- 【自动化测试】UI自动化的分类、如何选择合适的自动化测试工具以及其中appium的设计理念、引擎和引擎如何工作
Lossya
ui自动化测试工具自动化测试appium
引言UI自动化测试主要针对软件的用户界面进行测试,以确保用户界面元素的交互和功能符合预期文章目录引言一、UI自动化的分类1.1基于代码的自动化测试1.2基于录制/回放的自动化测试1.3基于框架的自动化测试1.4按测试对象分类1.5按测试层次分类1.6按测试执行方式分类1.7按测试目的分类二、如何选择合适的自动化测试工具2.1项目需求分析2.2工具特性评估2.3成本考虑2.4团队技能2.5试用和评估
- appium中遇到WebDriverException: Message: An unknown server-side error occurred while processing the ...
Kingtester
selenium.common.exceptions.WebDriverException:Message:Anunknownserver-sideerroroccurredwhileprocessingthecommand.Originalerror:Anewsessioncouldnotbecreated.Details:sessionnotcreated:pleaseclose'com.te
- Python之Base64加解密
Wu_Candy
探索类
欢迎关注【无量测试之道】公众号,回复【领取资源】,Python编程学习资源干货、Python+Appium框架APP的UI自动化、Python+Selenium框架Web的UI自动化、Python+Unittest框架API自动化、资源和代码免费送啦~文章下方有公众号二维码,可直接微信扫一扫关注即可。1、什么是Base64Base64是一种基于64个可打印字符来表示二进制数据的表示方法。由于2^6
- Appium原理及版本变化细节
萧十一郎456
Appium原理小结Api接口调用selenium的接口,android底层用android的instrumentation(API2.3+通过绑定另外一个独立的selendroid项目来实现的)、uiautomator接口(API4.2+),ios底层用ios的uiautomation接口。Client/ServerArchitectureAppiumserver是用node.js写的,安装no
- 学习一下Appium 常用方法介绍
Feng.Lee
漫谈测试学习appium
由于appium是扩展了Webdriver协议,所以可以使用webdriver提供的方法,比如在处理webview页面,完全可以使用webdriver中的方法。当然在原生应用中,也可以使用。1.1点击操作WebElementbutton=driver.findElement(By.id(“login”));或者WebElementbutton=driver.findElementById(“log
- Appium 总是提示setting、unlock、Appium Android Input Manager for Unicode 问题
TungChiu
问题:在appium自动化时有一些手机会每次启动都弹出一些setting、unlock、AppiumAndroidInputManagerforUnicode的问题,导致自动化无法进行解决办法:需要修改以下2个android-helpers.js文件注:我的版本是appium-desktop1.6.41、进入appium的安装目录:C:\Users\lenovo\AppData\Local\Pro
- 探秘Appium:自动化移动应用测试的新篇章
房耿园Hartley
探秘Appium:自动化移动应用测试的新篇章项目简介Appium是一个开源的自动化测试框架,它允许开发者对原生(Native)、混合(Hybrid)以及移动Web应用程序进行自动化测试。无论你的应用程序是基于iOS还是Android平台,Appium都能提供一套统一的API,让你以熟悉的编程语言如Java、Python、Ruby等编写测试脚本。技术分析WebDriver接口Appium的核心理念是
- 【L1.第五章】 Appium Capablility 配置参数详细解析
一禅(OneZen)
「Appium」App自动化测试appiumpythonweb自动化seleniumpytest
Python+Appium+Pytest自动化测试教程AppiumCapablility配置参数详细解析1、W3C标准Capability解析2、常用的公共Capability解析3、Android部分特有参数配置解析4、IOS独有参数配置解析5、DesireCapability初始化参数6、DesireCapability推荐添加参数7、DesireCapablility完美优化参数Appium
- selenium.common.exceptions.WebDriverException: Message: Could not proxy command to remote server....
DuffyMagic
环境:appium1.8.1python3.6问题:appium1.8.1使用android_uiautomator查找元素,在capabilities列表中增加'automationName':'uiautomator2'字段,运行报错:selenium.common.exceptions.WebDriverException:Message:Couldnotproxycommandtoremo
- 技术分享 | app自动化测试(Android)--元素定位方式与隐式等待
霍格沃兹测试开发学社测试人社区
软件测试技能自动化运维
本文节选自霍格沃兹测试开发学社内部教材元素定位是UI自动化测试中最关键的一步,假如没有定位到元素,也就无法完成对页面的操作。那么在页面中如何定位到想要的元素,本小节讨论Appium元素定位方式。Appium的元素定位方式定位页面的元素有很多方式,比如可以通过ID、accessibility_id、XPath等方式进行元素定位,还可以使用Android、iOS工作引擎里面提供的定位方式。隐式等待设置
- APP自动化-- 02 Appium环境配置
zyanwei2018
python-testandroidappium自动化
文章目录1.基础环境配置1.1Win安装.NETFramework1.2安装JDK1.3安装node1.4安装AndroidSDK2.appium安装2.1appium-server2.2appium-client2.3appium-desktop3.其他3.1参考文档3.2爬坑记录3.3调试脚本1.基础环境配置1.1Win安装.NETFramework检查电脑是否安装Microsoft.NETF
- RF中错误使用了注释,对结果也有影响哦,要正确使用注释!
cynthia猫
使用robotframework3.0+RED,先是写了这么一行代码:${listlen}getlength${res['data']['list']}然后给出的结果是正确的。然后觉得要加一下注释,于是这么写了一下:${listlen}getlength${res['data']['list']}#计算列表的数据条数给出的结果就不对了,并且多刷了几次还有变化。仔细检查发现是注释捣的鬼,因为注释和前
- 测试岗位应该学什么
程序员牛马家
有关计算机就业的自我观点数据结构
以下是测试岗位需要学习的一些关键内容:1.测试理论和方法-了解不同类型的测试,如功能测试、性能测试、压力测试、安全测试、兼容性测试等。-掌握测试策略和测试计划的制定。2.编程语言-至少熟悉一种编程语言,如Python、Java或JavaScript,以便编写自动化测试脚本。3.自动化测试工具-学习使用Selenium、Appium等用于Web和移动应用的自动化测试工具。-掌握JMeter用于性能测
- API自动化架构及分层
m0_45334833
自动化python
构建一个结合了Python、RobotFramework的自动化测试项目,并计划部署在GoogleCloud的Kubernetes(GKE)集群上,通过Bitbucket的pipelines定时调度,同时通过Jenkins进行发送邮件、MicrosoftTeams通知的场景下,一个详尽的项目结构和关键组成部分如下:my-robot-test-automation/│├──testCase/#测试用
- Python + Appium 自动化操作微信入门看这一篇就够了
Python_sn
pythonappiumPython编程编程语言
简介Appium是一个开源的自动化测试工具,支持Android、iOS平台上的原生应用,支持Java、Python、PHP等多种语言。Appium封装了Selenium,能够为用户提供所有常见的JSON格式的Selenium命令以及额外的移动设备相关的控制命令,比如:多点触控手势、屏幕朝向等。很多人学习python,不知道从何学起。很多人学习python,掌握了基本语法过后,不知道在哪里寻找案例上
- appium自动化测试完整项目
自动化测试薰儿
软件测试技术分享appium
前言Appium是一个开源的自动化测试框架,支持跨平台,支持多种编程语言,可用于原生,混合和移动web应用程序,使用webdriver驱动ios,android应用程序、那么为了学习app自动化测试首要任务肯定就是搭建测试开发环境,因此在这里记一次搭建Appium自动化测试环境的完整过程,文章较长,需要花费一定的时间,请耐心阅读,如果文中有什么错误请指正安装JavaJDKJDK环境可以看我之前安装
- App自动化测试之Appium 环境搭建保姆级教程(全网最全)
程序员勋勋
软件测试技术分享appium
前言APP自动化测试运行环境比较复杂,稍微不注意安装就会失败。我见过不少朋友,装了1个星期,Appium的运行环境还没有搭好的。搭建环境本身不是一个有难度的工作,但是Appium安装过程中确实存在不少隐藏的比较深的坑,如果一不小心踩中了其中的一个,那可能会花费比较长的时间来解决。今天出一个Appium安装的详细教程,只要你照着这个做,并且注意我标出来的每一个注意事项,就可以轻松地装好Appium运
- 『与善仁』Appium基础 — 23.uiautomatorviewer定位工具
繁华似锦Fighting
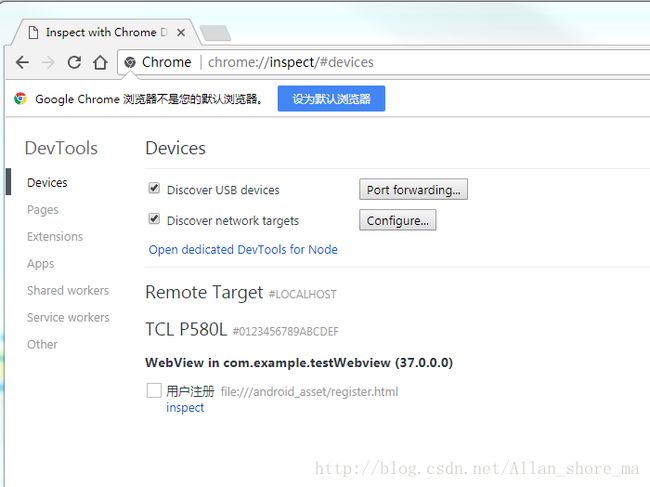
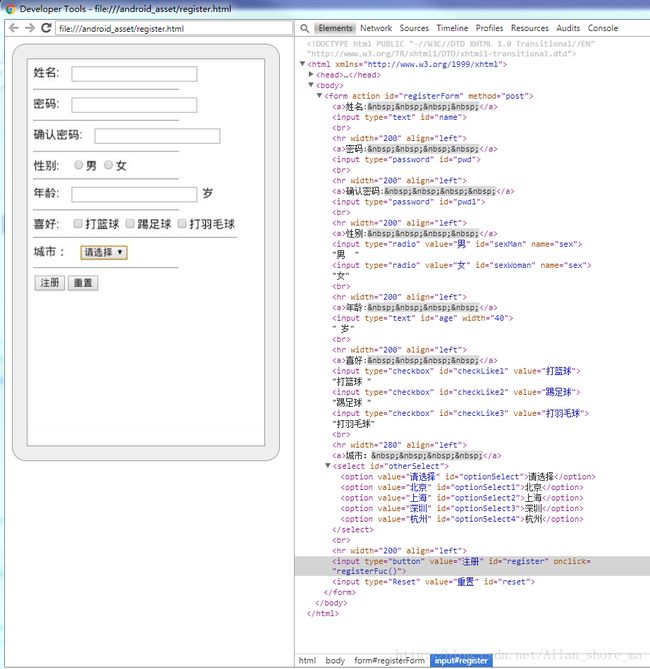
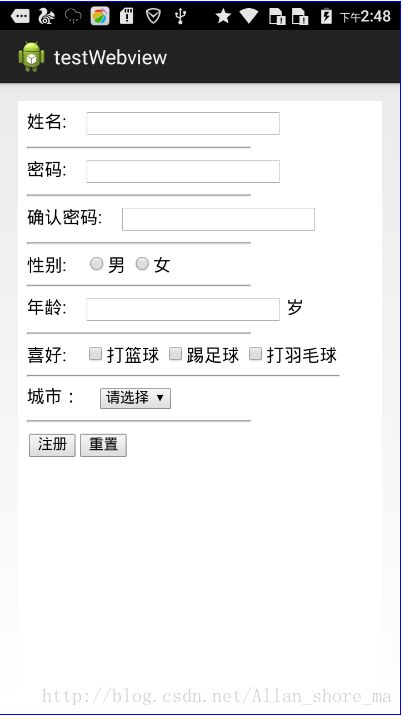
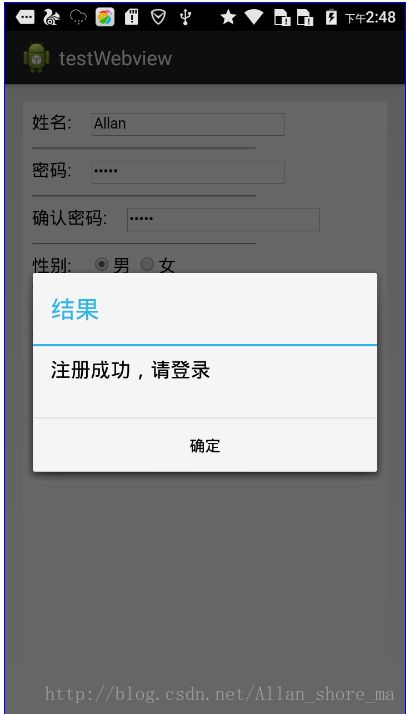
之前我们在做web页面自动化的时候就说过,元素定位是页面自动化的第一步。同理App自动化测试的第一步,也是元素的定位。在APP中定位元素的话,需要借助一些元素定位工具。APP中的元素定位工具大致有三种:uiautomatorviewerAppiumInspectorChromeInspect(一)uiautomatorviewer定位工具1、uiautomatorviewer介绍在开始编写测试代码
- 【appium】app特殊手势操作、滑动 |殊场景元素定位、toast元素、不定时弹窗 Popups
墨撕酒家
UI自动化测试app测试appiumappium测试工具
目录一、手势操作——滑动1、实战示例:向上滑动1.2应用:滑动停止判断问题:怎么判断加载完成,不能一直没停止的滑动呀,怎么停止滑动呢二、特殊场景元素定位1、toast元素定位获取方式:toast定位实例:(显示等待等待元素存在:presenceOfElementLocated)⚠️在我们等待元素可见的时候,不要用visibility_of_element_located,因为它对Toast的可见处
- 搭建Appium工具环境
测试涛叔
软件测试自动化测试技术分享appium
1、安装JavaDevelopmentKit(JDK)前往Oracle官网下载JDK。在https://www.oracle.com/java/technologies/javase-jdk11-downloads.html找到最新版本的JDK。根据操作系统选择适合的版本,并根据指示下载安装程序。安装JDK。运行下载的安装程序,并按照指示进行安装。配置JAVA_HOME环境变量。打开系统环境变量设
- 推荐一款自动化测试神器---Katalon Studio
.咖啡加剁椒
软件测试功能测试软件测试程序人生自动化测试职场和发展
KatalonStudio介绍KatalonStudio是一款在网页应用、移动和网页服务方面功能强大的自动化测试解决方案。基于Selenium和Appium框架,KatalonStudio集成了这些框架在软件自动化方面的优点。这个工具支持不同层次的测试技能集。非程序员也可以快速上手一个自动化测试项目,同时也节省了程序员和高级测试人员构建新库和维护脚本的时间。近几年,KatalonStudio凭着傻
- appium定位xpath报错的解决办法(亲测有效)error“:“invalid argument“,“message“:“Exception while reading JSON“
空城雀
appiumjson
通过weditor定位xpath的元素,确定存在,但是代码运行就是报错:error":“invalidargument”,“message”:“ExceptionwhilereadingJSON”解决办法如下:进到python的安装目录python311\Lib\site-packages\selenium\common有个文件:exceptions.py编辑该文件,加入类classInvalid
- Python+appium+yaml移动端自动化测试框架实现详解
代码小怡
pythonappium软件测试程序员接口测试自动化测试测试工程师
结构介绍之前分享过一篇安卓UI测试,但是没有实现数据与代码分离,后期维护成本较高,所以最近抽空优化了一下。大致结构如下:testyaml管理用例,实现数据与代码分离,一个模块一个文件夹public存放公共文件,如读取配置文件、启动appium服务、读取Yaml文件、定义日志格式等page存放最小测试用例集,一个模块一个文件夹results存放测试报告及失败截图logs存放日志testcase存放测
- Python+Appium+POM实现APP端自动化测试
测试领头羊
移动端测试appiumpython自动化移动端测试
1.POM及POM设计原理POM(pageobjectmodel)页面对象模型,主要应用于UI自动化测试框架的搭建,主流设计模式之一,页面对象模型:结合面向对象编程思路:把项目的每个页面当做一个对象进行编程2.POM一般分为四层第一层:basepage层:描述每个页面相同的属性及行为第二层:pageobject层(每个的独有特征及独有的行为)第三层:testcase层(用例层,描述项目业务流程)第
- python主讲移动端自动化测试框架appium_GitHub - h080294/appium_python_android: Android移动端自动化测试框架...
weixin_39663605
appium_pyton_android继承并封装了appium,Android移动端自动化测试框架。支持多设备并发运行testcase,直接错误log及截图功能,html输出测试报告等。简单介绍下用法:1、运行前请添加测试包、设备信息到config.yaml中NiceAPK:/Users/xxxxx/xxx.apk#测试包的路径Devices:deviceid:5HUC9S6599999999#
- 移动端自动化测试框架-unittest+appium
测试开发-东方不败之鸭梨
#appium自动化
本文介绍通过python实现APP自动化的框架,对通讯录软件进行测试,文末有实操源码。具体业务逻辑可基于框架补充。预备知识:APP移动端自动化基础及appium环境搭建appium元素定位APP自动化测试框架框架功能:业务功能封装、测试用例封装、测试包管理、截图出来、断言处理、日志获取、测试报告生成、测试驱动、数据配置项目目录如下部分,截图为教学案例,因没有教学案例所用APP安装包,实操部分,使用
- Python+Appium移动端自动化测试框架实现
wespten
全栈软件测试自动化测试性能测试测试开发python开发语言
一、Appium概述1、Appium简介Appium是一个开源的自动化测试框架,可以用来测试基于iOS、Android和FirefoxOS平台的原生与混合的应用。该框架使用SeleniumWebDriver,在执行测试时用于和SeleniumServer通信的是JSONWireProtocol。在Selenium2中,Appium将取代iPhoneDriver和AndroidDriverAPI,并
- python+appium+yaml移动端自动化测试框架实现
爱码哥
自动化测试
结构介绍之前分享过一篇安卓UI测试,但是没有实现数据与代码分离,后期维护成本较高,所以最近抽空优化了一下。不想看文章得可以直接去Github,欢迎拍砖大致结构如下:结构.pngtestyaml管理用例,实现数据与代码分离,一个模块一个文件夹public存放公共文件,如读取配置文件、启动appium服务、读取Yaml文件、定义日志格式等page存放最小测试用例集,一个模块一个文件夹results存放
- Appium+Pytest+Allure实现APP自动化测试,小试牛刀
测试小鬼
软件测试接口自动化测试自动化测试大数据pytestpython经验分享软件测试
Hi,大家好。Appium结合Pytest开展App自动化测试时,你知道如何自动运行用例并发执行吗?费话不多说,直接上代码,毕竟想让每个人都能看明白也不容易,所以附上代码,有兴趣的自行研究,如需获取框架源码可以在ITester软件测试公众号后台回复“APP框架”。一、项目介绍1、项目环境项目环境如下:Pythonpytestallureappiumnode夜神模拟器2、项目环境项目结构截图如下所示
- python+appium+yaml移动端自动化测试框架
wanan安
pythonappium软件测试程序员接口测试自动化测试测试工程师
结构介绍之前分享过一篇安卓UI测试,但是没有实现数据与代码分离,后期维护成本较高,所以最近抽空优化了一下。不想看文章得可以直接去Github,欢迎拍砖大致结构如下:testyaml管理用例,实现数据与代码分离,一个模块一个文件夹public存放公共文件,如读取配置文件、启动appium服务、读取Yaml文件、定义日志格式等page存放最小测试用例集,一个模块一个文件夹results存放测试报告及失
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin