概述
Chart.js是一个HTML5图表库,使用canvas元素来展示各式各样的客户端图表,支持折线图、柱形图、雷达图、饼图、环形图等。在每种图表中,还包含了大量的自定义选项,包括动画展示形式。 Chart.js比较轻量(gzip版本仅4.5k),且不依赖其他库。
Chart.js官网: http://www.chartjs.org/
使用步骤
第一步:安装
npm:npm install chart.js --save
Bower:bower install chart.js --save
CDN:https://cdnjs.com/libraries/Chart.js
第二步:引入
ES6:
import Chart from 'chart.js';
let myChart = new Chart(ctx, {...});Script Tag:
Common JS:
var Chart = require('chart.js');
var myChart = new Chart(ctx, {...});Require JS:
require(['path/to/chartjs/dist/Chart.js'], function(Chart){
var myChart = new Chart(ctx, {...});
});第三步: 使用
在线查看链接:https://codepen.io/lilywang/f...
配置介绍
new Chart(ctx, {
type: 'MyType',
data: data,
options: options
});type
['line','bar', 'radar', 'polarArea', 'doughnut', 'pie', 'bubble']
data、options
由于图表type不同,data的配置也就不同,这里以折线图的使用方法举例:
var myLineChart = new Chart(ctx, {
type: 'line',
data: {
labels: 'red',
backgroundColor: 'blue',//填充色
borderColor: 'green',//曲线边框色,
borderWidth: 2,//曲线的宽度
borderDash: [2, 3],
fill: true, //
pointBackgroundColor: 'purple',//数据点的填充色
pointBorderColor: 'blue',//数据点边框颜色
pointBorderWidth: 2,//数据点边框的宽度
pointRadius: 2, //数据点的大小
pointStyle:'circle',//'cross''crossRot''dash''line''rect''rectRounded''rectRot''star''triangle'
showLine: true, //如果为false,两数据点之间的线不会渲染
spanGaps: true, //如果为false,NaN data会在折线上有断点
steppedLine: true,//可选值[false, true, 'before', 'after'],为true,折线图的曲线会成直角,
//将要在图上展示的数据,数组中的每一个object代表一条线
datasets: [{
// 颜色的使用类似于CSS,你也可以使用RGB、HEX或者HSL
// rgba颜色中最后一个值代表透明度
// 填充颜色
fillColor : "rgba(220,220,220,0.5)",
// 线的颜色
strokeColor : "rgba(220,220,220,1)",
// 点的填充颜色
pointColor : "rgba(220,220,220,1)",
// 点的边线颜色
pointStrokeColor : "#fff",
// 与x轴标示对应的数据
data : [65,59,90,81,56,55,40]
},{
fillColor : "rgba(151,187,205,0)",
strokeColor : "rgba(151,187,205,1)",
pointColor : "rgba(151,187,205,1)",
pointStrokeColor : "#fff",
data : [28,48,40,19,96,27,100]
}]
}
options: {
responsive: true,//图表是否响应式
//图表标题相关配置
title: {
display: true,
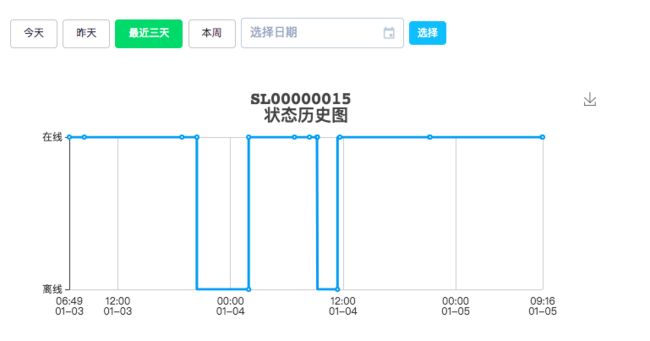
text: '状态历史图',
fontFamily: 'Helvetica',
padding: 20,
fontSize: 16,
lineHeight: 1.2,
},
//图例
legend: {
display: false,
},
tooltips: {
titleFontFamily: 'Helvetica Neue',
titleFontSize: 14,
yPadding: 14,
xPadding: 8,
bodyFontSize: 14,
titleMarginBottom: 10,
position: 'nearest',//tooltips就近显示
callbacks: {
//可自定义tooltips上显示的文字
label(tooltipItem, data) {
return `状态: ${tooltipItem.yLabel === 0 ? '离线' : '在线'}`;
}
}
},
//坐标轴
scales: {
scaleLabel: {
display: true,
labelString: '状态'
},
ticks: {
fontSize: 18,
fontColor: 'red',
},
//y轴配置
yAxes: [{
type: 'linear',
labels: [0,1],//y轴上的显示的数据
beginAtZero: true,//是否从零开始
//轴文字控制
ticks: {
//可自定义y轴显示上显示的文字
callback(value, index, values) {
return value === 0 ? '离线' : '在线'
},
min: 0,//最小值,记得轴的type要为linear
max: 1,//最大值,记得轴的type要为linear
stepSize: 1,//数字之间的间隔,设置之后例如: [2,3,4]
}
}],
//x轴配置
xAxes: [{
type: 'category',
labels: dateList,
distribution: 'linear'
}]
},
//整个图表配置
layout: {
//设置图表的padding值
padding: {
left: 50,
right: 0,
top: 20,
bottom: 0
}
}
}
});还有其它类型的图表配置就不一一赘述了,使用方式都大同小异。
使用中遇到过的问题
在切换时间重新渲染图表时遇到,当切换到昨天,鼠标hover图表时,图表上折线会出现今天的折线,猜测原因是在切换tab的时候上一个Chart实例还存在,导致冲突出现这个问题。附上解决思路是:每次切换tab时移除旧的canvas画布并新建画布,代码如下:
resetCanvas() {
let html = '