- 盗梦空间:真的能实现从梦中偷取信息吗?
烁月_o9
安全网络web安全其他
《盗梦空间》是一部2010年上映的科幻电影。它由克里斯托弗·诺兰执导,莱昂纳多·迪卡普里奥主演。影片剧情游走于梦境与现实之间,讲述了一群专业的盗梦贼,利用先进的技术进入他人梦境,从他人的潜意识中进行信息提取或者植入的故事。例如,主角柯布是经验老到的窃贼,他带领团队执行了一项在目标人物费舍深层梦境中植入想法的艰难任务,他们在梦境里层层深入,每一层都有不同的危险和挑战,包括被目标人物潜意识中的防御者攻
- #渗透测试#网络安全# 一文搞懂什么是木马!!!
独行soc
一文了解网络安全安全网络面试木马病毒
免责声明本教程仅为合法的教学目的而准备,严禁用于任何形式的违法犯罪活动及其他商业行为,在使用本教程前,您应确保该行为符合当地的法律法规,继续阅读即表示您需自行承担所有操作的后果,如有异议,请立即停止本文章读。目录一、什么是木马木马的定义木马的类型二、如何检测电脑是否感染木马?三、木马与病毒的区别是什么?四、常见的木马传播途径有哪些?五、木马病毒混合体案例分析案例1:CIH病毒与木马结合案例2:熊猫
- 自学 python 中的异步编程 asyncio (五):asyncio 与 线程thread
Eaton5959
python
自学python中的异步编程asyncio(一):学习基本概念自学python中的异步编程asyncio(二):asyncio模块与核心组件自学python中的异步编程asyncio(三):asyncio实现基本异步编程自学python中的异步编程asyncio(四):基本的异步IO编程自学python中的异步编程asyncio(五):asyncio与线程thread自学python中的异步编程a
- 软件测试-进阶篇
老式锅包肉:)
pythonjava单元测试
文章目录测试分类1、按开发阶段划分1.1单元测试1.2集成测试1.3系统测试1.4验收测试2、按测试实施组织2.1α测试2.2β测试2.3第三方测试3、按是否运行划分3.1静态测试3.2动态测试4、按是否手工划分4.1手工测试4.2自动化测试5、按是否查看代码划分5.1黑盒测试5.2白盒测试5.3灰盒测试6、按测试地域划分6.1国际化测试与本地化测试7、按测试对像划分7.1业务测试7.2界面测试7
- 使用 LangChain 构建多PDF文档聊天应用
jkgSFS
langchainpdfeasyuipython
随着大型语言模型(LLMs)的普及,如何将它们应用于文档处理成为了热门话题之一。本文将通过一个教程,展示如何使用LangChain构建一个能够处理多个PDF文档并与之对话的应用。技术背景介绍LangChain是一个广受欢迎的库,能够帮助开发者轻松地与LLMs和不同的嵌入技术进行整合。它提供了方便的接口和工具,使得复杂的自然语言处理任务变得简单高效。核心原理解析我们将利用LangChain来读取多个
- Powerbi可视化分析第三方插件.rar
id16721140
powerbi
PBI可视化分析插件,可实现多样化展示!!!!!要的留言!100%StackedBarChartbyAkvelon.pbiviz100%StackedColumnChartbyAkvelon.pbiviz3AGSystems-BarChartWithAbsoluteVariance.pbiviz3AGSystems-BarChartWithRelativeVariance.pbiviz3AGSys
- 深度学习笔记——模型部署
好评笔记
深度学习笔记深度学习笔记人工智能transformer模型部署大模型部署大模型
大家好,这里是好评笔记,公主号:Goodnote,专栏文章私信限时Free。本文简要概括模型部署的知识点,包括步骤和部署方式。文章目录模型部署模型部署的关键步骤常见的模型部署方式优势与挑战总结边缘端部署方案总结历史文章机器学习深度学习模型部署模型部署是指将训练好的机器学习或深度学习模型集成到生产环境中,使其能够在实际应用中处理实时数据和提供预测服务。模型部署的流程涉及模型的封装、部署环境的选择、部
- 探索泰坦尼克号生存分类数据集:机器学习与数据分析的完美起点
岑童嵘
探索泰坦尼克号生存分类数据集:机器学习与数据分析的完美起点【下载地址】泰坦尼克号生存分类数据集本仓库提供了一个经典的机器学习数据集——泰坦尼克号生存分类数据集。该数据集包含两个CSV文件:训练集和测试集。数据集主要用于训练和评估机器学习模型,以预测泰坦尼克号乘客的生存情况项目地址:https://gitcode.com/open-source-toolkit/35561项目介绍泰坦尼克号生存分类数
- 二分(C++) 数的范围 三次方根
你干码,哎哟
算法c++排序算法
二分通常指的是二分查找(BinarySearch),它是一种高效的查找算法,用于在有序数组中查找某一特定元素的位置。二分查找的思路是:每次取中间位置的元素与目标值进行比较。如果中间位置的元素正好等于目标值,则查找成功。如果中间位置的元素大于目标值,则在数组的左半部分继续查找。如果中间位置的元素小于目标值,则在数组的右半部分继续查找。重复上述过程,直到找到目标值或查找范围为空。一.数的范围题目给定一
- 数据结构之循环队列C语言实现(详细)
ck8719
数据结构与算法队列数据结构算法leetcodec#
队列的一些说明队列的定义队列,一种特殊的线性表特点:只允许在一端输入,在另一端输出。输入端称为队尾,输出端称为队头因此,队列,又称为先进先出表(FIFO),类似于生活中的排队,先来的排在前头,后来的排在后头,一个一个办理业务。队列有两种,一种叫做循环队列(顺序队列),另一种叫做链式队列。这一篇讲的是循环队列,链式队列在另外一篇文章中链式队列讲解与C++实现循环数组循环队列使用的是数组,但是这个数组
- LLM - 大模型 ScallingLaws 的 CLM 和 MLM 中不同系数(PLM) 教程(2)
ManonLegrand
大模型(LLM)LLMScalingLawsCLMMLMIsoFLOPsSymboLab
欢迎关注我的CSDN:https://spike.blog.csdn.net/本文地址:https://spike.blog.csdn.net/article/details/145188660免责声明:本文来源于个人知识与公开资料,仅用于学术交流,欢迎讨论,不支持转载。ScalingLaws(缩放法则)是大模型领域中,用于描述模型性能(Loss)与模型规模N、数据量D、计算资源C之间关系的经验规
- 华为OD机试 - 数大雁(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试c++java华为OD华为od机试python华为odjavascript
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述一群大雁往南飞,给定一个字符串记录地面上的游客听到的大雁叫声,请给出叫声最少由几只大雁发出。具体的:1.大雁发出的完整叫声为”quack“,因为有多只大雁同一时间嘎嘎作响,所以字符串中可能会混合多个”quack”。2.大雁会依次完整发出”quack”,即字符串中’q’,‘u’,‘a’,‘c’,‘k’这5个字母按顺序完整
- 【Python】Tkinter电器销售有限公司销售数据分析(源码)【独一无二】
不争不抢不显不露
python数据分析开发语言
一、设计要求该项目创建一个数据分析软件,利用Tkinter和Matplotlib构建图形用户界面(GUI),读取和分析美迪电器销售有限公司销售数据。用户可以通过界面选择月份查看数据详情、生成销量图表并计算月总销量和年总销量。二、设计思路2.模块引入首先引入了所需的模块,包括Tkinter(用于GUI创建和管理)、ttk(Tkinter主题化控件)、messagebox(用于弹出消息框)、panda
- NextJs - 服务端组件如何拿到当前页面的URL或者参数
Zong_0915
javascript前端开发语言NextJs
NextJs-服务端组件如何拿到当前页面的URL或者参数前言一.NextJs如何拿到当前页面URL二.NextJs拿URL参数的两种方式前言NextJs中,如果你是服务端组件,并且是App路由模式,如果想拿到当前URL,我们只能通过中间件获取,并通过header来实现交互。想再学习下中间件的可以参考我的这篇文章:NextJs初级篇-安装|路由|中间件一.NextJs如何拿到当前页面URL我们编写根
- NextJs - antd5 降级兼容方案
Zong_0915
NextJsantd前端
NextJs-antd5降级兼容方案前言一.降级解决方案1.1解决message等通知静态方法的样式丢失问题1.1解决非静态的样式兼容前言目前antd5对于SSR的兼容还有各方面都是很不错的,比如性能、UI设计等,不过,我们作为开发人员,在使用antd5作为UI组件库的时候,还需要考虑版本兼容问题,这里就说明下NextJs中如何进行antd5的降级。和本篇内容有关的前序文章:NextJs-SSR渲
- 库函数的模拟实现(memset、memcmp)
扶我起来我还能再做一题
c语言开发语言
一、memset函数说明还是贴上cplusplus的网址!函数总结:功能:memset函数将指定的值填充到内存块中。这个值被解释为无符号字符(unsignedchar),并且连续地设置内存块的前num个字节。参数:ptr:指向要填充的内存块的指针。value:要设置的值。虽然这个值以int类型传递,但实际填充时会将其转换为无符号字符。num:要设置的字节数,使用size_t类型,这是一个无符号整型
- 移除元素OJ详解
扶我起来我还能再做一题
开发语言数据结构c语言leetcode
一、题目介绍给你一个数组nums和一个值val,你需要原地移除所有数值等于val的元素。元素的顺序可能发生改变。然后返回nums中与val不同的元素的数量。假设nums中不等于val的元素数量为k,要通过此题,您需要执行以下操作:更改nums数组,使nums的前k个元素包含不等于val的元素。nums的其余元素和nums的大小并不重要。返回k。用户评测:评测机将使用以下代码测试您的解决方案:int
- 【Python】super() 函数和 MRO 顺序的实例剖析
彭彭不吃虫子
python开发语言
1.构造函数(__init__(self[,...]))在类中定义__init__()方法,可以实现在实例化对象的时候进行个性化定制:>>>classC:... def__init__(self,x,y):... self.x=x... self.y=y... defadd(self):... returnself.x+self.y... defmu
- 浅拷贝和深拷贝的逻辑剖析
彭彭不吃虫子
python
1.请问下面代码执行之后,变量e的内容是?FVPKR&.dZi4l|='6antuk+ezo>>>d={"小甲鱼":"千年王八,万年龟。"}>>>e=d.copy()>>>d["小甲鱼"]="666"答:Poweredby+9|BeC#(~820TEvSKq.[g!FZz>>>e{'小甲鱼':'千年王八,万年龟。'}解析:其实这跟列表的道理是一样的,浅拷贝第一层的修改是不会相互影响的,但是对于嵌套
- 深入理解C语言函数:定义、调用与设计
Threeiy
c语言
在C语言编程的世界里,函数是构建复杂程序的基石。它允许我们将一个大的任务分解为多个小的、功能独立的模块,使得代码更易于理解、维护和复用。今天,我们就来深入探讨一下C语言函数的方方面面。一、函数定义的一般形式函数定义由函数头和函数体两部分组成。//返回值类型类型标识符函数名(形式参数)//函数头head{//函数体--body声明部分语句部分}-函数头:-类型标识符:用于指定函数处理完后要带出的结果
- Python在WRF模型自动化运行及前后处理中实践技术应用-包括数据处理、模型运行、结果可视化等步骤。
KY_chenzhao
python自动化开发语言
1.背景与目标WRF(WeatherResearchandForecasting)模型是中尺度气象数值模式的佼佼者,广泛应用于气象预报和气候研究。Python在WRF模型中的应用主要体现在前后处理、自动化运行和数据可视化等方面。本文将以风速预测为例,详细说明Python在WRF模型中的具体应用,包括数据处理、模型运行、结果可视化等步骤。2.数据准备数据来源包括WRF模型的输出数据和实际观测数据。这
- 基于Python机器学习、深度学习技术提升气象、海洋、水文领域实践应用
KY_chenzhao
python机器学习深度学习气象
1.背景与目标ENSO(ElNiño-SouthernOscillation)是全球气候系统中最显著的年际变率现象之一,对全球气候、农业、渔业等有着深远的影响。准确预测ENSO事件的发生和发展对于减灾防灾具有重要意义。近年来,深度学习技术在气象领域得到了广泛应用,其中长短期记忆网络(LSTM)因其在处理时间序列数据方面的优势,被广泛用于ENSO预测。2.数据准备数据来源包括NOAA(美国国家海洋和
- 循环队列C语言实现
Helpsen
数据结构与算法c语言开发语言后端
循环队列C语言实现特性:先进先出(FirstInFirstOut=FIFO),取数从队列的开头取,存储从队列尾部存。第一个元素又称首元素,最后一个元素又称尾元素。Linux系统三大队列:消息队列:进程间通信的一种手段。工作队列:延后执行的一种手段。等待队列:随时随地让进程休眠并且让进程随时随地被唤醒。/*循环队列*/#include#include/*声明描述队列属性的结构体*/typedefst
- 构建一个查询分析系统
AWsggdrg
数据库python
技术背景介绍在构建一个查询分析系统时,需要能够加载文档、使用聊天模型、生成嵌入、创建向量存储并执行检索。这些过程的目标是将用户输入的查询优化,以实现更为精准的检索结果。本文将通过一个端到端的示例展示如何使用查询分析提升检索结果的相关性。我们将着眼于如何对LangChain的YouTube视频进行检索,并通过查询分析解决原始用户问题直接传递给搜索引擎时可能出现的失败模式。核心原理解析查询分析的核心在
- MDX语言的编程范式
BinaryBardC
包罗万象golang开发语言后端
MDX语言的编程范式引言MDX(MultidimensionalExpressions)是一种查询语言,主要用于在多维数据集中检索数据。这种语言广泛应用于商业智能(BI)领域,尤其是在与分析服务(如MicrosoftAnalysisServices)相关的上下文中。MDX语言提供了一个强大的语法,使得开发者能够以灵活的方式操作多维数据模型。本文将深入探讨MDX的编程范式,从基本语法、查询结构到高级
- 通信协议—WebSocket
啥也学不会a
websocket网络协议网络c#服务器
一、WebSocket编程概念1.1什么是WebSocketWebSocket是一种全双工通信协议,允许在客户端(通常是浏览器)和服务器之间建立持久连接,以实现实时的双向通信。它是HTML5标准的一部分,相比传统的HTTP请求,WebSocket提供了更低的延迟和更高的性能,特别适合于需要实时更新数据的应用程序,如在线聊天、实时监控、游戏等1.2WebSocket的基本使用步骤1.2.1)服务器端
- AWS SAP-C02教程6--安全_aws sap c02题库(1)
2401_84252743
程序员aws安全区块链
有AWS管理密钥,因此安全度高AWSKMS与大多数用于加密数据的其他AWS服务集成例题:Acompanyneedstomoveitswrite-intensiveAmazonRDSforPostgreSQLdatabasefromtheeu-west-1Regiontotheeu-north-1Region.Aspartofthemigration,thecompanyneedstochangef
- 李开复与零一万物:AI创业的务实之道,以及AI写代码工具的崛起
前端
2025年伊始,AI领域便掀起一阵波澜。零一万物,这家备受瞩目的AI公司,其人员变动和业务拆分引发了广泛关注。李开复,这位在AI领域深耕多年的资深人士,对此做出了回应,其核心观点值得我们深思:在AI领域,盲目追求规模并非最佳策略。这不仅关乎零一万物,也为众多AI初创公司提供了宝贵的经验。李开复观点解读:理性决策,而非盲目扩张李开复认为,初创公司“负担不起”超大模型的预训练。这“负担不起”并非仅仅指
- AI时代:前端工程师和数学家真的要失业了吗?
前端
ExaCEO威廉·布里克近日发布的惊人预测在科技界引发轩然大波:他认为前端工程师将在三年内消失,而数学家则只有700天的时间。这一预测并非危言耸听,它反映了AI代码生成器等AI技术高速发展带来的巨大行业冲击。本文将深入探讨AI技术对前端开发和数学领域的影响,以及由此带来的机遇与挑战。前端开发行业的AI革命布里克的预测并非空穴来风。近年来,众多AI写代码工具如雨后春笋般涌现,例如ScriptEcho
- AI 2025:技术飞跃与应用鸿沟——AI代码生成器引领未来?
前端
2024年,人工智能技术经历了前所未有的飞跃。大型语言模型(LLM)的能力显著提升,成本大幅下降,多模态应用成为主流。然而,令人担忧的是,技术进步与实际应用普及之间存在着巨大的鸿沟。“智能体”等概念被热炒,但实际应用却远未达到预期。本文将探讨这种技术进步与应用普及之间的矛盾,并分析弥合鸿沟的关键所在。技术的突飞猛进2024年,AI技术在多个方面取得了突破性进展。首先,模型能力得到了显著提升。GPT
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb
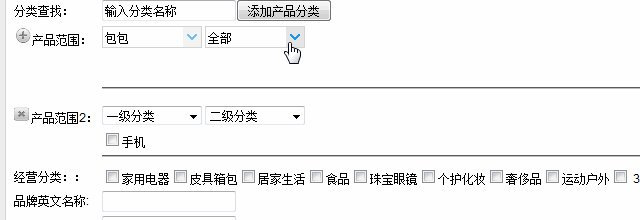
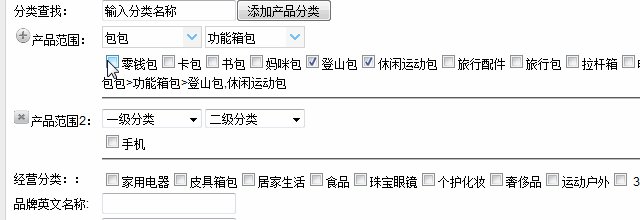
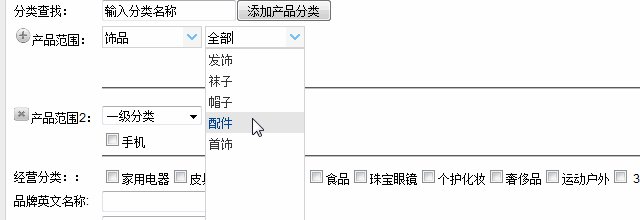
 产品范围:
产品范围: