jmeter参数化
一、参数化
参数化:简单的来理解一下,我们录制了一个脚本,这个脚本中有登录操作,需要输入用户名和密码,假如系统不允许相同的用户名和密码同时登录,或者想更好的模拟多个用户来登录系统。
这个时候就需要对用户名和密码进行参数化,使每个虚拟用户都使用不同的用户名和密码进行访问。
前提:
假如,我们录制好了一个脚本(可以用badboy工具录制),在jmeter中打开,找到有用户名和密码的页面。如下:

1、我们需要“参数化”的数据,这里我用记事本写了五个用户名和密码,保存为.dat格式的文件。

我将这个文件放在了我的( D:\test.dat )路径下。关于如何得到成百上千的用户名和密码,首先要在数据库中创建这些数据,将数据导出,整理保存,这里就不深究。
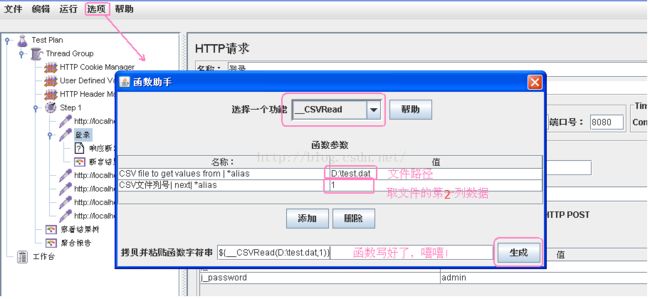
2.好,我们要编写函数来调用这个test.dat文件,怎么弄,
点击菜单栏“选项”—->函数助手对话框,看下图。
.dat文件第一列从0开始取得

3.把我们写好的函数复制到“登录”页面用户名和密码胡位置。

好了,现在我们的参数化设置完成,在脚本的时候,会调用我们D盘下面的test.dat文件,第一列是用户,第二列是密码。
注意用户名和密码是一一对应的,中间用户逗号(,)隔开。
二、检查点(断言)检查点:简单的来理解一下,上一章讲到,我们对用户名和密码进行了参数化,那么怎样来判断jmeter有没有正确调用test.dat里面的文件呢。当然,我们可以从结果图表中查看。但我还是想在“登录”这个地方进行一下检查。
jmeter里面的检查点通过添加断言来完成。
1.
右键点击我们的“登录”页面—->添加—->断言—->响应断言
来设置一下断言页面,我们想断言什么呢?调用的用户名和密码是不是我们test.dat文件里的用户名和密码,怎样来进行呢。
3.
这里我们需要分别准备两个文件,一个放用户名,一个放密码。

下面编写函数来调用这两个文件,如何编写先看我上一篇文章。
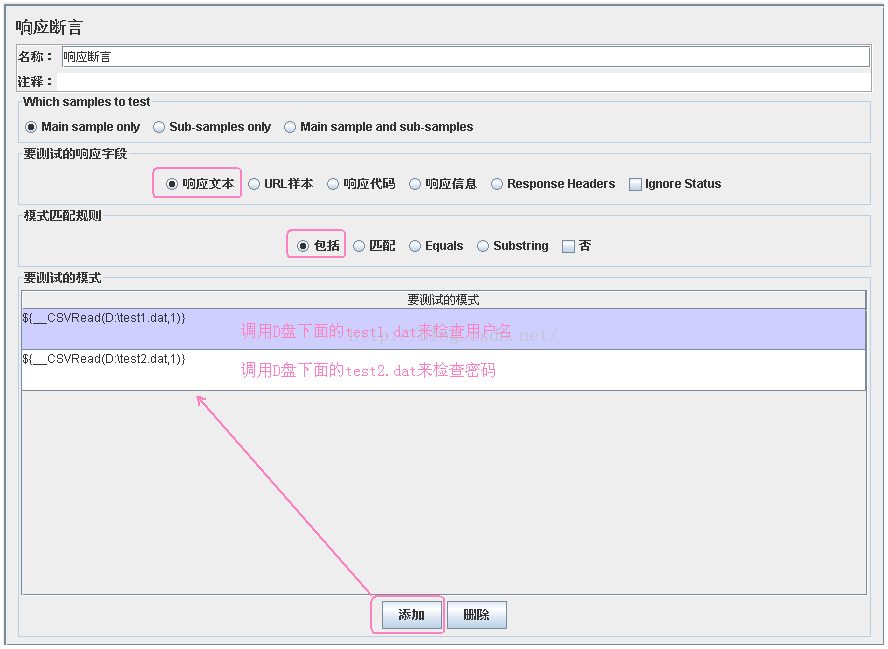
在响应断言页面添加两个“模式”

(可以直接调用原来test.dat的数据进行检查)
4.
添加一个断言结果
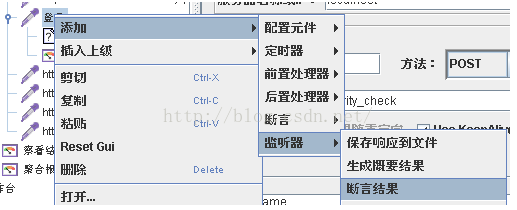
右键点击我们的“登录”页面—->添加—->监听器—->断言结果
还可以再添加一个“查看结果树” 右键点击我们的“登录”页面—->添加—->监听器—->查看结果树
在线程组中设置5个用户,点击运行运行。
查看断言结果:
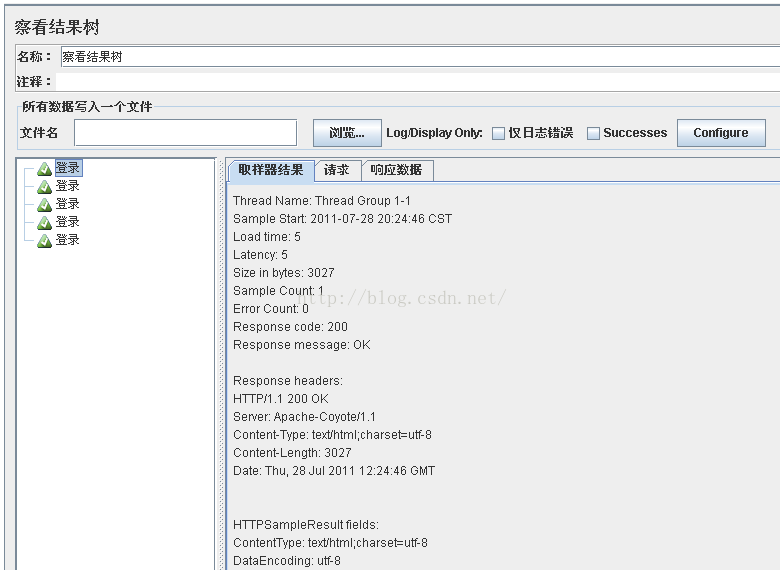
查看结果树:
好了,检查点添加成功!
三、集合点
集合点:简单来理解一下,虽然我们的“性能测试”理解为“多用户并发测试”,【(但真正的并发是不存在的,为了更真实的实现并发这感念,我们可以在需要压力的地方设置集合点,)对原文的纠正:Ramp-Up Period(in-seconds)代表隔多长时间执行,0代表同时并发;】
还拿那个用户和密码的地方,每到输入用户名和密码登录的地方,所有的虚拟用户都相互之间等一等,然后,一起访问。(红军排长说:等一等!大家一起冲啊!这样给敌人的压力是很大的。嘻嘻!)
1.
接着之前创建的脚本,右键点击 step1—->定时器—->Synchronizing Timer
(录制的step1控制器,是“简单控制器”)这样子就添加了一个“集合点”,下面来设置一下集合点。
2.
我们添加完之后的列表是这个样子的,
发现了没,我们集合点的位置不对,应该在登录的前面才对。怎么弄呢?
2.11版本以后,直接拖动,放到想要的位置
原文:
http://www.cnblogs.com/fnng/archive/2011/07/28/2119896.html
http://www.cnblogs.com/fnng/archive/2011/07/28/2119921.html
http://www.cnblogs.com/fnng/archive/2011/07/28/2119941.html
本Markdown编辑器使用StackEdit修改而来,用它写博客,将会带来全新的体验哦:
- Markdown和扩展Markdown简洁的语法
- 代码块高亮
- 图片链接和图片上传
- LaTex数学公式
- UML序列图和流程图
- 离线写博客
- 导入导出Markdown文件
- 丰富的快捷键
快捷键
- 加粗
Ctrl + B - 斜体
Ctrl + I - 引用
Ctrl + Q - 插入链接
Ctrl + L - 插入代码
Ctrl + K - 插入图片
Ctrl + G - 提升标题
Ctrl + H - 有序列表
Ctrl + O - 无序列表
Ctrl + U - 横线
Ctrl + R - 撤销
Ctrl + Z - 重做
Ctrl + Y
Markdown及扩展
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面。 —— [ 维基百科 ]
使用简单的符号标识不同的标题,将某些文字标记为粗体或者斜体,创建一个链接等,详细语法参考帮助?。
本编辑器支持 Markdown Extra , 扩展了很多好用的功能。具体请参考Github.
表格
Markdown Extra 表格语法:
| 项目 | 价格 |
|---|---|
| Computer | $1600 |
| Phone | $12 |
| Pipe | $1 |
可以使用冒号来定义对齐方式:
| 项目 | 价格 | 数量 |
|---|---|---|
| Computer | 1600 元 | 5 |
| Phone | 12 元 | 12 |
| Pipe | 1 元 | 234 |
定义列表
- Markdown Extra 定义列表语法:
- 项目1
- 项目2
- 定义 A
- 定义 B
- 项目3
- 定义 C
-
定义 D
定义D内容
代码块
代码块语法遵循标准markdown代码,例如:
@requires_authorization
def somefunc(param1='', param2=0):
'''A docstring'''
if param1 > param2: # interesting
print 'Greater'
return (param2 - param1 + 1) or None
class SomeClass:
pass
>>> message = '''interpreter
... prompt'''脚注
生成一个脚注1.
目录
用 [TOC]来生成目录:
-
- 快捷键
- Markdown及扩展
- 表格
- 定义列表
- 代码块
- 脚注
- 目录
- 数学公式
- UML 图:
- 离线写博客
- 浏览器兼容
数学公式
使用MathJax渲染LaTex 数学公式,详见math.stackexchange.com.
- 行内公式,数学公式为: Γ(n)=(n−1)!∀n∈N Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N 。
- 块级公式:
更多LaTex语法请参考 这儿.
UML 图:
可以渲染序列图:
或者流程图:
- 关于 序列图 语法,参考 这儿,
- 关于 流程图 语法,参考 这儿.
离线写博客
即使用户在没有网络的情况下,也可以通过本编辑器离线写博客(直接在曾经使用过的浏览器中输入write.blog.csdn.net/mdeditor即可。Markdown编辑器使用浏览器离线存储将内容保存在本地。
用户写博客的过程中,内容实时保存在浏览器缓存中,在用户关闭浏览器或者其它异常情况下,内容不会丢失。用户再次打开浏览器时,会显示上次用户正在编辑的没有发表的内容。
博客发表后,本地缓存将被删除。
用户可以选择 把正在写的博客保存到服务器草稿箱,即使换浏览器或者清除缓存,内容也不会丢失。
注意:虽然浏览器存储大部分时候都比较可靠,但为了您的数据安全,在联网后,请务必及时发表或者保存到服务器草稿箱。
浏览器兼容
- 目前,本编辑器对Chrome浏览器支持最为完整。建议大家使用较新版本的Chrome。
- IE9以下不支持
- IE9,10,11存在以下问题
- 不支持离线功能
- IE9不支持文件导入导出
- IE10不支持拖拽文件导入
- 这里是 脚注 的 内容. ↩