在今天的“30天学习30种新技术”, 我打算去扩展一下昨天开发的 PhoneGap 应用,加上推送通知的功能。推送通知允许应用去通知或者警告用户,即使是在程序没有打开的情况下。例如,如果我们有一个允许通知推送的 Twitter 应用,当 Twitter 上有人提到你或者关注你了,Twitter 应用也会推送一个通知给你,即使这个应用没有在运行。
几周以前,我读到一篇 Jay Balunas 写的一篇很有启发的文章, 是关于如何在 OpenShift 上使用 AeroGear 设置通知推送服务器的。在那时候,我还没用过 AeroGear OpenShift 工具,但今天我们可以把它添加到我们昨天开发的阅读器中,以实现通知推送的功能。
什么是 AeroGear 统一推送服务器(UnifiedPush Server)?
AeroGear 统一推送服务器是一个 Java 写的能够给不同的移动平台推送通知的开源服务器端程序。它可以被看作成一系列不同的通知推送技术的抽象。现在的版本支持苹果的 APNs,Google Cloud Messaging 和 Mozilla 的 SimplePush。
移动应用用例(Mobile Application Usecase)
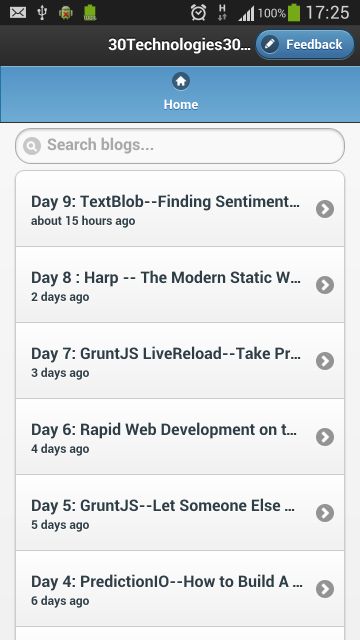
今天我们要开发的移动应用是一个为“30天学习30种新技术”开发的阅读器。用户可以在任何 Android、Symbian、webOS、或者 Windows Phone 设备上安装这个应用。你可以在这里下载。
应用可以做下面这些事情:
1.把所有的博文以列表形式展示出来,当用户点击博文时,在浏览器打开相应链接。

3.我们在昨天就已经做好了前两个功能。今天,我们要增加一个功能:每当一篇新的博文发出来时,用户都会收到一个通知。

Github 仓库
今天做的应用演示代码可以在这里看到: Github:30天学习30种新技术之第11天
添加通知推送
为了向应用添加通知推送功能,我们要完成下面五个任务。
1. 创建一个 OpenShift AeroGear 服务器推送程序
2. 注册一个 Google 帐号,以使用 Google Cloud Messaging 服务
3. 向 AeroGear 推送程序增加一个变体(variant)
4. 在移动应用中,增加通知推送的支持
5.更新移动应用的 Java REST 后端,以发送要推送的通知
让我们一步步完成这些任务吧。
任务一:创建一个 OpenShift AeroGear 服务器推送程序
在我们创建 AeroGear 推送服务端程序之前,我们必须先注册一个 OpenShift 账户。这是完全免费的,而且红帽(Red Hat)会给每个用户三个免费的 Gears,在 Gears 上你可以运行你的程序。在这篇文章写的时候,OpenShift 会为每个用户分配 1.5GB 的内存和 3GB 的硬盘空间。
在验证了账户之后,登录 OpenShift Web 端控制台

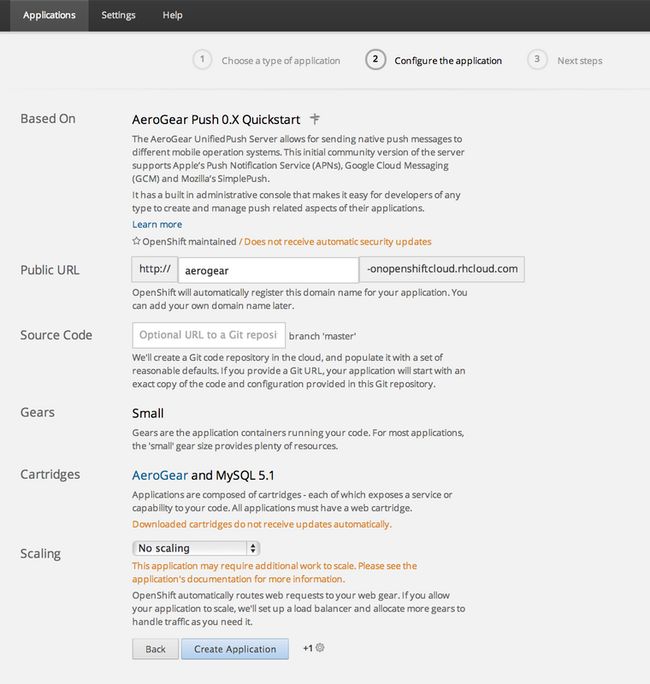
点击"创建你的第一个应用程序" 然后选择 AeroGear Push 0.X 应用类型

这个页面要求我们输入应用程序的详细信息。这是一个 OpenShift 的快速开始,所有的配置都已经自动为我们设置好了。选择默认的值,然后按下 "创建程序" 按钮

在应用程序创建之后,我们可以在 http://aerogear-{domain-name}.rhcloud.com 看到 AeroGear 服务器的运行,这里的 domain-name 就是你注册 OpenShift 时的 domain-name。
打开,http://aerogear-{domain-name}.rhcloud.com ,我们会被要求登录 AeroGear 服务器。默认的帐号/密码是 "admin/123"。在成功登录之后,你会被提示修改你的登录密码
使用新的证书成功登录后,我们可以看到 AeroGear 仪表板。

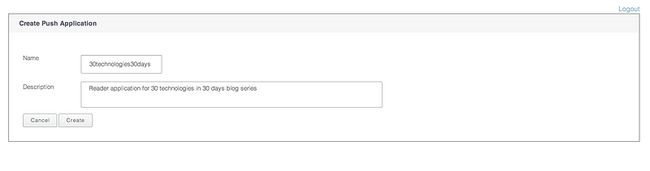
现在,我们可以创建第一个用户给我们的移动应用推送信息的程序了。点击创建按钮,然后输入应用的细节。

在应用创建之后,我们可以看到应用的详细细节。需要我们特别留意的是应用程序的 ID 和 主密码(Master Secret)

注册一个 Google 帐号,以使用 Google Cloud Messaging 服务
这里是深入介绍了 AeroGear Push 的服务器端文档,所以请留心阅读。 在成功注册了 Google Cloud Messaging 服务后,你可以拿到 Google API 密匙和项目号码。这些在下一步是需要的。
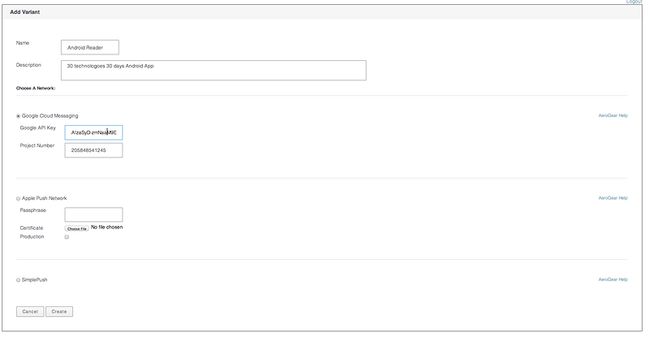
增加一个变体(variant)
去 AeroGear 推送服务器端为应用程序添加一个变体(variant)。一个推送程序(Push Application)可以有多个变体(例如,Android,iPad,iPhone free,Mobile Web)。一个变体包含针对某个平台的信心,例如 Google API 密匙(Andorid),或者 PushNetwork URL(SimplePush)

按照提示输入细节,然后点击创建按钮。记得输入你在任务 2 中获得的 Google API 密匙和项目号码。

在移动应用中,增加通知推送的支持
使用 AeroGear 推送服务器,为 phonegap 应用增加通知推送功能是非常简单的。AeroGear 团队提供了一个我们可以安装 phonegap 插件。运行下面的命令去安装这个插件:
$ cordova plugin add https://github.com/edewit/aerogear-pushplugin-cordova.git
增加几行 JavaScript 代码就可以增加通知推送功能了。在 app.js 文件中,用下面的代码代替 jQuery 文档:
document.addEventListener('deviceready', onDeviceReady, true);
function onDeviceReady(){
var aeroConfig = {
senderID: "{senderId}",
pushServerURL: "{pushServerUrl}",
variantID: "{variantId}",
variantSecret: "{variantSecret}"
};
try {
push.register(successHandler, errorHandler, {"badge": "true", "sound": "true",
"alert": "true", "ecb": "onNotification", aeroConfig: aeroConfig});
} catch (err) {
txt = "There was an error on this page.\n\n";
txt += "Error description: " + err.message + "\n\n";
alert(txt);
}
homeView();
$('.home').on('tap', renderHomeView);
$('.feedback').on('tap', renderFeedbackFormView);
}
function successHandler(result) {
console.log("successfully registered with AeroGear push server : " + result);
}
function errorHandler(error) {
console.log("Error in registering with AeroGear push server : " + error);
}
function onNotification(e) {
showNotification(e.alert);
}
上面的 app.js 文件做了下面这些事情:
1. 它绑定了 deviceready 事件。在 deviceready 事件中,我们注册了 OpenShift 的推送服务器。它需要下面的配置对象:
1. 对应谷歌项目号码的 SenderId(发送者 ID)
2. pushSeverURL 指向 AeroGear 推送服务器位置:http://aerogear-{domain-name}.rhcloud.com/
3. VariantId 是我们在任务 3 所添加的变种标识。
4. variantSecret 是我们在任务 3 中添加的变种的秘密标识
2. 成功注册后,一个处理柄(handler)被调用
3. 如果出现错误,错误处理柄(error handler)被调用。
4. 通知收到后,onNotification 函数会被调用。它会使用通知插件显示收到的通过只。
更新移动应用的 Java REST 后端,以发送要推送的通知
昨天,我们没有说到应用后段的内容,因为我想把文章聚焦在 PhoneGap 上。我们昨天开发的那个应用有一个运行在 OpenShift 的Java REST 后端。它有一些 REST API。第一个 API 是列出所有的博文,然后创造一个新的博文;第二个 API 是用户用户反馈的。它是一个非常简单的 Java EE 6 应用程序。
在我们部署它的后端到我们的云环境之前,我们还要完成这些任务:
1.在你的机器上安装 rhc 客户端工具。rhc 是一个 ruby gem,所以你需要机子上安装好 ruby 1.8.7 及以上的 ruby。要安装 rhc,输入:
sudo gem install rhc
更新 rhc 到最新版本,执行:
sudo gem updatge rhc
如果需要阅读额外的安装 rhc 命令行工具时的帮助文件,可以浏览:https://openshift.redhat.com/community/developers/rhc-client-tools-install
2.使用 rhc setup 命令设置好 OpenShift 账户,这个命令会为你创建一个命名空间,然后上传你的 ssh keys 到 OpenShift 服务器上。
为了把移动应用程序后段部署到 OpenShift,输入下面命令:
$ rhc create-app 30technologies30days jbosseap mongodb-2.2 --from-code https://github.com/shekhargulati/30technologies30days-backend.git
它会执行类似创建一个程序、设置公共 DNS、创建私密 git 仓库、然后使用 github 仓库里的代码部署应用这样的任务。应用会部署在:deployed on http://30technologies30days-{domain-name}.rhcloud.com 。把 domain-name 换成自己的用户名。
令我们感兴趣的代码是关于,当一篇博文发布时,应用程序应该发布一个通知。这个添加在 BlogResource 上。它使用包装了 AeroGear 推送服务器的 REST API的AeroGear 客户端(我今天写的)。
@POST
@Consumes(value = MediaType.APPLICATION_JSON)
public Response create(Blog blog, @Context HttpServletRequest request, @Context HttpServletResponse response) {
BasicDBObjectBuilder basicDBObjectBuilder = BasicDBObjectBuilder.start("title", blog.getTitle())
.add("url", blog.getUrl()).add("publishedOn", blog.getPublishedOn());
String authorization = request.getHeader("authorization");
if (authorization != null && authorization.startsWith("Basic")) {
// do authorization header check
DBCollection collection = db.getCollection("blogs");
collection.save(basicDBObjectBuilder.get());
aerogearClient.sendMessage("New blog published in 30technologies30days challenge");
return Response.created(null).build();
}
return Response.status(Status.UNAUTHORIZED).build();
}
在上面的代码中,我们首先从 Blog 对象中获取所有的数据,然后创建一个 BasicDBObject 对象。这个 BasicDBObject 是会在 MongoDB 中保存的文档。如果用户成功授权了,我们就可以把博文添加到 MongoDB 中。把文档插入到 MongoDB 中后,我们就发送一个通知给移动应用的用户。
运行程序
现在,我们可以通过下面命令在设备上安装然后运行应用:
$ phonegap run android
这就是今天的内容了,记得保持反馈。
接下来
- 在线登录 OpenShift 帐号
- 通过评估 OpenShift 企业版获得自己的私有 PaaS(Platform As a Service)。
- 需要帮助? 去 OpenShift Community 论坛问问题。
- 在 OpenShift Developer Spotlight 中展示你的酷应用。今天就开始浏览下OpenShift 应用展览
原文:Day 11: AeroGear Push Server--Push Notifications Made Easy
翻译整理: Segmentfault

