- WireShark抓包软件介绍和安装
花落已飘
Linux网络编程实战wireshark测试工具网络
文章目录一、WireShark软件介绍1.**概述**2.**主要功能**3.**使用场景**4.**安装和使用**5.**优点和限制**6.**结论**二、WireShark的安装三、WireShark的基本使用1.**混杂模式(PromiscuousMode)****概述****工作原理****应用场景****启用方式**2.**普通模式(Non-PromiscuousMode)****概述*
- PHP接单涨薪系列(八)之AI内容工厂:用PHP批量生成SEO文章系统(2025接单秘籍)
攻城狮凌霄
PHPPHP接单涨薪AI人工智能phpandroid
某SEO团队采用本方案后,内容产出效率提升10倍,网站流量3个月增长300%,单月通过内容外包获利超¥50,000。本文将揭秘如何用PHP+AI打造全自动SEO内容工厂,让你成为搜索引擎优化领域的抢手人才!一、SEO市场新机遇:AI内容生成的红利期1.12025年SEO行业巨变搜索引擎算法升级2025核心变革SGE体验优化EEAT权重提升多模态内容整合2025年SEO关键数据:指标20232025
- PHP接单涨薪系列(十)之智能BI系统:PHP+AI数据决策平台(2025高溢价秘籍)
攻城狮凌霄
PHP接单涨薪AIPHPphp人工智能开发语言
案例场景某零售集团采用本方案后,决策效率提升300%,库存周转率优化40%,单季度利润增长¥2,800万。本文将彻底解密如何用PHP+AI打造高价值商业智能系统,让你成为企业数字化转型的核心供应商!一、智能BI:企业决策的新引擎1.1传统报表vs智能BI数据源传统报表智能BI静态图表历史数据人工分析交互式探索预测分析自动决策2025年BI系统价值对比:指标传统报表智能BI系统提升幅度数据准备时间3
- 多云迷宫突围:Karmada+ClusterAPI统一治理三大云
Star_Sea_77
云原生与DevOps工程实践云原生KarmadaCluster
多云迷宫突围:Karmada+ClusterAPI统一治理三大云摘要本文针对多云环境下“云厂商配置差异大、手工维护YAML导致配置漂移、跨云运维效率低下”等痛点(某金融企业因此月均发生3-5次配置不一致事故),提出基于Karmada与ClusterAPI的多云统一治理方案。通过ClusterAPI实现跨云集群生命周期自动化(创建/销毁/升级),结合Karmada的应用跨云分发能力,解决“一套配置适
- 亿级流量架构:Envoy+Quarkus超高性能网关实战
Star_Sea_77
云原生与DevOps工程实践架构junitjava云原生开发语言
亿级流量架构:Envoy+Quarkus超高性能网关实战摘要本文针对高并发场景下传统网关的性能瓶颈(如SpringCloudGatewayQPS不足1.5万、Nginx+Lua内存占用高),提出基于Envoy+Quarkus的超高性能网关方案。通过实测对比,该方案在4核8G环境下实现6.3万QPS(是SpringCloudGateway的5.25倍),P99延迟仅9ms(降低81%),内存占用21
- PHP接单涨薪系列(九)之计算机视觉实战:PHP+Stable Diffusion接单指南(2025高溢价秘籍)
攻城狮凌霄
PHPPHP接单涨薪AIphp计算机视觉stablediffusion
案例场景某电商公司使用本方案后,产品图制作成本降低90%,广告转化率提升35%,单月节省设计费用超¥80,000。本文将彻底解密如何用PHP+AI视觉技术接取高单价设计外包,让你在竞争激烈的市场中脱颖而出!一、视觉设计市场的AI革命1.1传统设计vsAI设计设计任务传统流程AI流程需求沟通初稿设计反复修改最终交付AI生成微调即时交付2025年设计市场数据对比:指标传统设计AI设计提升幅度单图制作时
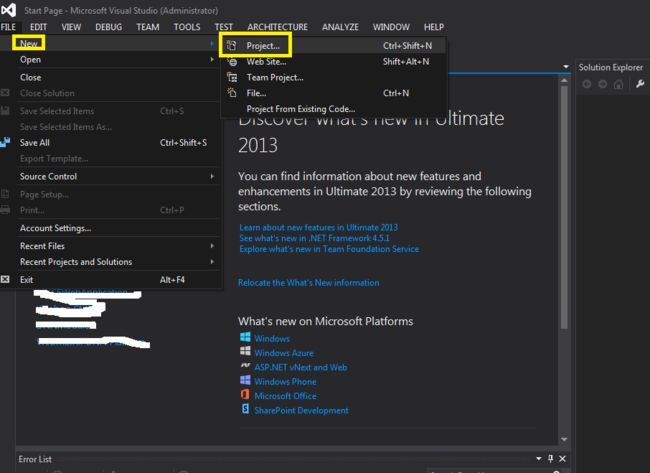
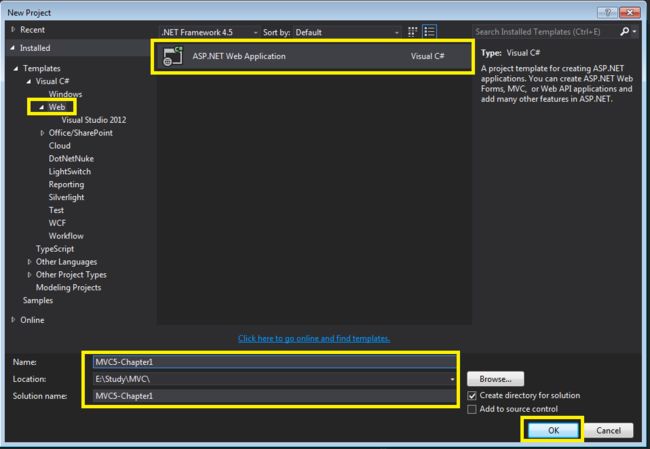
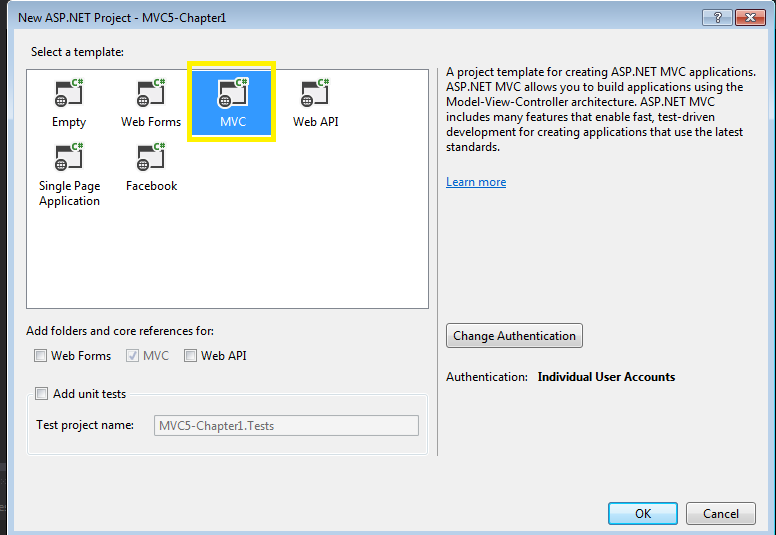
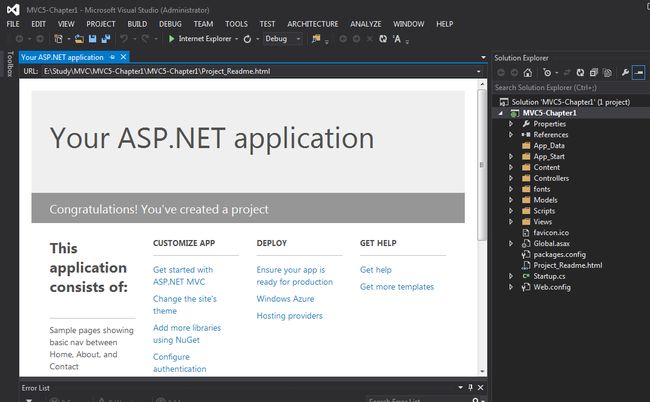
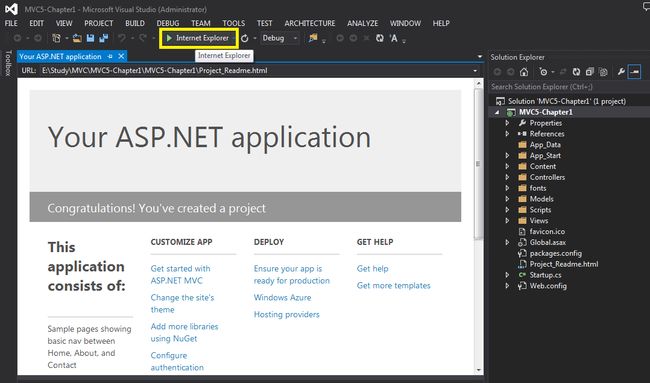
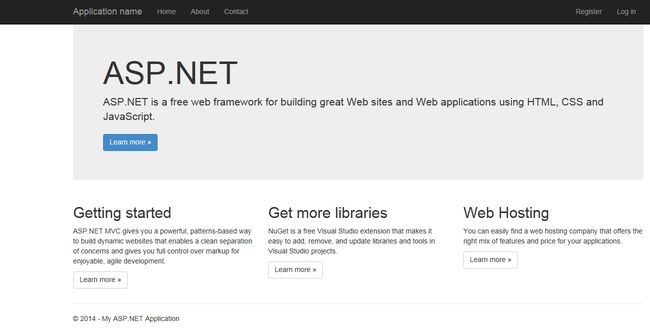
- ASP.NET MVC 与 ASP.NET Core MVC:架构演进与技术对比
在当今数字化时代,构建高效、可扩展且易于维护的Web应用程序已成为开发人员的核心任务之一。ASP.NETMVC和ASP.NETCoreMVC作为微软在Web开发领域的两大重要框架,为开发者提供了强大的工具来实现这一目标。然而,随着技术的不断演进,这两个框架在设计理念、架构、性能以及生态系统等方面存在着显著差异。对于开发者来说,理解它们之间的区别至关重要,这不仅有助于选择适合项目的框架,还能提升开发
- 历史数据分析——中证医药
人大博士的交易之路
大数据数据挖掘数学建模程序员创富缠中说禅道琼斯结构
中证医药简介代码:000933成分来源:在沪深300指数成分股中筛选的医药卫生行业股票,聚焦医药核心资产行业分布:覆盖化学制药、生物科技、医疗器械、医疗服务Top10权重股(2025Q2):恒瑞医药(12%)迈瑞医疗(11%)药明康德(10%)爱尔眼科(7%)百济神州(6%)片仔癀(5%)长春高新(4%)智飞生物(4%)凯莱英(4%)云南白药(3%)中证医药值得关注的原因:1.在中国人口老龄化即将
- SQL注入与防御-第四章-5:权限提升
在安全厂商修设备
SQL注入与防御sql网络安全web安全
SQL注入利用——权限提升全解析(按数据库分类拆解)一、核心背景与目标在SQL注入攻击中,权限提升是突破“普通用户限制”的关键步骤。攻击者通过利用数据库漏洞、配置缺陷或内置功能,将普通用户权限提升至管理员(如SQLServer的sysadmin、Oracle的DBA),从而:访问所有数据库、表、敏感数据(如密码、配置)。执行高危操作(如修改数据、创建后门、远程命令执行)。二、SQLServer权限
- Compython:在线Python代码托管与实时执行平台
古斯塔夫歼星炮
本文还有配套的精品资源,点击获取简介:Compython是一个在线平台,允许用户在浏览器中托管、分享并运行Python代码,适合编程初学者、教育者和开发者快速测试。该服务提供了Web交互式编程环境,并支持Markdown和版本控制。同时,为了安全起见,采用了沙箱环境以及对上传代码的审查。此外,用户可以结合HTML和Python创建交互式网页应用,平台提供JupyterNotebook风格的界面。服
- python定义向量内积_Python 设计一个向量类,实现数据的输入、输出、向量的加法、减法、点积、夹角等计算...
weixin_39927623
python定义向量内积
Python设计一个向量类,实现数据的输入、输出、向量的加法、减法、点积、夹角等计算练习题2018.10.25importmathclassVectors:def__init__(self):self.x1=0self.x2=0self.y1=0self.y2=0self.x=self.x2-self.x1self.y=self.y2-self.y1defadd(self):self.x1=int
- python win32con_python win32com.client
weixin_39604598
pythonwin32con
#创建#wordw=win32com.client.Dispatch("Word.Application")w=win32com.client.DispatchEx("Word.Application")#使用启动独立的进程#excelxlApp=win32com.client.Dispatch("Excel.Application")#后台运行,不显示,不警告w.Visible=0;w.Disp
- 纯零基础小白设计的PyCharm + Django 5入门学习大纲001
韩公子的Linux大集市
Python3数据分析pycharmdjango学习
文章目录阶段1:预备知识(1-2天)阶段2:Django初体验(3-5天)阶段3:动手做网页(核心2周)阶段4:实战小项目(1周)阶段5:部署与进阶(可选)避坑指南(小白必看!)学习资源推荐以下是为纯零基础小白设计的PyCharm+Django5入门学习大纲,分阶段渐进式学习,含关键实操点:阶段1:预备知识(1-2天)Python基础速成变量、数据类型、条件语句(if)、循环(for/while)
- React和Redux技术结合打造单页应用
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介2015年,Facebook推出React项目,打破了开发界的界限,鼓励组件化开发,促进了前端工程师和前端社区的创新。同年,Redux出现,将状态管理工具集成到前端,赋予了前端更强大的能力。ReactRedux是一个结合了React和Redux的全栈框架,可以帮助开发者快速构建具有复杂交互和动态UI特性的web应用。在本文中,我将详细介绍ReactRedux的基
- flux介绍
tqs_12345
java架构react.js
Flux是一种前端应用开发架构,由Facebook的一群工程师提出,主要用于管理数据流。Flux的核心思想是利用单向数据流和逻辑单向流来解决MVC架构中状态混乱、数据流管理混乱的问题。Flux应用由三个主要部分组成:Dispatcher、Store和View。Dispatcher是应用的调度中心,负责接收并分发Action。Store负责存储应用状态,同时响应事件并更新数据。View则负责订阅来自
- 【多线程】线程的引入,创建线程的方式,设置线程名字、获取名字,线程优先级priority,加入休眠的方法,,后台线程,礼让线程,Join,中断线程,某电影院,共有100张票线程流程图,3售票窗口,
心盲i1
Java基础多线程java
多线程1.线程的引入进程:正在运行的程序,是系统进行资源分配和调用的独立单位。每一个进程都有它自己的内存空间和资源。线程:是进程的单个顺序控制流,或者说就是一个单独执行的路径一个进程如果只有一条执行路径,称之为单线程一个进程如果有多条执行路径,称之为多线程线程是包含在进程中。举例:扫雷,360杀毒软件,百度网盘了解三个关键词:1、串行,指的是一个程序中所有的任务都是按照先后顺序执行的,在前一个任务
- 在linux安装jdk,运行jar
Liang.Wang
javalinuxjar
进入/usr/local文件夹cd/usr/local执行命令创建java文件夹mkdirjava进入java文件夹cdjava执行在线下载命令wget--no-check-certificate--no-cookies--header“Cookie:oraclelicense=accept-securebackup-cookie”http://download.oracle.com/otn-pu
- MySQL · 特性分析 ·MySQL 5.7新特性系列
挑战者666888
mysqlmysqladb后端
文章目录1.背景2.我们先大致看下InnoDB的undo在不同的版本上的一些演进:3.MySQL5.7的版本上3.1接下来我们详细看下5.7的InnoDBundo的管理:3.1.1undo表空间创建3.1.2rollbacksegment的分配如下:3.1.3InnoDBundo的空间管理简图如下:undo空间管理1.rsegslot2.rsegheader3.undosegmentheaderu
- 全桥移相电路PWM驱动程序:精确控制全桥电路的利器
全桥移相电路PWM驱动程序:精确控制全桥电路的利器去发现同类优质开源项目:https://gitcode.com/项目介绍在电力电子与电机控制领域,全桥移相电路PWM驱动程序是实现精确控制的核心组件。今天,我们为您推荐一款基于DSP28335芯片的全桥移相电路PWM驱动程序,它能够生成四路PWM方波信号,为全桥移相电路的驱动提供了一种高效、可靠的解决方案。项目技术分析核心技术本项目基于DSP283
- ThreadLocal
(七)ThreadLocalThreadLocal是Java中用于实现线程局部变量的类,它为每个使用该变量的线程都创建一个独立的副本,每个线程都可以独立地改变自己的副本,而不会影响其他线程所对应的副本。以下是关于ThreadLocal的详细解析:1.核心概念线程隔离:每个线程都拥有自己的独立变量副本,线程间互不影响。存储作用域:变量的作用域限定于当前线程,生命周期与线程一致。典型场景:数据库连接(
- 25年最新Java后端社招场景项目题总结!(附100w字面试题)
小凡敲代码
javajava面试Java面试题Java场景题程序员互联网大厂计算机
一、高并发与分布式系统设计百万级QPS秒杀系统核心问题:如何解决超卖、库存一致性、高并发请求?技术方案:Redis预减库存+异步扣减(Kafka/RocketMQ)分布式锁(Redisson)或乐观锁(CAS)限流策略(Nginx/Sentinel)扩展:热点数据隔离(独立Redis集群)、风控防刷(IP限流、验证码)。分布式文件存储系统(类似GFS)需求:支持海量文件存储、高可用、快速检索。关键
- 2025年Java后端开发岗面试的高频项目场景题 + 八股文(100w字)
小凡敲代码
javajava面试java八股文Java场景题程序员计算机Java面试题
一、Java八股文高频面试题1.Java基础HashMapvsConcurrentHashMapHashMap:非线程安全,JDK1.8后采用数组+链表/红黑树,扩容时可能死循环(JDK1.7)。ConcurrentHashMap:JDK1.7用分段锁,JDK1.8改用CAS+synchronized优化锁粒度。synchronizedvsReentrantLocksynchronized:JVM
- Python的变量与数据类型
新人码农11111
python开发语言
文章目录文章目录前言一、python的变量1.python的基本变量2.python的命名规则:二、python的数据类型1.2.整型(int)2.浮点型(float)3.字符串(str)4.布尔值(bool)5.空值(None)6.类型检测(type())三、python的数据类型转换1.整型转换(int())2.浮点型转换(float())3.字符串转换(str())4.布尔值转换(bool(
- QT实现WebSocket通信
码农飞飞
QT+QMLqtwebsocket网络通信客户端服务端html页面
文章目录WebSocket服务端WebSocket客户端htmlwebsocket客户端在Qt5中实现WebSocket通信可以通过使用QtWebSockets模块来实现。这个模块提供了一个WebSocket客户端和服务器的实现,可以很方便地在你的应用程序中集成WebSocket功能。使用的时候,首先在pro工程文件中添加对应的模块:QT+=corewebsocketsWebSocket服务端Qt
- A股的未来在哪里?
财云量化
python炒股自动化量化交易程序化交易a股未来发展宏观经济政策引导股票量化接口股票API接口
炒股自动化:申请官方API接口,散户也可以python炒股自动化(0),申请券商API接口python炒股自动化(1),量化交易接口区别Python炒股自动化(2):获取股票实时数据和历史数据Python炒股自动化(3):分析取回的实时数据和历史数据Python炒股自动化(4):通过接口向交易所发送订单Python炒股自动化(5):通过接口查询订单,查询账户资产股票量化,Python炒股,CSDN
- Vue前端项目接收webSocket信息
DavieLau
vue.js前端websocket
(1)package.js安装websocket包{"name":"aihelperv1.0.1","version":"0.1.0","private":true,"scripts":{},"dependencies":{"sockjs-client":"^1.5.2","stompjs":"^2.3.3"}(2)vue.config.js配置webSocket访问接口module.export
- 【宝塔Linux面板】在阿里云服务器安装
孤独本就常态
linux运维阿里云
文章目录一、宝塔Linux面板是什么?二、宝塔Linux面板安装步骤1.下载Xshell2.远程连接服务器3.进入宝塔官网4.安装面板5.安装成功三、总结一、宝塔Linux面板是什么?宝塔Linux面板是提升运维效率的服务器管理软件,支持一键LAMP/LNMP/集群/监控/网站/FTP/数据库/JAVA等100多项服务器管理功能。有30个人的专业团队研发及维护,经过200多个版本的迭代,功能全,少
- TensorFlow武林志 第一卷:入门篇 - 初入江湖 第一章:真气初现
空中湖
tensorflow武林志tensorflow人工智能python
第一卷:入门篇-初入江湖第一章:真气初现林枫揉了揉酸痛的胳膊,将最后一捆柴火堆放在灶房角落。这是他来到青霄剑宗做杂役的第三个月,每日劈柴挑水的生活让他原本白皙的皮肤变得黝黑粗糙。"喂,新来的!掌门要的热水怎么还没送去?"门外传来管事的呵斥声。"马上就好!"林枫急忙提起铜壶,滚烫的热水溅在他手背上,他却浑然不觉疼痛。自从上月在后山偶然吞服了那枚奇异的朱果后,他对冷热疼痛的感知就变得异常迟钝。穿过曲折
- 关税战!股民何去何从?
delasoka
关税投资
一、短期策略:避险与防御规避出口依赖型行业避免投资机械、家电、汽车零部件等对美出口依赖较高的行业,这些行业可能因关税加码而承压。关注内需消费(如食品饮料、医药)和高股息资产(如长江电力、中国神华),这些板块具有较强的防御性。配置避险资产黄金:2025年黄金价格因避险情绪升温而飙升,建议将黄金或黄金ETF配置在投资组合的10%-15%。国债:美国国债收益率波动较大,但中国国债作为无风险资产,可对冲股
- 站酷基于服务网格ASM的生产实践
作者:服务网格ASM背景介绍站酷(ZCOOL)2006年8月创立于北京,深耕设计领域多年,聚集了1500万设计师、摄影师、插画师、艺术家、创意人,在设计创意群体中具有一定的影响力与号召力。站酷在创立之初,就以“让设计更有价值”为自身使命,多年来,一直致力于打造以原创设计为核心的“站酷原创版权生态体系”。目前站酷旗下除拥有主站设计师互动平台「站酷网」之外,还重点打磨了一站式正版视觉内容交易平台——「
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio