慕课网前端学习笔记—JavaScript入门篇&进阶篇
JavaScript入门篇
https://www.imooc.com/learn/36
1.基础语法
在HTML文件中添加JavaScript代码,掌握必备的基础语法,为以后来章学习打下基础。
1.如何写入JavaScript代码
- 内部引用:在HTML文件中插入
,其中。 - 代码位置:进行页面初始化的代码放在
部分,因为初始化要求提前进行。若是通过事件调用function则对位置无要求,可以放在中。
2.语句和符号
JavaScript codes;,分号可省略,但是不推荐。
3.注释
// 单行注释/* 多行注释 */
4.变量
- 定义变量:
var 变量名; - 命名规则:和大多数语言相同。
- 区分大小写。
// 先声明再赋值,不声明直接使用的是全局变量,不规范。
var mychar;
mychar = "javascript";
var mynum = 6;
// 重复赋值
var mychar;
mychar = "javascript";
mychar = "hello";
5.判断语句(if…else)
if(condition) { // condition is true
...
}
else { // condition is false
...
}
6.函数
function functionName() { // 若有参数用,隔开
...
}
// e.g. 两数相加
function add2(num1, num2) {
return num1 + num2;
}
2.窗口交互
向网页中输入内容,与浏览器窗口进行交互,通过简单的对象方法就可以轻松实现。
1.输出内容
document.write():直接向HTML输出流写内容,即在网页中输出内容。// 直接输出""内的内容 document.write("Hello World!"); // 输出变量的内容 var mystr = "Hello World!"; document.write(mystr); // 输出多项内容 document.write("Hello" + " World!"); // 输出HTML标签 document.write("Hello" + "
"); document.write("World!");- 输出空格
// 因为浏览器显示机制,对手动敲入的空格,将连续多个空格显示成1个空格。 document.write(" 1 2 3 "); // 1 2 3 // 解决方法一:输出HTML标签 document.write(" " + "1" + " " + "23"); // 1 23 // 解决方法二:CSS样式 document.write("" + "1 2 3" + ""); // 1 2 3
2.警告
alert(str);,str为显示在消息对话框中的文本,可以是字符串或变量。- 在点击对话框"确定"按钮前,不能进行任何其它操作。
- 可以用于调试程序。
3.确认
confirm(str);,str为显示在消息对话框中的文本。返回Boolean值,确定返回true,取消返回false。- 在点击对话框"确定"或"取消"按钮前,不能进行任何其它操作。
- 用于允许用户做选择的动作。
4.提问
prompt(str1, str2);,str1为显示在消息对话框中的文本,不可更改;str2为文本框中的内容,可以更改。确定返回str2,取消返回null。- 在点击对话框"确定"或"取消"按钮前,不能进行任何其它操作。
- 用于询问一些需要与用户交互的信息。
5.打开窗口
-
window.open([URL], [窗口名称], [参数字符串]); -
参数说明
- URL:可选参数,在窗口中要显示网页的网址或路径。
如果省略这个参数,或者它的值是 空字符串,那么窗口就不显示任何文档。 - 窗口名称:可选参数,被打开窗口的名称。
- 该名称由字母、数字和下划线字符组成,不能包含空格。
- 具有特殊意义的名称:
_blank:在新窗口显示目标网页。
_self:在当前窗口显示目标网页。
_top:框架网页中在上部窗口中显示目标网页。 - 相同名称的窗口只能创建一个,要想创建多个窗口则名称不能相同。
- 参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数 值 说明 top Number 窗口顶部距离屏幕顶部的像素数 left Number 窗口左端距离屏幕左端的像素数 width Number 窗口的宽度 height Number 窗口的高度 menubar yes, no 窗口有没有菜单 toolbar yes, no 窗口有没有工具条 scrollbars yes, no 窗口有没有滚动条 status yes, no 窗口有没有状态栏 - URL:可选参数,在窗口中要显示网页的网址或路径。
-
e.g.
// 打开http://www.imooc.com,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口。 window.open("http://www.imooc.com", "_blank", "width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes");
6.关闭窗口
- 关闭本窗口:
window.close();,关闭指定窗口:<窗口对象>.close();。 - e.g.
// 在打开窗口的同时关闭窗口 var mywin = window.open("http://www.imooc.com"); mywin.close();
3.DOM操作
用JavaScript去操作HTML元素和CSS样式,实现简单的动态操作。
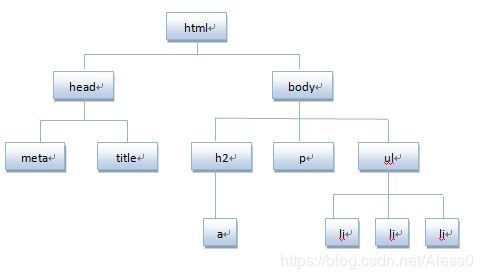
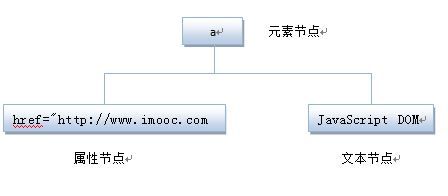
1.DOM
2.通过ID属性获取元素
document.getElementById(“id”) ;- 获取的元素是一个对象,若要对元素进行操作,要通过它的属性或方法。
3.通过innerHTML属性获取元素内容
Object.innerHTML- 用于获取或替换 HTML 元素的内容。
4.改变 HTML 样式
Object.style.property = new style;- 基本属性(property):backgroundColor、height、width、color、font、fontFamily、fontSize。
- e.g.
// 改变元素的样式,将颜色改为红色,字号改为20,背景颜色改为蓝。
<p id="pcon">Hello World!</p> <script> var mychar = document.getElementById("pcon"); mychar.style.color = "red"; mychar.style.fontSize = "20"; mychar.style.backgroundColor = "blue"; </script>
Object.style.display = value;- none:隐藏;display:显示(为块级元素)。
5.控制类名
object.className = classname;- 设置或返回元素的class 属性。
4.综合练习
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body {
font-size: 12px;
}
#txt {
height: 400px;
width: 600px;
border: #333 solid 1px;
padding: 5px;
}
p {
line-height: 18px;
text-indent: 2em;
}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="changeColor()">
<input type="button" value="改变宽高" onclick="changeSize()">
<input type="button" value="隐藏内容" onclick="objHide()">
<input type="button" value="显示内容" onclick="objShow()">
<input type="button" value="取消设置" onclick="offSet()">
</form>
<script type="text/javascript">
var txt = document.getElementById("txt");
// 定义"改变颜色"的函数
function changeColor() {
txt.style.color = "red";
txt.style.background = "#ccc";
}
// 定义"改变宽高"的函数
function changeSize() {
txt.style.width = "200px";
txt.style.height = "300px";
}
// 定义"隐藏内容"的函数
function objHide() {
txt.style.display = "none";
}
// 定义"显示内容"的函数
function objShow() {
txt.style.display = "block";
}
function offSet() {
var message = confirm("是否取消所有设置?");
if(message) {
txt.removeAttribute("style");
}
}
</script>
</body>
</html>
JavaScript进阶篇
http://www.imooc.com/learn/10
1.基础语法
变量声明、变量类型,对它们进行赋值、改变、计算等一系列操作,不同运算符的使用方法,灵活运用算术运算符、比较运算符、逻辑运算符对变量和数值进行操作。
对JavaScript入门篇1内容进行补充。
1.表达式
2.操作符
- 算数操作符
+:除进行加法运算之外,还可以连接字符串。var str = "Java" + "Script"; // JavaScript
- 逻辑操作符
&&and||具有短路运算性质。
- 比较操作符
- 运算优先级:算术操作符 → 比较操作符 → 逻辑操作符 → 赋值运算符,同级运算按从左到右次序进行,多层括号由里向外。
2.数组
数组的概念,创建、赋值、使用数组,获得数组长度,二维数组。
1.概念
- 定义:数组是一组值的集合,每个值都有一个索引号(从0开始)。
- 存储类型:数组存储的数据可以是任何类型(数字、字符、布尔值等)。
2.创建
- 不指定长度:
var myarray = new Array(); - 指定长度:
var myarray = new Array(n); // 创建数组,存储n个数据,但由于数组是变长的,仍可存储>n个数据。 - 创建的新数组为空,默认值是
undefined。
3.赋值
// 方法一:逐个赋值
var myarray = new Array();
myarray[0] = 0;
myarray[1] = 1;
myarray[2] = 2;
myarray[3] = 3;
myarray[4] = 4;
// 方法二:创建数组同时赋值
var myarray = new Array(0, 1, 2, 3, 4);
// 方法三:直接输入一个数组(称 “字面量数组”)
var myarray = [0, 1, 2, 3, 4];
4.使用数组元素
- 通过索引引用数组变量:
myarr[n]
5.获得数组长度
myarray.length- e.g.
var arr = [0, 1, 2]; document.write(arr.length); // 3 document.write(arr[1]); // 1 // 数组length属性可变 arr.length = 5; document.write(arr.length); // 5 // 随元素的增加,数组长度也会发生改变。 arr[10] = 10; document.write(arr.length); // 11
6.二维数组
// 创建并赋值 2 * 3 的二维数组,方法类似一维数组。
// 方法一
var myarr = new Array();
for(var i = 0; i < 2; i++) {
myarr[i] = new Array();
for(var j = 0;j < 3; j++) {
myarr[i][j] = i + j;
}
}
// 方法二
var myarr = new Array([0 , 1 , 2 ],[1 , 2 , 3]);
// 方法二
var myarr = [[0 , 1 , 2 ],[1 , 2 , 3]];
3.流程控制语句
控制语句的执行顺序。
1.if...else :见JavaScript入门篇1.5
2.switch
switch(表达式) {
case 值1:
执行代码块 1
break;
case值2:
执行代码块 2
break;
...
case值n:
执行代码块 n
break;
default:
与 case 值1 、 case 值2 ... case值n 不同时执行的代码
}
3.循环
forfor(初始化变量; 循环条件; 循环迭代) { 循环语句 }whilewhile(判断条件) { 循环语句 }do...while:先执行后判断,保证循环体至少被执行一次。do { 循环语句 } while(判断条件)break:退出当前循环,执行之后的代码。continue:跳过本次循环,整个循环体继续执行。
4.函数
函数是一段JavaScript代码,它只定义一次,可被执行或调用任意次。函数的定义、引用。
对JavaScript入门篇1.6内容进行补充。
1.调用
- 在