在HTTP POST请求中,我们多次在View和Controller中看下如下代码:
1.View中调用了Html.AntiForgeryToken()。
2.Controller中的方法添加了[ValidateAntiForgeryToken]注解。
这样看似一对的写法其实是为了避免引入跨站请求伪造(CSRF)攻击。
这种攻击形式大概在2001年才为人们所认知,2006年美国在线影片租赁网站Netflix爆出多个CSRF漏洞,2008年流行的视频网址YouTube受到CSRF攻击,同年墨西哥一家银行客户受到CSRF攻击,杀毒厂商McAfee也曾爆出CSRF攻击(引自wikipedia)。
之所以很多大型网址也遭遇CSRF攻击,是因为CSRF攻击本身的流程就比较长,很多开发人员可能在几年的时间都没遇到CSRF攻击,因此对CSRF的认知比较模糊,没有引起足够的重视。
CSRF攻击的模拟示例
我们这里将通过一个模拟的示例,讲解CSRF的攻击原理,然后再回过头来看下MVC提供的安全策略。
看似安全的银行转账页面
假设我们是银行的Web开发人员,现在需要编写一个转账页面,客户登录后在此输入对方的账号和转出的金额,即可实现转账:
[Authorize]
public ActionResult TransferMoney()
{
return View();
}
[HttpPost]
[Authorize]
public ActionResult TransferMoney(string ToAccount, int Money)
{
// 这里放置转账业务代码
ViewBag.ToAccount = ToAccount;
ViewBag.Money = Money;
return View();
}
由于这个过程需要身份验证,所以我们为TransferMoney的两个操作方法都加上了注解[Authorize],以阻止匿名用户的访问。
如果直接访问http://localhost:55654/Home/TransferMoney,会跳转到登录页面:
登录后,来到转账页面,我们看下转账的视图代码:
@{
ViewBag.Title = "Transfer Money";
}
Transfer Money
@if (ViewBag.ToAccount == null)
{
using (Html.BeginForm())
{
}
}
else
{
@:您已经向账号 [@ViewBag.ToAccount] 转入 [@ViewBag.Money] 元!
}
视图代码中有一个逻辑判断,根据ViewBag.ToAccount是否为空来显示不同内容:
1.ViewBag.ToAccount为空,则表明是页面访问。
2.ViewBag.ToAccount不为空,则为转账成功,需要显示转账成功的提示信息。
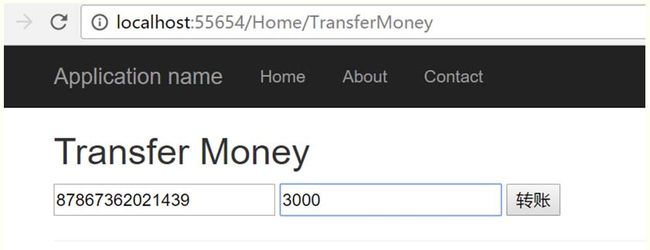
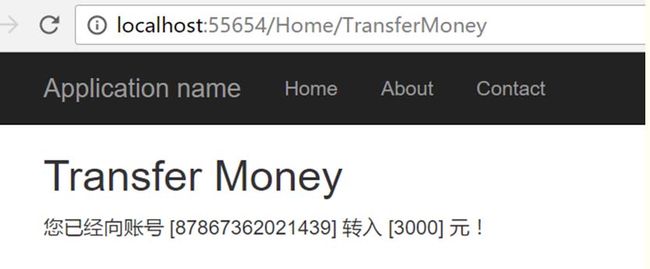
来看下页面运行效果:
功能完成!看起来没有任何问题,但是这里却又一个CSRF漏洞,隐蔽而难于发现。
我是黑客,Show me the money
这里就有两个角色,银行的某个客户A,黑客B。
黑客B发现了银行的这个漏洞,就写了两个简单的页面,页面一(click_me_please.html):
哈哈,逗你玩的!
第一个页面仅包含了一个隐藏的iframe标签,指向第二个页面(click_me_please_iframe.html):
第二个页面放置了一个form标签,并在里面放置了黑客自己的银行账号和转账金额,在页面打开时提交表单(body的onload属性)。
现在黑客把这两个页面放到公网:
http://fineui.com/demo_mvc/csrf/click_me_please.html
然后批量向用户发送带有攻击链接的邮件,而银行的客户A刚好登录了银行系统,并且手贱点击了这个链接:
然后你将看到这个页面:
你可能会在心里想,谁这么无聊,然后郁闷的关闭了这个页面。之后客户A会更加郁闷,因为黑客B的银行账号[999999999]已经成功多了3000块钱!
到底怎么转账的,不是有身份验证吗
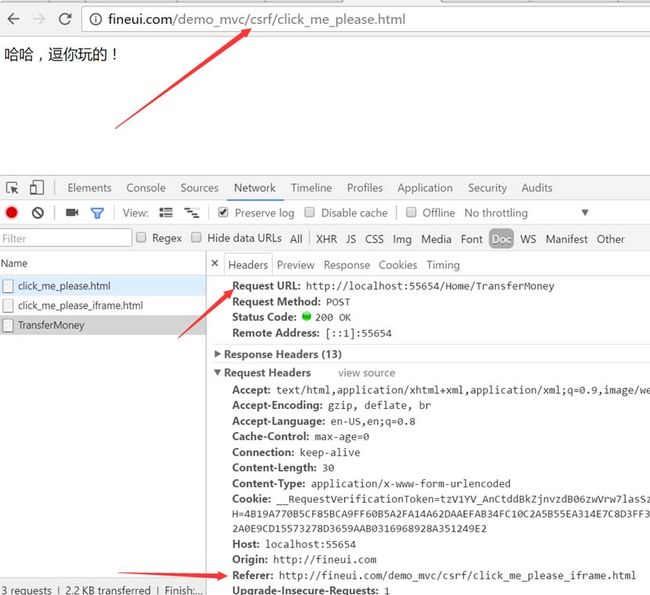
是的。转账的确是需要身份验证,现在的问题是你登录了银行系统,已经完成了身份验证,并且在浏览器新的Tab中打开了黑客的链接,我们来看下到底发生了什么:
这里有三个HTTP请求,第一个就是[逗你玩]页面,第二个是里面的IFrame页面,第三个是IFrame加载完毕后发起的POST请求,也就是具体的转账页面。因为IFrame是隐藏的,所以用户并不知道发生了什么。
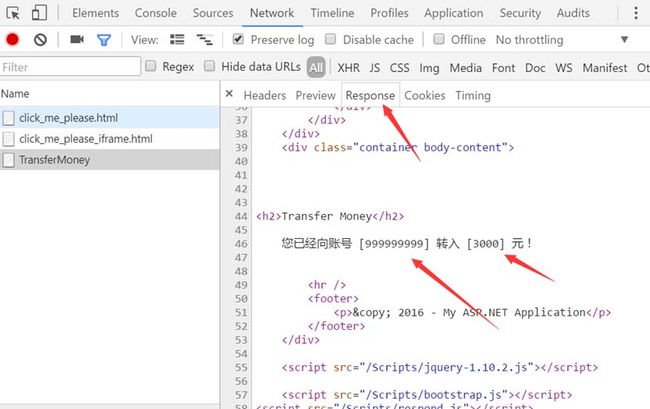
我们来具体看下第三个请求:
明显这次转账是成功的,并且Cookie中带上了用户身份验证信息,所有后台根本不知道这次请求是来自黑客的页面,转账成功的返回内容:
如何阻止CSRF攻击
从上面的实例我们可以看出,CSRF源于表单身份验证的实现机制。
由于HTTP本身是无状态的,也就是说每一次请求对于Web服务器来说都是全新的,服务器不知道之前请求的任何状态,而身份验证需要我们在第二次访问时知道是否登录的状态(不可能每次请求都验证账号密码),这本身就是一种矛盾!
解决这个矛盾的办法就是Cookie,Cookie可以在浏览器中保存少量信息,所以Forms Authentication就用Cookie来保存加密过的身份信息。而Cookie中保存的全部值在每次HTTP请求中(不管是GET还是POST,也不管是静态资源还是动态资源)都会被发送到服务器,这也就给CSRF以可乘之机。
所以,CSRF的根源在于服务器可以从Cookie中获知身份验证信息,而无法得知本次HTTP请求是否真的是用户发起的。
Referer验证
Referer是HTTP请求头信息中的一部分,每当浏览器向服务器发送请求时,都会附带上Referer信息,表明当前发起请求的页面地址。
一个正常的转账请求,我们可以看到Referer和浏览器地址栏是一致的:
我们再来看下刚才的黑客页面:
可以看到Referer的内容和当前发起请求的页面地址一样,注意对比:
1.浏览器网址:click_me_please.html
2.HTTP请求地址:Home/TransferMoney
3.Referer:click_me_please_iframe.html,注意这个是发起请求的页面,而不一定就是浏览器地址栏显示的网址。
基于这个原理,我们可以简单的对转账的POST请求进行Referer验证:
[HttpPost]
[Authorize]
public ActionResult TransferMoney(string ToAccount, int Money)
{
if(Request.Url.Host != Request.UrlReferrer.Host)
{
throw new Exception("Referrer validate fail!");
}
// 这里放置转账业务代码
ViewBag.ToAccount = ToAccount;
ViewBag.Money = Money;
return View();
}
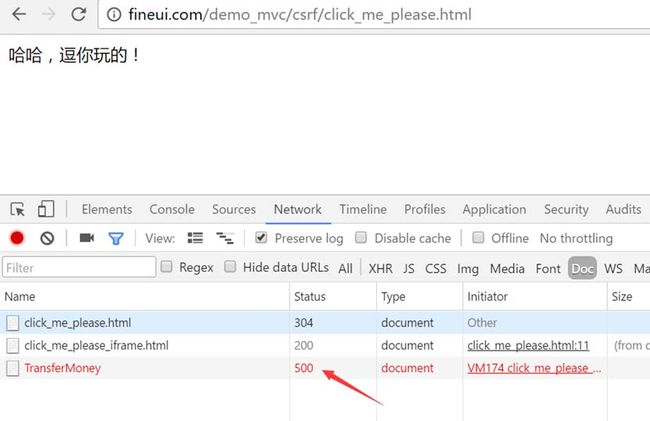
此时访问http://fineui.com/demo_mvc/csrf/click_me_please.html,恶意转账失败:
MVC默认支持的CSRF验证
MVC默认提供的CSRF验证方式更加彻底,它通过验证当前请求是否真的来自用户的操作。
在视图页面,表单内部增加对Html.AntiForgeryToken函数的调用:
@if (ViewBag.ToAccount == null)
{
using (Html.BeginForm())
{
@Html.AntiForgeryToken()
}
}
else
{
@:您已经向账号 [@ViewBag.ToAccount] 转入 [@ViewBag.Money] 元!
}
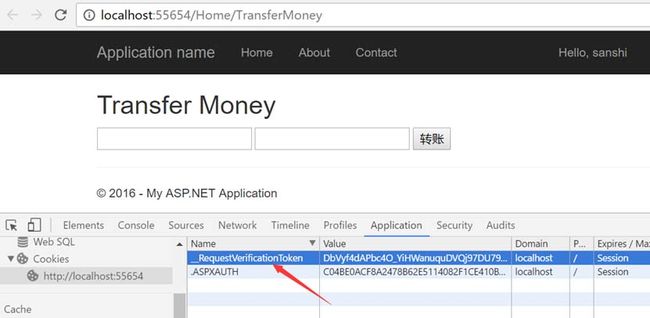
这会在表单标签里面和Cookie中分别生成一个名为__RequestVerificationToken 的Token:
然后添加[ValidateAntiForgeryToken]注解到控制器方法中:
[HttpPost]
[Authorize]
[ValidateAntiForgeryToken]
public ActionResult TransferMoney(string ToAccount, int Money)
{
// 这里放置转账业务代码
ViewBag.ToAccount = ToAccount;
ViewBag.Money = Money;
return View();
}
在服务器端,会验证这两个Token是否一致(不是相等),如果不一致就会报错。
下面手工修改表单中这个隐藏字段的值,来看下错误提示:
类似的道理,运行黑客页面http://fineui.com/demo_mvc/csrf/click_me_please.html,恶意转账失败:
此时,虽然Cookie中的__RequestVerificationToken提交到了后台,但是黑客无法得知表单字段中的__RequestVerificationToken值,所以转账失败。
以上这篇浅谈ASP.NET MVC 防止跨站请求伪造(CSRF)攻击的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。