背景
团队在开发流媒体服务,需要实现一个监控在线人数的功能,可以看到历史有多少人在线,当前有多少人在线的功能。
如果用mysql等关系型数据库来实现,可以用事件记录日志,然后通过PHP加上一些绘图的插件来实现,但这种方式并不好,首先用关系型数据库随着时间累积,会存在数据量越来越大,导致查询缓慢,再者需要编写这部分统计代码,因此并不是最佳选择。
我们很快找到了一个“时序性数据库”(prometheus),这种数据库会以时间节点来记录我们要存储的数据,然后结合他的一些绘图功能,我们完全可以不用写绘图的逻辑,而且prometheus还提供数据收集的功能,我们只需要把需要统计的数据按照固定的格式传递就好了。而Grafana是一个专门绘图的,支持很多种数据源,比如mysql,prometheus,es等数据库,绘图功能特别强大,因此我们便使用了这两种软件的结合实现了一个监控功能。
实现过程
两个工具都是英文的,如果英文和我一样不怎么好,建议使用谷歌浏览器的网页翻译功能,可以节省很多时间
操作步骤:
- 安装
- 数据收集
- 收集验证
- 绘图配置
- 完成
一、安装
1. Grafana
官方安装文档:https://grafana.com/grafana/d...
mac下安装
brew install grafanadocker安装
docker run -d --name=grafana -p 3000:3000 grafana/grafana 2. prometheus
官方安装文档:https://prometheus.io/docs/pr...
配置文件
在安装之前我们先建立好配置文件,让安装后可以直接启动,配置文件的模板在官方文档中有,下面是我使用的配置文件,也可以直接使用,记得把配置文件的(#后面的内容删除)
---
global: #全局配置
scrape_interval: 5s #5秒钟收集一次数据
scrape_timeout: 3s #连接超时时间
scrape_configs: #子配置
- job_name: 'media' # 任务名称为media
scrape_interval: 3s # 3秒钟收集一次数据
metrics_path: "/api/v1/rrd/metrics" # 收集数据的URI
static_configs: #子项配置
- targets: ['gslb.offcncloud.com:8080'] #收集数据的目标主机以及端口mac下安装
brew install prometheusdocker安装
(注意配置文件得我们先建好才能运行下面的命令)
docker run -p 9090:9090 -v /tmp/prometheus.yml:/etc/prometheus/prometheus.yml prom/prometheus二、数据收集
1. 解惑
在第一步我们安装prometheus的时候就建立了一个配置文件,其中有一个任务会去收集数据,主机名为(gslb.offcncloud.com:8080),URI地址为(/api/v1/rrd/metrics),因此会不断向 http://gslb.offcncloud.com:8080/api/v1/rrd/metrics 进行请求,来获取数据。
2. 数据格式
这个时候我们需要来了解这个数据的格式是怎么样的,先来看一段我返回的数据格式。
media_network 2
media_connectNum 12
media_on_push 2在上面有三行数据,每条数据分别代表不同的key => value ,中间使用空格隔开。
比如:
- 第一个media_network是代表当前的网络延时数量,
- 第二项media_connectNum则是代表当前的用户连接数,
- 第三项media_on_push 则是代表当前的推流人数。
3. 数据来源
上面的这写数据是怎么得来的呢?其实我们的系统当中并不能直接获取到当前的数量,比如连接人数,但是我们可以通过一些日志或者事件来进行统计,比如当有一个人播放视频,那么我们将会在cache中给他+1,当他离线的时候我们则会给他-1,这样便可以得到数量,我们可以来看下下面的伪代码
事件触发计数的代码部分
$fileName";
exec($cmd);
return $num;
}prometheus来收集数据的对应代码部分
public static function getCountNum()
{
$control_arr = ['network', 'connectNum', 'on_push'];
self::createDir();
foreach ($control_arr as $path) {
//存放临时数据文件
$tmp_file = self::BASEDATA . $path;
$num = exec("cat $tmp_file");
switch ($path) {
case 'network'://网络延时数量
system("echo 0 > $tmp_file");
echo "media_{$path} $num" . PHP_EOL;
break;
case 'connectNum'://连接数
echo "media_{$path} $num" . PHP_EOL;
break;
case 'on_push'://推流数
echo "media_{$path} $num" . PHP_EOL;
break;
}
}
}在计数部分代码会根据用户是上线还是下线来处理不同的逻辑,比如上线数量会+1,下线则会-1
在获取数据部分,会根据不同的类型来处理他的逻辑,比如网络延时数量,会在获取数据后清空为0,而连接数则不在这个位置进行清空
三、数据验证
1.前言
经过前面两个步骤,如果是docker安装应该已经启动了,如果是mac安装启动命令为(注意配置文件路径):
prometheus --config.file=/tmp/prometheus.yml2.验证收集地址正确性
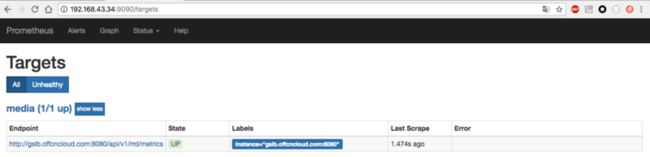
当启动之后,可以打开浏览器访问如下URL地址:
http://127.0.0.1:9090/targets如上图,上面没有绿色的说明连接地址配置成功了,此时prometheus会不断的收集数据
3.验证数据格式
接着要验证数据格式是否正确,打开URL地址
http://127.0.0.1:9090/graph?g0.range_input=1h&g0.expr=&g0.tab=0如果能看到我们在代码里面返回的key,便说明数据收集对接成功了
四、绘图配置
1.简介
绘图时候我们采用Grafana来进行,因此我们首先得启动它,如果使用docker安装时,此时应该已经启动起来了,如果是mac系统的brew安装,启动命令为
brew services start Grafana在启动之后,我们打开浏览器,访问URL地址为:
http://192.168.43.34:3000/可以在界面中看到登录框,默认的账号以及密码为 admin admin
2.对接数据源
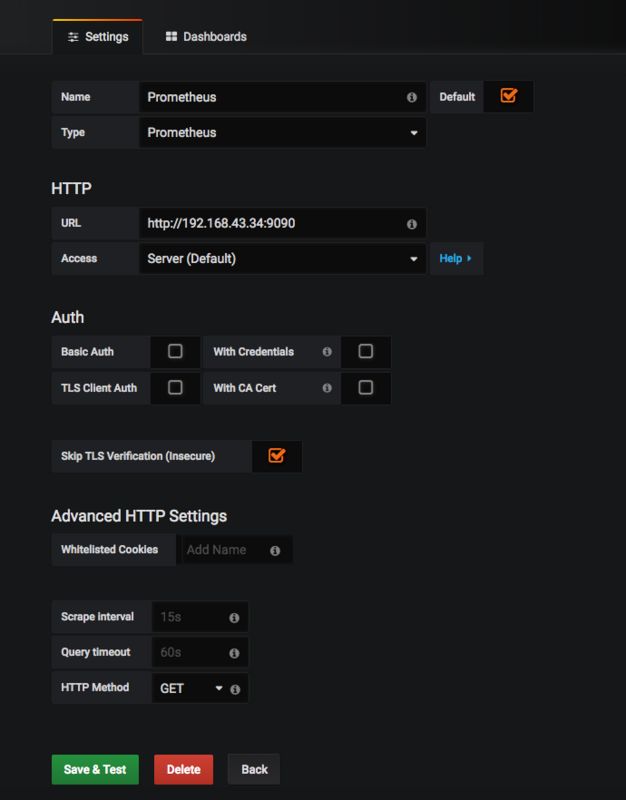
进来之后首先需要进行配置数据来源,数据源的配置如下图
点击保存按钮,进行保存并验证,如果没有提示异常说明已经成功了。
3.进行绘图
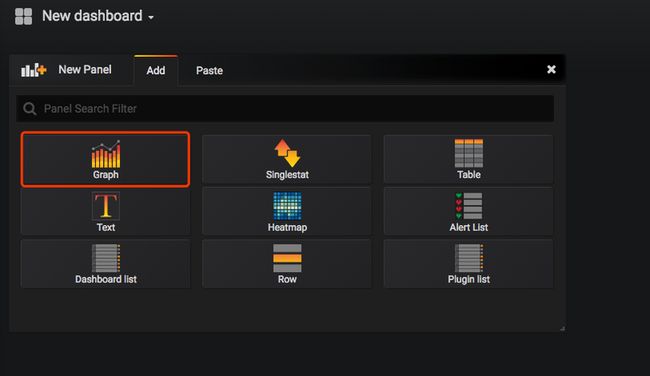
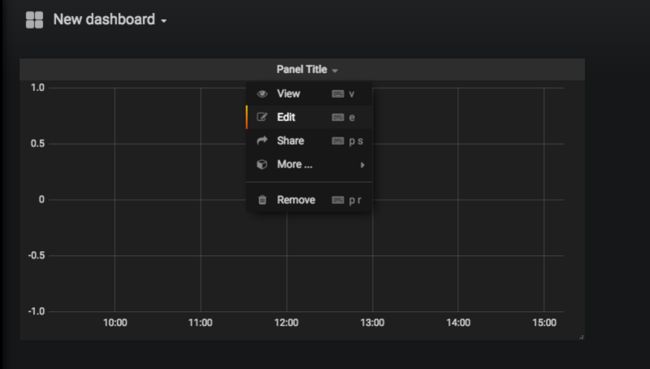
现在已经有数据源了,那我们需要把这些数据展示为图表就很简单了,点击页面中很明显的+号,创建仪表盘,选择graph,如下图
接着变回出现一个图表,但是没有任何效果,所以我们需要编辑这个走势图,如下图所示
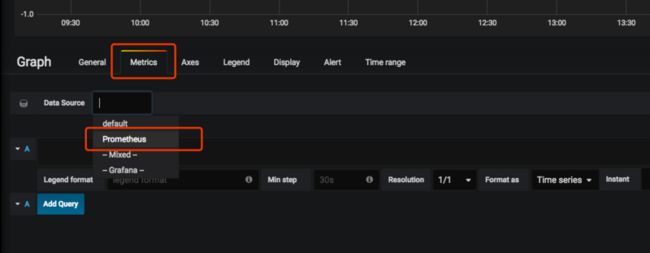
接着下方便会出现图表的配置项,这里我们可以选择数据源,如下图
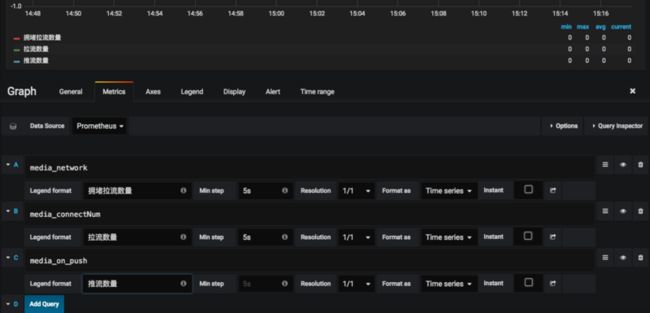
选择数据源之后,我们需要选择使用哪一个字段,并把这个字段改为设置一个中文名称,同时这里可以设置多个字段,如下图
配置好之后一定要保存!
五、完成
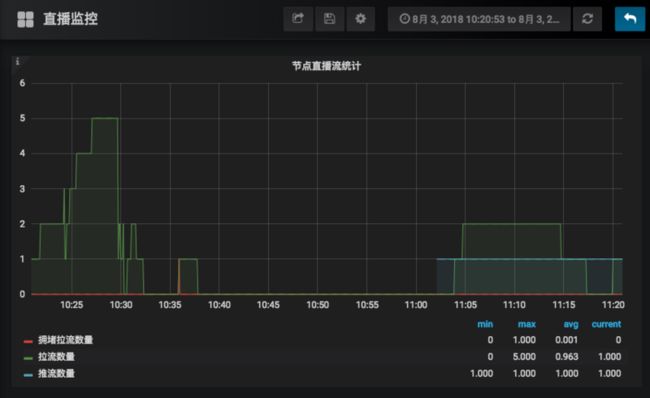
查看效果
限制我们将可以看到效果,如下图
作者:汤青松
微信:songboy8888