本文转载自:众成翻译
译者:hidoos
链接:http://www.zcfy.cc/article/1100
原文:https://getflywheel.com/layout/css-svg-clipping-and-masking-techniques/
SVGs 能够很好的在 web 上工作, 剪切和遮罩允许你使用有趣的方式去展示或隐藏 web 图像, 使用这些技术也能让的设计变得更加灵活因为你不需要去修改或者创建新的图像——这些都可以用代码来实现。通过结合使用 CSS 和遮罩技术,你将会拥有更多的可能性去使用网络图像。
需要明确的是,遮罩和剪切是通过 CSS 来处理图像的两种不同的方法,让我们从剪切开始吧!
剪切基础
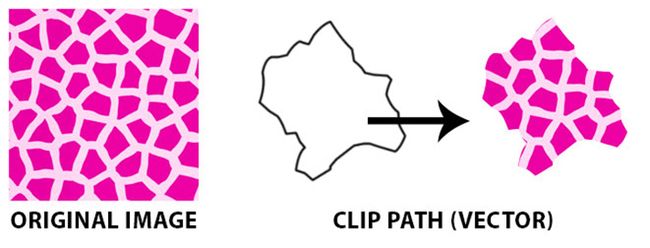
如果你曾经使用过 Photoshop , 你大概已经很熟悉剪切遮罩了。 他们有一些共同点,剪切通过放置矢量图形来使用,比如圆和三角形, 在图像和元素的上面矢量图形外面的任何部分都会显示,所有矢量图形边界的外面都将被隐藏。
举个例子,如果一个三角形的剪切遮罩覆盖上树林图像上的话, 你可以看到三角形里面的森林图像。图形的边界被称做剪切路径, 不要和已经废弃掉的 clip 属性混淆,你可以使用 clip-path 去创建一个剪切路径。
深入理解剪切
剪切总是矢量路径,这可能会比较混淆, 但是路径的外面的任何部分都会被隐藏, 而路径的里面都会显示。为了更好的理解,你可以去测试一下,在 CodePen 上看看这个示例。
这是上面示例的 HTML 代码片段:
这段 CSS 使剪切生效:
.polygon-clip-triangle-equilateral {
-webkit-clip-path: polygon(0% 87%, 50% 0%, 50% 0%, 100% 87%);
clip-path: polygon(0% 87%, 50% 0%, 50% 0%, 100% 87%);
-webkit-clip-path: url("#polygon-clip-triangle-equilateral");
clip-path: url("#polygon-clip-triangle-equilateral");
}你可以看到 clipPathid 在 HTML 的哪个部分,它是如何使用 clip-path 的 URL 去制作剪切效果的。
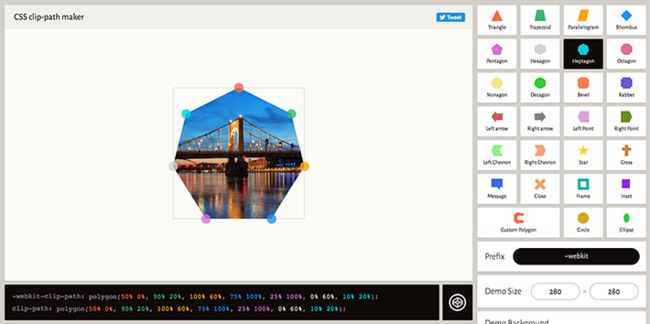
Clippy 工具
Clippy 是一个用来生成 CSS 剪切路径的伟大工具。这里有许多不同的初始图像并且这些形状的尺寸都是可以自定义的。
遮罩基础
在网页上,遮罩是使用 PNG 图片、CSS 渐变、或一个 SVG 元素来隐藏图片或其它元素的部分。我们将集中注意力在 SVG 图像上,不过请注意遮罩可以使用其他类型的图片或者样式的。
遮罩属性和遮罩元素
仅仅是为了帮助理解, 请记住被遮罩的元素是“原始”(还没有应用遮罩的)图片, 你可能不想看到全部的图片,所以使用 CSS mask 属性来完成隐藏部分图片的工作。 mask 是 CSS 一组独立属性的简写 , 我们将接下来会介绍它。SVG 元素被用来给 SVG 内部的图像添加遮罩效果。在接下来的示例中, 遮罩是添加了渐变效果的圆形。
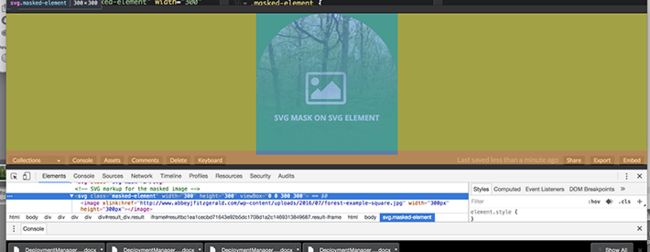
在 SVG 图像上应用 SVG 遮罩元素
为了使用 SVG mask 得到一种感觉,我们将在 SVG 图像上使用遮罩。
这给人的第一印象可能会比较复杂, 但是它可以很好遮罩下面的图像。我们有一张真实的图片作为背景,那么 SVG 在哪里起作用呢?和剪切不同, 这张背景图片技术上来说是在 SVG 元素内部的。我们将使用 CSS 来给图片应用遮罩,属性将来自于 SVG 遮罩元素,在我们的 CSS 中指定一个 mask-element id。
为了了解更多的细节, 查看 Codepen 示例,这是遮罩 SVG 图像的工作代码:
如果你查看审查面板,你可以看到遮罩元素的边界. 这个圆的图形是使用遮罩创建的。
使用这段 CSS, 我们制定了在哪里找到遮罩,它将会找到 #mask1 id:
/* Here’s the CSS for masking */
.masked-element image {
mask: url(#mask1);
}
注意到在圆形里面的渐变了吗?一个渐变被应用,而且也给圆形设置了遮罩。
SVG 文本遮罩
文本遮罩可以做到非常酷的事情,比如通过文字的轮廓显示图像。好消息是文本元素可以在 SVG 内部使用。浏览器也会在未来支持, 这可以以一种非常有趣的方式来结合使用图片和排版。
下面是对发生的事的基本解释. 这里有一段 SVG 文本元素在 SVG 遮罩内部。我们指定了一个白色的 RGB 值, 它创建了一个椭圆环绕着遮罩文字。任何在椭圆内部都能穿过文字直接显示,产生一种剪切轮廓的感觉。
/* Here’s the CSS for text element */
#myText {
font-size: 125px;
font-style: bold;
fill: #000;
}
/* Here’s the CSS for masking */
.masked {
mask: url("#myMask");
}为了完全地理解,观察和体验这段代码是非常有用的,试着在 Codepen 修改一下文字, 修改一下文字,调整一下尺寸。
浏览器支持
在我们使用这种新的处理图像的方法之前,注意到浏览器对剪切和遮罩的支持不一致是非常重要的。剪切的支持程度比遮罩的高, 但是 IE 浏览器不完全支持剪切,现在的浏览器对 CSS 遮罩的支持也非常有限,所以我们建议在一些元素上使用这些特性来增强效果,这样的话,如果用户的浏览器不支持 , 它也不会影响到内容的查看体验。
如果要测试和查看遮罩和剪切的支持程度,我建议在 JSFiddle 或 Codepen 编写一个实例然后在不同的浏览器里面测试, 不要因为这些限制让你感到失望——它们总是很好领先的游戏一旦支持的话就会变成主流,你将会确切的指导怎样彻底改变你的图像, 当你感到困惑时, 一定要参考可信的引用网站 Can I Use.
在体验过这些实例之后,这应该提供了一个关于遮罩和剪切的好的介绍。尽管现在浏览器支持程度很有限,这将有可能在未来成为一种主流实践。思考怎么使用这些技术创建一个有趣的视觉效果总是让人感觉愉快,网络图像的未来让我们可以不依赖图像编辑器,直接在浏览器平台上更高效的去创建和修改图像。