angular2--使用iosSelect实现选择出生年月日的三级联动
实现效果如下所示:

官方文档:http://zhoushengfe.com/iosselect/website/index.html
1、使用npm
npm install iosselect
2、下载相关文件
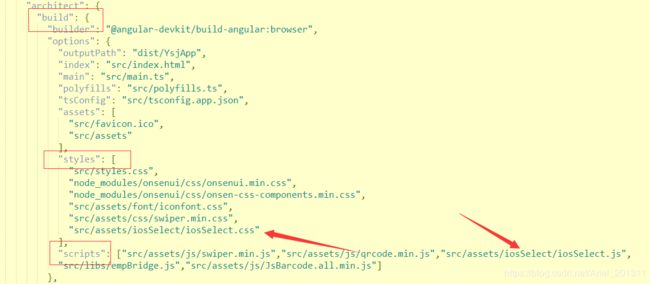
下载文件到项目目录中,在angular.json中引入css和js文件,路径按需调整。
链接:https://pan.baidu.com/s/1GP0qLuZS8_36QT5RkZ0ptQ
提取码:d60g


3、在typings.d.ts定义变量
declare var IosSelect: any ;
4、html
点击“选择生日”时,调用核心方法chooseBirthday,弹起三级联动选择框。
<div class="r-input" (click)="chooseBirthday()" id='birthday' data-year-code='birthdayYearId' data-month-code='birthdayMonthId' data-day-code='birthdayDayId' >
<span class="r-left">选择生日span>
<span class="r-right">{{birthday||'仅自己可见 >'}}span>
div>
5、ts
(1) 定义变量
birthday: any; //出生日期
birthdayYearId: string; //出生年份ID
birthdayMonthId: string; //出生月份ID
birthdayDayId: string; //出生日ID
//出生年月数据
birthdayYearData: any = [];
birthdayMonthData = [];
birthdayDayData = [];
(2) 初始化三级联动的数据:
年:1949~2019(当年)
月:01-12(当月份<10时,在数字前面添加0)
日:01-31(当天数<10时,在数字前面添加0)
//获取--年月日
getYear() {
let sum = 1949;
let index = 0;
let dt = new Date();
let ndt = dt.getFullYear() ; //获取当年年份
let num = ndt - sum;
for(let i = 0; i < num; i++) {
sum = sum + 1;
index = index + 1;
this.birthdayYearData.push({
id: index,
value: sum
})
}
}
getMonth() {
let sum = 0;
let index = 0;
for(let i = 0; i < 12; i++) {
sum = sum + 1;
index = index + 1;
if(sum < 10) {
this.birthdayMonthData.push({
id: index,
value: '0' + sum
})
} else {
this.birthdayMonthData.push({
id: index,
value: sum
})
}
}
}
getDay() {
let sum = 0;
let index = 0;
for(let i = 0; i < 31; i++) {
sum = sum + 1;
index = index + 1;
if(sum < 10) {
this.birthdayDayData.push({
id: index,
value: '0' + sum
})
} else {
this.birthdayDayData.push({
id: index,
value:sum
})
}
}
}
(3) 核心方法:
chooseBirthday() {
var that = this;
that.getYear();
that.getMonth();
that.getDay();
var select = new IosSelect(3, [that.birthdayYearData, that.birthdayMonthData, that.birthdayDayData], {
title: '',
itemHeight: 35,
oneLevelId: that.birthdayYearId,
twoLevelId: that.birthdayMonthId,
threeLevelId: that.birthdayDayId,
callback: function(selectOneObj, selectTwoObj, selectThreeObj) {
that.birthdayYearId = selectOneObj.id;
that.birthdayMonthId = selectTwoObj.id;
that.birthdayDayId = selectThreeObj.id;
that.birthday = selectOneObj.value + '-' + selectTwoObj.value + '-' + selectThreeObj.value;
}
});
}
6、css
.r-input{
display: flex;
justify-content: space-between;
padding: 8px 0;
margin-top: 55px;
border-bottom: 1px solid #f2f2f2;
}
.r-left{
font-size: 17px;
color: #a8a8a8;
}
.r-right{
color: #a1a1a1;
}