序言:Rust语言简介
参与过C/C++大型项目的同学可能都经历过因为Null Pointer、Memory Leak等问题“被” 加班了不知道多少个晚上。别沮丧,你不是一个人,Mozilla Firefox的开发者们同样经历过这个问题。浏览器可以说是我们日常使用最为频繁的软件了,目前主流的浏览器主要有Google Chrome、Internet Explorer、Mozilla Firefox。为了提升用户体验,Mozilla就已经启动了多线程渲染的计划。然而,面对大型的C/C++工程,Mozilla的开发者们也坚持不住了。此时,Rust进入了开发者的眼中,与C语言ABI兼容、多编程范式支持、无GC及独特的所有权系统,使得Mozilla与Rust语言一拍即合,并迅速启动了 Mozilla 的下一代浏览器引擎项目:servo,到目前为止(2018年8 月),servo已经成为了除Rust编译器自身外,社区中最大的Rust项目。servo目前已经部 分应用在Firefox 57之后的版本中。
Rust语言的设计目标是安全、高效、并发以及实用性。Rust 从一定程度上解决了C++的以 下痛点:
1容器/数组越界访问;
2动态内存分配的泄露与double free问题;
3难以对依赖进行管理。
其中前两点在C/C++项目中是最容易引发Bug以及安全问题的原因,依靠人来对这些问题进行检查往往不是最佳的解决方案。Rust通过其独特的所有权系统,简化所研究的对象,使得一些隐晦的问题在编译期间便暴露出来。任何事情都是有两面性的,由于严格的编译期检查以及工程实现上的取舍,Rust在一定程度上牺牲了编译速度以及灵活性,对“灵活性”的舍弃并不代表Rust语言的表现力下降,只是我们在编写Rust程序时,可能需要改变一下以往的思路。
在Rust圈子中,有一句调侃:“C++是调试的时候想撞墙,而Rust是编译的时候想撞墙”。接下来我们将通过一个简单的例子来建立Rust中所有权系统的一个基本印象。
核心概念:所有权系统
Rust 的所有权系统包括三个核心概念:所有权、借用以及生命周期。我们首先来通过一个 简单的例子来建立对所有权以及生命周期的直观概念。
#[derive(Debug)]
struct Foo;
fn main() {
let foo = Foo; // Note: Foo not implement Copy trait
let bar = foo;
println!("{:?}", bar);
// println!("{:?}", foo);
}首先创建了一个Foo类型的变量foo,然后我们执行let bar = foo;,然后我们尝试输出这两个变量的值,如果我们将第9行的注释去掉,程序将无法通过编译,这是因为在 Rust中,对于没有实现Copy trait的类型,如果我们将一个绑定赋给另一个绑定,默认使用的是move语义,也即对于任意给定的资源,当且仅当有一个变量绑定与之对应。
想要进一步学习Rust的小哥哥×××姐,可以参考Rust Learning
使用Rust进行HTTP Web后端应用开发
在Rust生态中进行HTTP Web后端应用开发目前主要依赖两个基础库:http 以及hyper,其中 http 提供HTTP标准相关的基础类型,如Request
基于http以及hyper,社区中还有很多用于Web应用开发的框架,常用的有:
➤rocket
➤iron
➤actix-web
➤tower-web
值得一提的是上周刚发布的tower-web,因为这是官方net团队2018年工作计划的一部分, 这个库在未来会为Rust生态提供一个灵活、高效、易于使用的Web开发框架。那么事不宜迟, 我们通过实战演练来一睹为快。
在本月月底,tower-web将会集成到warp项目中,成为warp框架的一部分,开发的重心将会转移到warp上。
实战演练
登录华为云,并创建弹性云服务器作为我们的后端应用服务器:
实战中使用的系统版本为Ubuntu 16.04,如果选择不同的系统需要根据情况调整命令。
1.安装相关的工具链
apt update && apt install build-essential
安装Rust工具链
curl https://sh.rustup.rs -sSf | sh
这一步结束后,我们就可以开始编写我们的应用服务了。
2.编写后端Web应用
这次分享我们来构建一个RESTful中文分词API,首先我们来创建一个Rust工程 cargo new --bin chinese_segmentation
接下来在Cargo.toml中添加相关
[dependencies]
tower-web = "0.2"
Jieba Chinese Work Segmentation
jieba-rs = "0.2"
logging utils
log = "0.4.0"
env_logger = "0.5.12"
Serializing responses, deserializing requests
serde = "1.0.70"
然后是我们的main.rs,与其他语言一样,在文件开始的部分引入外部依赖以及相关声明:
extern crate jieba_rs;
#[macro_use]
extern crate tower_web;
#[macro_use]
extern crate log;
extern crate env_logger;
use std::iter::FromIterator;
use std::collections::HashSet;
use jieba_rs::Jieba;
use tower_web::ServiceBuilder;接下来我们定义我们的服务资源ChineseTokenizer:
#[derive(Debug)]
struct ChineseTokenizer {
inner: Jieba,
}
impl ChineseTokenizer {
pub fn new() -> ChineseTokenizer {
ChineseTokenizer { inner: Jieba::new() }
}
// 对传入的字符串进行分词,并返回一个字符串向量
pub fn cut(&self, text: &String) -> Vec {
let words = self.inner.cut(&text, true)
.into_iter()
.map(|word| word.to_owned())
.collect::>();
let mut words = Vec::from_iter(words.into_iter());
// 由于使用HashSet进行去重会引入不确定性,
// 因此对结果进行重排,使输出的结果有序。
words.sort();
words
}
} 定义了我们的服务资源后,我们来定义输入Web API的输入输出类型:
#[derive(Debug, Extract)]
struct TokenizeRequest {
text: String
}
#[derive(Debug, Response)]
#[web(status = "200")] // 当 handler 返回 Ok(xx) 时,返回 200 状态码
struct TokenizeResponse {
words: Vec,
} 到目前为止,我们已经有了我们的服务资源,输入输出类型,接下来就到我们的重头戏了, Web 部分的实现,别担心,因为真的很简单。
最后是我们的main函数:
fn main() {
// 初始化Logger
env_logger::init();
let addr = "0.0.0.0:8081".parse().expect("invalid address");
info!("listening on http://{}", addr);
ServiceBuilder::new()
.resource(ChineseTokenizer::new()) // 注册我们的服务资源
.run(&addr) // 让我们的服务跑起来
.unwrap();
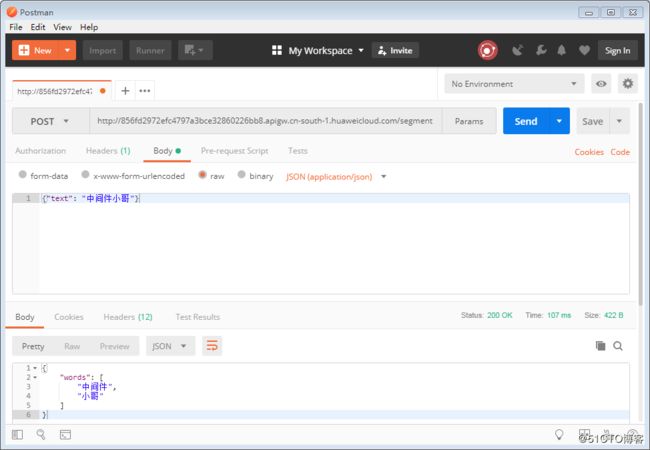
}现在,我们通过命令RUST_LOG=chinese_segmentation=info cargo run --release来检验 一下我们的成果了。服务在本地跑起来之后,我们可以通过命令 curl -H "Content-Type: application/json" -X POST -d '{"text":"中间件小哥"}'
本地测试通过之后,就需要着手开始部署了,我们检查一下弹性云服务器的安全组的入方向 是否放开8081端口。
API 部署
API 网关集成了监控、流控、负载均衡等一系列功能,为开发者提供高性能、高可用的API 托管服务,在本次实践中,我们将我们的API部署在API网关中。
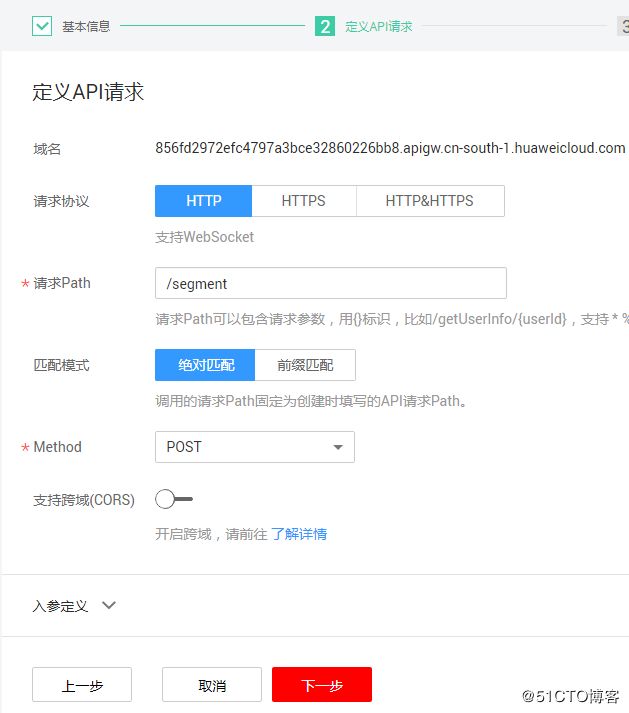
3、定义API请求。
请求路径填为 /segment,方法为 POST。
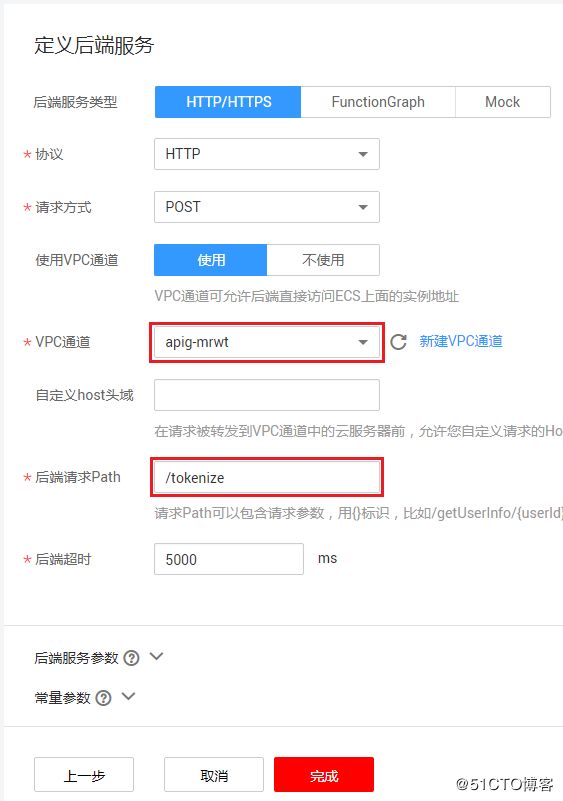
4、定义后端服务。
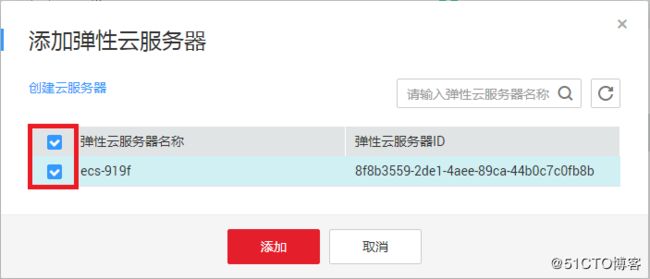
请求方式设置为POST,在VPC通道这一项中,我们需要新建VPC通道。端口设置为8081, 并将其与弹性云服务器关联。
网关创建完成后,我们需要回到我们的弹性云服务器,将我们的后端服务器先跑起来:
RUST_LOG=chinese_segmentation=info nohup ./target/release/chinese_segmentation 2>&1 ~/api.log &
作为示例,这里使用nohup命令来跑我们的服务。但在生产环境中,建议使用 systemd等工具来跑服务。服务在云服务器运行起来之后,将API发布至RELEASE环境中。