微信小程序——快递查询
前言
最近在学习微信小程序,一个简单的快递查询小程序却让人头疼不已,不知道用哪个快递查询api,不知道如何传递api参数,不知道事件如何监听···
现在将过程记录下来,供大家相互参考学习~
思维导图
目录
产品需求
前期准备
编写界面
逻辑实现
显示信息
Bug调试
源代码
产品需求
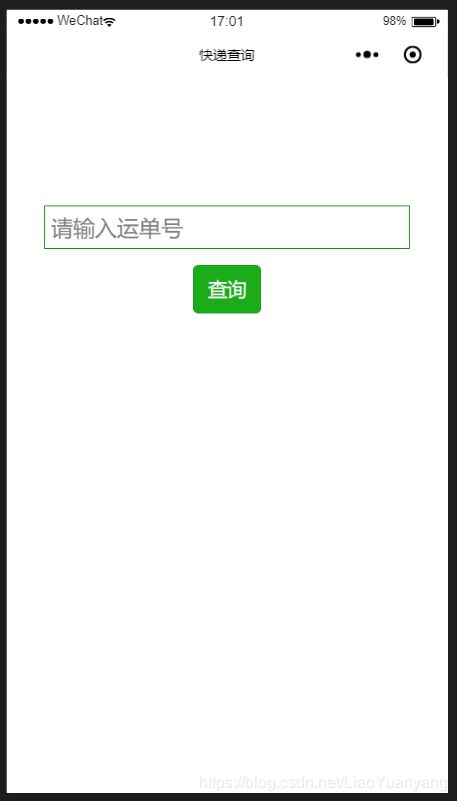
在文本框输入快递单号,点击查询,在下面显示快递信息。
最终效果预览:
前期准备
1.准备一个快递查询的API
推荐:apishop(https://www.apishop.net)
在这里推荐apishop的原因是,apishop里面提供快递查询接口只需要提供运单号,而像聚合数据、showapi、易源接口、阿里云等网站虽然也能提供快递查询接口,但是它们都需要同时提供运单号和公司编码才能进行数据请求。
进入apishop官网后,需要进行一系列的注册认证~
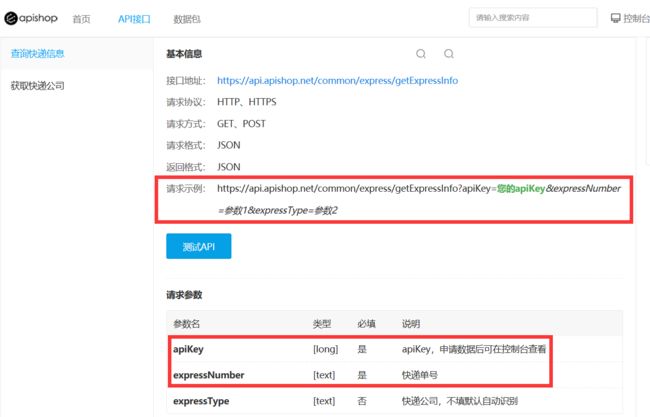
查看请求示例:
可以看到这里的请求参数只有apikey和expressNumber是必须的,而公司类型可以自动识别出来。
2.查看并保存你的API Key
在你注册认证完成之后,在控制台页面可以看到你的apikey:
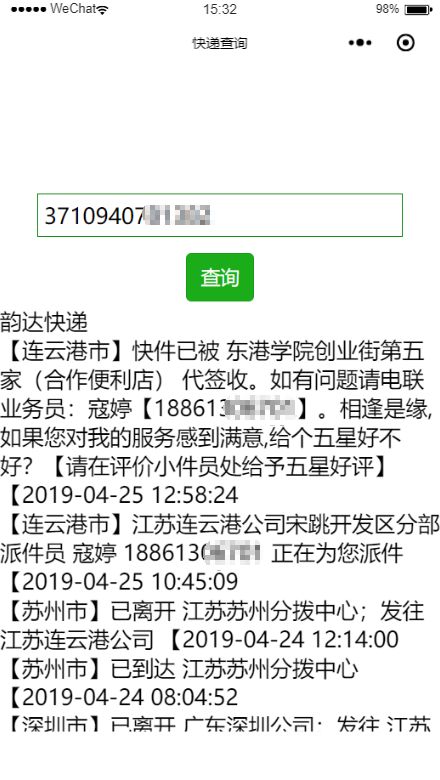
3.准备一个真实的运单号
你可以从自己的历史快递消息中,复制保存好一个运单号码,以便于开发测试的时候使用。
编写界面
1.修改顶部导航文字
在app.json中修改如下:
"navigationBarTitleText": "快递查询"2.添加一个输入框和一个按钮,并为它们绑定事件
3.修改输入框和按钮的样式
/**index.wxss**/
input {
border: 1px solid green;
width: 80%;
padding: 5px;
margin: 10px;
}
button {
margin: 5px;
}效果:
逻辑实现
1.编写getExpressInfo方法调用快递查询接口
- 在app.js中编写getExpressInfo方法,并且用微信提供的wx.request发起网络请求,调用我们之前申请的接口
- 设置两个变量,一个expressNumber为要查询的快递单号,一个cb为返回查找到的内容到data中的方法
//app.js
getExpressInfo: function (expressNumber,cb){
wx.request({
url: 'https://api.apishop.net/common/express/getExpressInfo?apiKey=你的apikey&expressNumber=' + expressNumber,
data: {
x: '',
y: ''
},
header: {
'apiKey': '你的apikey'
},
success(res) {
cb(res.data)
}
})
},cb是指callback( )回调函数,回调函数就是一个参数,将这个函数作为参数传到另一个函数里面,当那个函数执行完之后,再执行传进去的这个函数。
2.在data中设置两个变量
//index.js
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'),
expressNu:null,//用来保存输入的运单号
expressInfo:null//用来保存查询到的快递信息
},3.编写输入框的事件
//index.js
input:function(e){
this.setData({expressNu:e.detail.value})
}
//setData()函数用于将数据从逻辑层发送到视图层,同时改变对应的this.data4.编写按钮的事件
//index.js
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}显示信息
1.使用wx:for遍历数组并输出
2.使用scroll-view组件让信息滚动显示
{{expressInfo.result.expName}}
{{item.status}} 【{{item.time}}
Bug调试
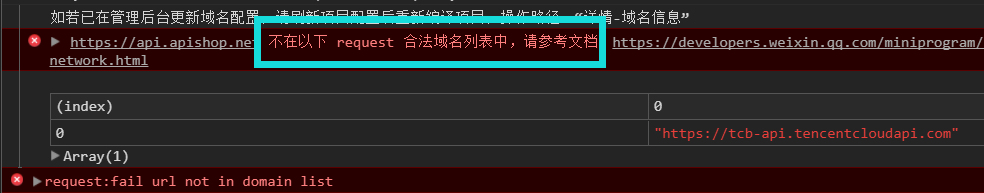
出现错误提示:url不在以下 request 合法域名列表中
运行小程序时,会遇到错误信息:url不在以下 request 合法域名列表中
这是因为小程序微信公众平台设置小程序开发设置中服务器合法域名必须是https,而我们自己的url是http://开头的,
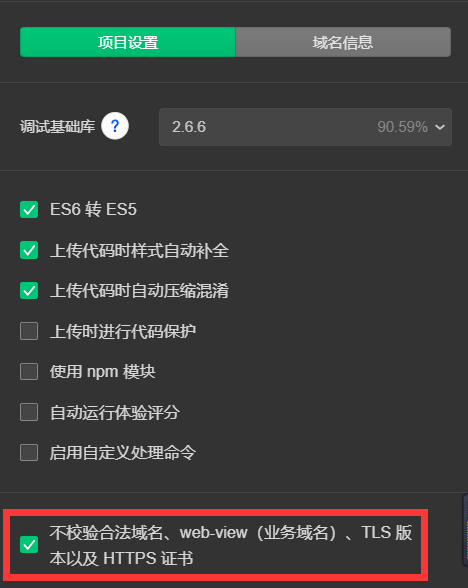
此时的处理方式为:工具—项目详情—勾选不校验安全域名、web-view 域名、TLS 版本以及 HTTPS 证书。
源代码
app.json:
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "快递查询",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json"
}index.wxml:
{{expressInfo.result.expName}}
{{item.status}} 【{{item.time}}
index.wxss
/**index.wxss**/
input {
border: 1px solid green;
width: 80%;
padding: 5px;
margin: 10px;
}
button {
margin: 5px;
}index.js:
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'),
expressNu:null,
expressInfo:null
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
btnClick:function(){
var thispage = this;
//console.log(this.data.expressNu)
app.getExpressInfo(this.data.expressNu,function(data){
//console.log(data)
thispage.setData({expressInfo:data})
})
},
input:function(e){
this.setData({expressNu:e.detail.value})
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})
app.js:
//app.js
App({
onLaunch: function () {
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
getExpressInfo: function (expressNumber,cb){
wx.request({
url: 'https://api.apishop.net/common/express/getExpressInfo?apiKey=你的apikey&expressNumber=' + expressNumber,
data: {
x: '',
y: ''
},
header: {
'apiKey': '你的apikey'
},
success(res) {
cb(res.data)
}
})
},
globalData: {
userInfo: null
}
})