最近要涉及微信移动端项目,所以尝试学习一些移动端的实用技能,这个demo服务由Node搭建服务、下拉加载使用插件dropload,数据渲染应用了ES6中的模板字符串。有兴趣的小伙伴可以自己尝试下。
1.Node+express -- 服务搭建
由于该demo是在服务器端实现,所以需要通过npm包引入express模块,用来搭建简易服务。
1.官网下载node,npm包管理工具会同时自动下载。
2.命令行输入:npm install express -g //安装express模块
3.在项目中新建server.js //起服务
//server.js代码部分
require("express")().get("*",function(req,res){
res.sendFile(__dirname + req.path);
}).listen(8888,function(){//访问demo的端口为8888
console.log(" 服务已启动")
})
//这样,一个简易的浏览器端服务就搭建起来了。
2.新建文件保存数据--count.json
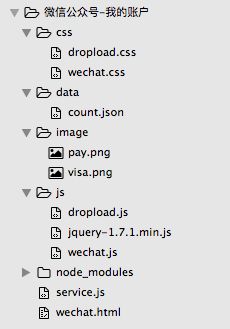
在项目目录下面建立一个data文件夹,里面新建一个count.json(名字可任意起)
//data.json代码部分
[{
"month":"3月",
"record":[
{
"action":"充值",
"pay":"12546.00",
"balance":"3445.00",
"time":"2015-03-15 15:03"
},
.........//这里省略了部分数据
{
"action":"充值",
"pay":"2546.00",
"balance":"3444.00",
"time":"2015-03-15 15:03"
},
{
"action":"充值",
"pay":"3546.00",
"balance":"343.00",
"time":"2015-03-15 15:03"
},
{
"action":"腾讯游戏",
"pay":"1846.00",
"balance":"344.00",
"time":"2015-03-15 15:03"
}
]
},
{
"month":"4月",
"record":[
{
"action":"充值",
"pay":"88888.00",
"balance":"3445.00",
"time":"2015-03-15 15:03"
},
..........//省略数据
{
"action":"充值",
"pay":"99999.00",
"balance":"3444.00",
"time":"2015-03-15 15:03"
},
{
"action":"充值",
"pay":"354346.00",
"balance":"343.00",
"time":"2015-03-15 15:03"
},
{
"action":"充值",
"pay":"18463242.00",
"balance":"344.00",
"time":"2015-03-15 15:03"
}
]
},
{
"month":"5月",
"record":[
{
"action":"充值",
"pay":"2323232.00",
"balance":"3445.00",
"time":"2015-03-15 15:03"
},
{
"action":"充值",
"pay":"324234.00",
"balance":"3444.00",
"time":"2015-03-15 15:03"
},
..........//省略数据
{
"action":"充值",
"pay":"1846.00",
"balance":"344.00",
"time":"2015-03-15 15:03"
}
]
}
]
//该文件中的数据,就是即将渲染在页面中的数据
3.HTML
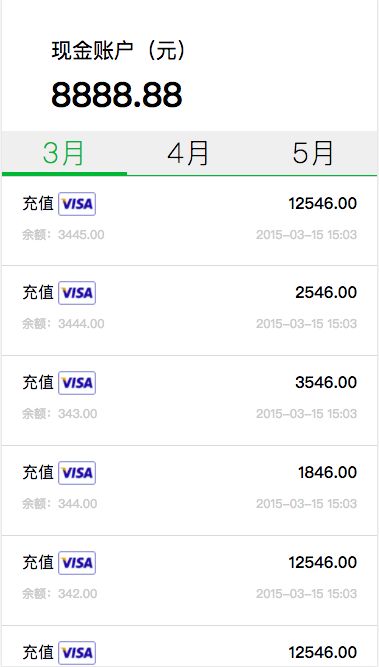
我的账户 //别忘记加上移动端这个属性 //dropload.css为下拉加载样式 //wechat.css文件为自己定义样式的文件现金账户(元)
8888.88
//页面js逻辑代码 3月 //monthselect为刚进入页面时为该section添加样式4月 5月
4.wechat.js
/*
* @Author: rui.wei
* @Date: 2017-04-26 21:23:44
* @Last Modified by: yp-tc-m-2478
* @Last Modified time: 2017-05-31 17:02:54
*/
$(function(){
var shouyeData=[],tabLenghtArray=[];
var firstLength,secondLenth,thirdLength;//页面中3月、4月、5月数据的长度
$.get("http://localhost:8888/data/count.json",function(response) {
shouyeData = response;//把获取到的数据赋值给先前定义的变量,方便后续操控数据
firstLength = response[0].record.length;//3月数据长度
secondLenth = response[1].record.length;//4月数据长度
thirdLength = response[2].record.length;//5月数据长度
tabLenghtArray = [firstLength, secondLenth, thirdLength];//该变量用来保存每个月份的数据长度
});
var itemIndex = 0;//进入页面默认显示3月数据
var tabLoadEndArray = [false, false, false];//用来标记当前月份数据是否全部渲染完毕
var tabScroolTopArray = [0, 0, 0];//用来记录当前月份模块滑动的距离
// dropload
var dropload = $('.detail').dropload({
scrollArea: window,//滑动区域为window
domDown: {
domClass: 'dropload-down',
domRefresh: '上拉加载更多',//加载更多的样式定义
domLoad: '加载中...',//加载中的样式定义
domNoData: '已无数据'//没有数据样式定义
},
loadDownFn: function (me) {//向上滑动时触发该函数
setTimeout(function () {
if (tabLoadEndArray[itemIndex]) {//当前月份模块的数据已经全部加载完毕时,执行以下操作
me.resetload();//重新加载,每次数据插入,必须重置
me.lock();//锁定
me.noData();//无数据
me.resetload();
return;
}
var result = '';//定义变量值,下面用来保存当前月份数据
for (var index = 0; index <5; index++) {//index值用来控制页面滑动时一次性加载几个数据
if (tabLenghtArray[itemIndex] > 0) {//当前月份数据--到0时,改变状态为true,即为不可加载数据
tabLenghtArray[itemIndex]--;
} else {
tabLoadEndArray[itemIndex] = true;
break;
}
if (itemIndex == 0) {//3月份时数据result,这里的13-[tabLenghtArray[itemIndex]]是为了将数据正着渲染在页面上,之前3月份的数据长度为14,这里需要减1
var obj = shouyeData[0].record[13-[tabLenghtArray[itemIndex]]];
result += `//模板字符串解析对象${}
${obj.action}${obj.pay}
余额:${obj.balance}${obj.time}
${obj.action}${obj.pay}
余额:${obj.balance}${obj.time}
${obj.action}${obj.pay}
余额:${obj.balance}${obj.time}
5.启动服务
在命令行进入当前文件夹,输入node server.js启动服务。再在浏览器地址栏中输入localhost:8888/wechat.html,即可看到下拉加载效果已经实现。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。