- FileZilla二次开发实战指南:C++架构解析与界面功能扩展
109702008
编程网络开发语言人工智能网络
摘要:本文深入剖析开源FTP工具FileZilla的核心架构,解析其C++/wxWidgets技术栈,并手把手教你如何添加自定义界面功能。适合中级C++开发者进阶学习。一、FileZilla的技术底座:为什么选择C++?核心语言客户端/服务端均采用C++开发,保障跨平台(Windows/Linux/macOS)性能关键模块:网络引擎:FTP/FTPS/SFTP协议栈文件传输:异步I/O处理线程调度
- C++跨平台开发框架推荐指南
半青年
c++c语言qt开发语言
目录一、GUI开发框架推荐1.Qt2.wxWidgets二、游戏与多媒体开发框架1.SDL(SimpleDirectMediaLayer)2.Cocos2d-x三、网络与系统级开发框架1.Boost2.POCOC++Libraries3.CppRestSDK(Casablanca)四、Web与跨平台混合开发1.Wt(WebToolkit)2.QtQuick/QML五、选择建议与开发策略1.需求优先
- Python GUI之Tkinter
等jzy
pythonpython
前言基于文本用户编程(Text-basedUserInterface,TUI)图形用户编程(GraphicalUserInterface,GUI)Python提供了很多的GUI界面工具,如python的标准TKGUI工具包接口Tkinter、wxWidgets模块、easyGUI模块、wxPython模块等。本文主要介绍使用Tkinter模块开发图形用户界面的方法,并介绍一些常用的Tkinter组
- PYTHON 桌面开发
iteye_9973
杂七杂八PythonWinFormwxPythonDelphiEclipse
充分体验到知识循环再用的好处,原本对Python、wxWidgets没有接触的,天黑天亮之间,已经作了一个半成品的桌面程序出来。1.选型通常选型之后,都会迫切的告诉别人自认为正确的原因,这时候路过的人就比较不幸了。我选Python和wxWidgets,是因为.......因为是发布到网上的小程序,要它很小,Java和.Net这两个还算当红但要装虚拟机的笨家伙最先out了,而Python在py2ex
- # linux有哪些桌面环境?有哪些显示服务器协议及显示服务器?有哪些用于开发图形用户界面的工具包?
猪猪侠|ZZXia
服务器linux运维
linux有哪些桌面环境?有哪些显示服务器协议及显示服务器?有哪些用于开发图形用户界面的工具包?文章目录linux有哪些桌面环境?有哪些显示服务器协议及显示服务器?有哪些用于开发图形用户界面的工具包?1显示服务器协议及显示服务器1.XWindowSystem(X11)2.Wayland2用于开发图形用户界面的工具包1.GTK2.Qt3.wxWidgets4.FLTK3Linux桌面环境1.GNOM
- 使用wxWidgets开发跨平台GUI应用程序
DevNinja
C/C++
使用wxWidgets开发跨平台GUI应用程序wxWidgets是一个开源的C++GUI框架,可以让开发人员在多个操作系统上快速构建跨平台的图形用户界面。与其他GUI框架相比,wxWidgets的主要优势在于它的跨平台能力、多样化的控件、可扩展性、以及可靠性和稳定性。wxWidgets支持大多数常见的操作系统,包括Windows、Linux、Unix和MacOSX等,并且具有相同的API接口,这使
- wxWidgets:跨平台GUI开发框架
2301_79366332
C/C++
wxWidgets:跨平台GUI开发框架wxWidgets是一个开源的、跨平台的C++GUI开发框架。它提供了丰富的工具和类库,用于构建具有图形用户界面的应用程序。wxWidgets的设计目标是使开发者能够在不同的操作系统上编写一次代码,然后将其编译为在多个平台上运行的应用程序。wxWidgets支持多种操作系统,包括Windows、macOS、Linux以及其他Unix-like系统。它还可以与
- 如何使用rust开发gui
Jay星晴
rust开发语言后端
使用Rust开发GUI程序有很多方法。一种常用的方法是使用一个GUI库,比如GTK、Qt或者wxWidgets,它们都有Rust的绑定。为了使用这些库,首先你需要在你的Rust项目中添加对应的依赖。接下来你就可以像使用其它库一样使用GUI库了。在这些GUI库中,GTK和Qt在Linux上都很流行,而wxWidgets在Windows和MacOS上很流行。这意味着你可以使用这些库开发跨平台的GUI程
- Python GUI 编程(Tkinter)
"大梦三千秋
Python随记pythonGUItkinter
文章目录图形界面TkinterGUI程序输入文本图形界面Python支持多种图形界面的第三方库,包括TkwxWidgetsQtGTK等等。Python自带的库,支持Tk的Tkinter,不需要安装其他的包,就可以直接使用。TkinterTk是图形库,支持多种操作系统,使用Tcl语言开发;Tk会调用操作系统提供的本地GUI接口,完成最终的GUI。所以代码实现的只需要调用Tkinter提供的接口就可以
- python gui编程for mac_Python GUI framework for Mac OS X
weixin_39897687
pythongui编程formac
可以将文章内容翻译成中文,广告屏蔽插件可能会导致该功能失效(如失效,请关闭广告屏蔽插件后再试):问题:I'mtryingtofindagood"pythonGUIframework"forMacOSX,butIhaven'tfoundanythinggooduntilnow,onlywxWidgetswhichIdon'tlikeandit'salsounstable.Anysuggestions
- 基于wxWidgets框架的一个画图小工具
Benjamin_Hua
工具框架跨平台windows
画图工具,如果做成Windows画板那样,只是画一些线条、线框,那是比较好实现的。但是如果要做得像photoshop那样是基于画刷的,那做起来就比较难一点了。本人开发了一个基于画刷的画图小工具,功能比较简但,只有画笔、橡皮擦、克隆等,几个功能。代码是在wxWidgets框架上实现的,有很好的跨平台特性。这本来是为NUKE5.0后期合成工具开发的一个快速画图插件,后来发现NUKE的新版本已经能实现了
- C++ wxWidgets图形界面开发用什么IDE最好?
1号程序媛
C++开发大全wxWidgets开发指南qt开发语言wxWidgets开发C++WxWidgetsC++开发桌面软件开发C++
在主流免费的IDE工具中,我们可以想到的支持cmake项目的工具就只有QtCreator,VisualStudio,VSCode这三个。其中QtCreator和VSCode支持WIndows,Mac,WIndows三大主流平台。但是VSCode在Ubuntu等系统下的支持并没有在WIndows下好,而QtCreator却始终如一地给力。所以如果你想要开发C++项目,那么最好还是使用QtCreato
- Page 260~264 11.3.2 wxWidgets GUI项目例子
yanzhenxi
《白话C++》学习《白话C++》第11章GUIc++windowsui
打开,wx28_guiMain.h30,31,32分别是关闭,退出,和“关于”事件,分别对应着关闭,退出和About三个菜单的出发时间我们在35,27行分别写OnMotion和OnPaint两个函数,入参都是鼠标事件,分别对应着鼠标移动和绘图两个函数。41行,用两个私有成员记录,鼠标的当前位置。在源文件中实现这两个函数鼠标移动时获得鼠标当前的位置,记录到两个私有成员xPos和yPos中鼠标移动时,
- centos7.9 安装rabbitmq 3.6.15 集群
L白眸
linuxrabbitmq运维分布式
安装依赖yum-yinstallmakegccgcc-c++kernel-develm4ncurses-devellibxml2-utilslibxml2\libxsltopenssl-develunixODBCunixODBC-develunixODBC-bingtk2fopwxWidgets-develwxBaseln-s/usr/bin/wx-config-3.0/usr/bin/wx-co
- 【C++】wxWidgets编程的程序入口点
尘中928
编程#C++c++开发语言
在wxWidgets中,程序的入口点通过`wxIMPLEMENT_APP`宏定义来设置,该宏会扩展为一个实现了`main`函数或者在Windows上是`WinMain`函数的代码。`wxIMPLEMENT_APP`宏与`wxDECLARE_APP`宏一起使用来设置基于wxWidgets的应用程序的启动代码。使用`wxIMPLEMENT_APP`宏通常是这样的:#includeclassMyApp:
- 【C++】用wxWidgets实现多文档窗体程序
一尘之中
编程#C++linuxc++开发语言
一、基本步骤和示例代码在wxWidgets中,要实现多文档窗体程序,通常会使用wxMDIParentFrame和wxMDIChildFrame类来创建一种标准的MDI(多文档接口)应用。以下是基本步骤和示例代码,演示如何使用wxWidgets创建多文档界面。1.初始化应用程序和主框架:创建一个派生自wxApp的类,并覆写OnInit()方法。在OnInit()中,创建一个MDI父框架(wxMDIP
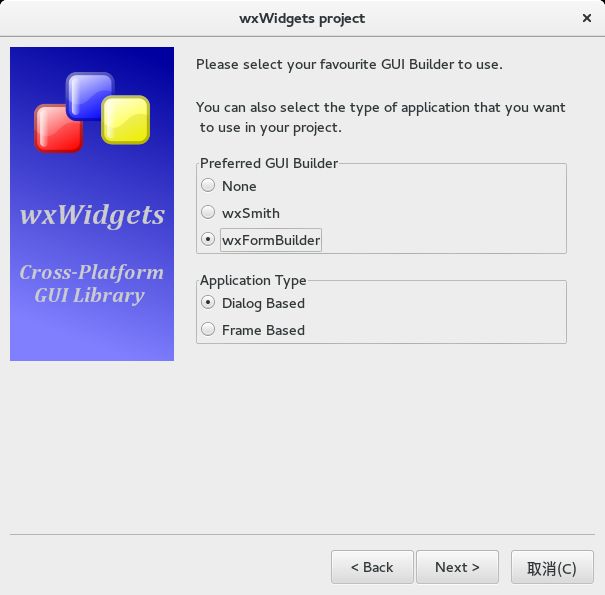
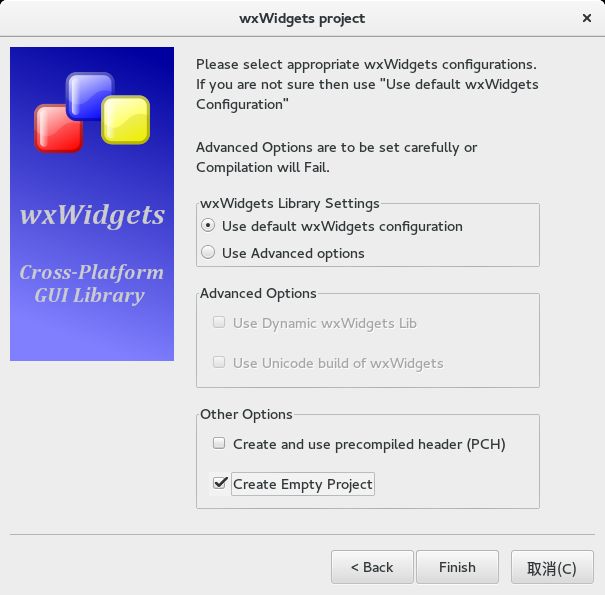
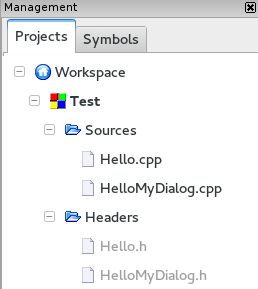
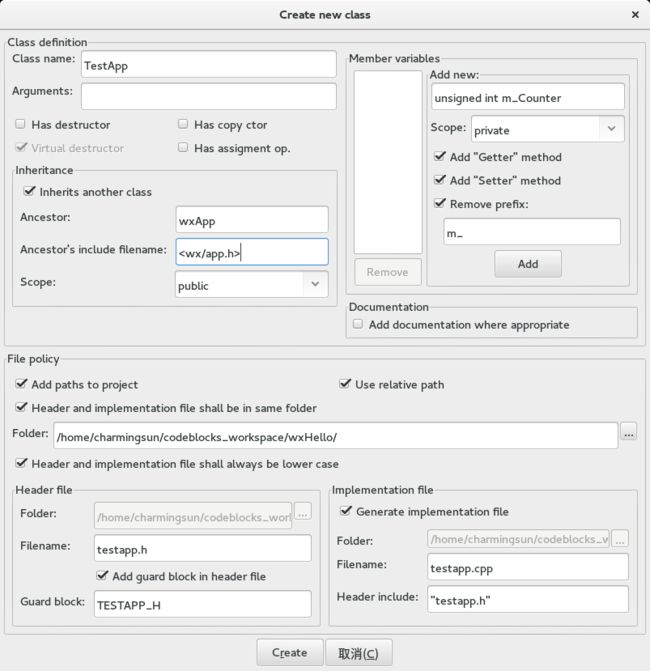
- 第1章 初识wxWidgets
中年阿甘
wxWidgets3应用开发笔记C++qtwindows
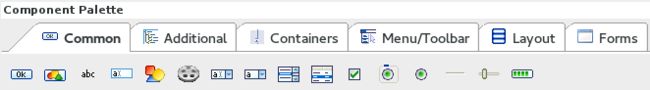
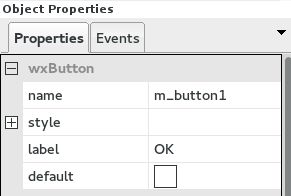
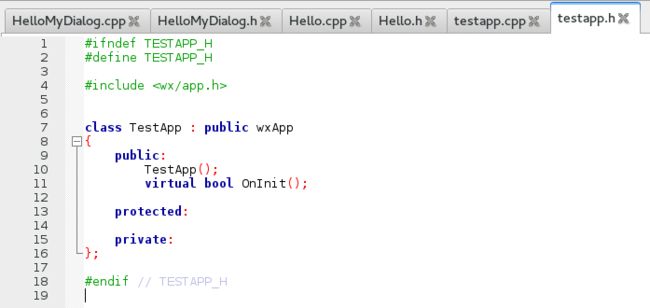
内容提要1何谓wxWidgets?2选择wxWidgets的理由何在?3wxWidgets的结构4哪里下载和获得技术支持?4.1下载链接4.2参考文档4.3社区支持 本章对于初学者非常重要,有助于初学者从总体上把握wxWidgets应用开发的基本原理、基本概念。1何谓wxWidgets? 它是一个开源的C++框架,用于支持开发跨平台的GUI应用程序。 功能大部分类似的C++GUI框架有:
- 【C++】wxWidgets库实现窗体程序
一尘之中
编程#C++linuxc++开发语言
一、安装wxWidgets库在Debian系统上使用wxWidgets库来创建一个基本的窗体程序,首先需要确保已经安装了wxWidgets相关的库和开发工具。下面是安装wxWidgets的步骤:打开终端,使用下述命令安装wxWidgets库及其开发文件:sudoapt-getupdatesudoapt-getinstalllibwxgtk3.0-gtk3-dev二、基本的窗体程序一个简单的窗体程序
- 使用wxMathPlot绘制二维坐标曲线图
qq_67259275
c++
使用wxMathPlot绘制二维坐标曲线图工作环境:wxWidgets-3.0.4,codeblcok17.12,win10第一步:先下载wxMathPlot的wxMathPlot-0.1.2.tar.gz(https://sourceforge.net/projects/wxmathplot/files/),通常只需要使用2个文件:wxmathplot.cpp和wxmathplot.h。第二步:
- wxWidgets实战:实现一个带复选框的树形列表
haimianjie2012
wxWidgetsEDAwxWidgetswxDataViewCtrlc++
考虑使用wxDataViewCtrl控件来实现带有复选框的子节点列表。wxDataViewCtrl提供了灵活的数据视图控件,可以轻松地实现复杂的列表结构,包括带有复选框的子节点。你可以在相应的数据模型中设置复选框属性,并在wxDataViewCtrl中显示出来。wxDataViewCtrlwxDataViewListCtrlwxDataViewTreeCtrlwxDataViewIndexList
- wxWidgets实战:wxRadioButton切换不同查找面板
haimianjie2012
wxWidgetskicadwxWidgetsGUIc++
先看看功能效果:wxRadioButton头文件:#include函数:m_rbtnMode1->GetValue()SetValue(true);创建radiobuttonm_rbtnMode1=newwxRadioButton(m_PanelAnalyse,wxID_ANY,_("BasedonLookupKeyword,ModelNameorManufacturerPartNo."),wxD
- wxWidgets实战:wxGrid创建表单之复选框样式
haimianjie2012
wxWidgetswxWidgetskicadwxGrid表单网格
1》创建wxGridWX_GRID*m_fieldsGridm_fieldsGrid=newWX_GRID(sbFields->GetStaticBox(),wxID_ANY,wxDefaultPosition,wxDefaultSize,0);m_fields=newFIELDS_GRID_TABLE(this,aParent,m_fieldsGrid,m_symbol);FDC_SHOW_NA
- wxWidgets实战:使用mpWindow绘制阻抗曲线
haimianjie2012
wxWidgetsKICADwxWidgetsGUImpWindowc++跨平台
选择模型时,需要查看model的谐振频率,因此需要根据s2p文件绘制一张阻抗曲线。如下图所示:mpWindow左侧使用mpWindow,右侧使用什么?wxFreeCharthttps://forums.wxwidgets.org/viewtopic.php?t=44928https://iwbnwif.github.io/freechart_docs/html/index.html
- c++跨平台ui
怪力左手
框架学习c++uiwxwidget
fltkhttps://gitee.com/mirrors_fltk/fltk.gitcodeblock中有fltk项目开发模板,可以快速构建项目wxwidgethttps://gitee.com/sofu456/wxWidgets.gitgitsubmoduleupdate--init--recursive打开demo和sampleset(wxBUILD_SAMPLESALL)set(wxBUI
- sqlite3导库方法与wxsqlite3不能读取中文的问题解决
ywq111
wxwidgetssqlitewxsqlite3wxWidgetswxwidgets数据库
在使用wxsqlite3时,通常会遇到中文不能读取问题。【wxwidgets中文论坛】http://www.wxcn.org原因是:wxsqlite3在内部使用的是utf-8编码,如果导入的sqlite3数据库是gb2312的,那么wxsqlite3在读取的时候,将获取不到中文字段的数据。解决办法,创建utf-8编码的sqlite3数据库,wxsqlite3就可以正常读写。使用工具创建的方法这里不
- 第11章 GUI Page437~438 步骤十一 列出图元 支持直线
yanzhenxi
《白话C++》第11章我的小画家c++
运行效果:关键代码:item_i.hpp中,新增图元类汇报自己所属类型名称的接口item_line.hpp中,直线类实现接口注意我们使用的wxWidgets库是UNICODE版本的,而我们在源代码中,直接写入汉字,所有要求item_line.hpp的编码必须是UTF-8创建方框,圆,十字,文字的代码,需要先注释掉,因为,它们并没有实现汇报类型的接口,还是抽象类,抽象类是不能创建对象的。调用GetT
- CMake创建wxWidgets桌面应用
蒋含竹
C++C++CMakewxWidgets
CMake创建wxWidgets桌面应用环境Windows10CMake3.28MinGW648.1wxWidgets3.2.4wxWidgetsGitHub:https://github.com/wxWidgets/wxWidgets/文档地址:https://docs.wxwidgets.org/stable/page_topics.html下载地址:https://www.wxwidgets
- WxPython -- 第一篇 -- WxPython简介与安装
MangfuStudio
简介1、wxPython一个用于Python编程语言的跨平台GUI工具包。它允许Python程序员简单轻松地创建具有强大,高功能的图形用户界面的程序2、它们包含流行的wxWidgets跨平台库的GUI组件,该库是用C++编写的3、wxPython是一个跨平台的工具包。这意味着相同的程序将在多个平台上运行而无需修改。目前支持的平台是MicrosoftWindows,MacOSX和macOS,以及Li
- wxwidgets3.0.4测试用例跑成功
petershi123
从过年以来,一直在花时间弄wxwidgets,因为准备用它来搭建服务器的UI界面,中间遇到过很多困难,代码下载不下来,跑起来满是bug,各种自己搞不成功,还重新学习了一遍vs的属性配置,最后,推荐一篇好文:https://www.jianshu.com/p/782d028512c5,感谢作者的分享。
- wxwidget编译安装_Ubuntu/Debian/Linux Mint 中编译安装 wxWidgets 框架
思睿-three
wxwidget编译安装
wxWidgets是一个开源的跨平台的C构架库,它可以提供GUI(图形用户界面)和其它工具。目前的2.x版本支持所有版本的Windows、带GTK或Motif的Unix和MacOS。wxWidgets是一个C程序开发框架/库,支持Windows、Mac、Linux中使用相同的代码跨平台开发。它主要用C写成,但也可以与其他语言绑定比如Python、Perl、Ruby。本教程中我将向你展示如何在基于D
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep