文章首发自公众号:: nullobject 。
个人站点: https://www.nullobject.cn
这篇文章主要讲解QValueAxis类的API及其使用。
0x00 关于QValueAxis
QValueAxis,即数值轴,适用于具有连续数据坐标的图表。QValueAxis作为QAbstractAxis的实现类之一,
在继承了QAbstractAxis特性的同时,根据数值轴的特点封装实现了许多方便实用的功能。QValueAxis使用起来也非常简单,在上一篇文章QAbstractAxis中的示例代码均是使用QValueAxis实例来说明的。本文主要介绍QValueAxis实现的功能。
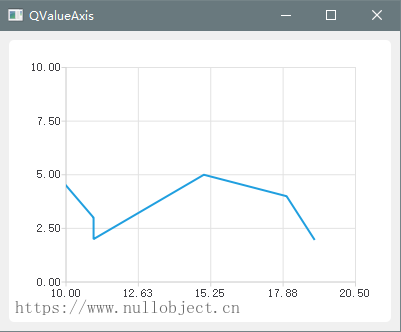
QValueAxis使用示例:
#include
#include
#include
#include
#include
QT_CHARTS_USE_NAMESPACE
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// 创建QChartView对象
QChartView *chartView = new QChartView;
chartView->setRenderHint(QPainter::Antialiasing);
// 创建序列
QLineSeries *series = new QLineSeries();
// 隐藏图例
chartView->chart()->legend()->hide();
// 添加数据
series->append(0,2);
series->append(QPointF(2,6));
series->append(3,8);
series->append(7,9);
series->append(11,3);
*series << QPointF(11,2) << QPointF(15,5) << QPointF(18,4) << QPointF(19,2);
// 添加序列到图表
chartView->chart()->addSeries(series);
// 创建X轴
QValueAxis *axisX = new QValueAxis;
// 设置QValueAxis属性
axisX->setRange(10, 20.5);
axisX->setTickCount(5);
axisX->setLabelFormat("%.2f");
chartView->chart()->setAxisX(axisX, series);
// 创建Y轴
QValueAxis *axisY = new QValueAxis;
axisY->setRange(0, 10);
axisY->setTickCount(5);
axisY->setLabelFormat("%.2f");
chartView->chart()->setAxisY(axisY, series);
chartView->resize(400,300);
chartView->show();
return a.exec();
} 效果:
0x01 设置刻度线
在Qt 5.12版本之前,QValueAxis只支持固定的刻度线设置,只能通过setTickCount设置刻度线的数量,刻度线会平均分布在坐标轴。而在Qt最新版本5.12版中,QValueAxis支持通过tickType属性来设置刻度线为固定分布(TicksFixed)或者是动态分布(TicksDynamic)。
- QValueAxis::TickType tickType:设置刻度类型
QValueAxis::TickType tickType() const;
void setTickType(QValueAxis::TickType type);其中TickType为QValueAxis中声明的用于描述刻度类型(刻度线和刻度标签在轴上的位置)的枚举类:
enum TickType {
TicksDynamic = 0,
TicksFixed
};
tickType属性改变时触发
tickTypeChanged(QValueAxis::TickType)信号
- TicksFixed 设置刻度位置为均匀分布
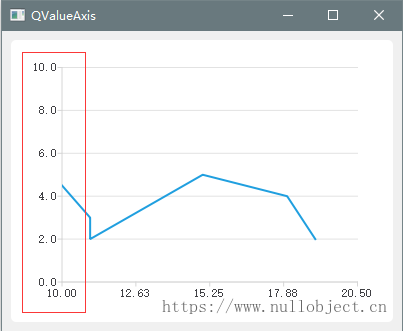
QValueAxis默认的刻度类型为TicksFixed。将刻度类型设置为TicksFixed,可以通过设置tickCount属性值来指定刻度线的数量,此时刻度线会被均匀地地分布在坐标轴上。默认的刻度线数量是5条,最低数量不能低于2。:
axisY->setRange(0, 10);
axisY->setTickType(QValueAxis::TickType::TicksFixed);
axisY->setTickCount(6);效果:
其中tickCount的操作函数声明如下:
int tickCount() const;
void setTickCount(int count);tickCount属性修改只在tickType值为TicksFixed时有效。
tickCount属性改变时触发
tickCountChanged(int)信号。
- TicksDynamic 设置刻度位置为动态分布
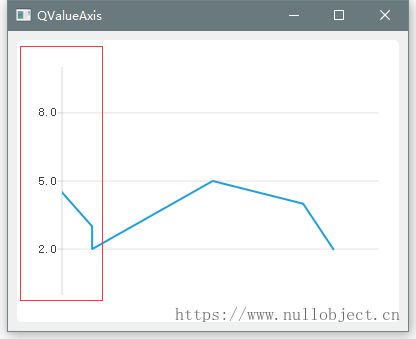
动态设置刻度的位置,需要通过设置锚点tickAnchor和刻度间距tickInterval属性值来实现,必须要设置指定tickInterval才有效果:
axisY->setRange(0, 10);
axisY->setTickType(QValueAxis::TickType::TicksDynamic);
// 设置刻度间距为3
axisY->setTickInterval(3);
// 设置锚点坐标为5
axisY->setTickAnchor(5);效果:
其中锚点tickAnchor属性用于指定刻度线和标签开始绘制的位置,刻度间距tickInterval属性用于指定刻度与刻度之间的距离。上示例子中将tickAnchor和tickInterval分别设置为5和3,表示刻度将从坐标为5的位置开始,向轴两端分布,如果不显示设置tickAnchor,则默认从坐标轴的起始位置开始分布;tickInterval的类型为qreal类型,支持设置刻度间隔为小数。
修改 tickAnchor和 tickInterval对应会触发的信号分别为:tickAnchorChanged(int)和tickIntervalChanged(qreal)。
0x02 设置坐标轴显示范围
QValueAxis通过max和min两个属性来表示坐标轴的最大和最小值,可以通过调用对应的方法来设置坐标轴的显示范围。
- qreal max:设置坐标轴最大值
qreal max() const;
void setMax(qreal max);
max属性修改会触发
maxChanged(qreal)信号。
- qreal min:设置坐标轴最小值
qreal min() const;
void setMin(qreal min);
min属性修改会触发
minChanged(qreal)信号。
- setRange:设置坐标轴显示范围
void setRange(qreal min, qreal max);除了可以调用setMax或setMin单独设置坐标轴的极值外,也可以直接调用setRange同时设置坐标轴的最大、最小值:
// axisY->setMin(0);
// axisY->setMax(10);
// 等价于setRange(0,10);
axisY->setRange(0, 10);当坐标轴的最大值max或者最小值min发生改变时,都会触发rangeChanged(qreal min,qreal max)信号。
0x03 设置刻度标签显示格式
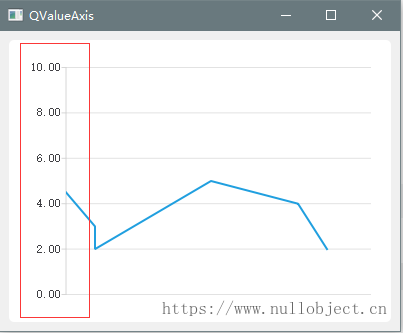
QValueAxis坐标轴支持通过labelFormat属性设置标签的显示格式,例如指定显示小数位数等。
- QString labelFormat:设置标签格式
QString labelFormat() const;
void setLabelFormat(const QString &format);其中传参format为需要指定的字符串格式,例如设置为显示小数点后两位数:
axisX->setLabelFormat("%.2f");目前labelFormat支持设置以下转换说明符、长度修饰符以及标准C++库中printf()函数提供的格式标志:d, i, o, x, X, f, F, e, E, g, G, c。具体使用可以百度搜索了解:printf() 输出格式。
修改该属性会触发
labelFormatChanged(const QString&)信号。