- ZT2 小美的因子查询
bingw0114
算法数据结构
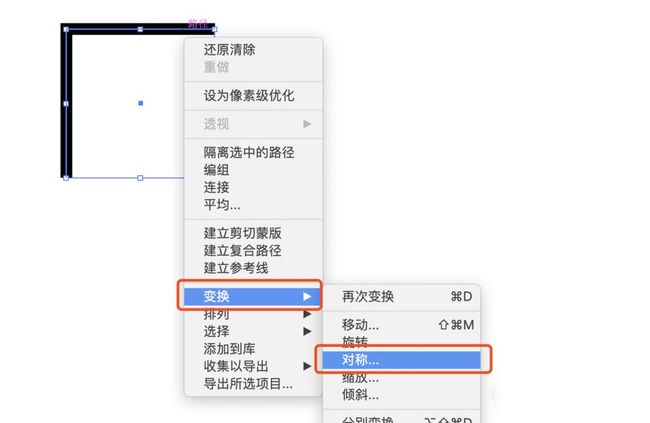
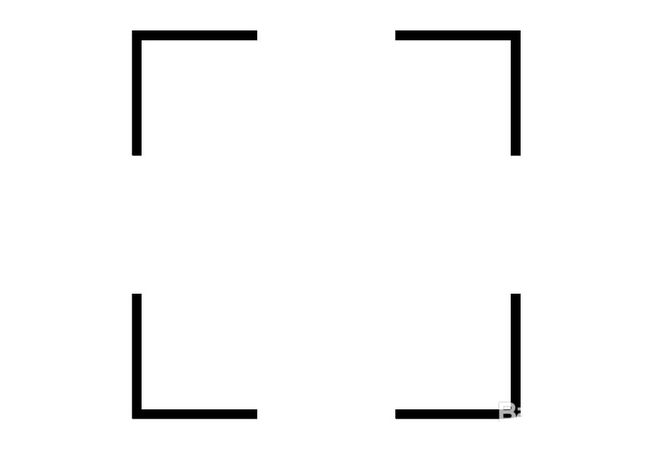
描述 小美对偶数因子很感兴趣,她将进行T次询问,每次都会给出一个正整数x,请你告诉她x是否存在至少一个偶数因子。也就是说x是否存在某个因子[注1]是偶数。 注1:y是x的因子,当且仅当xmody=0。输入描述: 每个测试文件均包含多组测试数据。第一行输入一个整数T(1≤T≤10^5)代表数据组数,每组测试数据描述如下: 在一行
- 瑞芯微平台RK3568系统开发(9)移远EC20 4G模块驱动调试
龙猫不是猫!
瑞芯微平台开发嵌入式硬件瑞芯微RK
1.在RK3568开发板上调试4G(EC20)驱动1.1查看RK3568关于4G模块的原理图,获取需要配置的信息1.2需要配置的信息如下14G模块电源使能引脚GPIO4_C324G模块W_DISABLE1引脚GPIO4_B534G模块复位引脚GPIO4_B41.3DTS配置如下{rk_modem:rk-modem{compatible="4g-modem-platdata";pinctrl-nam
- 基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文springboot后端java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
- Spring IoC容器的两大功能
Mr_Zerone
SpringFrameworkspringjava后端
1.控制反转(1)没有控制反转的情况下常规思路下,也就是在没有控制反转的情况下,程序员需要通过编写应用程序来创建(new关键字)和使用对象。(2)存在控制反转的情况下控制反转主要是针对对象的创建和调用控制而言的。应用程序需要使用一个对象时,不再是由程序员写的应用程序通过new关键字来直接创建该对象,而是由SpringIoC容器来创建和管理,即创建和管理对象的控制权由应用程序转移到IoC容器。我们的
- 远程桌面的端口号是多少?
阿7_QuQ
网络windows服务器
远程桌面(RemoteDesktop)是一种用于远程访问和控制计算机的技术,它允许用户通过网络连接到远程计算机并以图形化界面进行操作。远程桌面使用的端口号通常是3389。在Windows操作系统中,远程桌面协议(RemoteDesktopProtocol,简称RDP)默认使用3389端口。当您启用远程桌面功能并允许其他计算机通过网络连接时,远程桌面会监听3389端口,等待远程连接的请求。需要注意的
- 【k8s应用管理】kubernetes HPA+rancher
Karoku066
kubernetesrancher容器运维云原生
文章目录KubernetesHPA部署指南概述部署metrics-server部署HPARancher管理Kubernetes集群指南实验环境安装及配置RancherKubernetesHPA部署指南概述KubernetesHPA(HorizontalPodAutoscaling)可以根据Pod的CPU利用率自动调整Deployment、ReplicationController或ReplicaS
- SMBJ20A 二极管的作用揭秘
GR6692
二极管数据库管理员eclipsepython
30KPA84A单向TVS瞬态抑制二极管二极管产品已经跟我们的生活有着密不可分的联系了,TVS瞬态抑制二极管,是一种高效能保护二极管,产品体积小、功率大、响应快等诸多优点,产品应用广泛。TVS瞬态抑制二极管30KPA84A,是一种二极管形式的高效能被动保护器件贴片TVS瞬态抑制二极管详情简介TVS瞬态抑制二极管30KPA84A极性(单双向):单向VRWM(V)电压84V最大箝位电压@IPP:139
- GenAI 平台,3 分钟即可构建基于 Claude、DeepSeek 的 AI Agent
DO_Community
人工智能
DigitalOcean云服务在前不久发布了GenAI平台——一个让任何团队都能在几分钟内构建和部署AI代理的平台。DigitalOcean的GenAI平台持续扩展,让人工智能驱动的开发变得更加易用、灵活且强大。近日,Digitalocean宣布将Anthropic的Claude模型和DeepSeekR1引入Digitalocean的生态系统,为你提供更多构建和部署AI应用的选择。通过Anthro
- 想品客老师的第十三天:宏任务、微任务--js任务调度流程
Au_ust
jsjavascript前端开发语言
同步->微任务->宏任务->同步......定时器的任务是宏任务,无论等待时间短还是长,都先进行同步任务,进行同步任务的时候定时器正常计时,等到同步任务结束,宏任务被放到宏任务队列里,就可以直接执行定时器内的任务如果有两个定时器,在等完同步任务结束后,这两个定时器谁定的时间短,也就是计时的快,就先把谁放进宏任务队列里微任务的执行举个例子就是:例如这段代码会怎么输出setTimeout(()=>{
- 工控安全双评合规:等保测评与商用密码共铸新篇章
网安导师小李
安全网络web安全等保评测安全能力建设网络安全
01.双评合规概述2017年《中华人民共和国网络安全法》开始正式施行,网络安全等级测评工作也在全国范围内按照相关法律法规和技术标准要求全面落实实施。2020年1月《中华人民共和国密码法》开始正式施行,商用密码应用安全性评估也在有序推广和逐步推进。网络安全等级测评和密码应用安全性评估已经成为我国网络运营者必须依法开展的两项合规测评活动。《密码法》第二十七条明确提出,商用密码应用安全性评估应当与关键信
- 线性回归理论
狂踹瘸子那条好脚
python
###线性回归与Softmax回归####线性回归线性回归是一种用于估计连续值的回归方法。它的应用场景非常广泛,比如在房地产市场中,参观一个房子后,我们可以通过线性回归模型来估计房子的价格,从而决定出价。线性回归的核心思想是通过训练数据来学习参数,使得模型的预测值与真实值之间的差异最小化。在神经网络中,线性回归可以看作是一个单层神经网络。通过损失函数来衡量预测值与真实值之间的差异,常用的损失函数包
- 智享AI直播三代系统,马斯克旗下AI人工智能直播工具,媲美DeepSeek!
V__17671155793
人工智能
智享AI直播三代系统,马斯克旗下AI人工智能直播工具,媲美DeepSeek!在科技飞速发展的当下,人工智能正以前所未有的态势重塑着各个行业的格局。直播领域,作为信息传播与商业交互的前沿阵地,也在AI技术的赋能下迎来了颠覆性的变革。其中,马斯克旗下的智享AI直播三代系统宛如一颗璀璨的新星,横空出世,以其卓越的性能和创新的理念,迅速在竞争激烈的直播市场中崭露头角,甚至被业界誉为可媲美DeepSeek的
- 网络安全等级保护制度详解,一文掌握核心要点!_等级保护相关政策和法律法规
~小羊没烦恼~
web安全安全网络服务器数据库
一、等级保护制度发展情况等级保护制度的法律依据Ø《计算机信息系统安全保护条例》(1994年GeneralOfficeoftheStateCouncil第147号令)公安部主管全国计算机信息系统安全保护工作。计算机信息系统实行安全等级保护,安全等级的划分标准和安全等级保护的具体办法,由公安部会同有关部门制定。Ø《中华人民共和国警察法》(1995,2012)人民警察履行“监督管理计算机信息系统的安全保
- 蓝队基础:企业网络安全架构与防御策略
重生之物联网转网安
网络安全安全
声明学习视频来自B站up主**泷羽sec**有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,此文章为对视频内容稍加整理发布,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关,切勿触碰法律底线,否则后果自负!!!!有兴趣的小伙伴可以点击下面连接进入b站主页[B站泷羽sec](https://space.bilibili.com/35032
- 2025年三个月自学手册 网络安全(黑客技术)
网安kk
web安全安全网络网络安全人工智能
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习导航
- 入门网络安全工程师要学习哪些内容【2025年寒假最新学习计划】
白帽黑客2659
学习web安全安全网络安全密码学
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包大家都知道网络安全行业很火,这个行业因为国家政策趋势正在大力发展,大有可为!但很多人对网络安全工程师还是不了解,不知道网络安全工程师需要学什么?知了堂小编总结出以下要点。网络安全工程师是一个概称,学习的东西很多,具体学什么看自己以后的职业定位。如果你以后想成为安全产品工程师,学的内容侧重点就和渗透测试工程师不一样,如果你想成为安全开发
- 基于python深度学习遥感影像地物分类与目标识别、分割实践技术应用
xiao5kou4chang6kai4
深度学习遥感勘测python深度学习分类
专题一:深度学习发展与机器学习深度学习的历史发展过程机器学习,深度学习等任务的基本处理流程梯度下降算法讲解不同初始化,学习率对梯度下降算法的实例分析从机器学习到深度学习算法专题二深度卷积网络、卷积神经网络、卷积运算的基本原理池化操作,全连接层,以及分类器的作用BP反向传播算法的理解一个简单CNN模型代码理解特征图,卷积核可视化分析专题三TensorFlow与keras介绍与入门TensorFlow
- 在项目中调用本地Deepseek(接入本地Deepseek)
mr_cmx
AIai前端DeepSeekAI
前言之前发表的文章已经讲了如何本地部署Deepseek模型,并且如何给Deepseek模型投喂数据、搭建本地知识库,但大部分人不知道怎么应用,让自己的项目接入AI模型。文末有彩蛋哦!!!要接入本地部署的deepseek,我就要利用到我们之前部署时安装的ollama服务,并调用其API本地API接口1、生成文本(GenerateText)url:POST/api/generate功能:向模型发送提示
- 一键安装KES-RWC读写分离集群
banjin
kingbase人大金仓
一、KES-RWC读写分离集群介绍金仓数据库读写分离集群软件在金仓数据守护集群软件的基础上增加了对应用透明的读写负载均衡能力。该类集群中所有备库均可对外提供查询能力,从而减轻了主库的读负载压力,可实现更高的事务吞吐率;该软件支持在多个备库间进行读负载均衡。其成员可能包括主节点(primarynode)、备节点(standbynode)、辅助节点(witnessnode)、备份节点(reponode
- 【后端】k8s
骑鱼过海的猫123
kubernetes容器云原生
1.命令1.1获取service服务获取集群内所有命名空间的service服务sudokubectlgetservice--all-namespaces获取集群内指定命名空间的service服务sudokubectlgetservice-n命名空间当权限限制到一个命名空间时,只能使用下面这个sudokubectl-n命名空间getservice获取集群内当前命名空间的service服务sudoku
- DeepSeek与ChatGPT:会取代搜索引擎和人工客服的人工智能革命
云边有个稻草人
热门文章chatgpt搜索引擎人工智能DeepSeek
云边有个稻草人-CSDN博客在众多创新技术中,DeepSeek和ChatGPT无疑是最为引人注目的。它们通过强大的搜索和对话生成能力,能够改变我们与计算机交互的方式,帮助我们高效地获取信息,增强智能服务。本文将深入探讨这两项技术如何结合使用,为用户提供更精准、更流畅的对话和搜索体验。目录一、介绍1.1什么是DeepSeek?1.2什么是ChatGPT?1.3DeepSeek与ChatGPT的结合:
- redis的主从复制配置
zhaikaiyun
redis
通过持久化功能,redis保证了即使在服务器重启的情况下也不会丢失或少量丢失数据,但是由于数据存储在一台服务器上,如果这台服务器出现故障,比如磁盘坏了,也会导致数据丢失。为了避免这个单点故障,可以使用主从复制的方式,将主更新的数据,自动更新同步到其他服务器上。主从节点配置[root@k8smasterconfig]#moreredis6380.confinclude/data/redis/redi
- Rust 中使用 :: 这种语法的几种情况
yujunlong3919
rustrust区块链
文章目录1.访问模块成员:2.访问关联函数或静态方法:3.访问trait的关联类型或关联常量4.指定泛型类型参数1.访问模块成员:modutils{pubfndo_something(){/*...*/}}letresult=utils::do_something();2.访问关联函数或静态方法:structMyStruct;implMyStruct{fnnew()->Self{MyStruct}
- flutter pigeon gomobile 插件中使用go工具类
yujunlong3919
fluttergolangswiftkotlin
文章目录为什么flutter要用go写工具类1.下载pigeon插件模版2.编写go代码3.生成greeting.aar,Greeting.xcframework4.ios5.android6.dart中使用为什么flutter要用go写工具类在Flutter应用中,有些场景涉及到大量的计算,比如复杂的加密算法、数据压缩/解压缩或者图形处理中的数学计算等1.下载pigeon插件模版base_plu
- 设计数据密集型应用之数据系统基础知识
xt01234
第一章可靠性针对系统的容错设计,提高系统错误的抛出率,而不是忽略它(除了安全这种不可恢复类型的),尽量避免failure硬件错误硬件自身容许设计软件系统的灵活性与弹性。即容许整台机器异常,而不影响系统软件错误影响范围大,连锁反应,排查难。bug,依赖服务错误等避免:考虑全面,全面测试,处理隔离,监控人类错误最小化犯错机会的方式设计系统,全面测试,允许从错误中恢复,监控Scaliability(可扩
- 事件驱动-事件驱动应用于软件开发
海水天涯
事件驱动驱动开发
一、前言1.1软件开发概述软件开发是一个涉及计算机科学、工程学、设计和项目管理等领域的广泛概念。它指的是创建、部署和维护软件应用程序或系统的整个过程。这包括从最初的构思和需求分析,到设计、编码、测试、部署,以及后续的维护和更新。在软件开发过程中,通常会遵循一定的方法论或开发模型,如瀑布模型、敏捷开发等,以确保项目能按时、按质完成。软件开发工具如集成开发环境(IDE)、版本控制系统等,也在这个过程中
- 实战优化登录系统:实现是否支持多设备、最大设备数等可配置化
wujiada001
#实战优化java
使用场景:有些用户可能需要在多台设备中登录同一个账户,同时希望设置可以登录的设备数。举个例子:公司的账户只允许五个员工登录系统。实现方案:利用redis的Zset有序集合,使用登录的当前时间戳作为分数,后续达到最大设备数之后,删除分数最小的,也就是登录时间最早的设备,实现强制退出。登录时需要保存token配置信息读取yaml文件#用户登陆配置user-login:#token到期时间单位秒toke
- Python入门笔记
「已注销」
计算机
文章目录第0周课程导学第1周Python基本语法元素保留字数据类型语句与函数输入函数第2周Python基本图形绘制turtle库绝对坐标海龟坐标turtle角度坐标体系RGB色彩体系画笔控制函数运动控制函数方向控制函数循环语句第3周基本数据类型整型浮点数科学计数法复数类型数值运算操作符二元操作符有对应的增强赋值操作符数值运算函数字符串类型的表示字符串切片字符串类型及操作字符串类型格式化time库时
- null和undefined的区别
编程星空
JavaScript前端javascript开发语言
null和undefined是JavaScript中两个特殊的值,它们都表示“无”或“空”,但在语义和使用场景上有明显区别。以下是它们的详细对比:1.定义undefined表示变量已声明但未赋值,或函数没有返回值时的默认返回值。是JavaScript引擎默认赋予的初始值。类型为undefined。null表示一个空对象指针,通常用于显式表示“无”或“空”。是开发者主动赋值的值。类型为object(
- zookeeper从入门到精通
小四的快乐生活
zookeeper分布式云原生
一、入门基础1.1什么是ZooKeeperZooKeeper是一个开源的分布式协调服务,由雅虎创建,后成为Apache的顶级项目。它为分布式应用提供了高效、可靠的协调服务,例如统一命名服务、配置管理、分布式锁、集群管理等。ZooKeeper的数据模型类似文件系统,以树形结构存储数据,每个节点称为Znode,每个Znode可以存储数据和子节点。1.2安装与启动下载ZooKeeper:从ApacheZ
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。