- Python中dataframe的to_list和to_list()差距
emmmmXxxy
pythonlist
先新建一个dataframe数据框df=pd.DataFrame({'a':[1,2,3],'b':[3,4,5],'c':[5,6,7]})df结果然后看一下两者的区别dataframe的to_list1df['b']结果031425Name:b,dtype:int642df['b'].to_list结果3看一下数据类型type(df['b'].to_list)结果methoddataframe
- Maven详解:从入门到进阶
CarlowZJ
mavenjava
前言Maven是一款广泛应用于Java项目的构建和管理工具,通过标准化的项目结构和生命周期管理,极大地简化了项目构建过程。本文将从Maven的基础知识讲起,逐步深入到其核心概念、常用命令、依赖管理、插件使用以及实战应用,帮助读者全面掌握Maven。1.Maven概述1.1为什么使用Maven在传统的Java项目开发中,开发者需要手动下载依赖包、管理包的版本以及解决依赖冲突。Maven的出现解决了这
- JS获取时间戳的五种方法
暴怒的代码
#JavaScriptjavascript开发语言ecmascript
一、JavasCRIPT时间转时间戳JavaScript获得时间戳的方法有五种,后四种都是通过实例化时间对象newDate()来进一步获取当前的时间戳,JavaScript处理时间主要使用时间对象Date。方法一:Date.now()Date.now()可以获得当前的时间戳:console.log(Date.now())//1642471441587方法二:Date.parse()Date.par
- 基础篇——数据库与表操作
暴怒的代码
oracle数据库
引言在掌握MySQL环境搭建后,数据库与表的操作是开发者必须精通的核心技能。本文系统讲解数据库与表的创建、数据类型选择、约束设计以及表结构修改四大模块,特别标注20+个新手高频踩坑点,帮助读者避开90%的常见错误。一、数据库与表的基础操作1.1创建/删除数据库标准语法:--创建数据库(必须指定字符集)CREATEDATABASEshop_dbDEFAULTCHARACTERSETutf8mb4CO
- 什么是通配符证书
ssl证书数字证书
在网络安全领域,SSL证书是保障数据传输安全的重要工具,而通配符证书是其中一种特殊类型的证书,下面我们就来详细了解一下它。一、通配符证书的定义通配符证书是一种SSL/TLS证书,其特点在于可以保护一个主域名及其所有的子域名。简单来说,当你拥有一个通配符证书时,它能够为诸如主域名下的等任意子域名提供安全加密保护。证书中使用通配符“*”来表示匹配该主域名下的所有子域名,这使得它在管理多个子域名的安全时
- Golang之Context详解
高冷小伙
Golang语言golang开发语言后端设计规范性能
引言之前对context的了解比较浅薄,只知道它是用来传递上下文信息的对象;对于Context本身的存储、类型认识比较少。最近又正好在业务代码中发现一种用法:在每个协程中都会复制一份新的局部context对象,想探究下这种写法在性能上有没有弊端。jobList:=[]func()error{s.task1,s.task2,s.task3,s.task4,}iferr:=gconc.GConcurr
- Vue中常见问题汇总及解决方案(二)
小刘哥007
Vue实战vue.js前端javascript
目录CSSbackground引入图片打包后,访问路径错误安装模块时命令窗口输出unsupportedplatformxxxUnexpectedtabcharater这些Failedtomountcomponent:templateorrenderfunctionnotdefinedUnknowncustomelement:-didyouregisterthecomponentcorrectly?
- 打印pdf itext 的多个pdf合并并删除旧的pdf文件
aoxiang94
jfinal
有时候我们打印pdf时需要生成多个pdf文件,最后合成一个新的pdf来打印,我们又嫌这么多pdf占内存所以合并后把之前的pdf删除掉。/***打印出库单(导出pdf文件)**@throwsIOException*@method:printChuku()*@TODO:void*/publicvoidprintChuku(){try{//刊的状态0常用,1不常用Integerpub_state=get
- Python实现观察者模式
麦田里走一夜
PYTHONpython观察者模式开发语言
请关注【来玩AI】公众号体验人工智能来玩AI>>>Python实现观察者模式观察者模式python代码实现说明应用场景观察者模式模式是一种常用的设计模式,可以在对象之间建立一对多的依赖关系。Python中实现观察者模式有多种方式,下面给出一种基于类和装饰器的实现方式:python代码实现classObserver:defupdate(self,observable,*args,**kwargs):
- 介绍下不同语言的异常处理机制
高冷小伙
异常错误GolangJavaPHPRust
Golang在Go语言中,有两种用于处于异常的机制,分别是error和panic;panicpanic是Go中处理异常情况的机制,用于表示程序遇到了无法恢复的错误,需要终止执行。使用场景程序出现严重的不符合预期的问题,比如数组越界访问、map并发操作;程序的初始化或关键部分出现问题,比如配置文件丢失或数据库连接失败。示例代码packagemainimport("fmt")//会引发panic的函数
- Day30 第八章 贪心算法 part03
TAK_AGI
贪心算法算法
一.学习文章及资料1005.K次取反后最大化的数组和134.加油站135.分发糖果二.学习内容1.K次取反后最大化的数组和(1)贪心策略:使用了两次贪心局部最优:让绝对值大的负数变为正数,当前数值达到最大全局最优:整个数组和达到最大如果将负数都转变为正数了,K依然大于0,此时的问题是一个有序正整数序列,如何转变K次正负,让数组和达到最大局部最优:只找数值最小的正整数进行反转,当前数值和可以达到最大
- redis架构系列——Cluster集群模式详解
庄隐
#组件redis架构
设计的主要特点和基本原理Redis集群目标高性能和线性可扩展性,最多可达1000个节点。没有代理,使用异步复制,并且不对值执行合并操作。可接受的写入安全程度:系统尝试(尽最大努力)保留来自与大多数主节点连接的客户端的所有写入。通常,有一些小窗口可能会丢失确认的写入。当客户端位于少数分区中时,丢失确认写入的窗口会更大。可用性:Redis集群能够在大多数主节点可访问的分区中继续存在,并且每个主节点至少
- 【随手笔记】嵌入式项目开发流程(欢迎指正补充)
LongRunning
笔记笔记单片机
1.产品需求-竞品分析一般研发的需求都是市场部或者高层评估过利润和销量或者前景才会到研发的研发开始研究需求,分析竞品优缺点,一般会选用竞品前三名的产品进行分析分析竞品的功能,竞品的硬件方案和物料成本,功能优点和缺点,把硬件成本给到市场,为后面做的产品硬件成本做参考,避免后面硬件方案价格无优势的情况进行产品功能细致的梳理和过滤确定好规格性能参数等等查询对应的强制标准或行业标准考虑功能异常的补救逻辑项
- web前端常见面试题
JackieDYH
程序猿面试题前端javascriptvue面试题
html文件开头DOCTYPE作用DOCTYPE(文档类型)是HTML文档的开头,它指定了HTML文档使用的HTML版本及文档类型,告诉浏览器以哪种规范来解析HTML文档。它的作用有以下几个方面:声明HTML版本:DOCTYPE声明可以让浏览器知道使用哪个HTML版本来解析当前文档,从而根据规范来处理文档中的元素和属性。帮助浏览器正确解析文档:DOCTYPE声明可以确保浏览器以标准模式渲染页面,而
- TCP 三次握手与四次挥手
FHKHH
tcp/ip网络服务器
TCP三次握手与四次挥手知识总结一、TCP连接与断开的核心机制1.三次握手(建立连接)目的:建立客户端与服务端之间的双向传输通道,确保双方都能确认对方的接收和发送能力,为后续的数据传输奠定可靠基础。流程:客户端发送SYN客户端发送SYN报文,请求建立连接,并包含初始序列号(SEQ),此时客户端进入SYN_SENT状态。服务端回应SYN-ACK服务端收到SYN后,回应SYN-ACK,其中ACK为客户
- JavaSE : 注解 Annotation
Edenyt
java-eejava
注解Java中的注解(Annotation)是一种元数据形式,用于向编译器或JVM提供有关程序元素(如类、方法、变量、参数和包)的附加信息。注解不会直接影响程序的行为或结构,但它们可以被编译器、开发工具或运行时环境用于生成代码、进行验证、执行处理或提供信息。以下是关于Java注解的几个关键点:1.注解的种类1.1.内置标准注解:@Override:指示一个方法覆盖了超类中的方法。@Deprecat
- C++设计模式|结构型 代理模式
只需倾听
C++设计模式c++设计模式代理模式
1.什么是代理模式?代理模式ProxyPattern是一种结构型设计模式,用于控制对其他对象的访问。在代理模式中,允许一个对象(代理)充当另一个对象(真实对象)的接口,以控制对这个对象的访问。通常用于在访问某个对象时引入一些间接层(中介的作用),这样可以在访问对象时添加额外的控制逻辑,比如限制访问权限,延迟加载。比如说有一个文件加载的场景,为了避免直接访问“文件”对象,我们可以新增一个代理对象,代
- 自然语言处理系列(5)——情感分析的原理与实战
DoYangTan
自然语言处理人工智能
自然语言处理系列(5)——情感分析的原理与实战情感分析(SentimentAnalysis)是自然语言处理中的一项经典任务,目的是通过分析文本,判断其表达的情感倾向性。情感分析广泛应用于社交媒体监控、市场调研、客户服务等领域,帮助企业和机构快速了解用户的情感态度。在本文中,我们将深入探讨情感分析的基本概念、常用方法,并展示如何使用Python和现代NLP工具实现情感分析任务。1.情感分析的基本概念
- 一文读懂西门子 PLC 串口转以太网系列模块
天津三格电子
网络
在工业自动化领域,随着智能化和信息化的不断发展,设备之间的高效通信变得至关重要。西门子PLC作为工业控制的核心设备,其通信方式的拓展需求日益凸显。西门子PLC串口转网口产品应运而生,它为实现串口设备与以太网网络的无缝连接提供了可靠的解决方案。新品上市,欢迎详询1.1产品功能产品可以用来给西门子S7-200/300PLC串口扩展出网口来,扩展出来的网口支持西门子S7TCP协议和ModbusTCP协议
- 从黑暗到光明:FPC让盲人辅助眼镜成为视障者的生活明灯!【新立电子】
珠海新立电子科技有限公司
盲人辅助智能眼镜智能眼镜新立电子fpc柔性线路板
在科技日新月异的今天,智能技术正以前所未有的方式改变着我们的生活。对于视障人士而言,科技的进步更是为他们打开了一扇通往更加独立自主生活的大门。其中,盲人辅助智能眼镜可以成为视障人士日常生活中的得力助手。FPC在AR眼镜中的应用,更是为盲人辅助智能眼镜的性能提升和可靠性保障提供了坚实的技术基础。盲人辅助智能眼镜,通过内置的高性能摄像头和先进的图像识别算法,能够实时捕捉并分析周围环境中的信息。无论是道
- FPC在智能眼镜中的应用探索【新立电子】
珠海新立电子科技有限公司
智能眼镜fpc柔性线路板fpc软板
在智能穿戴设备领域,智能眼镜具有独特的便携性、交互性和功能性等特点,智能眼镜的设计追求轻薄、美观与高度集成化。传统刚性电路板因体积庞大、难以弯曲,无法满足智能眼镜的复杂结构需求,而FPC其轻薄、柔软、可弯曲的特性,成为智能眼镜电路板的理想选择。在智能眼镜中,FPC的应用无处不在。它不仅是连接显示屏、摄像头、传感器、电池等关键组件,同时还承担着信号传输、电源管理等。例如,在摄像头模块中,FPC将摄像
- C进阶 自定义类型
一只自律的鸡
C进阶c语言开发语言
目录前言一结构体二结构体的存储三位段四枚举五联合体总结前言我们之前学习的intchardouble......都是内置类型,但是我们今天所学习的是自定义类型,比如联合体,结构体,枚举一结构体结构体是一些值的集合,这些值统称为成员变量,每个成员都是可以用不同的的基本数据类型结构体的使用场景:结构体的意义在于可以进行封装一个整体的所有变量,这个是十分便捷的,这样就可以不用重复的操作进行重复的定义相同的
- 七个合法学习黑客技术的平台,让你从萌新成为大佬
黑客白帽子黑爷
学习php开发语言web安全网络
1、HackThisSite提供在线IRC聊天和论坛,让用户交流更加方便。网站涵盖多种主题,包括密码破解、网络侦察、漏洞利用、社会工程学等。非常适用于个人提高网络安全技能2、HackaDay涵盖多个领域,包括黑客技术、科技、工程和DIY等内容,站内提供大量有趣的文章、视频、教程和新闻,帮助用户掌握黑客技术和DIY精神。3、OffensiveSecurity一个专门提供网络安全培训和认证的公司,课程
- 第十一章:服务器信道管理模块
转调
仿Rabbit消息队列c++消息队列
目录第一节:模块介绍第二节:通信协议第三节:信道模块实现3-1.类型别名定义3-2.Channel类3-3.ChannelManager类下期预告:该模块在mqserver目录下实现。第一节:模块介绍服务器信道的作用是处理来自于客户端的各种请求,然后返回一个响应,那么客户端都有哪些请求呢?比如:交换机的声明与创建、队列的声明与创建、绑定与解绑等。请求的种类如此多,信道要怎么识别这些请求,执行对应的
- SQL笔记#数据更新
月吟荧静
SQL笔记sql笔记数据库
一、数据的插入(INSERT语句的使用方法)1、什么是INSERT首先通过CREATETABLE语句创建表,但创建的表中没有数据;再通过INSERT语句向表中插入数据。--创建表ProductInsCREATETABLEProductIns(product_idCHAR(4)NOTNULL,product_nameVARCHAR(100)NOTNULL,product_typeVARCHAR(32
- 蓝桥杯练习代码
月吟荧静
蓝桥杯训练题目蓝桥杯笔记学习
一、最长公共前缀编写一个函数来查找字符串数组中的最长公共前缀。如果不存在公共前缀,返回空字符串""。示例1:输入:strs=["flower","flow","flight"]输出:"fl"示例2:输入:strs=["dog","racecar","car"]输出:""解释:输入不存在公共前缀。classSolution(object):deflongestCommonPrefix(self,st
- 【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽黑客鹏哥
web安全CTF网络安全大赛pythonLinux
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- Java-- 异常--try/catch/finally 的执行顺序
刘小炮吖i
Java后端开发面试题Javajava开发语言面试
直接说结论:当catch或者finally中有return语句时,catch和finally代码块之后的程序部分将不会被执行到。如果catch和finally中都存在return语句,最终的返回值将是finally中的return语句所指定的值。无论try代码块中是否出现异常,只要try或catch执行到了return之前,finally代码块都会被执行。为了代码的可读性和健壮性,尽量避免在try
- 【现代前端框架中本地图片资源的处理方案】
Gazer_S
前端框架前端缓存javascriptchrome
现代前端框架中本地图片资源的处理方案前言在前端开发中,正确引用本地图片资源是一个常见但容易被忽视的问题。我们不能像在HTML中那样简单地使用相对路径,因为JavaScript模块中的路径解析规则与HTML不同,且现代构建工具对静态资源有特殊的处理机制。本文将详细探讨在webpack和Vite等构建工具中处理本地图片引用的各种方法。传统方式的局限性在传统开发中,我们可能习惯这样引用图片:constl
- Mysql疑难报错排查 - Field ‘XXX‘ doesn‘t have a default value
m0_74823408
面试学习路线阿里巴巴mysql数据库
项目场景:数据库环境:mysql8;工程使用:MyBatisPlus表情况:问题描述某一个插入语句使用了MyBatisPlus的save方法,因为end_time1end_time2都并没有值,所以在MyBatisPlus默认情况下,并不会在插入语句中提及,最终提取其SQL:INSERTINTOaaaa(serial_no,business_date,market_no,report_code)V
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
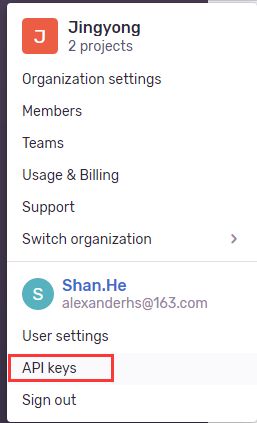
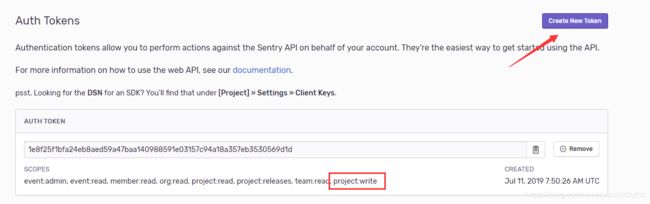
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option