- 【鸿蒙开发】响应式设计
harmonyos-next
前言响应式设计(ResponsiveWebDesign,简称RWD)在Web网站设计领域是一种网页设计方法论,旨在让网站在不同设备和屏幕尺寸上都能提供良好的阅读和交互体验,而无需为每一个新设备或屏幕尺寸创建单独的版本。这种设计方法的核心在于页面布局和内容可以根据用户所使用的设备特性(如屏幕尺寸、分辨率、方向等)进行灵活调整。实现断点响应式布局中最常使用的特征是窗口宽度及窗口高宽比,可以将窗口宽度及
- 【innovus基础】- 最基本的timing工具自动修复方法
一个小白向的timing修复方法就是,完全交给工具有gui界面和命令2种方式:1、gui操作ECO>>optdesign>>勾选fanout修复一轮后,发现hold完全没问题,但setup仍有少量问题。重新再修复一轮。下图中的glitchvio指的是毛刺持续时间或幅度超出允许范围的时序违例。可能造成亚稳态导致逻辑错误等问题。发现一次没有修好,现在只剩下setup的问题,我们可以在gui界面使用in
- Cadence Design Systems EDA介绍(五)--Innovus
小蘑菇二号
笔记
目录Innovus的主要功能1.初始布局规划(Floorplanning)2.详细布局(Placement)3.布线(Routing)4.时序分析与优化(TimingAnalysisandOptimization)5.功耗分析与优化(PowerAnalysisandOptimization)6.面积优化(AreaOptimization)7.签核(Sign-off)Innovus的特点1.高性能2
- 一些unity知识点
乌趣
unityc#游戏引擎
变量类型Animatora:定义animator组件类型变量LayerMaska:定义存储图层的变量Texta:定义文本变量,如UI的TextLineRenderer:定义保存LineRenderer组件的变量(画线用的)Material:定义保存材质的变量使用UI和场景管理的方法时记得usingUnityEngine.UI;usingUnityEngine.SceneManagement;pub
- Unity知识点-Renderer常用材质变量
徐子竣
unity材质游戏引擎
本篇总结了Unity中renderer的3种常用的材质相关的变量:renderer.material,renderer.sharedMaterial,renderer.MaterialPropertyBlock。以及三者对SRPBatcher的影响。一.介绍及对比1.概念介绍1.material定义:material是Render组件(如MeshRenderer)的实例化材质。特点:访问rende
- 推荐使用ReactJS Cron:一款强大且灵活的定时任务编辑器
推荐使用ReactJSCron:一款强大且灵活的定时任务编辑器react-js-cronAReactcroneditorbuiltwithantd项目地址:https://gitcode.com/gh_mirrors/re/react-js-cron项目简介ReactJSCron是一个基于React和AntDesign构建的高效能定时任务编辑组件。它提供了友好的用户界面,帮助开发者轻松创建和管理c
- CCF推荐会议 计算机体系结构/并行与分布计算/存储系统领域3月份截稿资讯 汇总!
会议之眼
人工智能深度学习阿里云云计算计算机网络
会议之眼快讯会议之眼精心汇总了以下CCF推荐会议之计算机十大领域之一:计算机体系结构/并行与分布计算/存储系统领域,2024年度3月份会议截稿资讯!为你第一时间进行播报!让广大科研学者及时了解最新的学术进展,助力学者们在专业领域保持竞争优势!会议简称:ISLPED会议全称:InternationalSymposiumonLowPowerElectronicsandDesignFullPaperDe
- (五十)HarmonyOS Design 的设计规范制定
小_铁
HarmonyOSNextHarmonyOSNext
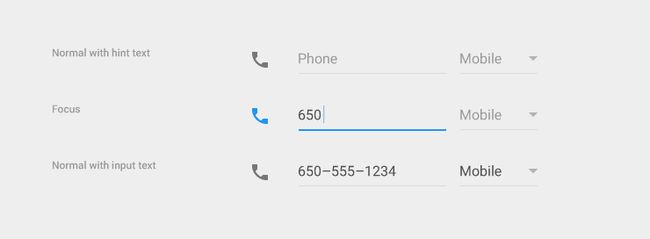
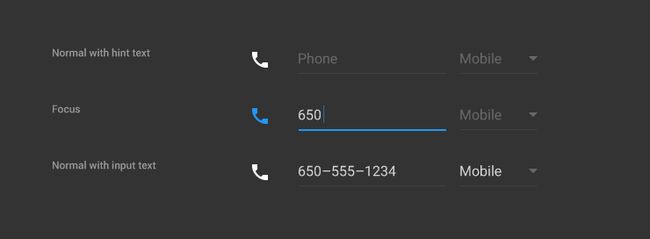
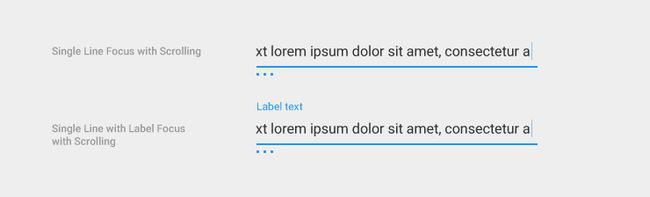
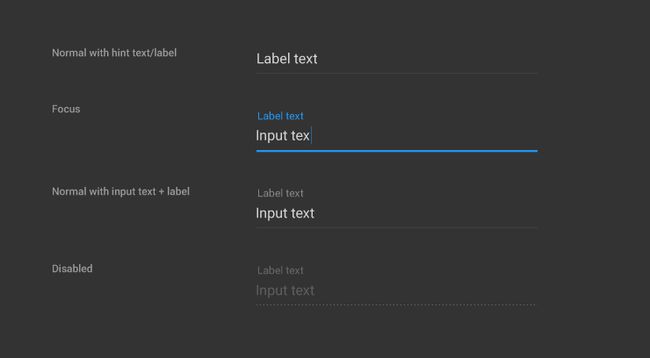
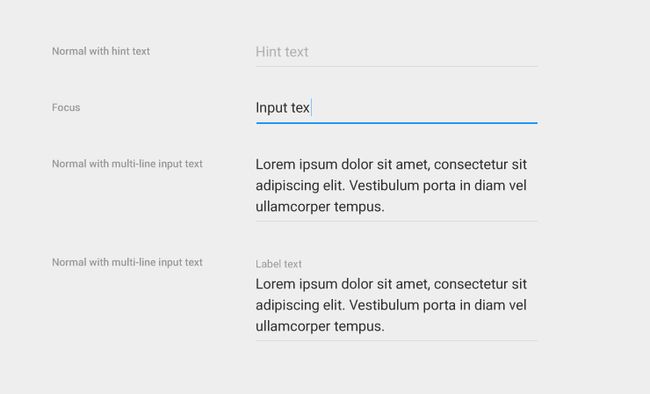
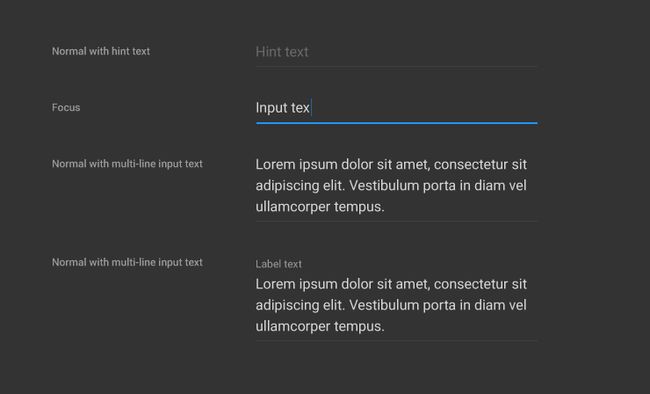
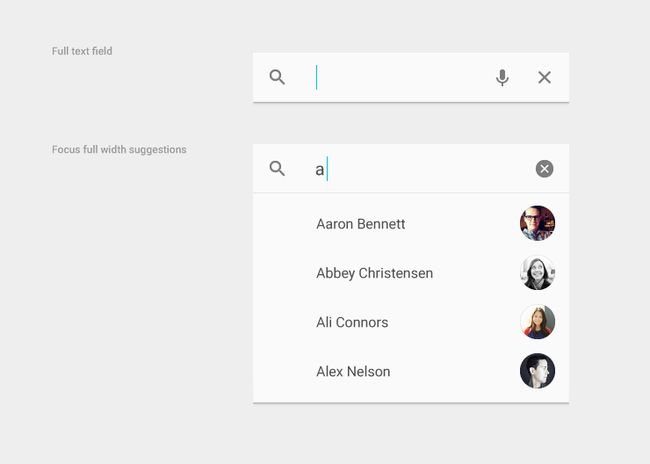
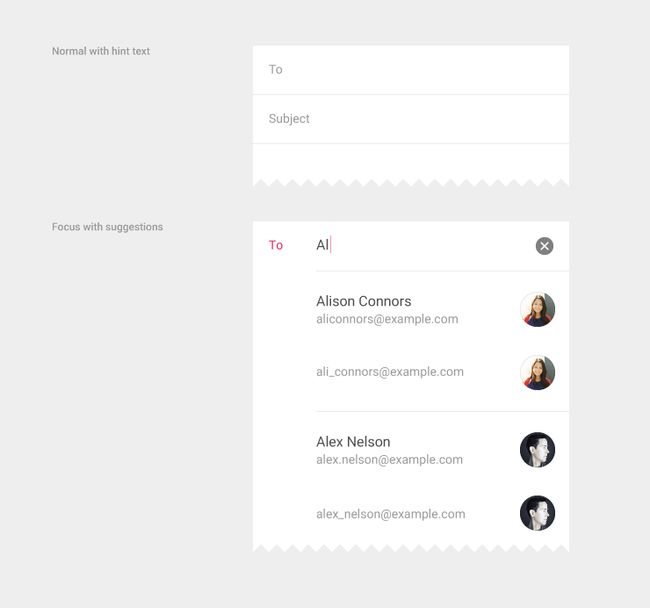
HarmonyOSDesign的设计规范制定在HarmonyOS应用开发的广袤领域中,设计规范宛如坚实的基石,支撑着整个应用的设计与开发流程,确保应用在视觉呈现、交互体验等方面达到高质量标准。接下来,我们深入探讨HarmonyOSDesign设计规范的重要性,以及如何制定一套适合团队的设计规范,同时辅以代码示例,让你更直观地理解其应用。设计规范的重要性保证视觉一致性在HarmonyOS生态系统中,
- 【React】使用 umi4 搭建项目的一些小问题解决方案
秀秀_heo
React及其周边生态react.js前端前端框架
umi-requestumi-request在umi4中被废弃,使用import{request}from‘@@/plugin-request’来(对axios进行的二次封装)替代。引入@ant-design/icons不生效//import{PlusOutlined,EllipsisOutlined}from“@ant-design/icons”;//不生效已解决:https://github.
- 好用的图标库和字体库
今日亦是美好的一天
css前端
图标库1.antd自带的icon链接:图标Icon-AntDesign要安装一下:npminstall@ant-design/icons@你的antd版本--save2.iconfont-阿里巴巴矢量图标库链接:iconfont-阿里巴巴矢量图标库3.IconPark-字节图标库链接:ByteDanceIconPark字体库1.字体天下链接:搜索结果-字体天下之前用来找关于大屏的数字格式,比如上面
- 2025年智慧教育、人文与艺术设计国际会议 (SEHAD 2025)
学术-罗老师
社科人工智能论文阅读论文笔记
2025InternationalConferenceonSmartEducation,HumanitiesandArtDesign【一】、大会信息会议简称:SEHAD2025大会地点:中国·丽江收录检索:提交EiCompendex,CPCI,CNKI,GoogleScholar等【二】会议简介2025年智慧教育、人文与艺术设计国际会议(SEHAD2025)即将在风景如画的丽江盛大开幕。作为一场汇
- 多光谱扫描技术在实物建模中的应用:如何实现1:1真实材质还原
在实物建模领域,传统方式常常陷入尴尬境地:耗费大量时间精力构建的模型,材质看起来却与真实物体相差甚远,塑料质感的“金属”、模糊不清的纹理,让模型失去了应有的真实感。而在文物保护、产品设计等对真实材质还原要求极高的场景下,这种不足更是成了阻碍发展的“绊脚石”。多光谱扫描技术的出现,打破了这一僵局。它究竟是如何跨越技术鸿沟,实现1:1真实材质还原的?又将在哪些领域掀起变革?让我们一同揭开多光谱扫描技术
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)
dai0941
新闻列表是很多网站都有的,写页面时经常遇到,看到这么详细的教程怎么能不转~留着参考用~~===================================================html代码:CSSWebDesign我爱CSS-Web标准化Div+css教程-www.52css.comcss代码:div{width:200px;/*容器的基本定义*/height:200px;backg
- AI产品经理成长秘籍:从零基础到进阶,大模型产品经理学习路线
大模型教程
人工智能产品经理学习大模型大模型入门程序员AI产品经理
AI产品经理区别于普通产品经理的地方,不止在懂得AI算法,更重要的是具有AI思维。人工智能产品设计要以操作极度简单为标准,但是前端的简单代表后端的复杂,系统越复杂,才能越智能。同样,人工智能的发展依赖于产业生态的共同推进,上游芯片提供算力保障,中游人工智能厂商着力研发算法模型,下游应用领域提供落地场景。一、人工智能产业链结构人工智能产业链结构上可分为基础层(计算基础设施)、技术层(软件算法及平台)
- MATLAB App Designer基础教程 Matlab GUI入门(二)
Sunshine_Cherish
学习笔记Matlabmatlab开发语言程序人生
MATLABGUI入门第二天——Lamp(灯)霓虹灯控件的使用一、主要内容:技巧1.Tooltip的使用2.Vislble和Enable3.lf函数语句的使用需求:根据阈值进行提示1.红色温度过高>=500⒉橙色温度适中400~5003.蓝色温度过低=500app.lamp.Color="1,0,0";app.show_tips.Text="温度过高!";elseifvalue=400app.la
- 开篇:4周的时间设计并开发一个个性化具备专业知识的东方命理师AI agent!
朱晓霞AI
Agent产品经理大揭秘人工智能智能体agent
hi,大家,最近没有更新我的动态,目前在一家国企控股的公司做AI产品经理,具体一点就是做AIagent产品,基于气象海洋的行业背景做气象智能体以及气象智能体+行业的一些解决方案,比如特种、低空、农业等等。从今天起我打算用4周左右的时间带大家一步步设计并落地一个AIagent产品,其中产品设计的部分,是我的本质工作,我会一一介绍给大家,技术部分,我也会手把手教大家(为了巩固我自己的AI能力,下场搓一
- 领域驱动设计(DDD)Java实战指南
一叶飘零_sweeeet
javajava开发语言
引言在复杂的软件系统中,如何确保开发团队能够有效地应对业务的复杂性,同时保持代码的可维护性和可扩展性?领域驱动设计(Domain-DrivenDesign,简称DDD)提供了一种解决方案,通过聚焦业务领域来引导软件设计和开发。本文将深入探讨DDD的核心概念,并通过一个详细的Java示例来展示如何在实际项目中应用DDD。DDD核心概念领域驱动设计是一种软件设计方法,它强调:聚焦于核心业务领域复杂设计
- 【钱包】WEB3钱包APP框架的设计
ZFJ_张福杰
区块链web3钱包区块链
【钱包】WEB3钱包APP框架的设计一、前言前段时间,自己做了一款WEB3钱包APP,从产品设计到框架搭建都是我一个人搞的,更多的参考了其他公司的钱包APP。在此,想把自己的钱包经验分享出来,帮助没有做过钱包APP的同学开阔自己的思路。还有一些需要非常注意的安全方面的经验。二、整体架构图三、功能模块详解这里我会主要讲解重要模块,一个UI和基础配置常量等等,我都不会说了。状态管理和路由我是通过Get
- 从ConstraintLayout到Jetpack Compose:全面掌握Android UI设计与布局技术
Android洋芋
AndroidUI设计JetpackComposeMaterialDesign3声明式UI性能优化
简介**ConstraintLayout作为Android官方推荐的首选布局管理器,提供了灵活高效的界面构建方案,而JetpackCompose作为声明式UI框架,正在逐步改变Android开发范式。**本文将深入探讨ConstraintLayout的核心特性和优势,对比其他传统布局方式,分析MaterialDesign3Expressive设计语言的实现策略,并探索ConstraintLayou
- arco design Vue3使用高德地图,高德地图正常加载,但路线不出来
LLL_LH
arcodesign
使用了高德地图的,@amap/amap-jsapi-loader插件,然后按照高德地图的实例使用组件,其他项目里面都可以正常显示,但在arcodesign项目里面,左下角的高德地图名称,可以显示,但图片就是不能显示,找了半天问题,结果是version的问题。把version:2.0注释掉就行import{onMounted,onUnmounted}from'vue';importAMapLoade
- Flutter跨平台开发实战指南
STEPHENurry
harmonyos华为HarmonyOS5.0DevEcoStudioflutter
Flutter跨平台开发全面指南:从入门到实战一、Flutter概述Flutter是Google推出的开源UI工具包,用于从单一代码库构建原生编译的移动、Web和桌面应用。其核心优势在于:高性能:直接编译为原生ARM代码跨平台:一套代码可运行在iOS、Android、Web、Windows、macOS和Linux热重载:开发时快速查看更改效果丰富的组件库:提供大量美观的Material和Cuper
- hexagonal_spring:构建企业级应用的架构典范
hexagonal_spring:构建企业级应用的架构典范hexagonal_springSpringtemplateforaRESTservicedesignedwithHexagonalarchitecture项目地址:https://gitcode.com/gh_mirrors/he/hexagonal_spring在当今快速发展的软件开发领域,良好的架构设计对于构建可维护、可扩展的应用至关
- C++工厂模式的作用(工厂方法、Factory Method、Factory Pattern)
Dontla
C/C++c++工厂方法模式
文章目录代码示例工厂的作用1.对象创建的封装2.解耦客户端和具体类3.统一的创建入口4.隐藏实现细节在这个项目中的具体体现总结代码示例https://gitee.com/arnold_s/my-learning-test/tree/master/20250610_C++_design_pattern/23_GoF_Design_Patterns/02_Strategy工厂的作用1.对象创建的封装T
- 推荐:Ionic Material - 带你领略 Material Design 风格的离子框架扩展库
推荐:IonicMaterial-带你领略MaterialDesign风格的离子框架扩展库去发现同类优质开源项目:https://gitcode.com/在移动应用开发领域,离子框架(Ionic)和MaterialDesign设计语言都是备受推崇的技术。现在,结合两者之力的开源项目IonicMaterial正在为开发者带来全新的用户体验。项目介绍IonicMaterial是一个专为Ionic框架设
- HarmonyOS Design开发实践:构建优雅的鸿蒙应用界面
HarmonyOSDesign开发实践:构建优雅的鸿蒙应用界面HarmonyOSDesign开发实践:构建优雅的鸿蒙应用界面作为一名鸿蒙应用开发者,我深刻体会到优秀的UI设计对于应用体验的重要性。HarmonyOSDesign提供了一套完整的设计规范和开发工具,帮助开发者快速构建符合鸿蒙生态的优雅界面。以下是我在实际项目中的一些经验分享。设计语言与组件运用鸿蒙的设计语言强调"一生万物,万物归一"的
- QT6中控件QScrollArea
AI+程序员在路上
QT&C++实战系列开发语言qt
一.QScrollArea概述1.QScrollArea是Qt中用于创建可滚动区域的容器控件,当内容超出可视区域时,会自动显示滚动条。在QT6中,它保持了与之前版本相似的接口,但进行了内部优化。2.核心特性:支持水平和垂直滚动自动显示/隐藏滚动条可调整内容小部件大小策略支持自定义滚动条行为与布局管理器无缝集成二.UI设计器中使用方法1.添加QScrollArea在QtDesigner左侧控件面板中
- 前端基础知识CSS系列 - 13(响应式设计的基本原理)
前端小白从0开始
前端css响应式
一、是什么响应式网站设计(ResponsiveWebdesign)是一种网络页面设计布局,页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整描述响应式界面最著名的一句话就是“Contentislikewater”大白话便是“如果将屏幕看作容器,那么内容就像水一样”响应式网站常见特点:同时适配PC+平板+手机等标签导航在接近手持终端设备时改变为经典的抽
- OpenRisc-54-play with OpenRISC based atlys board
Rill
OpenRiscopenrisc
1.OpenRISC1200softprocessorIntroductionTheOpenRISC1200(OR1200)isasynthesizableCPUcoremaintainedbydevelopersatOpenCores.org.TheOR1200designisanopensourceimplementationoftheOpenRISC1000RISCarchitecture.
- 手把手教你用vite+React18+TS+redux+prettier+eslint+Ant打造企业级前端项目
zayyo
前端
通过这篇文章你可以学到如何使用使用webpack搭建项目如何在webpack中集成typescript如何在webpack中集成ReactRouter和Redux如何使用React的组件库AntDesign如何在项目中集成eslint和prettier保证代码质量如何为团队开发专属的项目模板环境依赖版本node:v18.13.0npm-vvite:^4.4.5React:^18.2.0typesc
- 基于matlab的语音信号去噪
文章目录前言1.获取音频1.1读取原始音频1.2读取代码展示1.3截取音频1.4可视化处理1.4.1原始信号时域图1.4.2原始信号频谱图2.加噪处理2.1高斯白噪声2.2高通滤波器2.2.1filterDesigner2.2.2信号分析器2.3噪音叠加处理2.4可视化处理2.4.1加噪时域图2.4.2加噪频域图3.滤波降噪3.1技术指标3.2设计巴特沃斯低通滤波器滤波3.3滤波结果可视化3.3.
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?