- Google earth studio 简介
陟彼高冈yu
旅游
GoogleEarthStudio是一个基于Web的动画工具,专为创作使用GoogleEarth数据的动画和视频而设计。它利用了GoogleEarth强大的三维地图和卫星影像数据库,使用户能够轻松地创建逼真的地球动画、航拍视频和动态地图可视化。网址为https://www.google.com/earth/studio/。GoogleEarthStudio是一个基于Web的动画工具,专为创作使用G
- Redis系列:Geo 类型赋能亿级地图位置计算
Ly768768
redisbootstrap数据库
1前言我们在篇深刻理解高性能Redis的本质的时候就介绍过Redis的几种基本数据结构,它是基于不同业务场景而设计的:动态字符串(REDIS_STRING):整数(REDIS_ENCODING_INT)、字符串(REDIS_ENCODING_RAW)双端列表(REDIS_ENCODING_LINKEDLIST)压缩列表(REDIS_ENCODING_ZIPLIST)跳跃表(REDIS_ENCODI
- uniapp map组件自定义markers标记点
以对_
uni-app学习记录uni-appjavascript前端
需求是根据后端返回数据在地图上显示标记点,并且根据数据状态控制标记点颜色,标记点背景通过两张图片实现控制{{item.options.labelName}}exportdefault{data(){return{storeIndex:0,locaInfo:{longitude:120.445172,latitude:36.111387},markers:[//标点列表{id:1,//标记点idin
- Python实现下载当前年份的谷歌影像
sand&wich
python开发语言
在GIS项目和地图应用中,获取最新的地理影像数据是非常重要的。本文将介绍如何使用Python代码从Google地图自动下载当前年份的影像数据,并将其保存为高分辨率的TIFF格式文件。这个过程涉及地理坐标转换、多线程下载和图像处理。关键功能该脚本的核心功能包括:坐标转换:支持WGS-84与WebMercator投影之间转换,以及处理中国GCJ-02偏移。自动化下载:多线程下载地图瓦片,提高效率。图像
- 承担即成长
吉林付巍巍
《苏霍姆林斯基教育学》课程,几天前召开了义工培训会,我听了回放后主动联系郑老师要求加入义工团队。虽然这样每周要付出至少一天的时间进行打卡阅读和点评,但这样可以强迫规划好每日的作息时间,完成专业阅读方面的学习,这种重要的事情是必须要融入日常的生活中的,这一工作的申请也督促我合理安排自己的时间,把碎片化的时间整合好,无形中提高了每日利用时间的效率。上学期跟随着教师阅读地图课程组进行点评,发现了许多优秀
- uniapp使用内置地图选择插件,实现地址选择并在地图上标点
神夜大侠
Uniappvue.jsuniapp
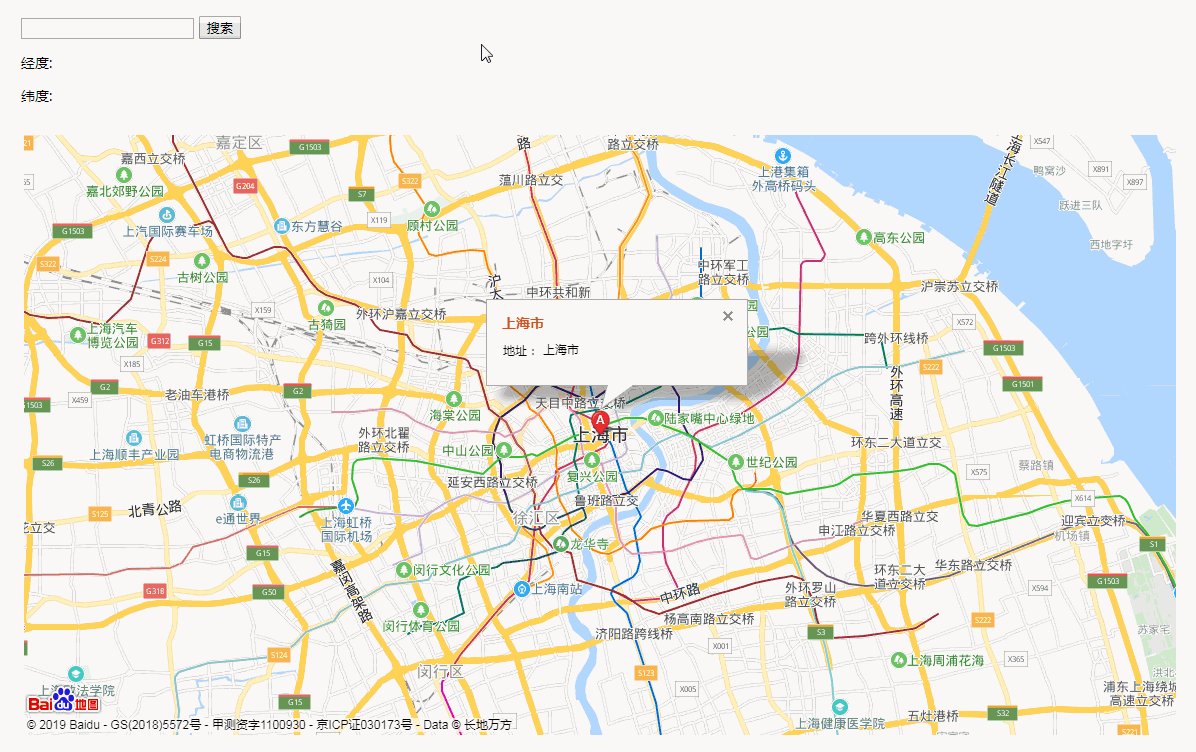
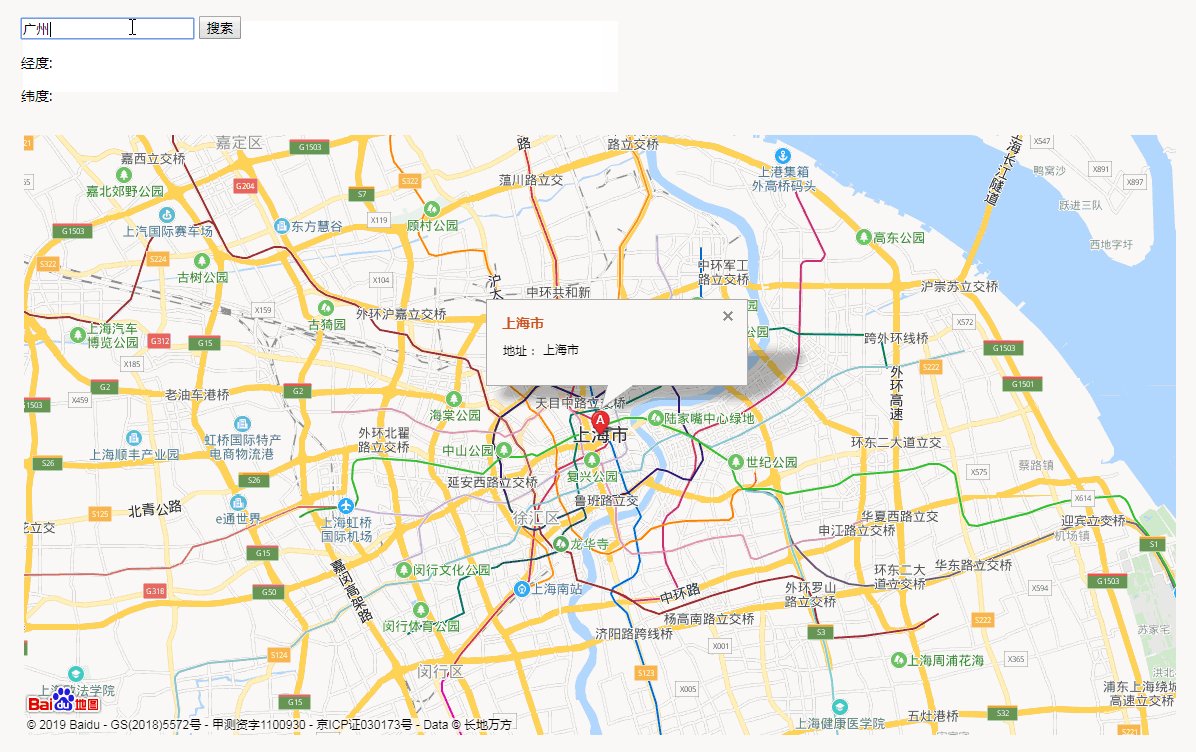
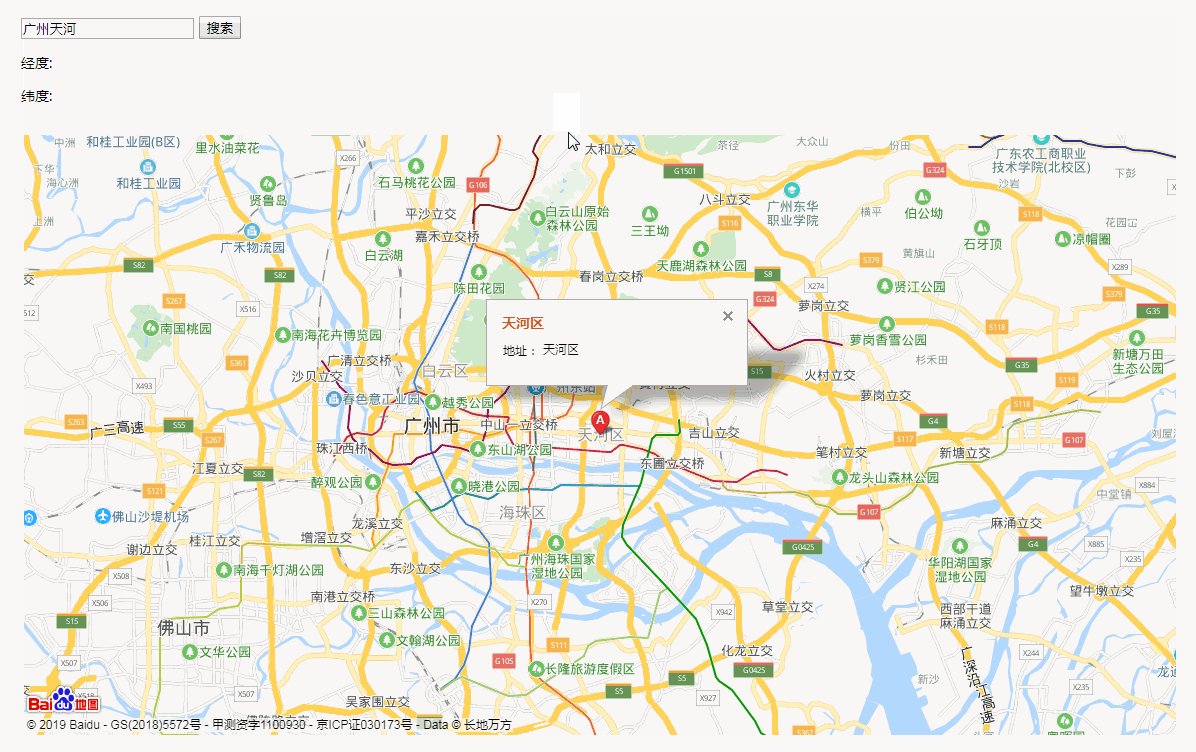
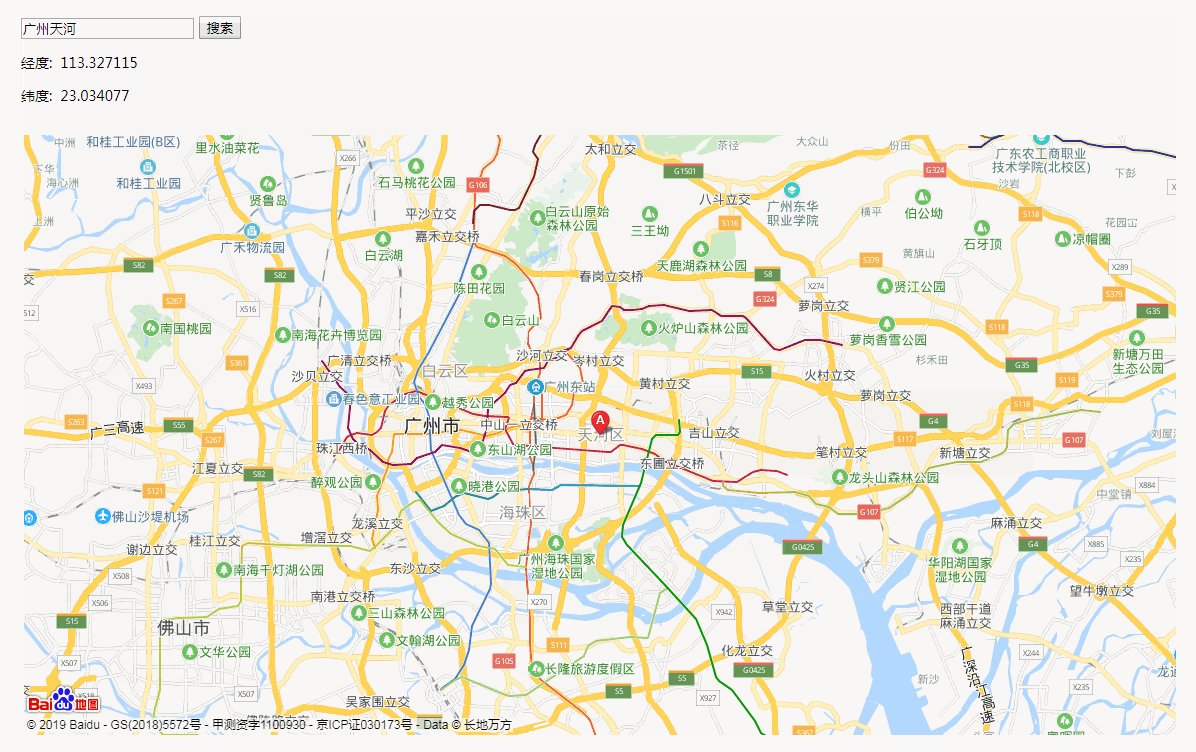
uniapp使用内置地图选择插件,实现地址选择并在地图上标点代码如下:page{background:#F4F5F6;}::-webkit-scrollbar{width:0;height:0;color:transparent;}page{height:100%;width:100%;font-size:24rpx;}image,view,input,textarea,label,text,na
- 生成式地图制图
Bwywb_3
深度学习机器学习深度学习生成对抗网络
生成式地图制图(GenerativeCartography)是一种利用生成式算法和人工智能技术自动创建地图的技术。它结合了传统的地理信息系统(GIS)技术与现代生成模型(如深度学习、GANs等),能够根据输入的数据自动生成符合需求的地图。这种方法在城市规划、虚拟环境设计、游戏开发等多个领域具有应用前景。主要特点:自动化生成:通过算法和模型,系统能够根据输入的地理或空间数据自动生成地图,而无需人工逐
- ArcGIS Pro SDK (十四)地图探索 5 时间与动画
WineMonk
ArcGISProSDKarcgisarcgisprosdkgisc#
ArcGISProSDK(十四)地图探索5时间与动画文章目录ArcGISProSDK(十四)地图探索5时间与动画1时间1.1时间提前1个月1.2禁用地图中的时间。2动画2.1设置动画长度2.2缩放动画2.3相机关键帧2.4插值相机2.5插值时间2.6插值范围2.7创建摄像机关键帧2.8创建时间关键帧2.9创建范围关键帧2.10创建图层关键帧环境:VisualStudio2022+.NET6+Arc
- 500吨“翔”要来了,我们投“翔”么?
蜗牛哒嗒
AD:打开支付宝首页搜索“7857987”立即领取红包事件起因:小区直线距离不到500米的地方要建一个大型垃圾站了,每天能处理500吨的垃圾!!!以后的日子里……不能淡定了。。。公示摘要:项目:罗泾中转站改扩建项目(宝山区生物能源再利用项目)地点:宝山区宝山工业园区潘川路1510号用地面积:8316.63平方米公示网站:宝山区人民政府门户网站看到这个公示的规划设计图,再去百度地图上搜了一看,那距离
- vue3+ts+supermap icilent3d for cesium功能集合
用你的胜利博我一笑吧
arcgis
会把各项功能链接放在这1.vue3配置supermapicilent3dforcesiumvue3中使用supermapicilent3dforcesium_npm引入supermapgis-CSDN博客2.功能2.1加载天地图,加载地形,夸大地形supermapicilent3dforcesium加载地形并夸大地形-CSDN博客2.2加载雨雪天气,并添加白色的材质2.3调整图层高度,透明度等信息
- 2023-04-06 晨间日记
Lily17
今天是什么日子起床:6:16就寝:10:30天气:晴心情:一般纪念日:无总目标:学习网盘课程,阅读电子书籍目标分解:设计知识地图日常记录:7:10英语8:45日记微习惯:微习惯1:每天早上6点30起床,不玩手机执行情况:完成,微习惯2-1:搜集选题和素材执行情况:未完成2-2整理素材,撰写文章执行情况:未完成每天坚持寻找素材。微习惯3:每天运动执行情况:未完成微习惯4:每天晚上九点洗澡执行情况:未
- 婆家和娘家,都不是自己家
消消手作
“嫁出去的女儿泼出去的水”这句话描述得很真实。特别是对于远嫁的女儿,娘家即使再好也“回不去”了。“婆婆不是亲妈”这句话确切地描述了婆媳关系,以及婆家对于已婚女人的待遇。事实上,我们跟婆婆公公分开住。地图距离只有几公里,但几个月见不上面也是习以为常的事了。自从十八岁离家去读大学至今,我就开始跟“自己家”保持了几百公里的距离。我妈很奇怪,在我读书至工作这段时间,她从来不会说我“离家远”。直到我结婚之后
- R 地图绘制-比例尺与指北针
jamesjin63
ggplot绘制mapR语言可以进行数据分析,也可以进行地图绘制,而且非常简洁,快速。虽然Arcgis基于桌面可视化操作,能够进行空间分析,但是唯一不足的就是操作步骤繁琐而且一不小心,就要从头再来,可重复性较低。这篇文章主要讲述如何利用R语言中的ggplot与sf绘制带有指北针、图列与标尺的地图屏幕快照2020-06-28下午9.27.59.png数据我们下载非洲地区54个国家的图层Afirca.
- 好用的手游内部号平台有哪些 GM游戏内部号平台排行榜
诸葛村夫123
要说现在游戏中,平民玩家能白嫖的福利确实不多,但是礼包兑换码是其一,内部号,内测号是其二,下面小编就来给大家汇总一下目前最好用的游戏平台有哪些?好用的手游内部号平台有哪些GM游戏内部号平台排行榜排行榜第一:游人特权站官网-【目前拥有400多款游戏内部号的发放权】推荐指数:⭐⭐⭐⭐⭐游人特权站是大量游戏玩家的首选,其中最具代表性的就是内部号手游平台。它以多种多样的游戏玩法和丰富的游戏地图而受到众多玩
- uniapp 获取当前位置和地理信息(微信小程序和APP)
火星代码
uni-app微信小程序小程序
一、在微信小程序中获取位置信息1、首先引入amap-wx.130.js文件,在项目中可以新建文件夹common,在下面引入该js文件2、在使用的页面引入该js,importamapfrom'@/common/amap-wx.130.js'exportdefault{data(){return{amapPlugin:null}}}3、获取定位信息(注意先需要申请高德地图的key)申请方式如下连接vu
- 传奇游戏盒子哪个好用-传奇手游盒子app排行榜2023
诸葛村夫123
传奇游戏盒子一直以来都是游戏玩家们非常喜爱的产品,其便捷的游戏体验和丰富的游戏内容吸引了众多爱好者。在众多的传奇游戏盒子中,哪些最热门呢?2023年推荐哪些传奇游戏盒子呢?让我们来看看以下的排行榜吧!排行榜第一:游人特权站官网游人特权站是大量传奇游戏玩家的首选,其中最具代表性的就是传奇手游盒子。它以多种多样的游戏玩法和丰富的游戏地图而受到众多玩家的喜爱。同时,传奇盒子还有着非常贴心的客户服务,玩家
- 传奇手游想要内部号在哪些平台申请 变态传奇内部号平台排行榜
诸葛村夫123
要说现在游戏中,平民玩家能白嫖的福利确实不多,但是礼包兑换码是其一,内部号,内测号是其二,下面小编就来给大家汇总一下目前最好用的游戏平台有哪些?传奇手游想要内部号在哪些平台申请变态传奇内部号平台排行榜排行榜第一:游人特权站官网-【目前拥有400多款游戏内部号的发放权】推荐指数:⭐⭐⭐⭐⭐游人特权站是大量游戏玩家的首选,其中最具代表性的就是内部号手游平台。它以多种多样的游戏玩法和丰富的游戏地图而受到
- 利用Leaflet.js创建交互式地图:绘制固定尺寸的长方形
小金子J
前端框架WebGISjavascript开发语言ecmascript前端框架信息可视化
在现代Web开发中,交互式地图已成为展示地理位置数据的重要工具。Leaflet.js是一个轻量级、功能丰富的开源JavaScript库,用于构建移动友好的交互式地图。在本文中,我们将探讨如何利用Leaflet.js在地图上绘制一个固定尺寸的长方形,扩展我们之前实现的单个多边形绘制功能。背景我们已经实现了一个功能,允许用户在地图上绘制任意形状的多边形。现在,我们希望在此基础上增加一个新功能:用户可以
- 原生小程序实现根据自己的设计稿自定义地图上的气泡,并点击触发其事件
前端-文龙刚
小程序小程序
场景:在原生小程序地图上,自定义markers点的气泡样式,并且点击这些样式获取对应的信息,然后触发你自己后续的操作最终的效果:功能介绍:1、实现了地图3D/2D的切换;2、回到当前定位;3、切换视角4、地图上圈出不同的区域5、自定义坐标点的图片样式因代码太多了,所以想要具体代码的伙伴,可以私信我获取(#^.^#)
- 提取某一个镇的行政边界_高德地图api获取行政边界矢量方法
weixin_39581845
提取某一个镇的行政边界
高德地图api获取行政边界矢量方法发布时间:2018-09-0717:51,浏览次数:2170,标签:api1.获取高德地图web服务key2.行政区域查询API服务地址:https://restapi.amap.com/v3/config/district?parameters3.我们以山东省为例,看看山东行政边界url地址https://restapi.amap.com/v3/config/d
- PC电脑版《真三国无双8》最新版-单机游戏下载!
2401_87320711
电脑游戏
游戏介绍:以一张幅员广阔的地图表现中国大陆的“开放世界”。除了维持一向轻松的操作感外,“新无双动作”更能以前所未有、万化自如的行动实现本系列以来最高等级的「一骑当千之爽快感」。再加上“众多的魅力武将”所交织成的宏伟「三国志」世界。融合了这些特点,可让玩家身临体验历史洪流的全新「真・三国无双」于此诞生!游戏截图:━好玩的单机游戏:https://pan.xunlei.com/s/VNwX7uYgH-
- 【蓝桥杯】2.走出迷宫的最少步数——DFS
电次电次
深度优先蓝桥杯算法
1432-【基础】走出迷宫的最少步数题目描述一个迷宫由R行C列格子组成,有的格子里有障碍物,不能走;有的格子是空地,可以走。给定一个迷宫,求从左上角走到右下角最少需要走多少步(数据保证一定能走到)。只能在水平方向或垂直方向走,不能斜着走。输入第一行是两个整数,R和C,代表迷宫的行数和列数。(1usingnamespacestd;intn,m;chara[50][50];//地图intd[50][5
- Echarts概述,真实
2401_84094868
程序员echarts前端javascript
ECharts是百度开源的纯Javascript图表库,目前开源可以与highcharts相匹敌的一个图表库.支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。2.E
- 【数据分享】2024年5月全国省市县行政区划shp数据,下载和处理过程,带审图号
研学随笔
经验分享
2024年5月,国家基础地理信息中心发布了《2024版国家地理信息公共服务平台(天地图)正式发布》的公告,在天地图官方网站,提供2024年省市县三级行政区划矢量数据的下载服务,数据格式为GeoJSON,审图号为GS(2024)0650号,坐标系为GCS_WGS_1984。1.数据来源2024年5月,GeoJSON格式的行政区划的数据来源于国家地理信息公共服务平台(天地图),网址为:https://
- ArcGIS地图切片原理与算法
数智侠
GIS
ArcGIS地图切图系列之(一)切片原理解析点击打开链接ArcGIS地图切图系列之(二)JAVA实现点击打开链接ArcGIS地图切图系列之(三)MapReduce实现点击打开链接
- 戏剧【恶鬼屋】
吴般若
导读:佛说:心魔为贼,隐蔽正道。当我们对外降妖除魔而不得的时候,是不是都忘记了将利刃朝向心里,没有革除心魔的大患呢?两个夜奔深山,想一求恶鬼真相的男子,给我们上了生动的一课。人物:壮士甲壮士乙【薄暮】【二壮士并肩来至山间一屋前,他们卸下重重的行李包裹】壮士甲:是这里了,肯定是这里。壮士乙:没错,地图上千真万确,就是这里。壮士甲:看上去也没什么特别,就这么间小屋,能把他们吓成那样?壮士乙:越简单越不
- pygame制作贪吃蛇
ling1s
pygamepython
目录综述制作前的分析面向对象和面向过程对象相关(地图,蛇,食物)地图和墙体的绘制蛇的绘制食物的绘制总结代码游戏的基础(gamebase.py)引用一些基础参数的设置颜色点类(方块元素)文本类游戏主体(snake.py)引用基础参数(其实可以加到gamebase里)一些函数食物生成画图方块圆形初始化函数游戏主体暂停功能死亡判断正常游戏操作按键监听相关吃东西相关移动和检测渲染和绘制完整代码gameba
- 归故乡
风水宝地
这次出门忘带牙具了,忘带洗面奶,忘带充电宝的线,还有去北京都是我现安排的路线,随时查地图坐什么车,往哪边走,我妈什么都不用管。就这一路上跟我吵架不断,闹心烦的不行,完全失去自我,就要失控。虽然有人陪,但是也不愉快,她什么都要管,什么都不懂,还不知道听话,时常跟你唱反调,结果自讨苦吃,走了反方向的路再退回来,我在原地等她。亲情的牢固在于不离不弃,不论怎样,我们总能抱团取暖,互相关照,比一个人强。习惯
- 全国离线地图矢量地图矢量数据点线面数据
一个比新手旧的新手
bigemapjava开发语言
矢量数据、数据珍贵、谨慎下载同步视频教程:http://www.bigemap.com/video/play2018020621.html专题地图制作视频教程:http://www.bigemap.com/video/play201801172.html矢量测试数据下载:KML(KMZ)格式、DXF(DWG)格式、SHP格式:(请用BIGEMAP直接打开,可另存为SHP,DXF(AutoCAD)等
- 011篇:“咖常咖”咖啡厅经营的小观察
宇宙飞翔er
位于深圳地铁7号线的车公庙站附近有一个咖啡厅名字叫“咖常咖”,深圳007线下聚会交流的地方。无意识观察了一些细节,预感到这家店经营在亏损,很难撑下去。起初只是自己这么想,也不觉得自己的想法多么对。后来发生了一件事有些意外,更让我重视了这些细节。门牌不显眼:第一次出地铁,通过高德地图找咖啡厅就找了半天,并且问了保安才找到的。我属于经常出门,对路线和方向感还是敏感,而且有耐心的,不然找的时间会更长。这
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor