- 【vite】vite配置文件 vite.config.js
小羊不乖
前端前端框架node.js前端javascriptvue.jsvue
文章目录声明环境变量配置文件`.env.dev`开发环境`.env.prod`生产环境在配置中使用环境变量Vite中的plugin配置@vitejs/plugin-vue:默认插件@vitejs/plugin-legacy:兼容旧版浏览器unplugin-auto-import/vite:自动导入Vue和Vue相关库的APIunplugin-vue-components/vite:自动注册Vue组
- 工具链 之 Vite 常见的共享选项配置(二)
**之火
前端工具链Vite前端工具链Vite
这些配置通常包括插件、别名、CSS预处理器设置。1.插件(Plugins)插件是Vite生态系统中的核心部分,用于扩展Vite的功能。一些插件(如@vitejs/plugin-vue对于Vue项目)是项目所必需的,并且在所有环境中都应该被包含。//vite.config.jsimport{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue
- 通俗易懂之样条函数的原理、计算、案例、python实现
智识小站
可解释机器学习python算法
理解样条函数(SplineFunctions)是掌握广义加性模型(GAMs)及其他非线性回归技术的关键。样条函数通过分段多项式的形式,在不同区间内灵活地拟合数据,从而捕捉复杂的非线性关系。本文将更为详细地讲解样条函数的原理、具体示例以及在Python中的实现方法。如果这篇文章对你有一点点的帮助,欢迎点赞、关注、收藏、转发、评论哦!我也会在微信公众号“智识小站”坚持分享更多内容,以期记录成长、普及技
- 第9篇:从入门到精通:深入理解Python中的类与对象
猿享天开
python从入门到精通python开发语言
第9篇:类与对象内容简介本篇文章将深入探讨Python中的类与对象概念。您将学习如何定义类、创建对象,理解属性与方法的区别与用法,掌握构造函数的使用,以及了解self关键字的作用。通过丰富的代码示例,您将能够熟练运用面向对象编程(OOP)在Python中的核心概念,提升您的编程能力和代码组织水平。目录类与对象概述什么是类与对象面向对象编程的优势定义类与创建对象类的基本结构创建对象实例属性与方法类属
- HC-SR04超声波模块关于stm32的使用
又又(づ ●─● )づ
stm32
先说模块的使用引脚VCCTrigEchoGND共四个引脚,它实现原理就是给Trig引脚一个高电平持续10us之后拉低,这个时候他就会产生发射超声波,同时它的Echo引脚会输出高电平,直到它接到反射回来的超声波之后它就会置低,所以要想测距的话我们只需要写一个捕获程序,来捕获它的高电平持续的时间就可以间接的计算出距离。(具体的工作原理其他博主写得都很好可以参考他们的)下面就是代码实现用TIM3定时中断
- Optocon光纤温度传感器:精确、耐用、高效的温度监测解决方案
欣佰特cnbestec
网络人工智能
在工业、医疗和科研界的应用中,Optocon光纤温度传感器因其高精度测量、耐高温能力及响应速度和持久的使用寿命等关键特点,赢得了认可和使用。高精度测量:数据可靠性的保证Optocon光纤温度传感器采用先进的光纤技术和高质量材料,实现了±0.2K的高精度测量。这一精确度在精密温度控制应用中尤为重要,如实验室研究、工业过程监控等。Optocon光纤温度传感器的精确测量能力,为用户提供了可靠的数据支持,
- golang学习笔记08——如何调用阿里oss sdk实现访问对象存储?
GoppViper
golang学习笔记golang学习笔记阿里云对象存储后端
推荐学习文档golang应用级os框架,欢迎stargolang应用级os框架使用案例,欢迎star案例:基于golang开发的一款超有个性的旅游计划app经历golang实战大纲golang优秀开发常用开源库汇总想学习更多golang知识,这里有免费的golang学习笔记专栏首先确保安装了阿里云OSS的GoSDK:goget-ugithub.com/aliyun/aliyun-oss-go-sd
- 足球直播站源码怎么搭建
sanx18
1024程序员节阿里云腾讯云开发语言java
搭建一个足球直播站涉及到多个步骤,包括获取源码、准备开发环境、部署配置、自定义内容和样式、测试优化以及上线运营。以下是搭建足球直播站的大致流程:1.获取体育直播源码:你可以从“ggscore”获取体育直播源码,这些源码通常包含赛事直播、社区论坛、竞猜比分、新闻头条、微短视频、赛事情报、赛程表、赛事资料库、即时聊天等基础模块。开发语言可能包括PHP、VUE、安卓JAVA、苹果OC等。2.准备开发环境
- 微信小程序实现类似picker多选
JRJ || 575
微信小程序
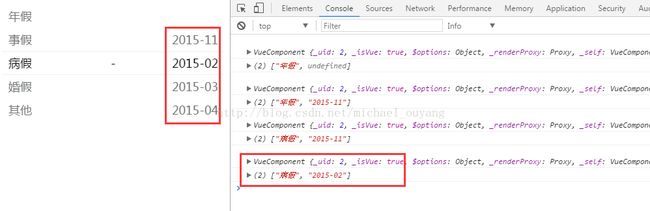
版本迭代picker单选改为多选,官方文档只有多列选择器没有多选,自己写呗最终实现效果图实现思路:1.自己画模态框2.遍历初始数据push新增参数checked:false3.点击改变checked值来实现多选上代码:whtml:modalName变量控制模态框显隐等级0}}">{{checkNum}}等级选择(可多选){{item.key}}清空确定0}}">({{checkNum}})jsda
- 使用vue3实现语音交互的前端页面
张正栋
交互前端
代码地址:https://github.com/ZZD3627/my-third-vue.git需求1.前端实现录音并将音频传到通过http请求将音频传递到后端2.基于后端识别的语音及后端返回的内容进行语音沟通实现1.使用MediaRecorder在前端使用录音功能2.使用SpeechSynthesis实现将后端传来的文字进行播放其中一个页面的代码:import{ref,onMounted}fro
- python 单因子方差分析_假设检验之F检验-方差分析
雏Carnation
python单因子方差分析
这一次我们来了解一下假设检验中另一个重要检验-F检验什么是F检验?F检验(F-test),最常用的别名叫做联合假设检验(英语:jointhypothesestest),此外也称方差比率检验、方差齐性检验,方差分析,它是一种在(H0)之下,统计值服从的检验。其通常是用来分析用了超过一个参数的统计模型,以判断该模型中的全部或一部分参数是否适合用来估计总体F检验对于数据的正态性非常敏感,因此在检验方差齐
- vue使用阿里云视频点播
像山里的风
vue.jsjavascript阿里云
vue使用阿里云视频点播——videoId+playauth的方式一.上传视频官方文档https://help.aliyun.com/document_detail/52204.htm?spm=a2c4g.11186623.0.0.4885a393kRPguB#task-19956481.在index.html页面引入JavaScript脚本。具体代码,已有视频时回显并且可以查看视频、删除视频;没
- C# dynamic 类型详解
c#.net
简介C#中的dynamic是一种特殊类型,它允许在运行时确定对象的类型和成员,而不是在编译时。dynamic的定义dynamic是一种类型,它告诉编译器对其进行“动态类型解析”。dynamic类型的变量会跳过编译时类型检查,所有的操作会推迟到运行时进行。适合处理未知类型的对象,或需要与动态语言(如Python、JavaScript)互操作的场景。dynamic的使用动态类型赋值dynamicobj
- Spring Boot与Spring的区别
码农小灰
面试题SpringSpringBootjavaspringspringboot
在当今的Java开发领域,Spring框架无疑是最为重要且广泛应用的框架之一。而随着技术的不断发展和开发者对效率与便捷性的追求,基于Spring框架的SpringBoot应运而生。接下来,将详细阐述SpringBoot与Spring的主要区别,并通过实际的使用场景说明,帮助大家更好地理解何时该选用SpringBoot,何时适合使用Spring。一、主要区别1.自动配置Spring:需要大量的XML
- SpringCloud-05-OpenFeign服务接口调用
六甲横宝
SpringCloud微服务Javajavaspringeurekaspringboot
OpenFeign服务接口调用1.概述1.OpenFeign是什么?Feign是一个声名式WebService客户端,使用Feign能让编写WebService客户端更加简单。它的使用方法是定义一个服务接口然后在上面添加注解。Feign也支持可拔插式的编码器和解码器。SpringCloud对Feign进行了封装,使其支持了SpringMVC标准注解和HttpMessageConverters。Fe
- 芝法酱学习笔记(2.5)——elastic-search 8.x初探(自用)
芝法酱
elasticsearchspringboot
一、elastic-search的下载官网的下载地址在这里。官网文档地址在这里访问路径是doc/search让人惊呆了,新版的elastic-search竟然需要JDK23。ThelocaledatabaseusedbyElasticsearch,usedtomapfromvariousdateformatstotheunderlyingdatestorageformat,dependsonthe
- ESP32学习笔记_FreeRTOS(6)——Event and Notification
flashier
ESP32学习笔记ESP32c语言RTOS
摘要(FromAI):这篇博客详细介绍了FreeRTOS中的事件组和任务通知机制,讲解了事件组如何通过位操作实现任务间的同步与通信,以及任务如何通过通知机制进行阻塞解除和数据传递。博客提供了多个代码示例,展示了如何使用事件组和任务通知在多任务环境中实现任务同步,特别适用于任务间的依赖关系和信号传递前言:本文档是本人在依照B站UP:Michael_ee的视频教程进行学习时所做的学习笔记,可能存在疏漏
- 080:vue+cesium 利用PointPrimitiveCollection绘制4个不同颜色不同位置的点
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium入门cesium示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第080篇文章文章目录一、示例效果图二、示例介绍三、配置说明四、示例源代码(共101行)五、相关文章参考一
- 微信小程序之单选框
ch_s_t
微信小程序微信小程序notepad++小程序
微信小程序中的单选框(Radio)是一个常用的输入组件,用于在多个选项中进行选择。常见的应用场景有性别选择、选项过滤、问卷调查等。本文将介绍小程序中单选框的特点和作用及相应示例。一、单选框的特点和作用特点:单一选择:用户只能选择一个选项,适合于互斥项的选择。分组显示:单选框通常是一个选项组的形式,多个单选框的组合,一般会有相同的name属性,以便在选择时实现互斥效果。简洁明了:界面简洁,有助于用户
- Vue 3 中的 toRef 和 toRefs:区别与使用场景
小黄编程快乐屋
vue.jsjavascript前端
1.什么是toRef?toRef是一个用于将响应式对象的某个属性转换为ref的函数。它的主要作用是保持单个属性的响应性,即使该属性是从一个响应式对象中提取出来的。使用场景当你只需要从响应式对象中提取一个属性,并希望保持其响应性时,可以使用toRef。import{reactive,toRef}from'vue';conststate=reactive({count:0,name:'Vue'});/
- 如何解决 npm install 卡在“sill idealTree buildDeps“的问题
D0ublecl1ck
问题记录npm前端node.js
你好,欢迎来到我的博客!今天我要分享的是关于解决在Vue项目中执行npminstall时卡在"sillidealTreebuildDeps"的问题。这个问题可能会让你感到困惑,但是不用担心,我将会一步步为你解决。问题描述当你尝试在Vue项目中执行npminstall时,你可能会遇到一个问题:命令卡在"sillidealTreebuildDeps"这一步,没有任何反应。问题原因这个问题的根源在于淘宝
- 2024年软考信息安全工程师备考学习笔记汇总
月梦工作室
信息安全工程师
信息安全工程师分属“信息系统”专业,位处中级资格,2016年下半年,第一次开考信息安全工程师(中级)考试。目前每年考试一次。已开考六次,2016年11月12日,2017年5月20日,2018年5月26日,2019年5月25日,2020年11月7日,2021年11月6日,2022年11月5日,2023年11月4日为第八次考试。第五次至第八次考试,采用第二版教材。信安精品课|月梦工作室(moondre
- 自强学堂mysql_Django ——自强学堂学习笔记
weixin_39792049
自强学堂mysql
(一)、启动服务器E:\ScienceSoft\Python\Django\Django_project>pythonmanage.pyrunserver0.0.0.0:8000Performingsystemchecks...Systemcheckidentifiednoissues(0silenced).July22,2017-17:00:33Djangoversion1.11.3,using
- Node.js+Express 开发之Cookie、Session 使用详解
MINO吖
Nodenodecookiesessionexpress
为什么有cookie和session?因为HTTP协议是没有状态的,当用户再次访问网站时,没法判断之前是否登陆过,于是就有了cookies和session,用来保存用户的一些信息。cookie和session区别?cookie是存放在客户端浏览器的,每个域名下通常限制为50个cookie,每个cookie的值大小限制为4K。session是存放在服务器端的,可以存储无限大的数据,但大量的sessi
- vue | 插值表达式
jingling1007
前端vue.js前端javascript
Vue是一个用于构建用户界面的渐进式框架1.构建用户界面:基于数据动态渲染页面2.渐进式:循序渐进的学习3.框架:一套完整的项目解决方案,提升开发效率↑(理解记忆规则)插值表达式:插值表达式是一种Vue的模板语法1.作用:利用表达式进行插值,渲染到页面中表达式:是可以被求值的代码,JS引擎会将其计算出一个结果2.语法格式?{{表达式}}3.插值表达式的注意点:①使用的数据要存在(data)②支持的
- Django几条命令,一定要牢记(Python学习笔记)
代码帮
Python教程Pythondjango
Django项目搭建流程流程(切记使用中文)安装包安装下载安装包,解压运行pythonsetup.pyinstall命令安装python-mpipinstalldjango新建一个djangoprojectdjango-admin.pystartprojectproject_name特别是在windows上;如果报错,尝试用django-admin代替django-admin.py试试JetBra
- pgbench的使用
进击的CJR
postgresqlpostgresql
pgbench-i[other-options]dbname主要选项-i:初始化模式-s插入的倍数,默认是1,即插入100000条;也就是执行多少次generate_series(1,100000)-Iinit_steps,默认dtgvpd(drop)t(createtables)gorG(插入数据方式)v(vacuum)p(createprimarykey)f(createforeignkey)
- 论C++和Python哪个更优越(一)
UnwaterBreathing
C++PythonC++菜鸟教程c++开发语言python
一.前言C++,C语言的2.0版本,开发语言中的一把利剑Python,多种开发语言的结晶,代码界的后起之秀----------------------------------------------------------------------它们两个到底谁更强?今天我将从多个角度给你分析.TIPS:以下内容仅个人观点,可能会不全面,不喜勿喷.速度速度,是判定一个开发语言很不错的标准1.C++我
- 矩阵碰一碰发视频之视频剪辑功能开发全解析,支持OEM
余~~18538162800
音视频线性代数矩阵
在短视频风靡的当下,矩阵碰一碰发视频结合视频剪辑功能,为内容创作与传播带来了全新的活力。本文将深入探讨这一创新功能的源码搭建过程,助力开发者打造出功能强大且用户体验良好的视频处理系统。一、技术选型前端技术框架:选用React作为前端开发框架,其高效的虚拟DOM机制和组件化开发模式,能显著提升开发效率与应用性能。借助ReactHooks,可更便捷地管理组件状态与副作用。UI库:采用AntDesign
- 基于Docker官方php:5.6.40-fpm镜像构建支持66个常见模组的php5.6.40镜像
沉思的归零者
云原生Linux系统运维#Dockerdockerphp容器
实践说明:基于RHEL7(CentOS7.9)部署docker环境(23.0.1、24.0.2),所构建的php5.6.40镜像应用于RHEL7-9(如AlmaLinux9.1),但因为docker的特性,适用场景是不限于此的。文档形成时期:2017-2023年因系统或软件版本不同,构建部署可能略有差异,但本文未做细分,对稍有经验者应不存在明显障碍。因软件世界之复杂和个人能力之限,难免疏漏和错误,
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23