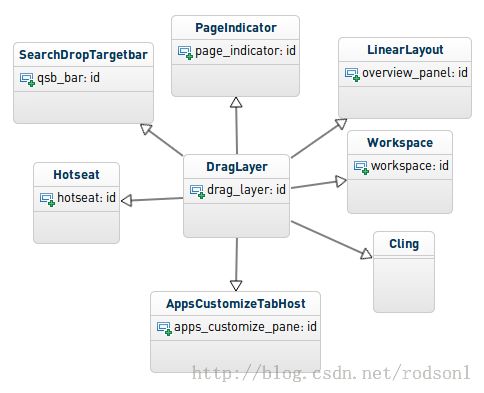
在内置某些的app时,由于so库的原因,导致会出现点击app进入app时会崩溃,但是如果手动安装app时又会一切正常,所以在没有其他办法的情况下就想着预安装的方法来安装这个app.然后在Launcher3拖拽卸载时,不让他卸载接下来就看Launcher3app长按卸载的流程在luncher.xml中drop_targe_bar.xml
Android11.0内置第三方Launcher并设置为默认,保留Launcher3并可切换
yjz_0314
Android11.0android
Android11.0内置第三方Launcher并设置为默认,保留Launcher3并可切换Android11.0内置第三方Launcher并设置为默认,保留Launcher3并可切换Android11.0内置第三方Launcher并设置为默认,保留Launcher3并可切换本文描述Android11中内置第三方应用为Launcher并保住自带的Launcher3,刷机后系统启动时选择内置第三方应
android framework13-launcher3【02recents】
程序员小森
关注个人简介,技术不迷路~1.简介这里主要介绍下点击导航栏的recents按钮,跳转的页面。我以前以为这东西是个单独的app,看了代码才发现,它是launcher的一部分。我们打开源码/packages/apps/Launcher3目录下,发现除了res,src,清单文件外,还有2个目录,go目录是给低配置的机器用的简化版的代码,quickstep是我们要看的东西。2.Android.bp打开La
Android 12.0 Launcher3 去掉长按屏幕微件里面的设置和日历等微件
安卓兼职framework应用工程师
android12.0Rom定制化系统讲解android12.0Rom定制化高级进阶androidLauncher3微件去掉某些微件不显示某些微件
1.概述在12.0的系统rom产品开发中,在开发Launcher3的微件功能时长按屏幕时,这时候可以进入微件.进入微件以后发现设置日历图库等都有微件图标,这样可以拖动到workspace作为微件图标使用点击进入app,由于开发项目的需要,要求去掉这些微件,不让通过进入微件进入app,这就需要分析微件是怎么产生的,然后去掉微件,接下来就来看怎么样来实现这个功能2.去掉长按屏幕微件的核心代码packa
Android 长按桌面显示菜单的代码
xiaowang_lj
androidpython开发语言
packages\apps\Launcher3\src\com\android\launcher3\views\OptionsPopupView.java显示的具体菜单publicstaticvoidshowDefaultOptions(Launcherlauncher,floatx,floaty){floathalfSize=launcher.getResources().getDimensio
RK3568 Android Launcher3定制修改
青春给了狗
android
1.去掉Google搜索栏目录packages/apps/Launcher3/src_build_config/com/android/launcher3/BuildConfig.java修改如下:2.Launcher首页去掉抽屉菜单,所有应用都放到桌面第一步:禁止上滑显示抽屉在目录packages/apps/Launcher3/quickstep/src/com/android/launcher
Android 13.0 Launcher3 禁止在HotSeat创建Folder文件夹功能实现
安卓兼职framework应用工程师
android13.0Rom定制化系列讲解androidhotseathotseat禁止文件夹hotseat文件夹禁止形成文件夹
1.概述在13.0的系统rom定制化开发中,在laucher3的某些功能中,在拖拽item时靠近某个图标时会形成文件夹(folder),而根据客户需求不想再hotseat形成文件夹,这就要从workspace.java从来寻找解决方案了分析hotseat是怎么变成folder的,接下来具体实现相关功能2.Launcher3禁止在HotSeat创建Folder文件夹核心代码/packages/app
Android Launcher3各启动场景源码分析
Coder个人博客
Androidandroid车载系统系统架构系统安全
文章目录一、概述二、开机启动Launcher2.1、开机启动Launcher流程图2.2、开机启动流程源码分析三、短压Home键启动Launcher3.1、短压Home键启动Launcher流程图3.2、短压Home键启动Launcher源码分析四、Launcher异常崩溃后的自启动4.1、Launcher异常崩溃后的自启动流程图4.2、Launcher异常崩溃后的自启动源码分析 团队博客:汽车
Android 9.0 当系统内置两个Launcher时默认设置Launcher3以外的那个Launcher为默认Launcher
安卓兼职framework应用工程师
android9.0Rom定制化系统开发讲解系列androidlauncher3默认Launcher设置launcher设置另外一个默认launcher
1.概述在9.0系统rom定制化开发中,由于产品开发需要要求系统内置两个Launcher,一个是Launcher3,一个是自己开发的Launcher,当系统启动Launcher时,不要弹出Launcher选择列表选择哪个Launcher要求默认选择自己开发的Launcher作为默认Launcher,关于选择Launcher列表其实都是在ResolverActivity.java中处理的具体看下代码
Android 13.0 Launcher3 电话和短信app图标显示未读短信和未接来电的条数
安卓兼职framework应用工程师
android13.0Rom定制化系列讲解androidLauncher3未读短信未接来电图标显示未读短信和未接来电
1.概述在13.0系统产品rom定制化开发中,最近客户有需求要求在电话app图标显示未接来电的条数在短信app图标上显示未读信息的条数根据需求首选要在Launcher3的Launcher.java中,启动launcher时,查询未读短信和未接来电在有未接来电时,更新未接来电的数量在有未读短信时,更新未读短信的数量效果图如下:2.Launcher3电话和短信app图标显示未读短信和未接来电的条数的核
android 13.0 Launcher3长按app弹窗设置为圆角背景功能实现二
安卓兼职framework应用工程师
android13.0Rom定制化系列讲解androidlauncher3长按app弹窗app弹窗背景弹窗背景
1.前言在13.0的系统ROM定制化开发中,在进行一些Launcher3的定制化开发中,在使用app的弹窗的功能时,会弹出应用信息和微件之类的内容,所以在定制需求中,需要默认设置为圆角背景,接下来就来分析下相关功能的实现如图:2.Launcher3长按app弹窗设置为圆角背景功能实现二的核心类packages/apps/Launcher3/src/com/android/launcher3/pop
Android 13.0 Launcher3 app图标和hotseat 添加背景(焦点选中背景)
安卓兼职framework应用工程师
android13.0Rom定制化系列讲解androidlauncher3焦点背景launcher3焦点背景焦点选中背景
1.概述在13.0的系统产品rom定制化开发中,进行Tv设备定制化开发中,配置的有遥控器需要使用遥控器来移动来控制点击功能,所以需要给app的Icon和hotseat添加背景来显示选中状态原生的Launcher的背景没有支持遥控器的焦点事件,所以就需要在Launcher3中给Item添加默认背景直接焦点样式背景,接下来就来实现相关功能2.Launcher3app图标和hotseat添加背景(焦点选
Android 13.0 Launcher3禁止卸载某个静默安装的第三方app
安卓兼职framework应用工程师
android13.0Rom定制化系列讲解androidlauncher3禁止拖拽卸载某些app禁止卸载某些app拖拽卸载
1.概述在13.0的系统rom开发中,预安装的方法来安装这个app.然后在Launcher3拖拽卸载时,不让他卸载接下来就看Launcher3app长按卸载的流程接下来就来具体分析实现相关功能2.Launcher3禁止卸载某个静默安装的第三方app的核心类/packages/apps/Launcher3/res/layout/launcher.xml/packages/apps/Launcher3
Android 集成vendor下的模块
xiaowang_lj
android
Android集成vendor下的模块,只需要在PRODUCT_PACKAGES加上对应的模块名,编译的时候就会执行对应模块的bp文件,集成到系统中PRODUCT_PACKAGES+=\WallpaperPicker\Launcher3\com.nxp.nfcAndroid11FrameworkVendor下自定义系统服务_androidvendorapp配置-CSDN博客//##########
【Launcher3系列】Android 11 长按图标操作卸载,去掉顶部卸载、移除
Tried Not Tired
基于Android11Launcher定制androidandroidstudiojava
概述Android系统的Launcher改造在国内算是一个不算很低频的需求,尤其是相当多的三方硬件设备以及部分手机厂商的个性化ROM等,受限于国内整体的开源环境,网上能找到相关的开发资源并不多,最近公司有相关业务需求的开发,就自己涉及到的改造点作一些分享。原生Launcher自带的长按图标快捷操作区是“应用信息”、“微件”以及其它一些个性化支持操作,而通常需求方出于方便操作及简化用户理解的考虑,希
Android O 默认打开设置launcher3界面所有的APP图标LOGO形状的选项
wyman_wu
Screenshot_20100101-014647.png这个选项在开发者模式打开后,会显示出来。想要默认显示出来在alps\packages\apps\Launcher3\src\com\android\launcher3\graphics\IconShapeOverride.java中的isSupported()方法中添加publicstaticbooleanisSupported(Cont
android 13.0 Launcher3长按app弹窗设置为圆角背景功能实现一
安卓兼职framework应用工程师
android13.0Rom定制化系列讲解androidlauncher3长按app弹窗圆角长按图标弹窗圆角布局弹窗圆角布局
1.前言在13.0的系统ROM定制化开发中,在进行一些Launcher3的定制化开发中,在使用app的弹窗的功能时,会弹出应用信息和微件之类的内容,所以在定制需求中,需要默认设置为圆角背景,接下来就来分析下相关功能的实现如图:2.Launcher3长按app弹窗设置为圆角背景功能实现的核心类packages\apps\Launcher3\res\layout\popup_container.xml
Android 12.0 Launcher3桌面显示多个相同app图标的解决办法
安卓兼职framework应用工程师
android12.0Rom定制化高级进阶androidlauncher3多个app图标处理多个相同app图标处理framework
1.前言在12.0的系统ROM定制化开发中,在Launcher3的系统原生桌面中,在显示桌面的时候,在禁用和启用app的功能测试的时候,会发现有多个相同app的图标显示在桌面这对Launcher3的体验效果不是很好,所以为了优化产品,需要解决这个bug,然后让产品更完善,接下来看下具体功能的实现方法2.Launcher3桌面显示多个相同app图标的解决办法的核心类packages/apps/Lau
Android 13屏蔽Activity或包的手势禁止滑动退出
帅得不敢出门
Android平台android
在Android设备中,左/右滑两次会出现一个箭头然后退出Activity页面,有些Activity页面不想出现箭头及退出.以下是对项目中的别人已实现的代码解析.在config.xml中配置要禁用的Activitypackages/apps/Launcher3/quickstep/res/values/config.xmlresources中gesture_blocking_activitiesg
android 13.0 Launcher3长按拖拽时最后一屏未满时不让拖拽到后一屏(二)
安卓兼职framework应用工程师
android13.0Rom定制化系列讲解androidlauncher3workspace不满屏不让拖拽后一屏限制拖拽图标
1.概述在13.0系统rom定制化开发中,如果专门适配老年机的时候,这时客户提出要求,如果最后一屏未满时,不让拖拽到后面一屏的空屏中,等当前屏填满了以后,才能拖到下一屏的功能,所以要从workspace的拖拽类开始着手分析接下来看具体分析实现相关的功能2.长按拖拽时最后一屏未满时不让拖拽到后一屏(二)核心类packages/apps/Launcher3/src/com/android/launch
android 13.0 Launcher3长按拖拽时,获取当前是哪一屏,获取当前多少个应用图标
安卓兼职framework应用工程师
android13.0Rom定制化系列讲解androidlauncher3当前屏app数量workspace计算app的数量
1.概述在13.0系统rom定制化开发手机项目中,在Launcher3中专门适配老年机的时候,这时客户提出要求,如果最后一屏未满时,不让拖拽到后面一屏的空屏中这样就需要获取当前是哪一屏,并且要知道当前有多少个Item,总共一屏最多多少个item所以就需要从Workspace.java入手,来分析解决这个问题2.Launcher3长按拖拽时,获取当前是哪一屏,获取当前多少个应用图标的核心类packa
android 13.0 Launcher3定制folder文件夹16宫格实现二
安卓兼职framework应用工程师
android13.0Rom定制化系列讲解android
1.概述在13.0的系统产品rom定制化开发中,对于Launcher3的定制功能也是不少的,比如在Launcher3中添加默认文件夹,把默认的app添加的文件夹里面,其他的app然后按顺序排序。在文件夹布局就是默认的16宫格布局,接下来分析下相关源码来实现功能2.Launcher3定制化之修改添加的默认文件夹为16宫格样式的实现二核心类packages/apps/Launcher3/src/com
VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方