6.0新控件:TextInputLayout_TextInputEditText的使用
基础:
TextInputLayout
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.LinearLayout
↳ android.support.design.widget.TextInputLayout
TextInputEditText
java.lang.Object
↳ android.view.View
↳ android.widget.TextView
↳ android.widget.EditText
↳ android.support.v7.widget.AppCompatEditText
↳ android.support.design.widget.TextInputEditText
TextInputLayout就是一个LinearLayout,TextInputEditText就是一个EditText
AS版本在2.3以上不用导依赖,我用的是AS3.0不需要导入Design的依赖
设置提示信息,这个不仅可以设置在EditText还可以直接设置在TextInputLayout
android:hint="请输入您的手机号"
总感觉设置在TextInputLayout上逼格比较高,其实并没有什么差别。
设置hint的相关属性(由于TextInputLayout也是一个自定义控件,所以以app开头,并且需要给予命名空间:xmlns:app="http://schemas.android.com/apk/res-auto")
app:hintAnimationEnabled="true"//设置是否可以使用动画,默认是true
app:hintEnabled="true"//设置是否可以使用hint属性,默认是true
app:hintTextAppearance="@style/MyStyle"//设置hint的文本属性,改变hint文字的大小颜色等属性
附上MyStyle的代码:
带计数的文本框
像手机号码,身份证号码等都有位数都是有固定值,而且还比较长,这个时候就应该把用户输入的字符长度统计出来,给予友好的提示,实现这个功能就可以利用
TextInputLayout下面两个属性
app:counterEnabled="true"//开启输入计数功能
app:counterMaxLength="11"//设置输入字符的最大值!注意: 使用者两个属性要在根标签加上xmlns:app="http://schemas.android.com/apk/res-auto"命名空间,否则找不到两个属性
2密码输入框中的火眼晶晶,密码快快显出原形

密码中加密和可见,利用TextInputLayout控件和容易实现,只需要设置下面的属性即可
app:passwordToggleEnabled="true"效果就会像上面密码输入框那样
如果感觉只带的小眼睛不好看,可以自定义那个图案,使用
app:passwordToggleDrawable="@drawable/password_visible_invisible"设置图片,应为,密码可见和加密是两种状态,点击图片应该有相应的变化,使用selector 可以实现:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/eye_open" android:state_checked="true"/>
<item android:drawable="@drawable/eye_close" android:state_checked="false"/>
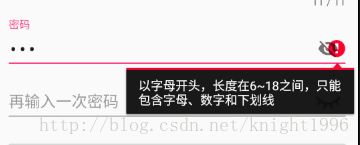
selector>3.错误提示的设置
家有家法,国有国法,简单注册也应该有有所限制,不能让用户随意输入一些信息。当用户输入不合法的时候应该给予提示:
使用TextInputLayout的setError( CharSequence error)方法设置当用户输入不合法时会在输入框下面给予提示信息。EditText也有setError( CharSequence error)方法,
但与TextInputLayout显示效果不一样。 
是一种悬浮效果,挺好的,但是密码输入框就有点坑了
4.EditText中的imeOptions属性的使用,设置软键盘回车键动作
该属性值常用的有actiondone(完成)、actionNext(下一项,)、actionSearch(搜索)、actionSend(发送)
android:imeActionLabel="注册" //设置显示的内容
android:imeOptions="actionUnspecified" //不指定类型
android:inputType="textPassword" 使用imeOptions属性需要设置android:inputType属性,否则没有效果
给回车键绑定事件,使用通setOnEditorActionListener方法设置相关监听事件
TextInputLayout repeatPassword = (TextInputLayout) findViewById(R.id.repeat_password);
repeatPassword.getEditText().setOnEditorActionListener(new TextView.OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
if(actionId == EditorInfo.IME_NULL){
register();//进行注册操作
return true;
}
return false;
}
});