ueditor 百度编辑器使用 嵌入ci (可灵活运用,建立数据库,写入并读出,实现用户自定义网页页面内容)
1、下载源码 http://ueditor.baidu.com/website/download.html
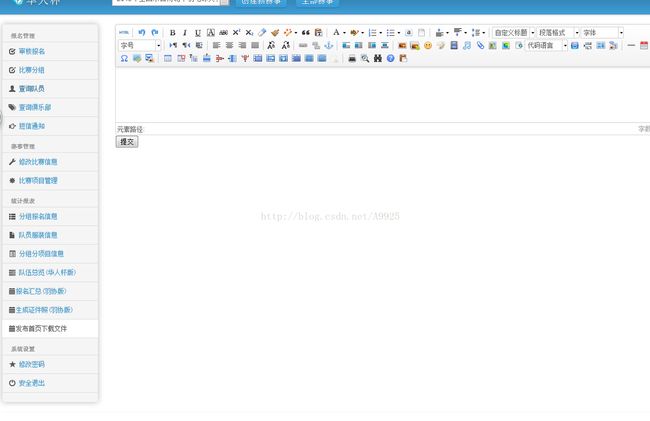
2、嵌入页面
3、接收传递,显示输出
(2、
3、接收 输出
public function content(){
$content = $_POST['myEditor'];;
echo "--------------------------"."
";
echo htmlspecialchars($content); //源码输出
//echo $content;
}====================================================================
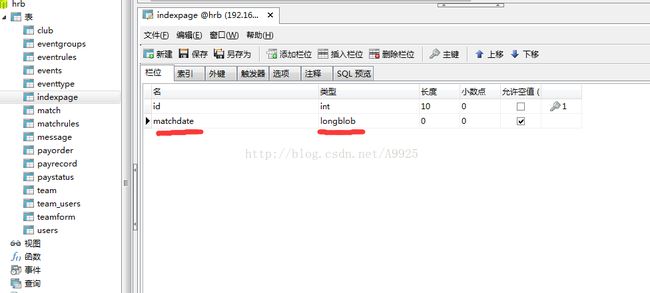
1、建立数据库 (text类型也可以)
2、存入上边3的内容
public function content(){
$content = $_POST['myEditor'];;
echo "--------------------------"."
";
echo htmlspecialchars($content);
$query = $this->Match_model->add_matchinfo(htmlspecialchars($content));
var_dump($query);
//echo $content;
}3、显示自定义页面
控制层
$matchRules = $this->Match_model->get_matchinfo();
$data['matchRules'] = $matchRules;
$this->load->view('head');
$this->load->view('m_clubindex',$data);
$this->load->view('foot');显示层 页面都是utf-8

===其它一些方法
var editor = new baidu.editor.ui.Editor();
对象.方法
1)获取编辑器里面的内容(html代码): GetEditor().getContent();
2)设置编辑器里面的内容(支持html代码): GetEditor().setContent("李啸天", boolean是否追加);
3)获取编辑器里面的纯文本: GetEditor().getContentTxt();
4)获取编辑器带格式的纯文本(也就是包含一些等标签的文本,但是不包含文本的格式,上一个方法不包含
5)判断编辑器是否有内容返回true或者false GetEditor().hasContents();
6)使编辑器获取焦点: GetEditor().focus();
7)判断编辑器是否获取焦点 :GetEditor().isFocus();
8)使编辑器失去焦点:GetEditor().blur();
9)获取编辑器选中的文本:可以封装为一个方法,具体代码的意思可以看一下百度api链接为 http://ueditor.baidu.com/doc/#UE.dom.Range:select()
function getText() {
//当你点击按钮时编辑区域已经失去了焦点,如果直接用getText将不会得到内容,所以要在选回来,然后取得内容
var range = UE.getEditor('editor').selection.getRange();
range.select();
var txt = UE.getEditor('editor').selection.getText();
alert(txt)
}
10)使编辑器不可编辑:GetEditor().setDisabled();里面可以设置参数string或者Array[string]设置除此之外为disable,各个按钮代表的英文在http://fex.baidu.com/ueditor/#start-toolbar
11)是编辑器可以编辑:GetEditor().setEnabled();
12)显示隐藏编辑器方法为:setShow(), setHide()
13)设置编辑器高度:setHeight(Number heigth);
5 定制工具栏图标
1). 方法一:修改 ueditor.config.js 里面的 toolbars 2). 方法二:实例化编辑器的时候传入 toolbars 参数
6上传功能
1)首先需要在ueditor.config.js里制定处理上传的handler.ashx,下载的demo中叫做controller.ashx 开发者可以随意更换其位置,本人习惯把它放在根目录或者handler文件夹下,如果在根目录下,就把地址改为serverUrl: "/controller.ashx",另外提一下配置文件中获取的url就是配置文件所在的路径如http://localhost:4761/utf8-net/
2)把config.json文件放在项目根目录下,也可以在Config.cs进行设置进行
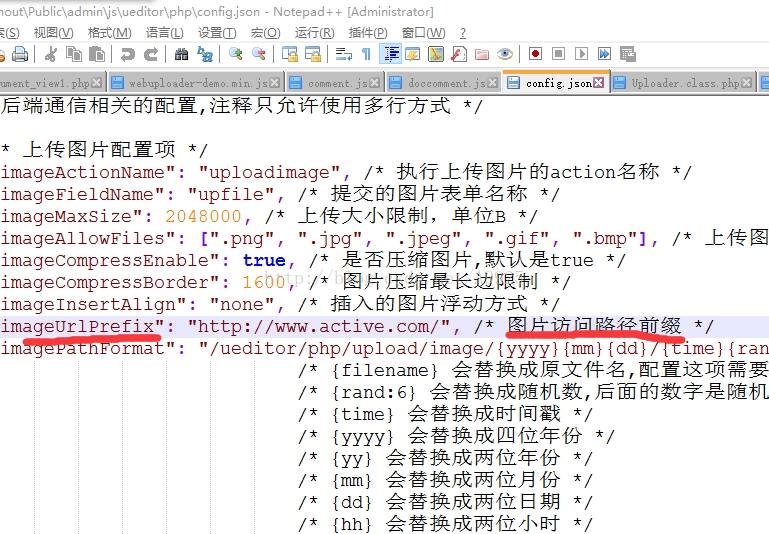
3)修改config.json里面的路径以及需要修改的配置,里面写的很详细 如imageUrlPrefix为图片访问路径前缀一般为空就可以了,imagePathFormat上传保存路径,可以根据其提示进行各种设置。
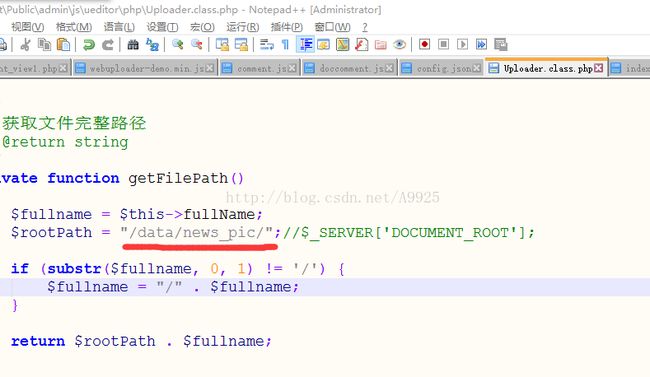
上传到其它目录下
----------------------------------------------
修改两个地方,一个是上传时候的目录, 一个是上传后,编辑框里显示出来的访问地址目录
判断配置是否正确
http://fex.baidu.com/ueditor/#server-php
1.3. 运行测试
配置好服务器之后,可以测试一下 php 代码是否正确执行,在浏览器打开 ueditor/controller.php 对应的路径,看看是否有下面的返回值。
{
state: "请求地址出错"
}再访问 ueditor/php/controller.php?action=config 是否正常返回了json格式的后端配置内容,格式大致如下。
{
"imageUrl": "http://localhost/ueditor/php/controller.php?action=uploadimage",
"imagePath": "/ueditor/php/",
"imageFieldName": "upfile",
"imageMaxSize": 2048,
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"]
"其他配置项...": "其他配置值..."
}如果以上这两个请求出错,出现400、500等错误,编辑器上传相关的功能将不能正常使用。