转载链接:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/react-native-component-packaging-and-traditional-values/
刚接触React-Native的时候也是看官方文档,官方文档就是讲的基础的组件与与基础的API,然后就开始写一些简单的界面,但是发现自己写的简单界面代码非常的长,修改起来也是非常的麻烦,维护起来非常的费尽。那么今天就简单的介绍一下组件的封装和传值吧。你会发现节省了好多的代码。
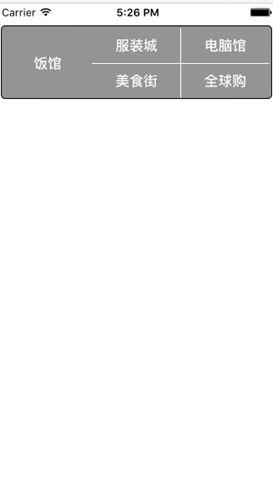
效果图:(如下所示)
一、先说说没有封装之前的代码是什么样子的吧。
;
= ();
{
,
,
,
,
,
} = ;
= .({
: {
: ,
:,
: ,
: ,
: ,
: ,
: ,
: , : ,
: },
: {
: ,
: },
: {
: },
: {
: ,: , },
: {
: ,
: ,
: ,
},
: {
: /.(),
: ,
},
: {
:/.(),
: ,
}
})
;
= ();
{
,
,
,
,
,
} = ;
= .({
: {
: ,
:,
: ,
: ,
: ,
: ,
: ,
: , : ,
: ,
},
: {
: ,
: ,
},
: {
: ,
},
: {
: ,: , },
: {
: ,
: ,
: ,
},
: {
: /.(),
: ,
},
: {
:/.(),
: ,
}
})
.registerComponent(, () => wxsPrj);
= .({
: () {
(
{.}
{[.]}
{[.,.]}
{.}饭馆
{[.,.]}
{[.,.,.]}
{.}服装城
{[.,.]}
{.}美食街
{[.,.]}
{[.,.,.]}
{.}电脑城
{[.,.]}
{.}全球购
);
}
})
.registerComponent(, () => );
我们发现在主函数上界面布局很多,这样不利于模块化的思想,我们其实可以把里面的界面的布局封装成一个名为Box的组件,然后在主函数中对组件进行引用,这样看起来就好多了。
二、封装组件后的代码如下:
:(){
(
{.}
{[.]}
{[.,.]}
{.}饭馆
{[.,.]}
{[.,.,.]}
{.}服装城
{[.,.]}
{.}美食街
{[.,.]}
{[.,.,.]}
{.}电脑城
{[.,.]}
{.}全球购
);
}
})
= .({
: () {
(
);
}
})
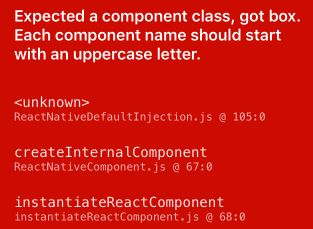
这样看起来把布局放进去,在主函数中调用就可以了,这样是不是就清晰很多了。有一点我们是需要注意的就是:这种定义的组件首字母一定要大写,不然会报错(如下图所示,意思就是说每个首字母的名字要大写,刚开始我也没注意这个细节)。
三、那么问题又来了,如果我想修改
= .({
:(){
(
{.}
{[.]}
{[.,.]}
{.}{.props.one}
{[.,.]}
{[.,.,.]}
{.}{.props.second1}
{[.,.]}
{.}{.props.second2}
{[.,.]}
{[.,.,.]}
{.}{.props.third1}
{[.,.]}
{.}{.props.third2}
);
}
})
= .({
: () {
(
);
}
})
效果图如下所示:
[object Object]