CSS3 @keyframe动画的基本用法与常见错误用法
前言
随着CSS3的推出与普及,其各种属性开始被广泛使用。尤其是其动画功能,对于一些简单的动画实现,实在没必要用Javascript去实现,这是@keyframes动画就派上了用场。今天来讲一下@keyframes的一些基本的用法和常见坑。
【本文志于向前端新手普及一些常见错误,如有任何错误,请指正。】
一,基本语法
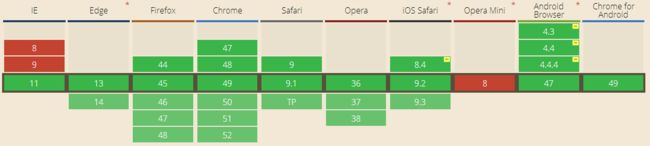
W3School 有更详细的介绍,这里就不再展开了,还不清楚的同学可以先去了解一下CSS3 @keyframes 规则再往下看。并且需要注意一下@keyframes 和 animation的兼容性问题。对于各种浏览器的兼容情况可以参考下图:
可以看见当前大部分主流浏览器都支持@keyframes和animation( 就剩下IE9及之前的版本”一枝独秀” 了);另外,IOS safari 8.4和安卓浏览器4.4.4及之前的版本需要加 -webkit- 前缀兼容
二,常见坑
1,@keyframes 不能实现突变的状态变化
@keyframes 的原理是把样式的从一个状态,慢慢转变为另一个状态。例如:
/*
* div 在2s内下移200px
*/
div {
position:absolute;
animation: move 2s;
}
@keyframes move {
from { top:0; }
to { top:200px;}
}上述div的移动,不是一步完成的,而是中间有很多个状态,从top:1px , 到top :2px , top: 3px ……最终到 top:200px; 这样一系列状态组成而构成的动画。
所以,如果不存在渐变的状态,是无法用@keyframes构成动画的,例如:
div {
animation: apear 2s;
}
@keyframes appear {
from { display:none; }
to { display:block;}
}我们知道,display:none;是将div消失并且不占空间,display:block;则是将div展现存在并占据空间。但上述代码是无法使div拥有 2秒内从消失到展现 的渐变动画的,因为display:none;和display:block;是突变的,是从display:none;一下子到display:block;状态的。所以@keyframes无法实现。
同理其他种类的突变属性也无法拥有@keyframes的动画效果,@keyframes 只存在于渐变属性当中,例如各种width, height, opacity等属性值为数值的属性。
2,@keyframes会增添/覆盖属性
/*
* div 在2s内下移200px
*/
div {
position:absolute;
top:0px;
animation: move 2s;
}
@keyframes move {
from { top:20px; }
to { top:200px;}
}覆盖属性:如上述情况,div初始状态是top:0; @keyframes首先用top:20px覆盖原属性(top:0;),然后再启动@keyframes功能。 所以我们看到的效果是:div突然瞬间下降20px,然后在2秒内下降至指定位置(top:200px;)。
/*
* div 在2s内下移200px
*/
div {
position:absolute;
top:0px;
animation: move 2s;
}
@keyframes move {
from { top:0px; }
to { bottom:0px;}
}添加属性:上述代码初始状态是div在顶部,最后状态是div 在底部,但像上面这样写 并不会出现div 从顶部慢慢下滑至底部的动画,而是div突然就出现在了底部。这是因为初始状态为div{ top:0px ;},但最终状态却不会是 div { bottom:0px; } , 而是 div { top:0px; bottom: 0px; } ,这样就会出现明显的错误,达不到我们预想的效果。
小结: @keyframes 中的属性,如果div本身存在该属性,就被@keyframes 中的属性给覆盖掉。 如果div本身不存在该属性,则为div增添该属性。
3 动画性能优化
当你在使用@keyframes 动画时,如果做的动画比较复杂的话,就会发现一个问题,那就是不流畅,掉帧,可能在PC端还不是很明显,但在移动端你就会发现严重地掉帧。这是因为,如果@keyframes 改变的属性是与layout相关的话,就会触发重新布局,导致渲染和绘制的时间会更加地长。 所以,我们应该尽可能地使用不会触发重新布局的属性完成我们的动画。
- 触发重新布局的属性有: width, height, margin, padding, border, display, top, right, bottom ,left, position, float, overflow等。应该尽量规避使用。
- 不会出发重新布局的属性有:transform(其中的translate, rotate, scale), color, background等。应该尽量用这些去取代。
三,已知的BUG
- iOS 6.1及以下不支持伪元素动画。iOS 7和更高的版本的伪元素动画会些问题。
- Firefox 不支持@keyframes 在内联元素的使用。
- 在Chorme中,如果使用了steps(x , start) ,animation-fill-mode backwards将会出错。如例子
- 在IE10和IE11中,@keyframes不能在媒体查询@media内使用。
参考文献
1,Can I use animation
2,CSS3 @keyframes 规则
3,css属性的选择对动画性能的影响