微信小程序学习之路——基础组件(icon、text、progress)
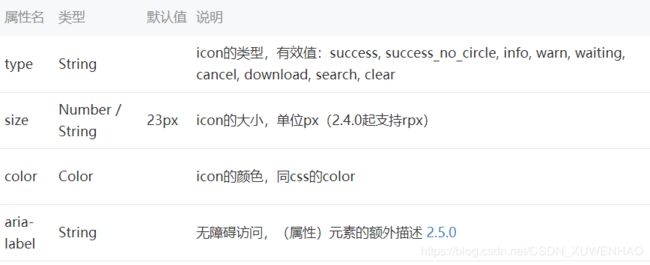
icon
1.示例
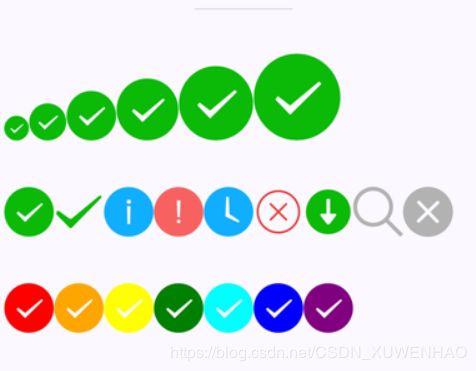
官方给出的icon图表有以上,可参考https://developers.weixin.qq.com/miniprogram/dev/component/icon.html?search-key=icon
在这里,我自己也试用一下以上组件,示例代码如下:
图标大小展示
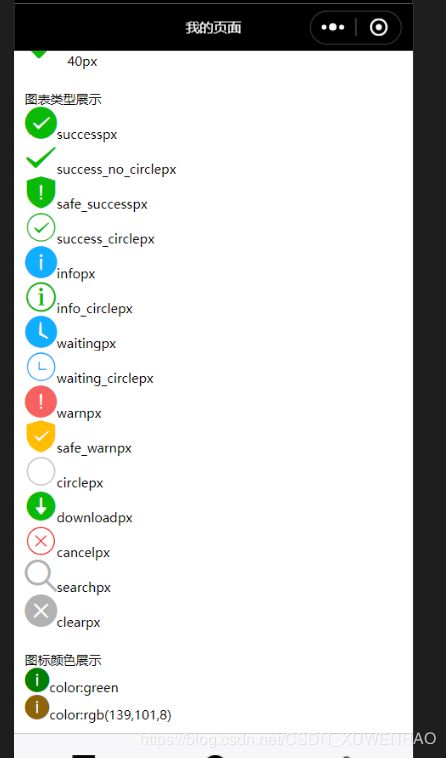
图表类型展示
图标颜色展示
.section{font-size: 12px;padding: 10px;}
.section.list{display: flex;flex-wrap: wrap;}
.section.list.item{width: 300rpx;padding: 5px 0;display: flex;flex-direction: column;justify-content: flex-end;}
.section size {width: 100rpx;padding: 0;}
.section.list.item label{text-align: center;}
.section.list.item icon{text-align-last: center;}Page({
data:{
/**不同大小 */
sizeList:[10,20,30,40],
/**不同类型 */
typeList:['success','success_no_circle','safe_success','success_circle','info','info_circle','waiting','waiting_circle','warn','safe_warn','circle','download','cancel','search','clear'],
/**不同颜色 */
colorList:['green','rgb(139,101,8)']
},
});执行结果如下:
2.自定义样式
在项目中,我们常常会使用自定义的UI风格,这时就需要创造自定义样式的
示例代码如下:
/*固定背景图与图标大小*/
.myicon.d1{background:no-repeat;background-size: 1100rpx 826rpx;width: 60rpx;height: 60rpx;padding: 20px;}
.myicon.d2{background:no-repeat;background-size: 1100rpx 826rpx;width: 60rpx;height: 60rpx;padding: 20px;}
.myicon.d3{background:no-repeat;background-size: 1100rpx 826rpx;width: 60rpx;height: 60rpx;padding: 20px;}
.myicon.d4{background:no-repeat;background-size: 1100rpx 826rpx;width: 60rpx;height: 60rpx;padding: 20px;}
.myicon.d5{background:no-repeat;background-size: 1100rpx 826rpx;width: 60rpx;height: 60rpx;padding: 20px;}示例中我们使用了rpx是为了让
text组件
示例带啊吗如下:
{{content}} Page({
data:{
content:'我是内容\n我是内容\t我是内容'
}
})执行结果如下,在示例中“\n”、“\t”转义符都能被正常转译:
小程序中没有、等标签,不不过我们可以通过
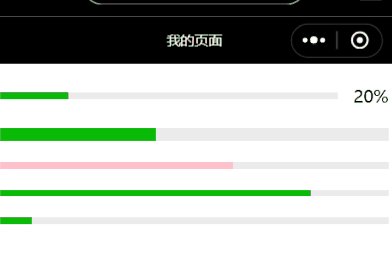
progress组件
用于显示进度状态,比如资源加载、用户资料完成度、媒体资源播放进度等,有以下参数:
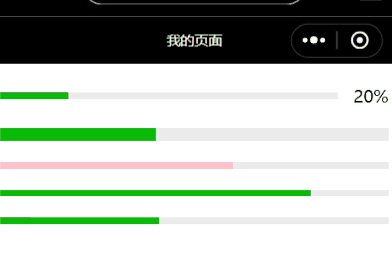
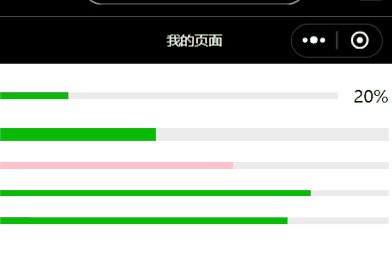
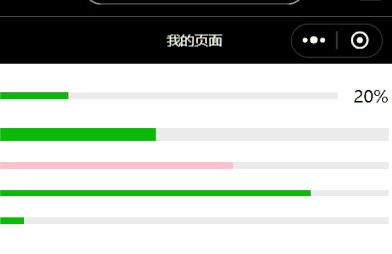
下面是一个示例代码:
Page({
data:{
percent:0
},
onReady:function(){
this.percentAdd();
},
percentAdd:function(e){
var that=this;
setInterval(function(){
var cur=that.data.percent;
cur++;
if(cur==101){
cur=0;
}
that.setData({
percent:cur
});
},100);
}
})progress{
margin-top: 20px;
margin-left: 5px;
margin-right: 5px;
}执行结果如下: