- 内网穿透之EW使用、判断服务器是否出网
板栗妖怪
学习内网渗透
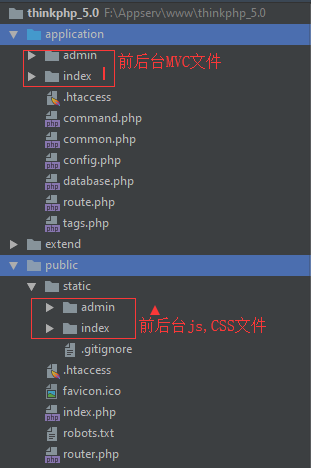
环境搭建使用的是下面文章的环境记一次学习--内网穿透-CSDN博客ew代理然后同样通过thinkphp漏洞写入文件,然后通过蚁剑连接然后上传ew的Linux版本,然后加权执行一层代理正向代理设置正向代理(在ubuntu上),然后kali在proxychain配置文件中连接ubuntu的192.168.244.154的代理端口反向代理在ubuntu上设置反向代理,将连接反弹到kali上的某个端口。然
- python基于django/flask的NBA球员大数据分析与可视化python+java+node.js
QQ_511008285
pythondjangoflaskjavaspringboot数据分析
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以本文针对NBA球员的大数据进行
- Java基于spring boot的国产电影数据分析与可视化python+java+node.js
QQ_511008285
javaspringboot数据分析pythondjangovue.jsflask
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以 该系统使用进行大数据处理和
- Thinkphp中where()条件的使用
2401_84875852
程序员服务器java网络
|notin|notin|$map[‘id’]=array(‘notin’,‘1,5,8’);|idnotin(1,5,8)||and(默认)|and|$map[‘id’]=array(array(‘gt’,1),array(‘lt’,10));|(id>1)AND(id3)OR(idwhere(User->where(User−>where(map)->select();相当于sql语句:nam
- THINKPHP like between 的array用法
kang1919
TP
if($title!=''){$_where['title']=array('LIKE','%'.$title.'%');}if(''!=$url){$_where['url']=array('LIKE','%'.$url.'%');}if(0<$start_time&&$start_time<$end_time){$_where['create_time']=array('between',ar
- 基于ThinkPHP5的旧衣回收小程序——二手交换废物系统的设计与实现
IT实战课堂—x小凡同学
Java毕业设计项目小程序
摘要:随着社会的快速发展和人们生活水平的提高,旧衣物数量迅速增加,传统的旧衣处理方式已难以满足现代社会的需求。为了有效减少资源浪费,提高旧衣物的利用率,本文基于ThinkPHP5框架设计并实现了一款旧衣回收小程序——二手交换废物系统。该系统通过线上平台,实现旧衣物的回收、分类、展示、交换等功能,为用户提供了一种便捷、环保的旧衣处理方式。本文将从系统需求分析、系统设计、系统实现、系统测试与评估等方面
- thinkphp5支持php,如何让swoole完美支持ThinkPHP5呢
坎布里奇大脸猫
thinkphp5支持php
视频教程推荐TP5与workerman实战在线客服首先开启swoole的http服务开启swoole的http服务并设置提供给url访问页面的文件的根目录,代码如下。这样在浏览器只能访问…static下面的文件,而无法访问其他目录下的文件。http.serverset(['enable_static_handler'=>true,'document_root'=>"/usr/local/openr
- ThinkPHP发邮件配置教程?群发功能安全吗?
Aoksend
服务器运维java开发语言sql数据库安全
ThinkPHP发邮件的注意事项?如何优化邮件发送的性能?无论是用户注册、密码重置还是消息提醒,发送邮件都是一个常见的需求。AokSend将详细介绍如何在ThinkPHP框架中配置和发送邮件,帮助开发者轻松实现邮件功能。ThinkPHP发邮件:了解需求在开始配置之前,我们需要明确邮件发送的具体需求。在ThinkPHP发邮件的过程中,常见的需求包括注册验证邮件、密码重置邮件、用户通知邮件等。了解这些
- thinkphp如何使用jwt
Coding Is Fun
php安全web安全
首先安装JWTcomposerrequirefirebase/php-jwt生成token数据准备准备一个需要的用户信息$account=['id'=>'root','password'=>123456];准备一个$payload$payload=["userinfo"=>$account,"exp"=>time()+3600*24//过期时间];不限于以下iss:发行人exp:到期时间sub:主
- thinkphp6 数据库字段不存在的错误提示
tv002
在开发的过程中,我们经常会调整数据表的字段,于是经常会出现“字段不存在”的错误提示,fieldsnotexists:[status]这个问题是因为数据表调整了,但是thinkphp的表字段缓存还没有更新的原因,解决方法如下:1如果是文件缓存,尝试删除runtime目录下的所有缓存文件周易大学2如果开启redis之类的缓存,thinkphp也会把字段数据存到缓存中,也要清空;3如果问题还不解决,修改
- tp6 购买商品送积分,上级也送积分,签到、推荐都送积分如何实现?
m0_69254007
开发语言php
在ThinkPHP6中实现购买商品送积分、上级也送积分、签到、推荐都送积分的功能,需要涉及后端逻辑处理、数据库设计以及可能的前端交互。以下是一个大致的实现方案:1.数据库设计首先,需要设计几个关键的数据库表来支持这些功能:用户表(users)字段名字段类型字段含义idINT(11)UNSIGNED用户IDusernameVARCHAR(255)用户名integralINT(10)UNSIGNED用
- ThinkPHP5.1学习--ThinkPHP5.1 入门开启
Cure The World
PHPThinkPHPphpthinkphp后端
一.框架简介ThinkPHP5.1是目前框架正式版的最新版本;ThinkPHP6.0目前是预览版(尚未稳定的测试版),正式版后考虑制作;TP框架是免费开源的、轻量级的、简单快速且敏捷的PHP框架;你可以免费使用TP框架,甚至可以将你的项目商用;ThinkPHP5.1要求PHP版本是5.6+以上(目前最新版本是7.x);我们采用最新7.x来运行TP5.1,而预览版TP6需要7.1+;集成环境这里采用
- thinkPhp 6 从入门到精通(入门篇)
歌齽雪默萧
thinkphp6php后端
众所周知PHP是全世界最好的语言,没有之一(一个php程序员最后的倔强)。thinkPHP6作为主流框架被广泛使用下面教学thinkphp6的安装1.开发tp6之前得把小皮版本调到php7.3.4.nts没有就安装域名可以自己设置,跟目录写自己的,同步到hosts包括composer1.8.5也需要安装,后期多数代码都需要composer创建管理里面倒数第二个就是“composer”2.在控制面板
- 2024全新UI千月影视APP源码 | 前后端完美匹配、后端基于ThinkPHP框架
xajsh111
ui
2024全新UI千月影视APP源码|前后端完美匹配、后端基于ThinkPHP框架2024全新UI千月影视APP源码:前后端完美匹配,后端基于ThinkPHP框架在这个数字化飞速发展的时代,影视娱乐已经成为我们生活中不可或缺的一部分。随着技术的不断进步,用户对于影视APP的体验要求也越来越高。今天,我要给大家带来的是一款2024年全新UI设计的千月影视APP源码,它不仅前后端完美匹配,而且后端还基于
- TP6开发文档概述
CRMEB-嘉嘉
httpstp6
TP6(ThinkPHP6)是一个使用PHP语言开发的快速、兼容且简单的面向对象开发框架。以下是一个简化的TP6开发文档概述,涵盖了核心功能和一些常用方法:一、环境准备PHP安装:确保已经安装了与TP6兼容的PHP版本。Composer安装:Composer是PHP的依赖管理工具,用于安装和管理TP6及其依赖。TP6安装:使用Composer创建新的TP6项目,命令为composercreate-
- thinkphp5解决在apache中重写规则不生效的问题[No input file specified.]
背书包的甜瓜
thinkphp5
在public目录下面,找到.htaccess文件,修改最后一行RewriteRule^(.*)$index.php/$1[QSA,PT,L]在index.php后面加?号,保存,重启Apache即可源文件Options+FollowSymlinks-MultiviewsRewriteEngineOnRewriteCond%{REQUEST_FILENAME}!-dRewriteCond%{REQ
- thinkphp报错No input file specified. (对于隐藏url中的index.php 是如何做到的?)
S_Yes
PHPthispanidtransmarkspanidtransmarksty
thinkphp51.去除httpd.conf文件中"#LoadModulerewrite_modulemodules/mod_rewrite.so"前面的"#"号;2.修改httpd.conf文件中的AllowOverrideNone为AllowOverrideAll,目的是支持.htaccess文件;##AllowOverridecontrolswhatdirectivesmaybeplace
- PHP nts模式ThinkPHP出现No input file specified
云计算课代表
日常运维问题合集php开发语言
在切换到PHP的nts模式时出现的NoinputfilespecifiedPHPnts模式ThinkPHP找到Thinkphp的的.htaccess,将以下内容RewriteRule^(.*)$index.php/$1[QSA,PT,L]修改为RewriteRule^(.*)$index.php[L,E=PATH_INFO:$1]
- thinkphp:数据库多条件查询
25号底片~
thinkphp数据库数据库oraclesql
一、使用if条件限制查询条件$query=Db::table('wip_operation_plan')->alias('d')->join(['wip_jobs_all'=>'a'],'a.wip_entity_name=d.wip_entity_name')->join(['sf_item_no'=>'c'],'a.primary_item=c.item_no')->field('d.*,c.
- TP3.2自定义错误页面、成功页面及异常页面
geeooooz
ThinkPHP作为一款轻量级PHP开发框架,它为我们提供了自带的错误页面、异常页面等信息提示页面,比如下面的代码会出现这样的提示:$this->error('验证码错误!');ThinkPHPError页面我们可以看到,自带的页面并不美观,所以我们需要自定义这些页面,ThinkPHP为我们提供了自定义提示页面这样一种功能。在配置文件中添加如下配置信息:/*错误页面模板*/'TMPL_ACTION
- 开发业务(5)-crmeb电商系统开发前置梳理
大梁来了
开发业务教育电商
1…国内比较有名的一套电商系统二次开发相关手册https://doc.crmeb.com/mer/merchant/9198代码是使用thinkphp6.0为主体开发。PHP的运行版本要求7.1-7.4(相关插件和运行环境的支持)swoole4(使用的是swoole自建HTTP服务器,运行的模式同时系统封闭掉了正常public/index.php的代码入口)需要搭建一个反向代理的nginx。也就是
- uniapp上传图片跨域报错解决方案
Champagne_7
uni-appphpjavascriptvue
项目场景:用uniapp做图片上传的时候出现了跨域问题前端:uniapp后端:thinkphp问题描述AccesstoXMLHttpRequestat'xxxx'fromorigin'http://localhost:8080'hasbeenblockedbyCORSpolicy:Responsetopreflightrequestdoesn'tpassaccesscontrolcheck:Red
- Thinkphp - 详细实现网站系统登录功能,附带 Mysql 数据库设置、Web 前端展示界面、信息校验等(详细代码,即设计过程)
王佳斌
+Thinkphpmysql前端数据库
前言登录功能,是我们几乎开发每个系统都必须的模块。登录功能设计思路,主要包括几个方面。用户输入网址展示登录页面用户输入用户名,密码等点击登录进行信息校验校验通过之后,记录用户登录信息,跳转指定页面用户校验失败,提示失败信息页面目录具体功能实现为了快速搭建可用、美观的页面,我们采用一个比较成熟的前端框架Bootstrap。下面我们到Bootstrap的官网Bootsrap官网下载bootstrap。
- SparkShop开源可商用,匹配小程序H5和PC端带分销功能!
行动之上
源码免费下载小程序
SparkShop(星火商城)B2C商城是基于thinkphp6+elementui的开源免费可商用的高性能商城系统;包含小程序商城、H5商城、公众号商城、PC商城、App,支持页面diy、秒杀、优惠券、积分、分销、会员等级。营销功能采用插件化的方式方便扩展、二次开发源码下载地址你别走吖Σ(っ°Д°;)っ(chaobiji.cn)
- thinkphp6配置阿里云上传图片
bug别找我
#php阿里云php服务器
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、安装二、配置阿里云三、接口实现前言提示:这里可以添加本文要记录的大概内容:在thinkphp6中编写上传图片接口并将图片上传到阿里云提示:以下是本篇文章正文内容,下面案例可供参考一、安装在终端打开项目根目录,使用composer进行安装composerrequirealiyuncs/oss-sdk-php二、配置阿里云
- thinkphp框架如何自定义后台访问路径
资深前端之路
php开发语言
1、根目录新增后台访问php文件,比如新增admIndedidkdk.php文件2、绑定admin模块3、关闭路由4、设置根url5、实例化send();
- ThinkPHP6中使用GatewayWorker
有衡
phpGatewayWorketphp
首先是先安装composerrequireworkerman/gateway-workercomposerrequireworkerman/gatewayclient下载demo服务器开通TCP端口8282、1238将Applications\YourApp目录随便放ThinkPHP6的哪个位置,我这里放在了app\gateway\ws目录中配置composer.json"autoload":{"
- PHP+vue+mysql网络考试系统成绩学习资料系统7wivi
计算机专业码农一枚
phpvue.jsmysql
开发语言:php后端框架:Thinkphp前端框架:vue.js服务器:apache数据库:mysql运行环境:phpstudy/wamp/xammp等随着互联网的发展,教育也迎来了互联网的春天,现代教育更加依托于互联网的应用,网上选课,发布通知,在线授课等形式层出不穷。随着教育形式的变革,教育环节中重要的一项考试方式也发生着改变,人们更加倾向于使用互联网在线考试,这样就不用受地理限制可以随时随地
- ThinkPHP5 将session保存到 mysql
_不能说的秘密i
参考我只是个搬运工,一个探路者,这个不是我写的,原作者在这里为什么有这样的需求?...鬼知道为什么不存memcache或者redis,鬼知道你会遇到什么样的需求,那还能怎么办,自己解决呗,为了避免下次再一顿百度..一顿谷歌...我就记录一下建立对应的数据表CREATETABLEthink_session(session_idvarchar(255)NOTNULL,session_expireint
- 阿基米德签证小程序管理系统功能清单
旅行社saas
小程序
阿基米德签证小程序管理系统,底层架构采用当前国内最流行的php框架thinkphp8.0、采用广泛使用的MYSQL数据库,管理后台前后台分离,同时使用了当今最流行的基于VUE3和elementPlus前端框架,小程序采用了支持多端合一的UNI-APP开发,结合签证行业的特点深度优化定制,是一套优秀的电子签证管理系统。阿基米德属于长沙丁香网络科技有限公司旗下品牌公司成立于2016年11月4日,是一家
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep