郑重声明,本文章属于个人原创,如需转载,请加上原文链接:
http://segmentfault.com/blog/yuanzm/1190000002620309
另外同样可以在博客园上面查看本文章:http://www.cnblogs.com/yuanzm/p/3770986.html
源代码在本人的Github上面:https://github.com/yuanzm/microblog
之前一直执着于前端开发,最近几天,开始学起了nodejs。作为一名前端开发者,见到这样一门用javascript写的后台自然是很激动的。但是,后台毕竟不同于前端,在学习的过程中,还是会遇到不少问题。
为了开始学习nodejs,一开始选择了《深入浅出nodejs》这本书,看了几章之后,得出一个结论是:真是一本好书,但是还是不会写nodejs!然后选择了另外一本教材《nodejs开发指南》,由于看过了《深入浅出nodejs》,直接跳过了这本书的前几章,写起了该书第五章的微博实例。作为一个新手,在写的过程中,才逐渐发现因为express版本升级的原因,书中的代码很多已经不能用了,这对于新手来讲,真是痛苦的经历!!本着分享和学习的精神,特此奉上《nodejs开发指南》微博实例express4.x版本源码和编写过程中需要注意的问题。
首先我们看看当前express的版本:
这和书本所用的express2.x版本已经有了很大的变化。对于express4版本的新特性,可以看看这个:http://scotch.io/bar-talk/expressjs-4-0-new-features-and-upgrading-from-3-0
话不多说,我们开始我们创建项目之旅。
首先我们新建一个文件夹,用cmd进入文件夹,准备创建项目。按照书中提到的,创建项目的命令应该是:
express -t ejs microblog
问题是express -t参数已经失效,最新的express版本的默认模板引擎是jade,所以为了使用ejs,我们需要像下面这样创建项目:
express -e ejs microblog
按照书中所说的,我们直接运行代码:
supervisor app.js
并且在浏览器中输入http://localhost:3000/,并不能看到书中需要的效果,而是需要在app.js中app.use('/', routes);后面添加:
app.listen(3000);
Console.log(something happening);
按照书中的步骤往下走,我们会发现一个问题,因为在views文件夹里面不是layout.ejs和index.ejs,这是因为,最新版本的express不支持ejs模块的partials方法,所以需要自己额外安装模块:
npm install express-partials
然后在app.js中添加:
var partials = require('express-partials');
app.use(partials());
需要注意的是,这一行要添加到app.set('view engine', 'ejs');后面,如果添加到app.use('/', routes);后面,会出现css引用失败的现象,博主还不明白原因。
这时候就可以在views中新建文件layout.ejs,然后复制书中112页的layout.ejs代码到我们新建的文件上面。然后运行代码,就能看到下面的效果了:
以上的步骤都不算什么问题,问题就出在连接数据库的一系列问题!如下所述:
为了执行下面的操作,我们首先需要安装MongoDB数据库,博主推荐这篇博客:http://be-evil.org/install-mongodb-on-windows7.html
看了不少安装MongoDB的博客,这个是博主见过最有效的。
对于新版本的express,按照书本上那样连接数据库会报错,连接数据库需要的文件时settings.js,这个按照书上的来没有问题,但是models中的db.js需要做一些改动。如果按照书中的代码:
var settings = require('../settings');
var Db = require('mongodb').Db;
var Connection = require('mongodb').Connection;
var Server = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_
PORT, {}));
可能会出现下面的问题:
博主google之后,才发现需要按照下面的格式书写:
var settings = require('../settings'),
Db = require('mongodb').Db,
Connection = require('mongodb').Connection,
Server = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT, {}), {safe: true});
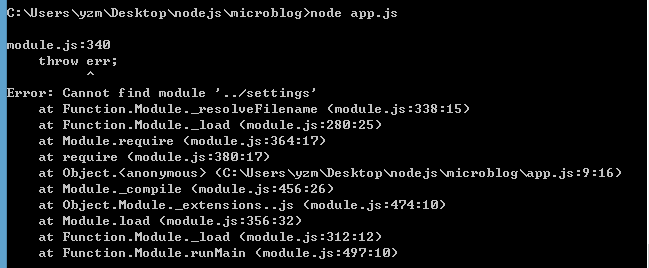
在引用settings模块的时候,如果按照书中的:
var settings = require('../settings');
会出现:
这是因为最新的express版本中需要这样引用这个模块:
var settings = require('./settings');
但是解决了这个问题之后,相继出现了下面这个令人蛋疼的情况:
一开始我也是琢磨不透,但是google的时候,有一个哥们做了很好的解答:
http://www.cnblogs.com/yumianhu/p/3709558.html
也就是说,在express4中我们需要自己安装express-session包,然后添加引用:
var session = require('express-session');
原来的数据库引用也需要改成:
var MongoStore = require('connect-mongo')(session);
而这些代码:
app.use(express.session({
secret: settings.cookie_secret,
store:new MongoStore({
db: settings.db
})
}));
就需要改写成:
app.use(session({
secret: settings.cookie_secret,
store: newMongoStore({
db : settings.db,
})
}));
对于书中提到的视图交互,原本的代码是:
app.dynamicHelpers({
user: function(req, res) {
return req.session.user;
},
error: function(req, res) {
var err = req.flash('error');
if (err.length)
return err;
else
return null;
},
success: function(req, res) {
var succ = req.flash('success');
if (succ.length)
return succ;
else
return null;
},
});
在最新版本的express中需要改成:
app.use(function(req, res, next){
console.log("app.usr local");
res.locals.user = req.session.user;
res.locals.post = req.session.post;
var error = req.flash('error');
res.locals.error = error.length ? error : null;
var success = req.flash('success');
res.locals.success = success.length ? success : null;
next();
});
注册页面中用到了flash,但是最新版本的express已经不支持flash了,你需要先使用npm install connect-flash。然后在app.js中添加如下代码:
app.use(flash());
接下来按照书上的步骤走,基本不会出问题了,最后我们就能得到我们想要的效果啦~:
需要说明一下的是,跟着书本写这个小应用的时候,出现了很多问题,也就是上面遇到的很多问题,但是博主都是本着自主研究的精神不断google,终于跳出神坑,得到了最后的效果,希望看到这篇博客的朋友好好研读,也好好看看下面的链接,里面很可能也是你遇到的问题,如果你在跟着书本编写代码的过程中遇到了问题,欢迎一起交流~
参考资料:
- http://scotch.io/bar-talk/expressjs-4-0-new-features-and-upgrading-from-3-0
- http://be-evil.org/install-mongodb-on-windows7.html
- http://www.cnblogs.com/yumianhu/p/3709558.html
- http://cnodejs.org/topic/516f6d326d382773069ea7a5
- http://blog.sina.com.cn/s/blog_6591eb240101cmwm.html
- http://www.cnblogs.com/meteoric_cry/archive/2012/07/23/2604890.html