Nuxtjs vue-resource element 安装及使用
新建一个目录
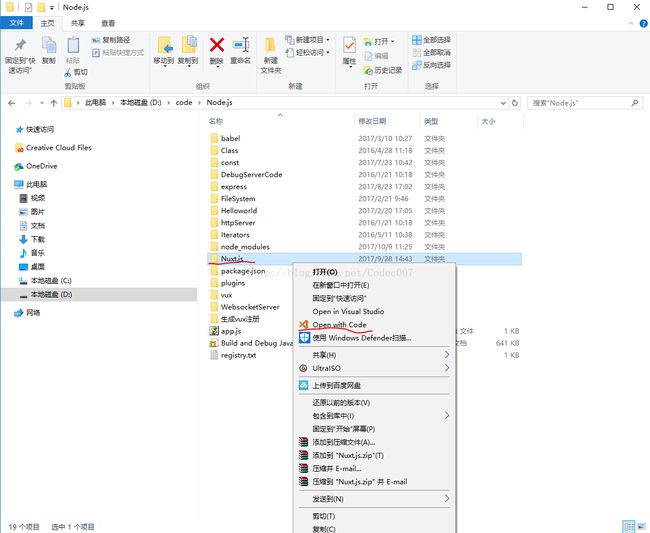
新建一个Nuxt.js的目录,右击此目录使用visaul studio code 打开
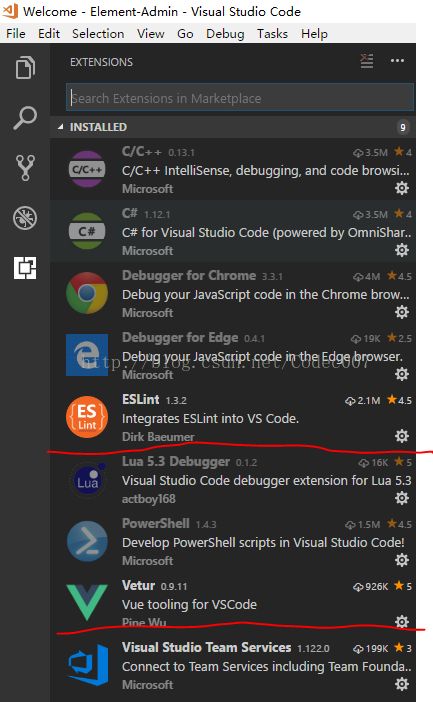
安装ESLint、Vetur插件
安装vs code扩展ESLint,此插件用于编辑器的js 语法交验。
安装 Vetur,此插件用于vue高亮显示。
Visual studio code 设置
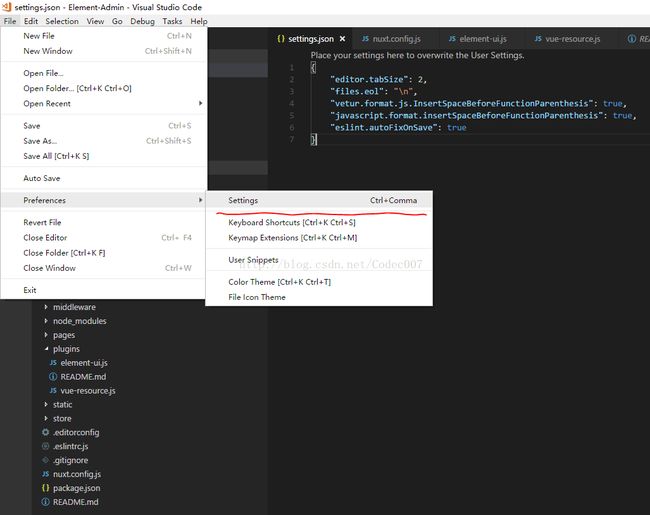
File=>Preferences=>Settings
1、设置如下(全局)
{
//tab 键插入2个空格
"editor.tabSize": 2,
//换行 CR(\r: carriage return), LF(\n:line feed)
"files.eol": "\n",
//js 方法圆括号前插入空格
"vetur.format.js.InsertSpaceBeforeFunctionParenthesis": true,
//js 方法圆括号前插入空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"eslint.autoFixOnSave": true
}
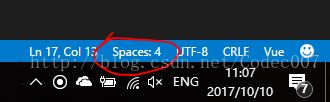
2、设置方法2(单个文件),左击vs code 右下角Spaces:4,设置为2,CRLF设置为 LF
安装vue cli
命令行(ctrl+~)中输入
npm install --global vue-cli
Nuxtjs安装
https://nuxtjs.org/guide/installation
命令行(ctrl+~)中输入
vue init nuxt-community/starter-templateelement-admin
cd element-admin
npm install
安装vue-resource
https://github.com/pagekit/vue-resource
命令行(ctrl+~)中输入
npm install vue-resource
安装element-ui
http://element.eleme.io/#/zh-CN/component/installation
命令行(ctrl+~)中输入
npm i element-ui -S
将vue-resource和element-ui注册到nuxtjs中
1、在项目的plugins目录下新建文件vue-resource.js文件内容如下
import Vue from 'vue'
import vueResource from 'vue-resource'
Vue.use(vueResource)
2、在项目的plugins 目录下新建文件element-ui.js 文件内容如下
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(ElementUI)

3、配置nuxt服务器设置nuxt.config.js文件,设置如下
module.exports = {
/*
** Headers of the page
*/
head: {
title: 'element-admin',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: 'Nuxt.js project' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
},
/*
** Customize the progress bar color
*/
loading: { color: '#3B8070' },
plugins: [
'~plugins/vue-resource',
'~plugins/element-ui'
],
/*
** Build configuration
*/
build: {
vender: [
'vue-resource',
'element-ui'
],
/*
** Run ESLint on save
*/
extend (config, ctx) {
if (ctx.dev && ctx.isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}
}
}
}
添加测试页面
1、在static目录下创建test.json文件文件内容如下
{
"name": "This is a test json file"
}
2、在pages目录下添加一个目录demo,新增加一个form.vue文件
文件内容如下
返回
女
男
已婚
Basic
C
C++
C#
Java
Javascript
Python
Ruby
获取数据
ajax
生成项目
命令行(ctrl+~)中输入
npm run build
会自动重建.nuxt目录下的所有文件包括路由
。
开发项目
npm run dev
会自动重建.nuxt目录下的所有文件包括路由,修改文件会重启服务
调试项目
1. 使用npm run dev启动项目
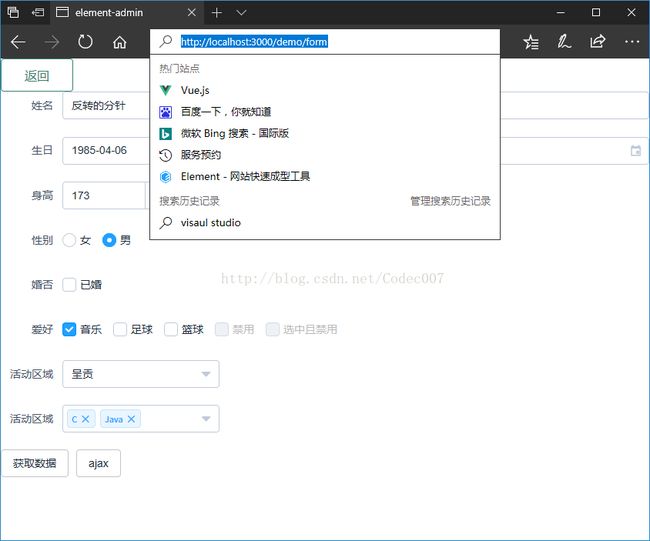
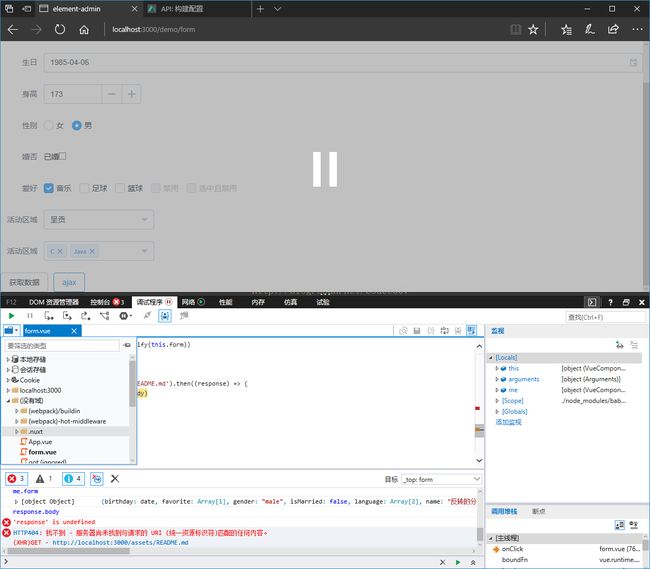
2. 浏览器中打开http://localhost:3000/demo/form
在webpack中找到对应的位置,添加断点。存在一些问题。比如不会在断点行停住。
发布项目
命令行(ctrl+~)中输入
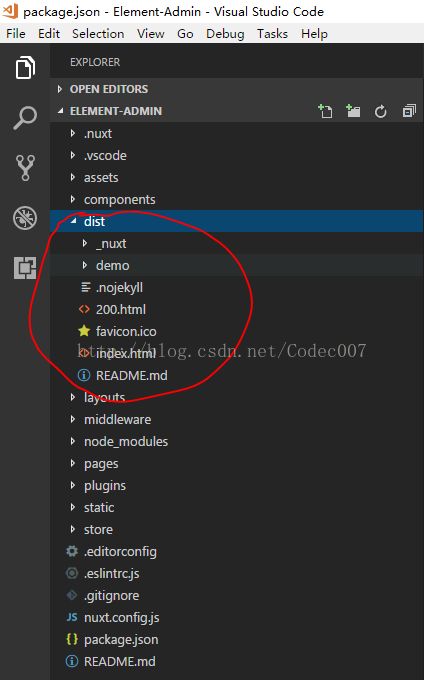
npm run generate

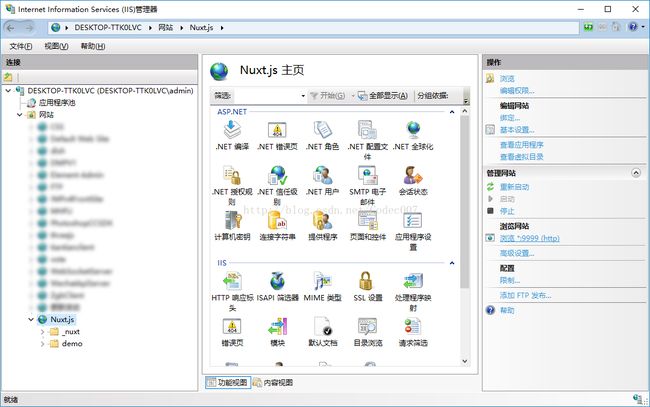
部署
新建一个网站,把网站指向项目的dist目录