML
2、v-once单向绑定
3、v-pre跳跃编译
4、v-bind动态属性绑定
5、v-on事件绑定—>监听DOM事件
6、v-if条件性渲染
7、v-show条件性渲染
8、v-cloak遮罩指令
9、v-else条件渲染指令
10、v-else-if条件渲染指令
11、v-for列表渲染指令
事件绑定修符
①.stop:阻止事件的传递,即阻止事件向上冒泡
②.prevent:阻止对象的默认行为
③.capture:使用事件捕获机制
④.self:自身事件修饰符
⑤.once:绑定的事件只能触发一次
⑥.keyup.keyCode键值修饰符
条件渲染指令
console系列
console.log()日志信息
console.info()一般信息
console.debug()除错信息
console.warn()警告提示
console.error()错误提示
console.group()和console.groupEnd()分组显示
console.dir()输出属性与方法
console.dirxml()输出节点代码
console.clear()清空控制台内容
console.time(),console.timeEnd()计时器
console.count()计数器
console.table()表格化
占位符
生命周期钩子= 生命周期函数 = 生命周期事件
Vue实例从创建到销毁的过程,就是生命周期
①创建阶段
beforeCreate:创建之前,el 和 data 并未初始化
created:创建完毕,data已经初始化,但el并未初始化
②挂载阶段
beforeMount:挂载之前,el 和 data 均已初始化,应用了Virtual DOM(虚拟Dom)
mounted:挂载完毕,模板挂载完毕,el 被新创建的 vm.$el 替换
③更新阶段:数据变化,组件重新渲染
beforeUpdate:更新之前
updated:更新完毕
④销毁阶段
beforeDestroy:销毁前
destroyed:销毁完毕
computed vs methods区别
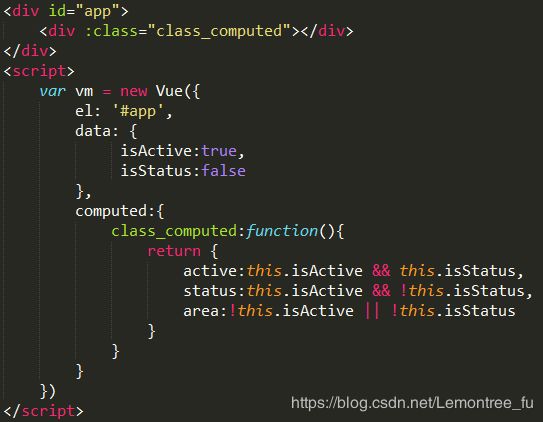
使用 methods 来替代 computed,效果上两个是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
可以说使用 computed 性能会更好,但是如果不希望缓存,可以使用 methods 属性。
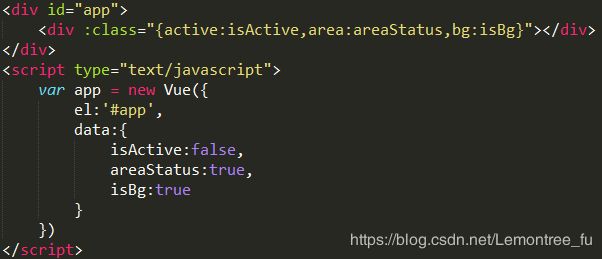
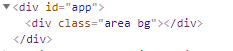
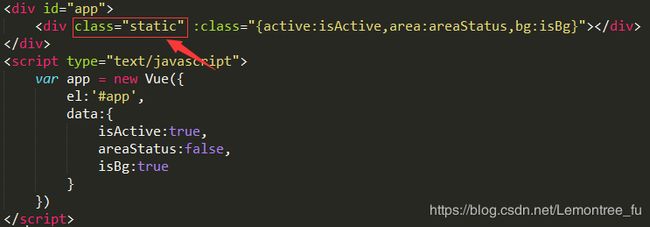
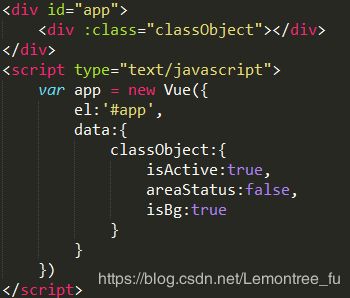
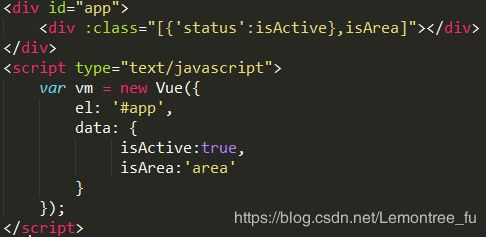
数组语法格式:
①普通数组:


②表达式:

![]()
③数组对象嵌套:

![]()
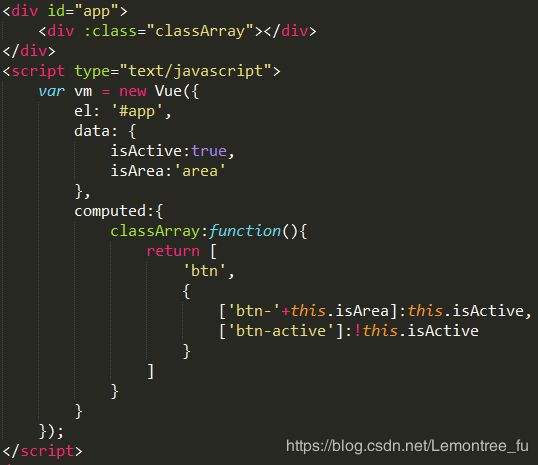
④计算属性:

![]()
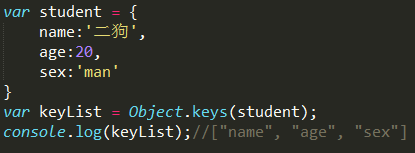
遍历对象
表单控件修饰符
(1).lazy延迟修饰符
(2).number数字修饰符
(3).trim 过滤空白修饰符
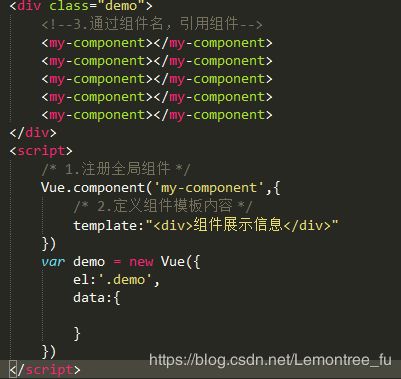
组件注册
全局组件注册步骤小结:
①注册组件component并命名
②添加模板template内容
③通过自定义组件名调用组件

局部组件
使用 components选项可以局部注册组件,注册后的组件只有在该实例作用域下有效。

全局组件:在创建实例前注册,注册后即可直接引用
局部组件:在components选项内注册
全局组件:全局都可以直接引用
局部组件:只有在当前实例作用域下有效
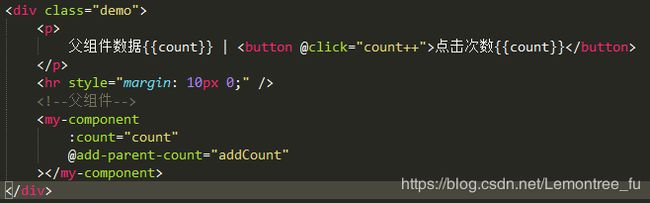
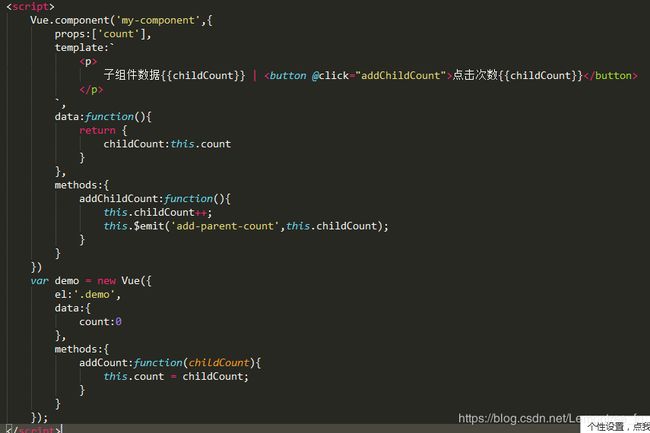
父组件与子组件
注册处为子组件、引用处为父组件
1、父组件→子组件:props 的值可以是两种,字符串数组或者对象

单向数据流是父子组件的核心概念,props是单向绑定的。
当父组件的属性发生变化的时候,会传导到子组件。但是反之,为了防止子组件无意间修改来父组件的状态,从下往上的数据流是不允许的
2、子组件→父组件:自定义事件
父组件通过v-on:eventName="parentEventName"来设置监听
子组件通过$.emit(‘eventName’)来触发事件
深拷贝方法
1、一级深拷贝:
slice()不带任何参数,默认返回一个长度和原数组相同的新数组
concat()不带任何参数,把返回数组和一个空数组合并后返回,即返回一个长度和原数组相同的新数组
直接遍历,添加到空数组
ES6三点…扩展运算符
2、多级深拷贝
(1)JQ的extend方法
语法:$.extend( [deep ], target, object )
①deep表示是否深拷贝,为true为深拷贝,为false为浅拷贝
②target目标对象,其他对象的成员属性将被附加到该对象
③object拷贝源对象
(2)JSON的序列化和反序列化
语法:JSON.parse(JSON.stringify(XXXX))
动态组件及失活缓存
Vue可以在不同组件之间进行动态切换,这种方法称为动态组件。
失活缓存keep-calive:
重新创建动态组件的行为通常是非常有用的,但是在这个案例中,我们更希望那些标签的组件实例能够被在它们第一次被创建的时候缓存下来
用一个 元素将其动态组件包裹起来
vue过渡与动画过程
v-enter(插入)类:
v-enter:定义进入过渡的开始状态
v-enter-active:定义进入过渡生效时的状态
v-enter-to: 2.1.8版及以上,定义进入过渡的结束状态
v-leave(移除)类:
v-leave: 定义离开过渡的开始状态
v-leave-active:定义离开过渡生效时的状态
v-leave-to: 2.1.8版及以上,定义离开过渡的结束状态
过渡名:
①如果使用一个没有名字的 ,则 v- 是这些类名的默认前缀
②如果使用了 ,那么 v-enter 会替换为 my-transition-enter
CMD指令
1、cd\跳转到当前硬盘根目录
2、x:跳转到硬盘x的根目录,例如d:即可跳转到D盘根目录
3、cd…跳转到上一层目录
4、cd显示当前文件路径
5、tasklist列出任务进程
6、taskkill/f/pid杀进程
7、Ctrl+C中断命令的执行
8、dir显示文件列表
9、mkdir或md命令创建一个新文件夹
10、rmdir或者rd 删除整个目录
11、type nul>文件名.后缀添加创建文件
12、echo 内容 >> 写入文件内容
13、echo 内容 > 覆盖文件内容
14、del删除文件
15、move 移动文件
16、xcopy复制文件
17、ren或rename可以改变文件名和文件夹(目录)名
18、tree:以树形结构显示出目录
19、type 文件名:显示文本文件的内容
20、cls:清空cmd窗口内容
21、title 标题名字:更改CMD窗口标题名字
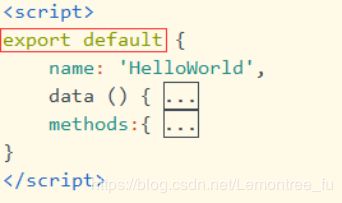
单文件组件.vue
(1)template模板—作用:定义展示模板信息
(2)script 标签—作用:导出组件模块
(3)style样式表—作用:定义组件模板样式
组件导入导出
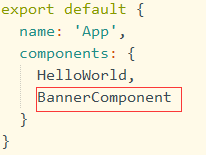
(1)export default导出

(2)import … from …导入

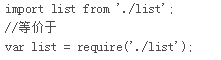
可以有两种模式:
①执行时机:require 是运行时才执行, import 是编译时执行;
②导入位置:require可以理解为一个全局方法,所以它可以在任何地方导入组件模块,而import必须写在文件的顶部;
③性能:require的性能相对于import稍低,因为require是在运行时才引入模块并且还赋值给某个变量;而import只需要依据import中的接口在编译时引入指定模块,所以性能稍高。
webpack文件结构分析
主体:
(1).idea文件夹
IDE自动创建,不用关注处理(集成开发环境,webstorm、HBuilderX、HBuilder、Sublime、VsCode,代码编辑器)
(2)build文件夹(webpack模块的相关配置文件)
①build.js
在这个文件中,主要做了以下几项配置
loading效果、webpack编译、输出信息
②check-versions.js
在这个文件中,主要做了以下几项配置
检测node版本、检测npm版本
③utils.js(工具类)
在这个文件中,主要做了以下几项配置
设置静态文件的公共路径、css加载器的相关配置、对.vue文件之外的css文件或css预处理器文件进行处理
④vue-loader-conf.js
在这个文件中,主要做了以下几项配置
根据当前的开发环境对webpack中的vue-loader进行配置,而loader 被用于转换某些类型的模块
⑤webpack.base.conf.js(webpack基础配置)
在这个文件中,主要做了以下几项配置
配置webpack编译入口、配置webpack输出路径、名称和静态文件路径、配置不同模块的处理规则与命名规则
module指定加载器,在webpack中,可以配置各种各样的加载器,这样就不需要担心sass,less等一些文件的编译问题了。
⑥webpack.dev.conf.js(webpack开发环境配置)
在这个文件中,主要做了以下几项配置
合并基础的webpack配置、使用styleLoaders、配置Source Map、配置webpack插件
⑦webpack.prod.conf.js(webpack生产环境配置)
在这个文件中,主要做了以下几项配置
合并基础的webpack配置、使用styleLoaders、配置webpack的输出、配置webpack插件、gzip模式下的webpack插件配置、webpack-bundle分析
(3)config文件夹(vue的各个环境配置文件)
config目录下添加了vue的各个环境配置文件
①dev.env.js开发环境配置
②index.js合并基础配置
③prod.env.js生产环境配置
④text.env.js测试环境配置
(4)dist文件夹(压缩打包后的文件)
①static存放静态文件
②index存放唯一的页面
【生产环境代码压缩】
webpack生产模式和开发模式的使用
①package.json中
②生产模式:npm run build,执行npm run build
③开发模式:npm run dev或者npm run start
④webpack输出的文件在【dist】文件夹下
打开dist文件夹下的main.js文件,这时的main.js是webpack生产模式输出的文件,该js文件内容格式如图所示:
⑤打包输出文件目录回顾
(5)node_modules文件夹(项目依赖包)
(6)重点:index.html挂载页面
(7)重点:src文件夹(打包前源文件,用来存放我们写的源代码)
①assets(静态资产)存放组件使用的图片、less 样式表、CSS 样式表、自定义字体文件等。
②components基础组件存放组件,公共组件目录(组件命名:大驼峰)
③App.vue根组件,默认程序入口组件。
④main.js为入口文件
main.js文件
在vue cli脚手架构建的项目中,main.js是项目的入口文件,定义了vue实例,并引入根组件app.vue,将其挂载到index.html中id为‘app’的节点上。
(9)static(存放静态文件)
常用来放经常更改的图,比如商品图之类的,一般使用绝对路径,/static/…。而assets放很少修改的比如logo、小图标等,一般使用相对路径。
(10).babelrc(babel配置文件)
【拓展:babel本质】
什么是babel? 它是干什么用的?
ES6是2015年发布的下一代javascript语言标准,它引入了新的语法和API,使我们编写js代码更加得心应手,比如class,let,for…of promise等等这样的,但是可惜的是这些js新特性只被最新版本的浏览器支持,但是低版本浏览器并不支持,那么低版本浏览器下就需要一个转换工具,把es6代码转换成浏览器能识别的代码,babel就是这样的一个工具。可以理解为 babel是javascript语法的编译转换器。
在babel执行编译的过程中,会从项目的根目录下的 .babelrc文件中读取配置。.babelrc是一个json格式的文件,在.babelrc配置文件中,主要是对预设(presets) 和 插件(plugins) 进行配置。
①presets(预置):presets属性告诉Babel要转换的源码使用了哪些新的语法特性
②plugins(插件)属性是告诉babel要使用那些插件,这些插件可以控制如何转换代码。
(11).editorconfig(编辑器配置文件)
在项目里,大多时候都能看到.editorconfig文件,一般程序员都容易忽视掉它,认为它不太重要。
官网是这么介绍EditorConfig的,“EditorConfig帮助开发人员在不同的编辑器和IDE之间定义和维护一致的编码样式。EditorConfig项目由用于定义编码样式的文件格式和一组文本编辑器插件组成,这些插件使编辑器能够读取文件格式并遵循定义的样式。EditorConfig文件易于阅读,并且与版本控制系统配合使用”
Git和码云—代码托管平台
(12).gitignore(git上传时忽略的文件)
用于git上传时,指定忽略一些文件,比如build文件夹和node_modules
(13).postcssrc.js(浏览器兼容前缀处理)
众所周知为兼容所有浏览器,有的CSS属性需要对不同的浏览器加上前缀,然而有时添加一条属性,需要添加3~4条类似的属性只是为了满足浏览器的兼容,这不仅会增加许多的工作量,还会使得你的思路被打断。如何解决这个问题?智能 处理CSS前缀问题的神器——AutoPrefixer。
(14)package.json
描述项目相配置信息
scripts指定了运行脚本命令的npm命令行缩写
dependencies中的依赖项是正常运行该包所需要的依赖项,是生产环境所需要的库,会被打包到线上环境;主要保存很多在 npm run build 时候构建项目的包。这些包的代码会被打包添加到实际的应用代码之中(与之区别的是在开发时开发依赖的辅助编译作用)
devDependencies中的依赖项是开发的时候所需要的依赖项,放的是开发时候用到的库,不会被打包到生产项目里。
项目运行的node和npm版本范围
作用:根据提供的目标浏览器的环境来,智能添加css前缀,避免不必要的兼容代码,以提高代码的编译质量。
(15)package-lock.json(锁定package.json依赖包)
package-lock.json是当 node_modules 或 package.json 发生变化时自动生成的文件。这个文件主要功能是确定当前安装的包的依赖,以便后续重新安装的时候生成相同的依赖,而忽略项目开发过程中有些依赖已经发生的更新。
【拓展:package.json与package-lock.json的区别】
该文件记录了上一次安装的具体的版本号,相当于是提供了一个参考,在出现版本兼容性问题的时候,就可以参考这个文件来修改版本号即可。
(16)README.md项目说明文件(读我文件)
webpack安装插件时--save和--save-dev的区别