润乾报表中API动态合并格,连续显示行号
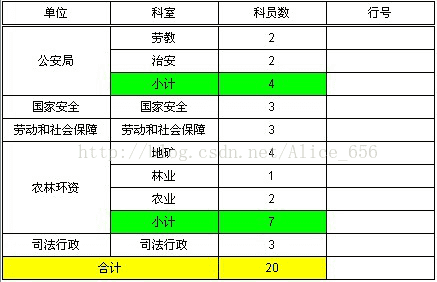
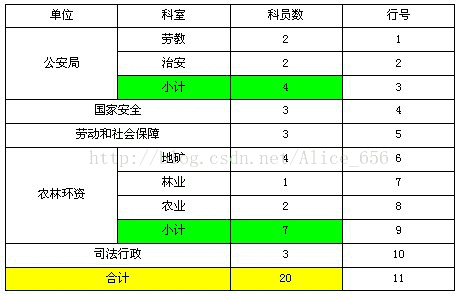
制作这样的报表,如下图:
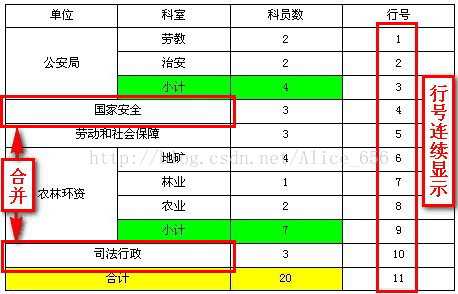
报表中第一列,第二列是分组函数,当某行第二格的值与第一格的值相同且只有一个值时(如“国家安全”这行),则将这两个格子合并,并将下行的“小计”行隐藏。在第4列,将显示的行按行号连续显示。最终的效果如下图:
这张报表怎么做呢,我们看一下这个例子。
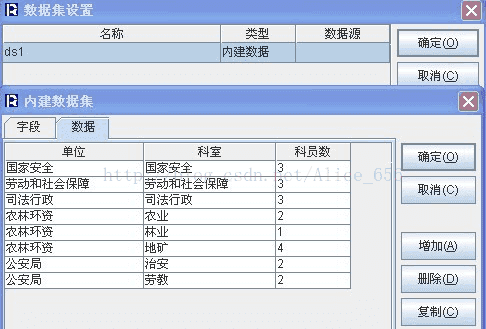
1 内建数据:
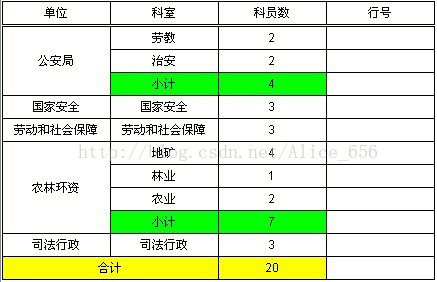
2 生成分组报表,然后追加一列,行号列,如下图:
单元格表达式:
A1,B1,C1,D1分别为:单位,科室,科员数,行号
A2、A3:=ds1.group(单位,false)
B2:=ds1.group(科室,false)
C2:=ds1.Select(科员数)
B3:小计
C3:=ds1.Sum(科员数)
A4、B4:合计
C4:=ds1.Sum(科员数)
3 隐藏行:
选中B3单元格,在其“隐藏行”属性中,写表达式:
4 报表就制作好了,命名为“area.raq”,预览,就能看到文章开头的第一个效果图了:
怎么样能得到最终的效果,就需要用api运算报表了,见下面的jsp代码。
5 api运算报表,如下代码:
<%@ page contentType="text/html;charset=gb2312" %>
<%@ page import="java.io.*"%>
<%@ page import="com.runqian.report4.usermodel.*"%>
<%@ page import="com.runqian.report4.model.*"%>
<%@ page import="com.runqian.report4.view.html.*"%>
<%@ page import="com.runqian.report4.util.*"%>
<%
//第一步,读取报表模板
String reportFileHome=Context.getInitCtx().getMainDir();
String reportPath = application.getRealPath(reportFileHome)+"\\area.raq";
ReportDefine rd = (ReportDefine)ReportUtils.read( reportPath );
System.out.println("reportPath=="+reportPath);
//第二步,运算报表
Context context = new Context();
Engine enging = new Engine( rd, context);
IReport iReport = enging.calc();
//第三步,设置合并格与设置行号
int rowCount = iReport.getRowCount();
//int ColCount = iReport.getColCount();
int k = 1; //上表头有1行,从第2行开始设置行号,所以下面的i也是从2开始的
int m = 0;
for (int i = 2; i <= rowCount; i++) {
INormalCell NCell1 = iReport.getCell(i, (short) 1);
INormalCell NCell2 = iReport.getCell(i, (short) 2);
INormalCell NCell4 = iReport.getCell(i, (short) 4);
Object NCellValue1 = NCell1.getValue();
Object NCellValue2 = NCell2.getValue();
Object NCellValue4 = NCell4.getValue();
int n = 0;
if(NCellValue1.equals(NCellValue2)){
k=k+1;
n=1;
//构造一个合并区域
Area area_2=new Area(i,(short)1,i,(short)2);
try {
ReportUtils.mergeReport(iReport,area_2); //执行合并操作
} catch (Exception e1) {
}
}
m = i - k + n ; //算出行号
NCell4.setValue(m); //设置行号
}
//第四步,展现
HtmlReport hReport = new HtmlReport( iReport,"report1" );
out.print(hReport.generateHtml());
%>
6 展现页面,就能看到效果了: