Android弹窗位置的确定,PopuWindow的showAsDropDown和showAtLocation详解
概述
这篇也是从上篇文章仿qq聊天消息长按弹窗(支持所有view及自定义属性扩展)抽离出来的内容,主要谈到弹窗位置的确定,看完这篇,轻松搞定弹窗位置的确定
平时我们在自定义 Window, Dialog , PopuWindow , Toast 时会用到 WindowManager.LayoutParams属性来确定弹窗的大小,透明度,蒙层的亮度等,点击查看更详细的属性介绍,本篇文章主要讨论利用Gravity,xOffset,yOffset来确定弹窗的位置.下面以PopuWindow为例,适用所有窗体.
确定PopupWindow弹出的位置
我们先了解一下
PopupWindow弹出位置的常用的两种方式showAsDropDown和showAtLocation
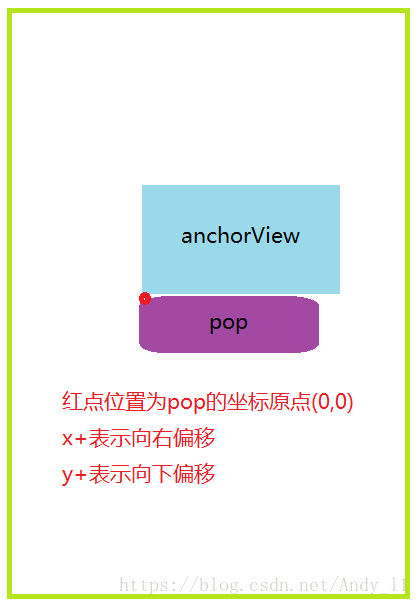
1. showAsDropDown(View anchor, int xoff, int yoff)
- 参数anchor: 弹窗依附的view
- xoff : 坐标x方向的偏移 x+10表示向右偏移
- yoff: 坐标y方向的偏移 y+10表示向下偏移
这个方法查看源码,官方注释的已经很清楚的,大致的意思是以
anchor的左下角坐标作为PopupWindow的原点坐标显示在anchor下方,如果下方显示的空间不足,anchor的父控件有可滚动的ScrollView,则anchor会向上滚动来确保PopupWindow足够的显示空间,如果父控件没有可滚动的控件,此时会以anchor的左上角坐标作为PopupWindow的原点坐标来显示.具体如下图
2 showAtLocation(View parent, int gravity, int x, int y)
- 参数parent: 对弹窗的位置没有影响,主要作用获取windowtoken
- 参数gravity: 指定弹窗偏移方向的边缘,下面会具体介绍
- 参数x: 坐标x方向的偏移
- 参数y: 坐标y方向的偏移
综述:
showAtLocation这个方法指定弹窗相对于屏幕的精确位置,和具体的anchorView没有关系,后面三个参数来确定弹窗的位置,其中指定Gravity.NO_GRAVITY相当于Gravity.TOP|Gravity.LEFT,指定Gravity.CENTER,Gravity.CENTER_VERTICAL,Gravity.CENTER_HORIZONTAL效果一样,指定Gravity.LEFT和Gravity.START效果一样.官方建议使用Gravity.START,Gravity.RIGHT和Gravity.END同理,指定不同的Gravity对x,y有不同的影响,其中Gravity.LEFT和Gravity.RIGHT影响x方向的偏移,Gravity.TOP和Gravity.BOTTOM影响y方向的偏移下面我们分别介绍
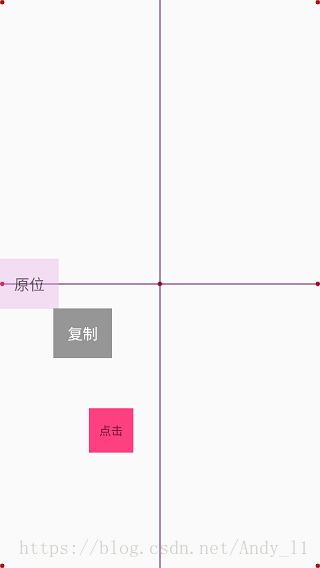
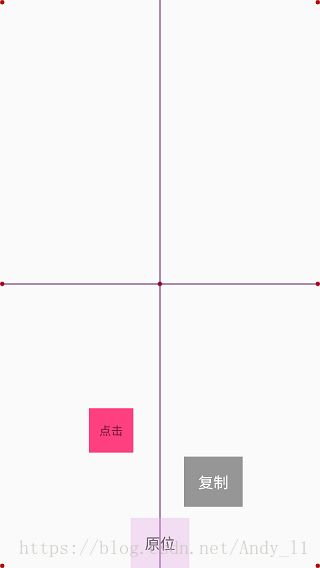
Gravity.LEFT
Gravity.LEFT弹窗显示在屏幕左边界的中心位置,并以
PopupWindow左边界中心为坐标原点(0,0)来偏移,x +表示向右偏移 ,y +表示向下偏移
如下段代码显示的效果
config.mPopupWindow.showAtLocation(config.mAnchorView, Gravity.LEFT,
180,
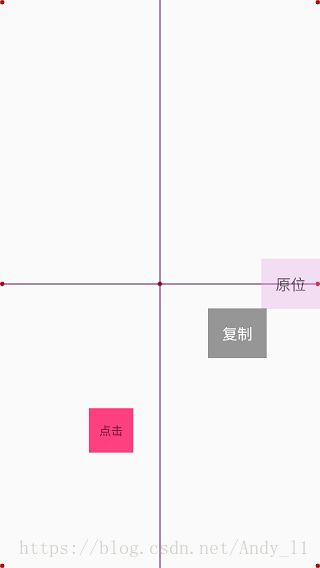
180);Gravity.RIGHT
Gravity.RIGHT弹窗显示在屏幕右边界的中心位置,并以
PopupWindow右边界中心为坐标原点(0,0)来偏移,x + 表示向左偏移 ,y +表示向下偏移
如下段代码显示的效果
config.mPopupWindow.showAtLocation(config.mAnchorView, Gravity.RIGHT,
180,
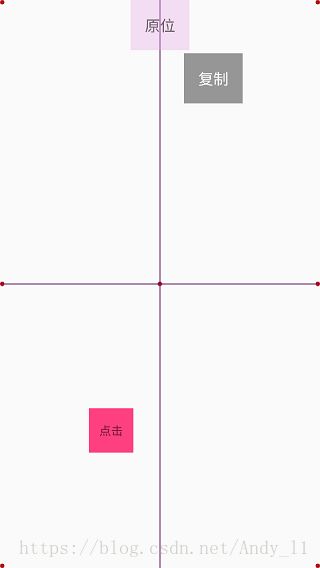
180);Gravity.TOP
Gravity.TOP 弹窗显示在屏幕上边界的中心位置,并以
PopupWindow上边界中心为坐标原点(0,0)来偏移,x + 表示向左偏移,y +表示向下偏移
如下段代码显示的效果
config.mPopupWindow.showAtLocation(config.mAnchorView, Gravity.TOP,
180,
180);Gravity.BOTTOM
Gravity.BOTTOM 弹窗显示在屏幕下边界的中心位置,并以
PopupWindow下边界中心为坐标原点(0,0)来偏移,x + 表示向左偏移,y +表示向上偏移
如下段代码显示的效果
config.mPopupWindow.showAtLocation(config.mAnchorView, Gravity.BOTTOM,
180,
180);Gravity.CENTER
Gravity.CENTER弹窗显示在屏幕中心点坐标位置,并以
PopupWindow中心点坐标为坐标原点(0,0)来偏移,x + 表示向左偏移,y +表示向下偏移 ,Gravity.CENTER_HORIZONTAL,Gravity.CENTER_VERTICAL效果一样
如下段代码显示的效果
config.mPopupWindow.showAtLocation(config.mAnchorView, Gravity.CENTER,
180,
180);组合Gravity: Gravity.TOP|Gravity.LEFT
组合Gravity符合上面偏移规律,如 Gravity.TOP|Gravity.LEFT弹窗显示在屏幕坐标原点(0,0),并以
PopupWindow左上角坐标为坐标原点(0,0)来偏移,x + 表示向左偏移,y +表示向下偏移 ,其他组合请参考上面几条的偏移规律
如下段代码显示的效果
config.mPopupWindow.showAtLocation(config.mAnchorView, Gravity.TOP|Gravity.LEFT,
180,
180);推荐一个知乎链接
Android开发中,有哪些让你觉得相见恨晚的方法、类或接口?