JavaWeb中集成UEditor
>Ueditor概述
UEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 UEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本编辑器;
官网:
https://ueditor.baidu.com/website/index.html
下载地址:
http://ueditor.baidu.com/website/download.html
>在动态web项目中配置Ueditor
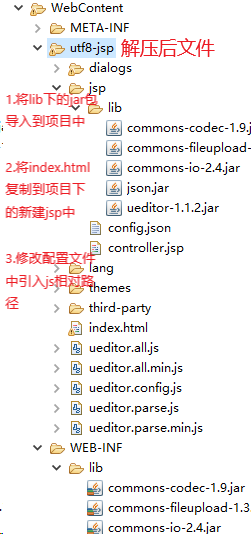
将解压后文件放到web根目录下:
>引入方式:
在引用ueditor的界面,要引入下面三个js文件(根据自己的项目目录修改src),并对ueditor对象实例化;
调用编辑器:通过设置不同的id区分不同的编辑器对象;
对ueditor对象实例化:
>获取编辑区域的全部内容
1.在JavaScript中我们可以使用 editor.getContent()方法获取编辑区内容;
function getContent() {
var arr = [];
arr.push("使用editor.getContent()方法可以获得编辑器的内容");
arr.push("内容为:");
arr.push(UE.getEditor('editor').getContent());
alert(arr.join("\n"));
}2.在servlet后台如何获取:
将editor嵌入一个form表单,可以观察到提交方式:
http://localhost:8080/ueditor/getcontent?editorValue=%3Cp%3EASDFASDFASDF%3Cbr%2F%3E%3C%2Fp%3E
通过editorValue=value的方式向后台提交数据;
写一个例子帮助理解:
新建一个jsp文件:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
完整demo
新建servlet接收表单提交的内容并转发:
@WebServlet(urlPatterns="/getcontent")
public class GetContentServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//设置请求和响应的编码
req.setCharacterEncoding("utf-8");
resp.setCharacterEncoding("utf-8");
//获取编辑区的内容
String content = req.getParameter("editorValue");
//将获得内容转发到content.jsp页面
if (content==null||content=="") {
resp.getWriter().append("编辑器获取内容为空");
} else {
//将获得内容设置进请求域
req.setAttribute("content", content);
//转发到content.jsp
req.getRequestDispatcher("content.jsp").forward(req, resp);
}
}
}
新建显示转发内容的jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
显示内容
${content}
>配置图片上传路径:
修改config.json文件,如果图片不能显示或上传,可以f12观察图片src进行调试这里的路径:
imagePathFormat 就是设置的图片保存地址,这是一个相对路径,相对与项目在tomcat中的路径。
"imageUrlPrefix": "/UeditorTest", /* 图片访问路径前缀 */
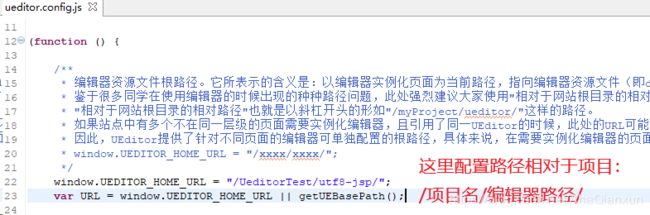
"imagePathFormat": "/myimg/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */修改config.js文件
>完整demo(自带的demo,可以截取自己需要的部分)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
完整demo
完整demo